将 Flutter 添加到现有应用程序
在 Flutter 中一次重写整个应用程序是不切实际的。 对于这些情况,Flutter 可以作为库或模块逐步集成到您现有的应用程序中。 然后可以将该模块导入到您的 Android 或 iOS(当前支持的平台)应用程序中,以在 Flutter 中呈现应用程序 UI 的一部分。 或者,只是为了运行共享的 Dart 逻辑。
添加到应用程序功能支持集成任何屏幕尺寸的多个实例。 这可以帮助一些场景,例如具有混合原生屏幕和 Flutter 屏幕的混合导航堆栈,或具有多个部分屏幕 Flutter 视图的页面。
Add to Android applications (添加到 Android 应用程序)
- 通过将 Flutter SDK 挂钩添加到 Gradle 脚本来自动构建和导入 Flutter 模块。
- 将您的 Flutter 模块构建到通用 Android 存档 (AAR) 中,以便集成到您自己的构建系统中,并实现更好的 Jetifier 与 AndroidX 的互操作性。
- FlutterEngine API 用于独立于附加 FlutterActivity/FlutterFragment 等来启动和持久化您的 Flutter 环境。
- android Studio Android/Flutter 协同编辑和模块创建/导入向导。
- 支持 Java 和 Kotlin 主机应用程序。
- Flutter 模块可以使用 Flutter 插件与平台进行交互。
- 通过从 IDE 或命令行使用 flutter attach 连接到包含 Flutter 的应用程序,支持 Flutter 调试和有状态热重载。
Flutter 中的视图
反应式或声明式编程与传统的命令式编程有何不同? 声明式 UI 简介。
声明式 UI 简介
Flutter 使用的声明式风格与许多其他 UI 框架使用的命令式风格之间的概念差异。
为什么要声明式 UI?
Android 和 iOS 的框架通常使用命令式的 UI 编程风格。 手动构建一个功能齐全的 UI 实体,例如 UIView 或等效项,然后在 UI 更改时使用方法和设置器对其进行修改。
为了减轻开发人员必须编写如何在各种 UI 状态之间转换的负担,Flutter 让开发人员描述当前的 UI 状态并将转换留给框架。
对如何操作 UI 的思维方式稍作转变。
如何在声明性框架中更改 UI?

在命令式风格中,您通常会转到 ViewB 的所有者并使用选择器或使用 findViewById 或类似方法检索实例 b,并对其调用。
// Imperative style
b.setColor(red)
b.clearChildren()
ViewC c3 = new ViewC(...)
b.add(c3)
// Declarative style
return ViewB(
color: red,
child: const ViewC(),
);在声明式风格中,视图配置(例如 Flutter 的 Widgets)是不可变的,只是轻量级的“蓝图”。 要更改 UI,小部件会触发自身的重建(最常见的方法是在 Flutter 中调用 StatefulWidgets 上的 setState() )并构建一个新的小部件子树。
Flutter 不是在 UI 更改时改变旧实例 b ,而是构建新的 Widget 实例。 该框架使用 RenderObjects 在幕后管理传统 UI 对象的许多职责(例如维护布局状态)。 RenderObjects 在帧之间持续存在,Flutter 的轻量级 Widgets 告诉框架在状态之间改变 RenderObjects。 Flutter 框架会处理剩下的事情。
