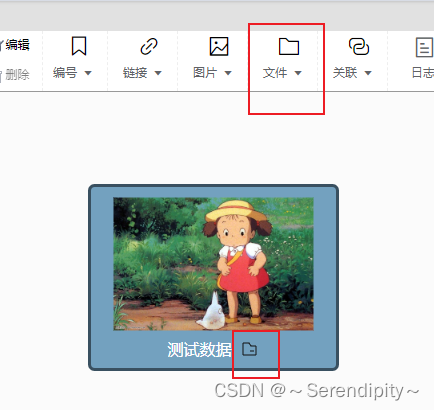
需求说明:在给某个节点绑定文件数据后,用户并不能一眼看出哪个节点上绑定了数据,因此需要在绑定文件数据后给节点上加一个图标用于标识。
添加图标
1、在kityminder-core/src/module/file.js文件中添加代码
(file.js文件如何添加的看下面这个如何新增命令的文章)
在vue2使用百度脑图的kityminder-core进行二次开发思维导图,在源码中添加新的命令_~Serendipity~的博客-CSDN博客_vue中使用百度脑图
添加以下红框中的代码,关于FILE_PATH是文件图标的svg路径,可以到网站上自己设计然后复制路径替换就行。
一个画SVG图标的网站 SvgPathEditor
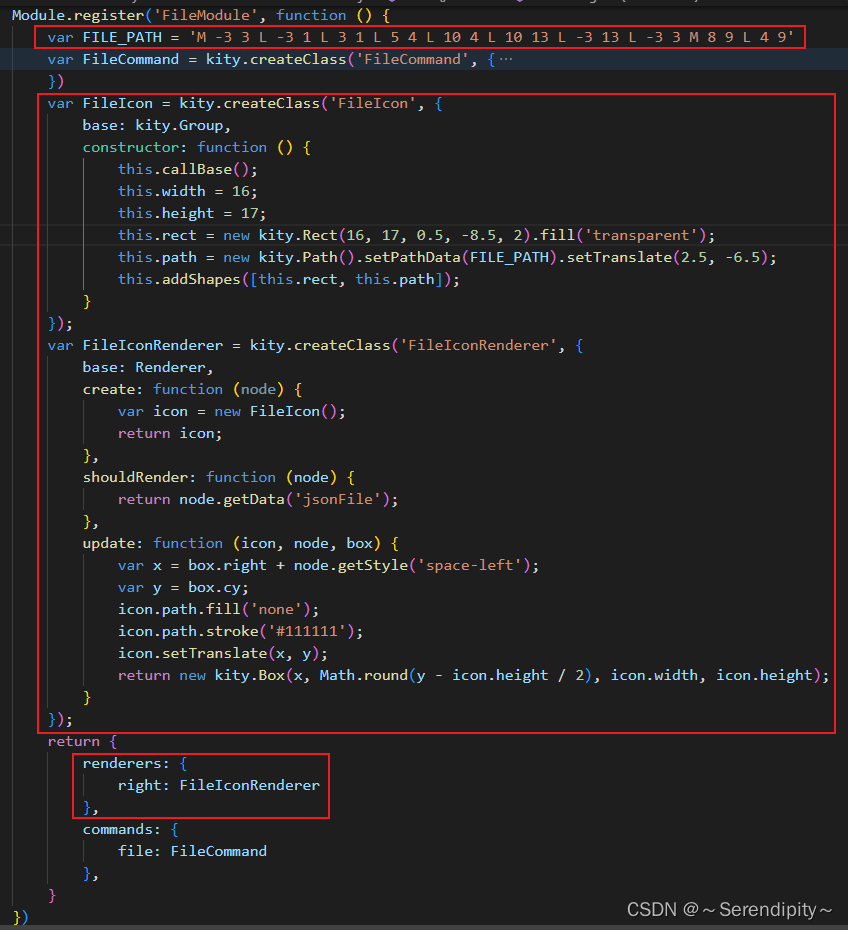
部分需要添加的代码
var FILE_PATH = 'M -3 3 L -3 1 L 3 1 L 5 4 L 10 4 L 10 13 L -3 13 L -3 3 M 8 9 L 4 9'
var FileIcon = kity.createClass('FileIcon', {
base: kity.Group,
constructor: function () {
this.callBase();
this.width = 16;
this.height = 17;
this.rect = new kity.Rect(16, 17, 0.5, -8.5, 2).fill('transparent');
this.path = new kity.Path().setPathData(FILE_PATH).setTranslate(2.5, -6.5);
this.addShapes([this.rect, this.path]);
