一、背景
vue-cli 版本 :@vue/cli 4.5.15
查看脚手架版本的方法:Win + R 打开运行输入: cmd ,打开控制台输入 vue -V

vue 版本:"vue": "^2.6.11",
二、安装 Tinymce
1、 --no-fund 是因为提示你捐赠支持,加上这个就忽略捐赠。(Tinymce不同版本会有不同请注意版本。)
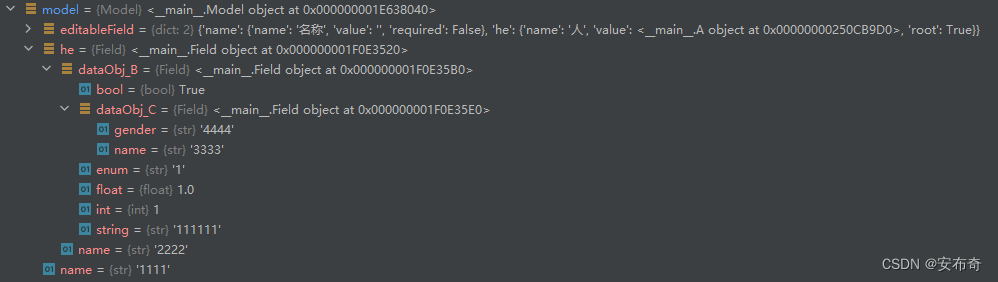
npm install npm install tinymce@5.1.0 -S --no-fund2、安装成功以后在 nodelmodules 会有 tinumce 文件夹,结构目录如图所示

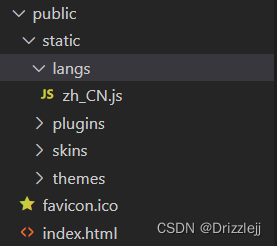
3、将 plugins、skins、thems文件都复制到 public\static 文件夹,新建langs 文件夹,zh_CN.js为汉化语言包。其他tinymce 的版本的语言包在我都资源中都有,这是tinymce 5 的语言包下载地址 https://download.csdn.net/download/Drizzlejj/87451093?spm=1001.2014.3001.5503 当然也可以去自行去官网下载。


