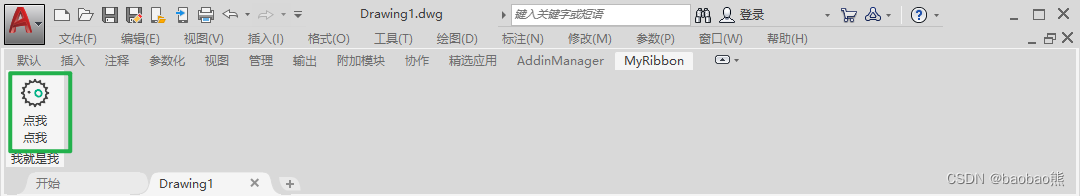
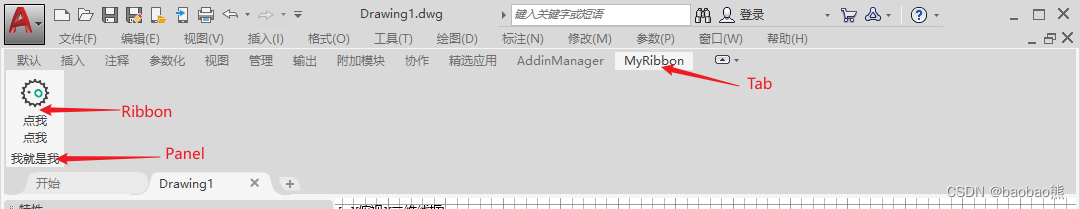
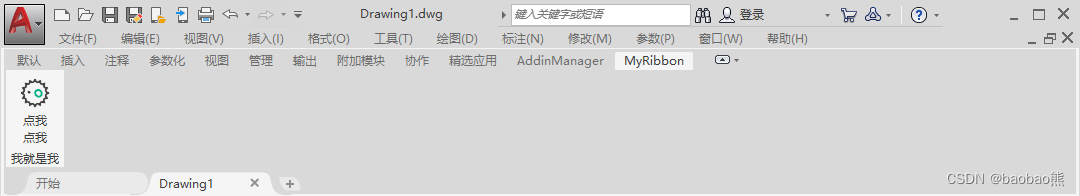
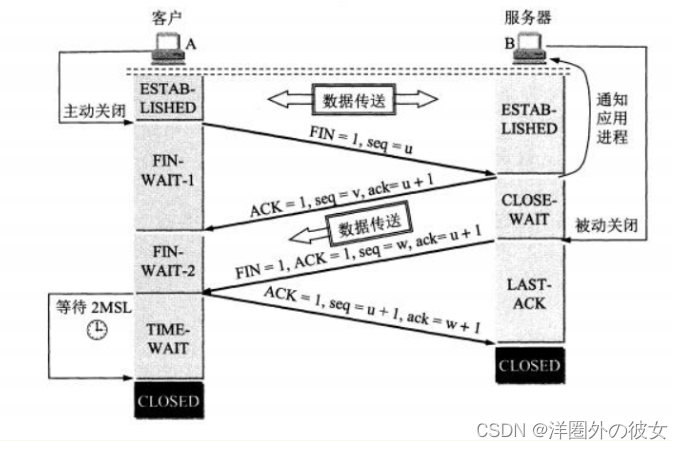
这篇文章是教大家怎样子创建自己的Ribbon按钮界面(如下图),以下示例代码在CAD2020中运行实现。
背景
-
创建一个属于自己的Ribbon按钮(如下图)