}
});
var FileIconRenderer = kity.createClass('FileIconRenderer', {
base: Renderer,
create: function (node) {
var icon = new FileIcon();
return icon;
},
shouldRender: function (node) {
return node.getData('jsonFile');
},
update: function (icon, node, box) {
var x = box.right + node.getStyle('space-left');
var y = box.cy;
icon.path.fill('none');
icon.path.stroke('#111111');
icon.setTranslate(x, y);
return new kity.Box(x, Math.round(y - icon.height / 2), icon.width, icon.height);
}
});
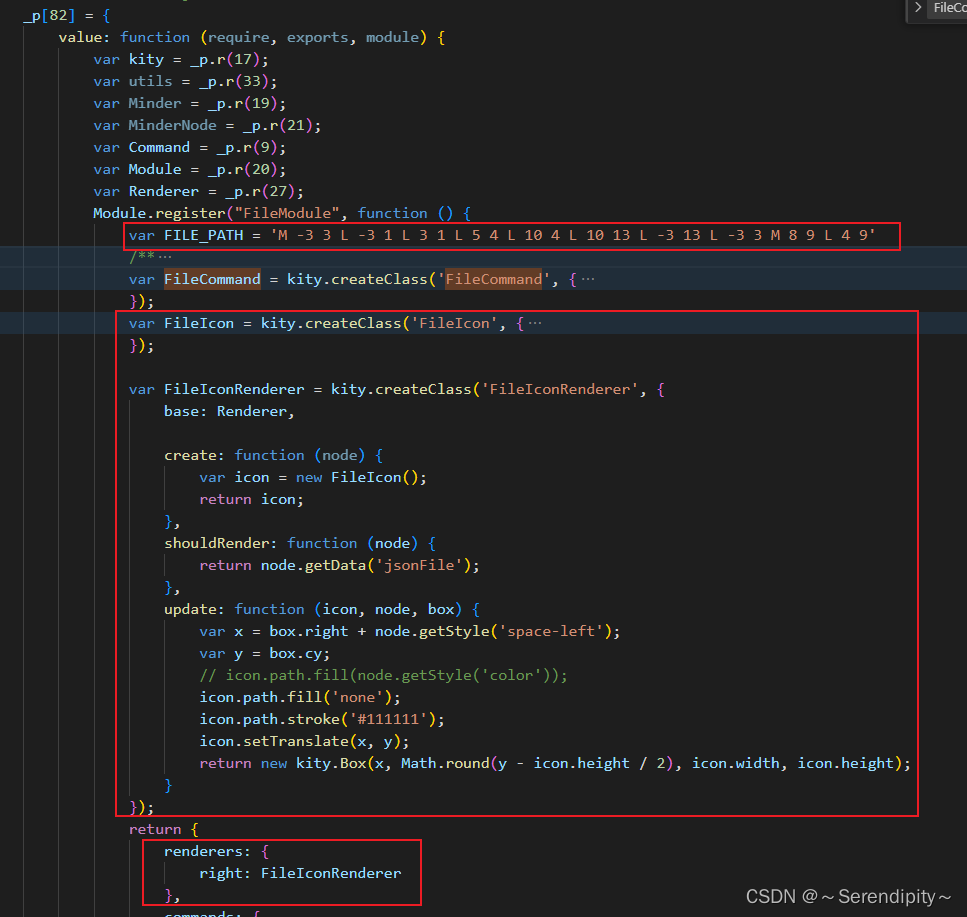
2、在dist/kityminder.core.js中找到查找FileCommand ,添加与file.js中一样的代码。

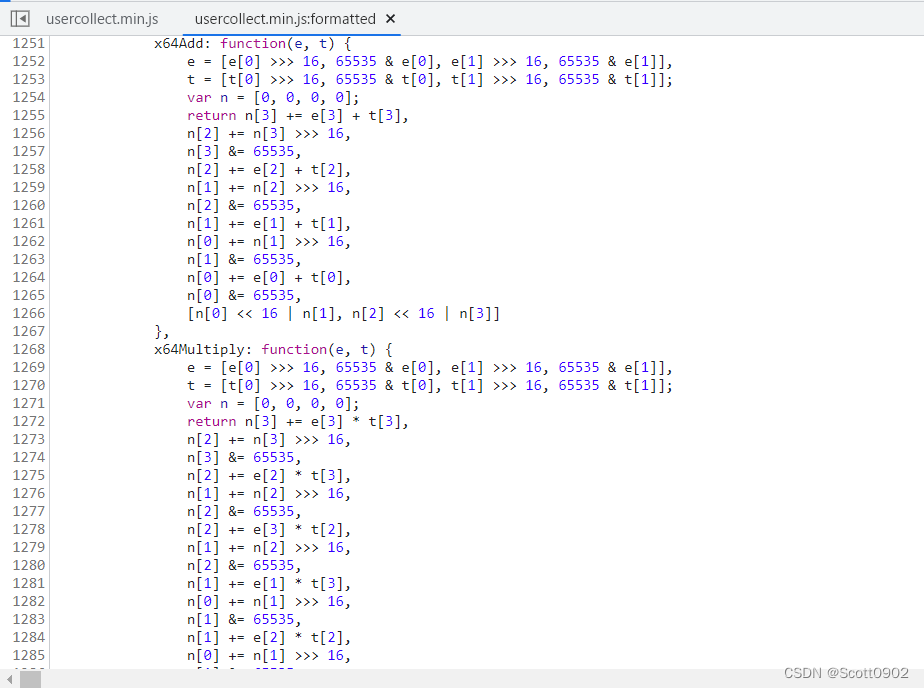
3、使用uglifyjs重新生成min.js文件。




![[足式机器人]Part3机构运动微分几何学分析与综合Ch01-4 平面运动微分几何学——【读书笔记】](https://img-blog.csdnimg.cn/cd2736110a4a4adeb6172cdb60bd90e2.png)