react-redux
Redux
- 是js容器,用于进行全局的 状态管理
- 它可以用在react, angular, vue等项目中, 但基本与react配合使用
- 三大核心:
- 单一数据源
- 整个应用的state被存储在一棵 object tree中,并且这个 object tree只存在于一个唯一的 store 中
- State是只读的
- 唯一改变state的方法就是触发action,action 是一个用来描述已发生事件的普通对象
- 使用纯函数来修饰
- 为了描述 action 如何改变state tree,需要编写 reducers;
- reducer 是纯函数 ,它接收先前的 state 和 action,并且返回新的 state.
- 可以复用,可以控制顺序、传入附加参数
Redux组成
- state:
- 指传递的 数据 ;可以分为以下三类
- DomainDate: 服务端的数据
- UI state: 展示ui 状态等
- App state: App级别的状态;
- Action:
- 把数据从应用传到 store 的载体,它是 store 数据的唯一来源。一般来说可以通过 store.dispatch() 将 action 传递给 store
- js对象; 用来描述已发生事件的普通对象; 对象内部必须要有一个 type 属性来表示要执行的动作
- Reducer:
- 函数
- 用来响应发送过来的action,然后经过处理,把 state 发送给 store
- 注意:需要 return 返回值; 函数会接受两个参数,第一个是初始化的state,第二个是action
- Store :
- store就是把 action 与 reducer 联系到一起的对象
- 通过creatStore创建
React-redux
React-redux基本使用
- 安装
yarn add react-redux
npm install react-redux
npm install redux
- 用 redux 来构建 store
- 创建 reducer/index.js 文件,构建reducer来响应 actions
- 创建 store/index.js 文件,通过createStore方法,把reducer 传进来
import { createStore } from "redux"
import { reducer } from "./reducer"
export default createStore(reducer)
const initState = { count:0 }
export.reducer = ( state = inistate, action ) => {
switch (action.type){
case 'add_action':
return {
count: state.count + 1
}
default:
return state;
}
}
- 引入 Provider 组件
- 在app.js 中 导入 Provider 组件