三、 创建示例
1、在views 文件夹下新建 Tinymce.vue 文件
<template>
<div>
<div id="tinymce" ></div>
<input type="button" @click="getContent()" value="获得内容" >
</div>
</template>
<script>
import tinymce from "tinymce/tinymce"; //tinymce默认hidden,不引入不显示
import "tinymce/themes/silver/theme"; //编辑器主题
import "tinymce/plugins/link"; //超链接
import 'tinymce/plugins/paste' //粘贴过滤
import 'tinymce/plugins/preview' //预览
import 'tinymce/plugins/media'
import 'tinymce/plugins/image'
import 'tinymce/plugins/advlist'
import 'tinymce/plugins/code' // 源代码
export default {
data() {
return {
};
},
mounted() {
// 初始化编辑器
this.initTiny();
},
methods: {
// 初始化编辑器
initTiny(){
var tinyID='tinymce';
tinymce.init({
selector: '#'+tinyID,
language_url: '../static/langs/zh_CN.js', // 汉化路径
language:'zh_CN',
skin_url: '../static/skins/ui/oxide-dark', // 编辑器皮肤
content_css: `../static/skins/content/default/content.css`, // 编辑器样式
plugins: 'link media image advlist code', // 插件
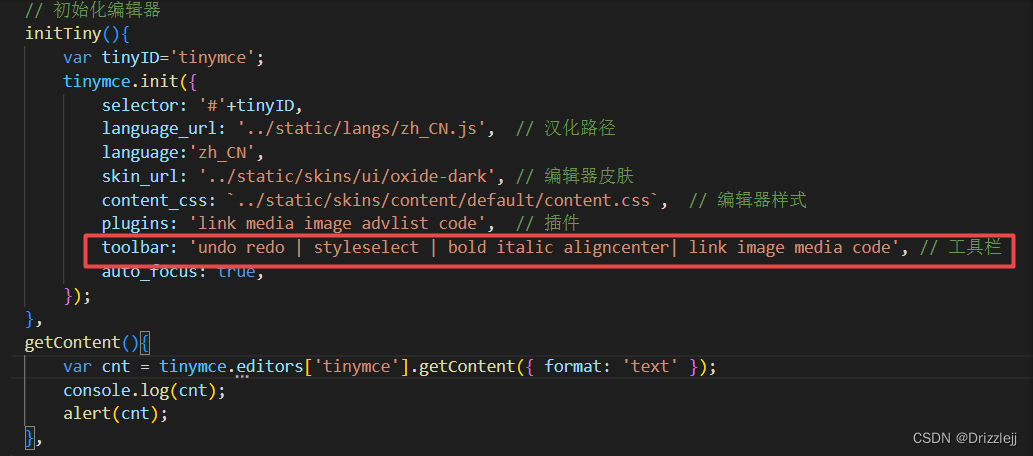
toolbar: 'undo redo | styleselect | bold italic aligncenter| link image media code', // 菜单栏
auto_focus: true,
});
},
// 点击获取内容
getContent(){
var cnt = tinymce.editors['tinymce'].getContent();
console.log(cnt);
alert(cnt);
},
}
};
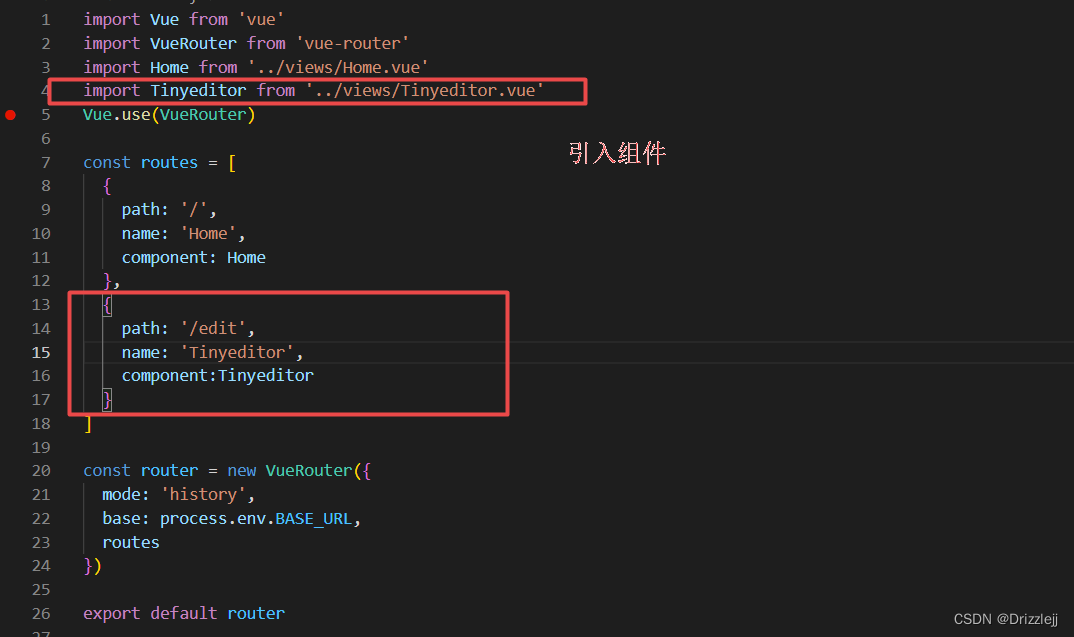
</script>2、在路由中引入组件,编写地址

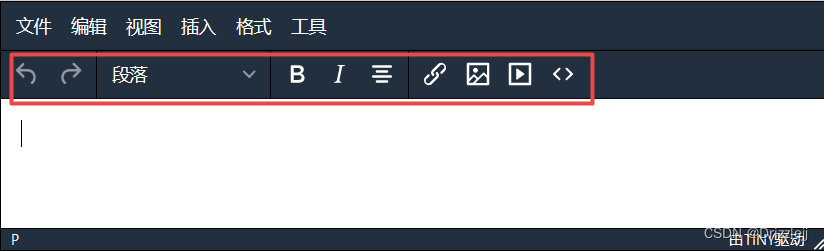
3、运行结果如图所示,在输入框中输入内容,点击获取内容:

3.1 获取输入内容纯文本
getContent(){
var cnt = tinymce.editors['tinymce'].getContent({ format: 'text' });
console.log(cnt);
alert(cnt);
},3.2 销毁编辑器
destroyTiny(){
tinymce.editors[tinyID].destroy();
//tinyMCE.editors[tinyID].remove();
}四、tinymce 基本配置
1、selector是TinyMCE的重要配置选项,使用CSS选择器语法来确定页面上哪个元素被TinyMCE替换成编辑器。
tinymce.init({
selector: '#textarea'
});
2、插件配置
plugins配置参数用于指定哪些插件被用在当前编辑器实例中。TinyMCE自带丰富的插件,也可以编写自己的插件,用此选项引入。
tinymce.init({
selector: '#textarea',
plugins : 'advlist autolink link image lists preview', //字符串方式
//plugins : ['advlist','autolink','link'], //数组方式
});
3.工具栏配置
使用toolbar来配置工具栏上可用的按钮,多个控件使用空格分隔,使用“|”来创建分组。
lineheight(行高5.5新增) newdocument(新文档) bold(加粗)italic(斜体)underline(下划线) strikethrough(删除线)alignleft(左对齐)aligncenter(居中对齐)alignright(右对齐)alignjustify(两端对齐) styleselect(格式设置) formatselect(段落格式) fontselect(字体选择) fontsizeselect(字号选择)cut(剪切)copy(复制)paste(粘贴)bullist(项目列表UL)numlist(编号列表OL)outdent(减少缩进) indent(增加缩进)blockquote(引用)undo(撤销)redo(重做/重复)removeformat(清除格式)subscript(下角标)superscript(上角标)