在 Android 中,视图是屏幕上显示的所有内容的基础。 按钮、工具栏和输入,一切都是视图。 在 Flutter 中,与 View 大致对应的是 Widget。 小部件并不完全映射到 Android 视图,但是当您熟悉 Flutter 的工作原理时,您可以将它们视为“您声明和构建 UI 的方式”。
但是,这些与视图有一些不同。 首先,小部件具有不同的生命周期:它们是不可变的,只存在到需要更改时才存在。 每当小部件或其状态发生变化时,Flutter 的框架都会创建一个新的小部件实例树。 相比之下,Android 视图只绘制一次并且在调用 invalidate 之前不会重绘。
Flutter 的小部件是轻量级的,部分原因在于它们的不变性。 因为它们本身不是视图,也没有直接绘制任何东西,而是对 UI 及其语义的描述,这些语义被“加载”到引擎盖下的实际视图对象中。
Flutter 包含 Material Components 库。 这些是实现 Material Design 指南的小部件。 Material Design 是一种针对所有平台(包括 iOS)优化的灵活设计系统。
但 Flutter 的灵活性和表现力足以实现任何设计语言。 例如,在 iOS 上,您可以使用 Cupertino 小部件来生成类似于 Apple 的 iOS 设计语言的界面。
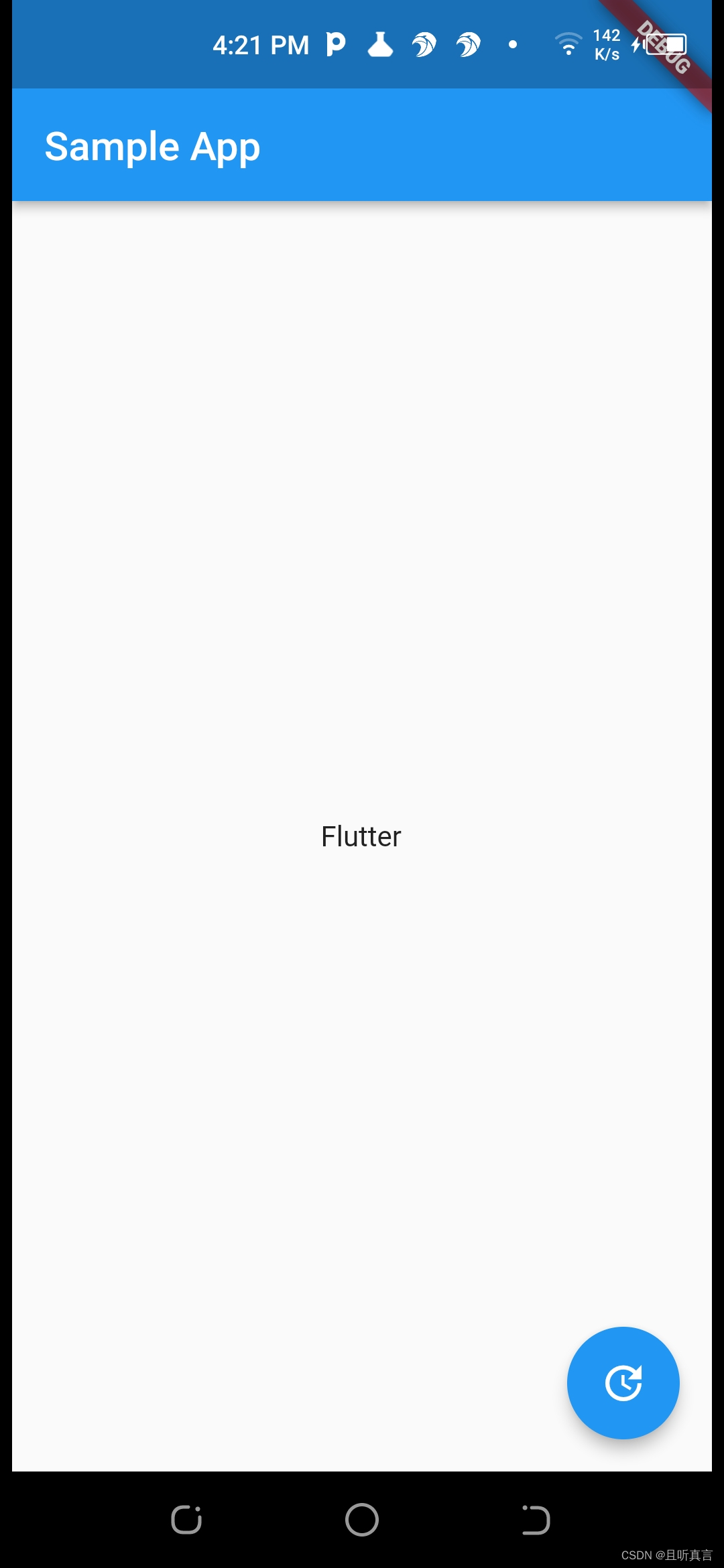
First flutter demo
import 'package:flutter/material.dart';
void main() {
runApp(new SampeApp());
}
class SampeApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Sample App',
theme: new ThemeData(primarySwatch: Colors.blue),
home: new SampleAppPage(key: UniqueKey()),
);
}
}
class SampleAppPage extends StatefulWidget {
SampleAppPage({required Key key}) : super(key: key);
@override
_SampleAppPageState createState() {
return new _SampleAppPageState();
}
}
class _SampleAppPageState extends State<SampleAppPage> {
String textToShow = "Flutter";
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(title: new Text("Sample App")),
body: new Center(child: new Text(textToShow)),
floatingActionButton: new FloatingActionButton(
onPressed: _updateText,
tooltip: 'Update Text',
child: new Icon(Icons.update)));
}
void _updateText() {
setState(() {
textToShow = "Flutter is Awesome!";
});
}
}