- 利用 Provider 组件将整个结构进行包裹,并传递 store
import { Provider } from 'react-redux'
function App(){
return (<Provider store={store}> ... </Provider>)
}
- connect 使用
- 导入
- 调用
- connect 方法会有一个返回值,而返回值就是加强之后的组件
import { connect } from 'react-redux'
connect(mapStateToProps,mapDispatchToProps) (Cpmponent)
- connect 参数说明:
- mapStateToProps(state,ownProps) :函数类型;主要用来获取store中的数据
- mapDispatchToProps(dispatch,ownProps):函数类型;主要用于触发action
- 用 connect 方法 让组件 与 store 关联
- 在 组件 A 和 组件 B 中分别导入 connect 方法
- 利用 connect 方法对组件进行加强,并导出
import { connect } from 'react-redux'
connect(mapStateToProps,mapDispatchToProps) (CpmponentA)
class ComA extends React.Component{
handleClick = () => {
this.props.sendAction()
}
render(){
return <button onClick={this.handleClick}> + </button>
}
}
const mapDispatchToProps = dispatch => {
return {
sendAction: () => {
dispatch({
type: 'add_action'
})
}
}
}
export default connect(null,mapDispatchToProps) (ComA)
class ComB extends React.Component{
render(){
return <div>{this.props.count} </div>
}
}
const mapStateToProps = state => {
return state
}
}
export default connect(mapStateToProps) (ComB)
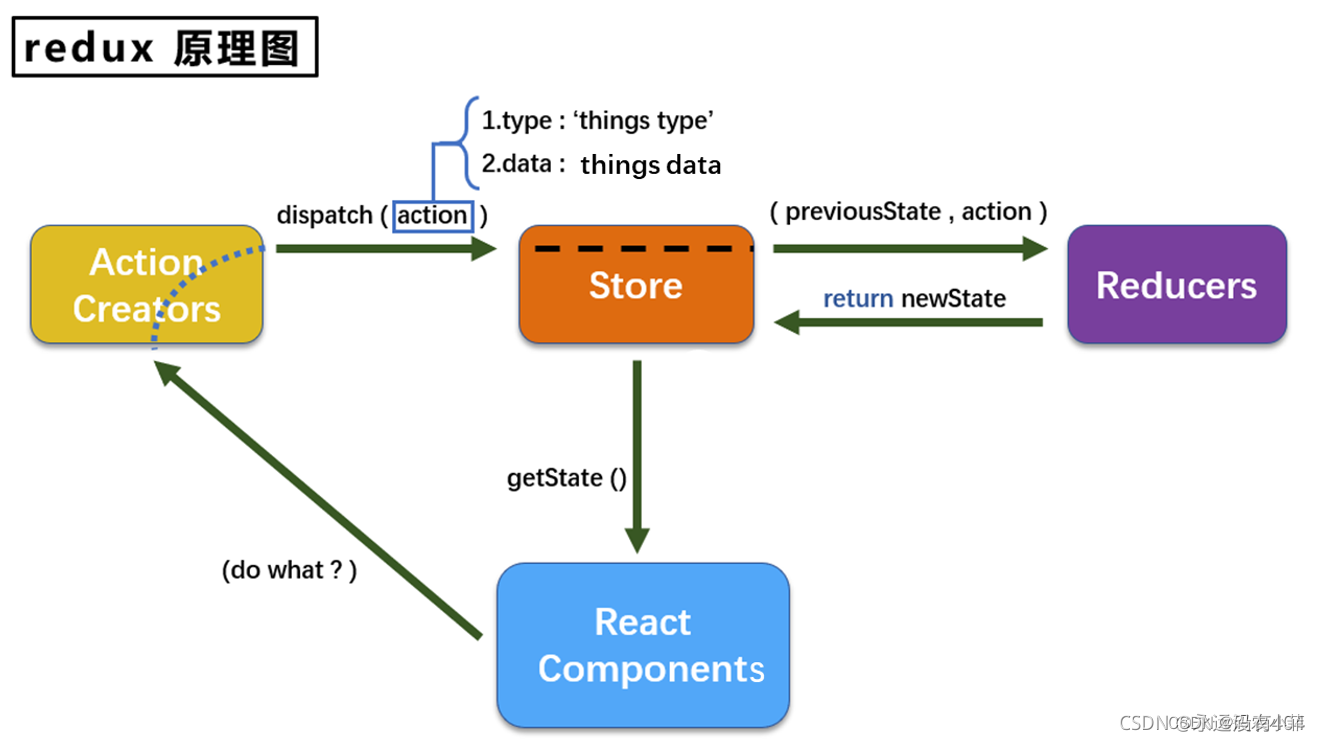
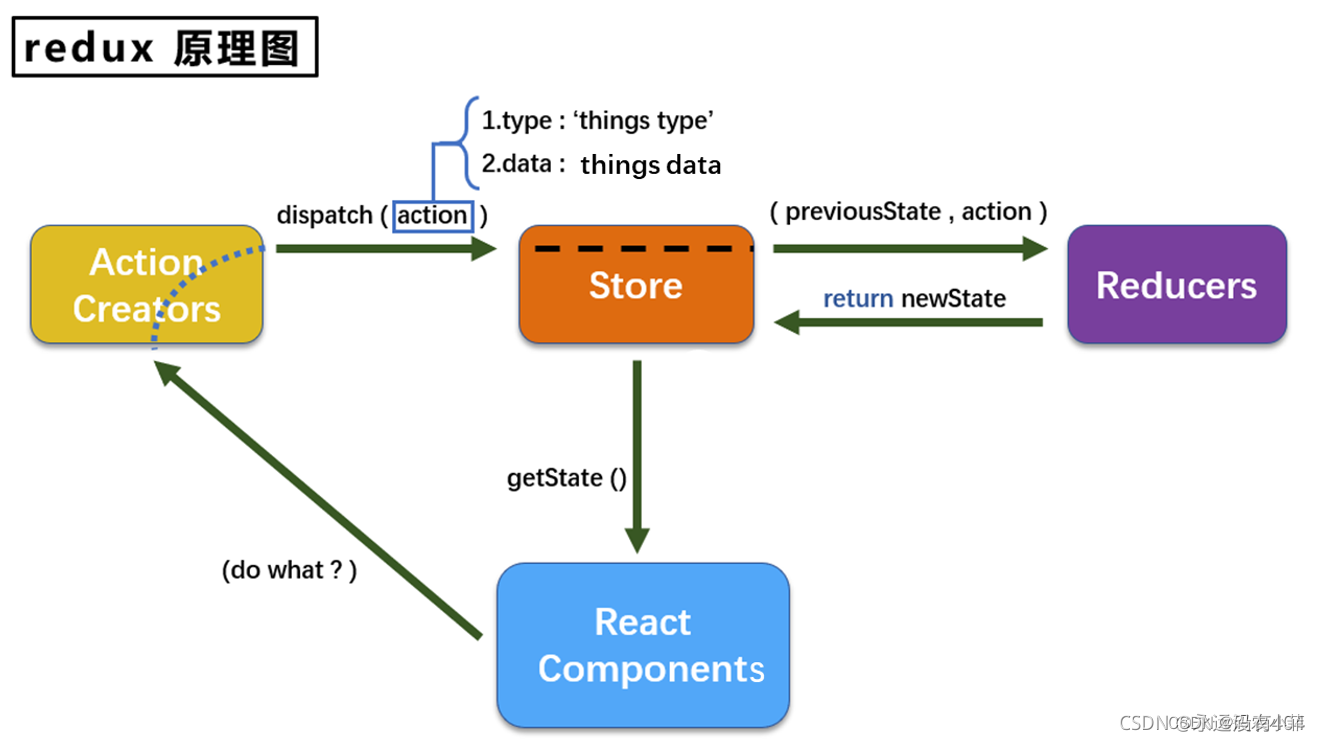
react-redux 原理图

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/350318.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!