1、介绍
postman是一款功能强大的网页调试和模拟发送HTTP请求的Chrome插件,支持几乎所有类型的HTTP请求
2、下载及安装
官方文档:https://www.getpostman.com/docs/v6/
chrome插件:chrome浏览器应用商店直接搜索添加即可(需墙)
客户端安装:
- https://www.postman.com/downloads/ 下载对应版本安装即可
内置变量:https://blog.csdn.net/qq_28229449/article/details/105968296
3、相似产品
APIpost
- 官方网站: https://www.apipost.cn/
Postwomen
- github地址:https://github.com/liyasthomas/postwoman
4、页面功能简介

5、基本操作
新建接口
- +号创建新tab
- 选择请求方式:常用:post、get
- 输入url、Params/Body、Headers
- send或者send and download
Headers配置请求头
- 只有接口文档
- 根据接口文档以key-value形式手动配置即可
- 项目已部署
- 抓包工具或者浏览器F12复制Request Header
- 点击Bulk Edit粘贴即可
get/post配置参数
get
Params
会将参数放入url中以?区分以&拼接
如果直接能拿到后端全部url及参数,复制粘贴即可,Params会自动补全
如果只有域名加接口,则需要手动填写Params或者使用Bulk Edit一键补全
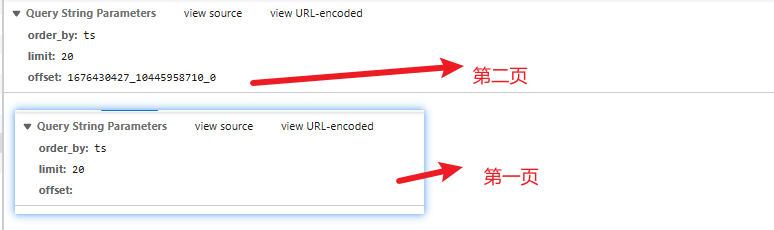
Bulk Edit
格式:key:value,一行一个键值对,浏览器或者抓包工具复制Query String Parameters,点击key-value edit即可
post
Body
将请求参数放在请求体中
multipart/form-data
选择form-data:key-value格式,主要特点是可以上传文件
application/x-www-from-urlencoded
选择x-www-from-urlencoded:key-value格式
text/plain
选择raw-text
application/javascript
选择raw-javascript
application/json
选择raw-json
text/html
选择raw-html
application/xml
选择raw-xml
Content-Type:application/octet-stream
只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件
选择binary
Pre-request Script
集合中请求发送之前需要执行的代码片段
可以使用js代码自己实现请求
使用场景
请求中需要随机数
参数需要加密
Tests
集合中请求发送之后需要执行的代码片段
可以使用js代码自己实现请求
使用场景
断言
拿到返回数据设置为全局变量或者环境变量
Environments
环境变量可以添加一组变量,使用时切换环境变量名称,使用参数时{{变量名称}}即可
使用场景:develop、test、uat、release环境切换
Globals
全局变量,key-value形式,key为变量名,value为值,一组只能有一对,使用时{{变量名称}}即可
作用域:可以访问集合,请求,测试脚本和环境之间的数据。全局变量在整个工作空间中都可用
集合变量
集合变量可在集合中的整个请求中使用,并且独立于环境,因此请不要根据所选环境进行更改。
6、常用内置语法
获取请求返回值:JSON.parse(responseBody);
例:
var jsonData = JSON.parse(responseBody);
pm.globals.set(“token”, jsonData.data.token);
获取环境变量:pm.environment.get(“variable_key”);
获取全局变量:pm.globals.get(“variable_key”);
获取集合变量:pm.variables.get(“variable_key”);
设置全局变量:pm.globals.set(“variable_key”, “variable_value”);
设置集合变量:pm.collectionVariables.set(“variable_key”, “variable_value”);
清除环境变量:pm.environment.unset(“variable_key”);
清除全局变量:pm.globals.unset(“variable_key”);
清除集合变量:pm.collectionVariables.unset(“variable_key”);
发送request请求:
pm.sendRequest(“https://postman-echo.com/get”, function (err, response) {
console.log(response.json());
});
判断请求code是否成功:
pm.test(“Status code is 200”, function () {
pm.response.to.have.status(200);
});
获取某个响应头:
var ContentType = postman.getResponseHeader(“Content-Type”);
console.log(ContentType);
判断返回值中是否包含某个字符串:
pm.test(“Body matches string”, function () {
pm.expect(pm.response.text()).to.include(“测试学生01”);
});
检查JSON中的某个值是否等于预期:判断返回值中的code是否为0
pm.test(“Your test name”, function () {
var jsonData = pm.response.json();
pm.expect(jsonData.code).to.eql(0);
});
判断返回值是否等于预期数据:
pm.test(“Body is correct”, function () {
pm.response.to.have.body();
});
判断某个响应头是否在返回的headers中:
pm.test(“Content-Type is present”, function () {undefined
pm.response.to.have.header(“Transfer-Encoding”);
});
判断响应时间是否超过200ms:
pm.test(“Response time is less than 200ms”, function () {undefined
pm.expect(pm.response.responseTime).to.be.below(200);
});
将返回的xml转换为json对象:
ovar jsonObject = xml2Json(responseBody);
为JSON data使用微小验证器–Use TinyValidator for JSON data:
var schema = {
“items”: {
“type”: “boolean”
}
};
var data1 = [true, false];
var data2 = [true, 123];
pm.test(‘Schema is valid’, function () {
pm.expect(tv4.validate(data1, schema)).to.be.true;
pm.expect(tv4.validate(data2, schema)).to.be.true;
});
Tests断言
响应体中是否包含测试学生01字符串:
tests[“Body matches string”] = responseBody.has(“测试学生01”);
检查JSON中的某个值是否等于预期:判断返回值中的code是否为0
var jsonData = JSON.parse(responseBody);
tests[“Your test name”] = jsonData.code === 0;
7、小技巧
利用抓包工具或者F12通过cURL接口直接导入postman
copy as cURL
cURL:客户端(client) URL 工具
用来请求 Web 服务器
cURL命令功能非常强大且参数居多,感兴趣可自行学习
import→ Raw text→ continue即可
8、录制脚本
TODO
9、压测
TODO
10、mock
TODO