-
理解Ribbon、Panel、Tab的关系(如下图),一个Tab包含多个Panel,一个Panel包含多个RibbonButton

代码
using Autodesk.AutoCAD.Runtime;
using Autodesk.Windows;
using System;
using System.Collections.Generic;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Interop;
using System.Windows.Media.Imaging;
[assembly:CommandClass(typeof(CADBlogDemo.Ribbon))]
namespace CADBlogDemo
{
public class Ribbon
{
[CommandMethod("RibbonCmd")]
public void RibbonCmd()
{
//得到所有的Ribbon选项卡列表集合
RibbonControl ribbonCtrl = ComponentManager.Ribbon;
if (ribbonCtrl == null) return;
//加个判断,如果有了这个选项卡就不重复添加
if (ribbonCtrl.Tabs.FirstOrDefault(x => x.Title == "MyRibbon") != null) return;
//添加选项卡
RibbonTab tab = AddTab(ribbonCtrl, "MyRibbon", "RibbonId1", true);
//添加面板
RibbonPanelSource panel = AddPanel(tab, "我就是我");
//添加按钮
RibbonButton button = CreateRibbonButton(panel, "点我\n点我", "Demo\n", $@"{Path.GetDirectoryName(typeof(Ribbon).Assembly.Location)}\Images\123.png");
}
/// <summary>
/// 添加Ribbon选项卡
/// </summary>
/// <param name="ribbonCtrl">Ribbon控制器</param>
/// <param name="title">选项卡标题</param>
/// <param name="id">选项卡ID</param>
/// <param name="isActive">是否置为当前</param>
/// <returns>RibbonTab</returns>
public RibbonTab AddTab( RibbonControl ribbonCtrl, string title, string id, bool isActive)
{
RibbonTab tab = new RibbonTab();
tab.Title = title;
tab.Id = id;
ribbonCtrl.Tabs.Add(tab);
tab.IsActive = isActive;
return tab;
}
/// <summary>
/// 添加面板
/// </summary>
/// <param name="tab">Ribbon选项卡</param>
/// <param name="title">面板标题</param>
/// <returns>RibbonPanelSource</returns>
public RibbonPanelSource AddPanel(RibbonTab tab, string title)
{
RibbonPanelSource panelSource = new RibbonPanelSource();
panelSource.Title = title;
RibbonPanel ribbonPanel = new RibbonPanel();
ribbonPanel.Source = panelSource;
tab.Panels.Add(ribbonPanel);
return panelSource;
}
/// <summary>
/// 创建按钮
/// </summary>
/// <param name="panel">面板</param>
/// <param name="name">按钮显示名字</param>
/// <param name="cmd">需要绑定的命令</param>
/// <param name="photoPath">图片路径</param>
/// <returns></returns>
public RibbonButton CreateRibbonButton(RibbonPanelSource panel, string name, string cmd, string photoPath)
{
RibbonButton button = new RibbonButton();
button.Text = name;
button.ShowText = true;
Bitmap bitmap = new Bitmap(photoPath);
BitmapSource bitmapSource = Imaging.CreateBitmapSourceFromHBitmap(bitmap.GetHbitmap(), IntPtr.Zero, System.Windows.Int32Rect.Empty, BitmapSizeOptions.FromEmptyOptions());
button.Image = bitmapSource; //按钮图片
button.LargeImage = bitmapSource; //按钮大图片
button.Size = RibbonItemSize.Large;
button.Orientation = System.Windows.Controls.Orientation.Vertical;
button.CommandHandler = new RibbonCommandHandler();
button.CommandParameter = cmd;
panel.Items.Add(button);
return button;
}
}
public class RibbonCommandHandler : System.Windows.Input.ICommand
{
public bool CanExecute(object parameter)
{
return true;
}
public event EventHandler CanExecuteChanged;
public void Execute(object parameter)
{
//is from Ribbon Button
RibbonButton ribBtn = parameter as RibbonButton;
if (ribBtn != null)
{
//execute the command
Autodesk.AutoCAD.ApplicationServices.Application
.DocumentManager.MdiActiveDocument
.SendStringToExecute(
(string)ribBtn.CommandParameter, true, false, true);
}
}
}
}
讲解
- 先得到所有的Tab列表集合,判断是否已经存在自己的选项卡了
//得到所有的Ribbon选项卡列表集合
RibbonControl ribbonCtrl = ComponentManager.Ribbon;
if (ribbonCtrl == null) return;
- 新建选项卡(Tab)
/// <summary>
/// 添加Ribbon选项卡
/// </summary>
/// <param name="ribbonCtrl">Ribbon控制器</param>
/// <param name="title">选项卡标题</param>
/// <param name="id">选项卡ID</param>
/// <param name="isActive">是否置为当前</param>
/// <returns>RibbonTab</returns>
public RibbonTab AddTab( RibbonControl ribbonCtrl, string title, string id, bool isActive)
{
RibbonTab tab = new RibbonTab();
tab.Title = title;
tab.Id = id;
ribbonCtrl.Tabs.Add(tab);
tab.IsActive = isActive;
return tab;
}
- 新建面板(panel)
/// <summary>
/// 添加面板
/// </summary>
/// <param name="tab">Ribbon选项卡</param>
/// <param name="title">面板标题</param>
/// <returns>RibbonPanelSource</returns>
public RibbonPanelSource AddPanel(RibbonTab tab, string title)
{
RibbonPanelSource panelSource = new RibbonPanelSource();
panelSource.Title = title;
RibbonPanel ribbonPanel = new RibbonPanel();
ribbonPanel.Source = panelSource;
tab.Panels.Add(ribbonPanel);
return panelSource;
}
- 新建按钮(Ribbon)
/// <summary>
/// 创建按钮
/// </summary>
/// <param name="panel">面板</param>
/// <param name="name">按钮显示名字</param>
/// <param name="cmd">需要绑定的命令</param>
/// <param name="photoPath">图片路径</param>
/// <returns></returns>
public RibbonButton CreateRibbonButton(RibbonPanelSource panel, string name, string cmd, string photoPath)
{
RibbonButton button = new RibbonButton();
button.Text = name;
button.ShowText = true;
Bitmap bitmap = new Bitmap(photoPath);
BitmapSource bitmapSource = Imaging.CreateBitmapSourceFromHBitmap(bitmap.GetHbitmap(), IntPtr.Zero, System.Windows.Int32Rect.Empty, BitmapSizeOptions.FromEmptyOptions());
button.Image = bitmapSource; //按钮图片
button.LargeImage = bitmapSource; //按钮大图片
button.Size = RibbonItemSize.Large;
button.Orientation = System.Windows.Controls.Orientation.Vertical;
button.CommandHandler = new RibbonCommandHandler();
button.CommandParameter = cmd;
panel.Items.Add(button);
return button;
}
- RibbonCommandHandler类
继承于ICommand类,作用是控制按钮是否可用
public class RibbonCommandHandler : System.Windows.Input.ICommand
{
public bool CanExecute(object parameter)
{
return true;
}
public event EventHandler CanExecuteChanged;
public void Execute(object parameter)
{
//is from Ribbon Button
RibbonButton ribBtn = parameter as RibbonButton;
if (ribBtn != null)
{
//execute the command
Autodesk.AutoCAD.ApplicationServices.Application
.DocumentManager.MdiActiveDocument
.SendStringToExecute(
(string)ribBtn.CommandParameter, true, false, true);
}
}
}
- 最后在CAD中用Netload添加编译的Dll,运行“RibbonCmd”命令,就可以看到选项卡了

最后
创建按钮的时候,传入的是相对地址,复制代码使用的时候,可以先换成绝对地址,实现效果后再换相对地址。赶紧去实现第一个按钮吧










![[ vulhub漏洞复现篇 ] Drupal<7.32 Drupalgeddon SQL注入漏洞(CVE-2014-3704)](https://img-blog.csdnimg.cn/3792ab15b4b54efd8da923c1e9374b55.png)