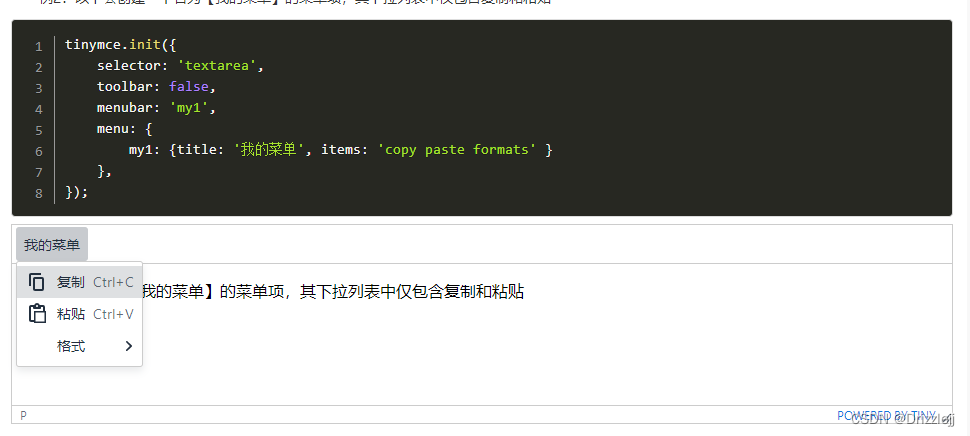
4、菜单栏配置
menu:影响菜单上放置的项目(其还提供创建自定义标题菜单的方法)。
menubar:影响菜单下拉列表中显示的项目。


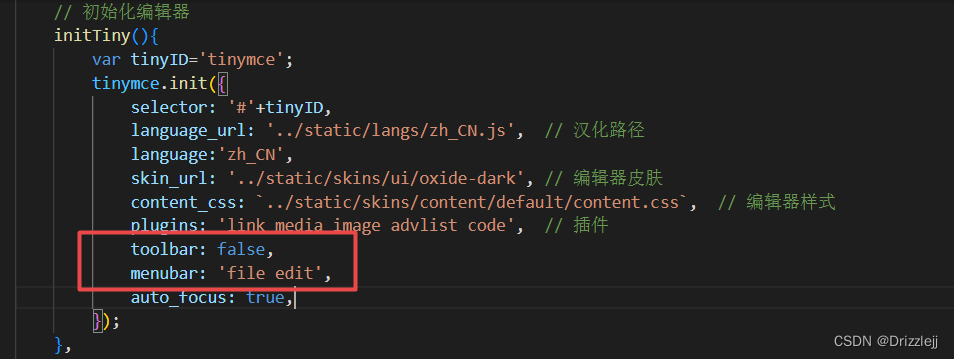
4.2自定义菜单,如要菜单栏消失:menubar:false,

5、设置编辑器的宽高,默认单位为像素(px),如提供了单位,TinyMCE会以css模式去理解它。单位支持px/%/em/vh/vw
tinymce.init({
selector: '#tinydemo',
width: 300,
height: 300,
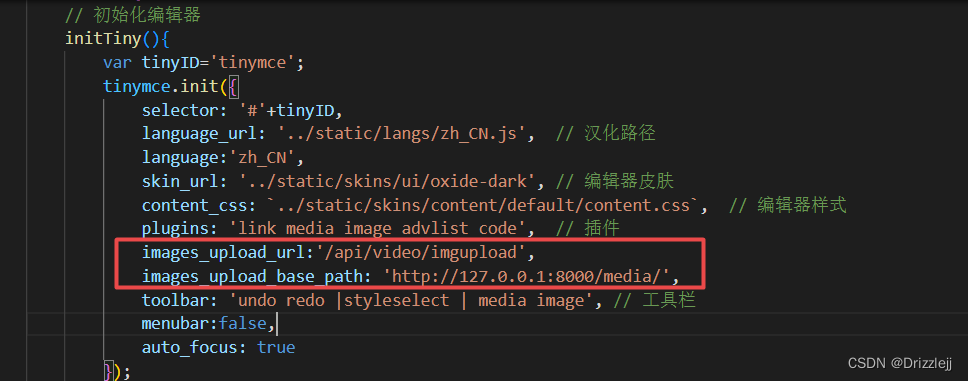
});6、图片上传
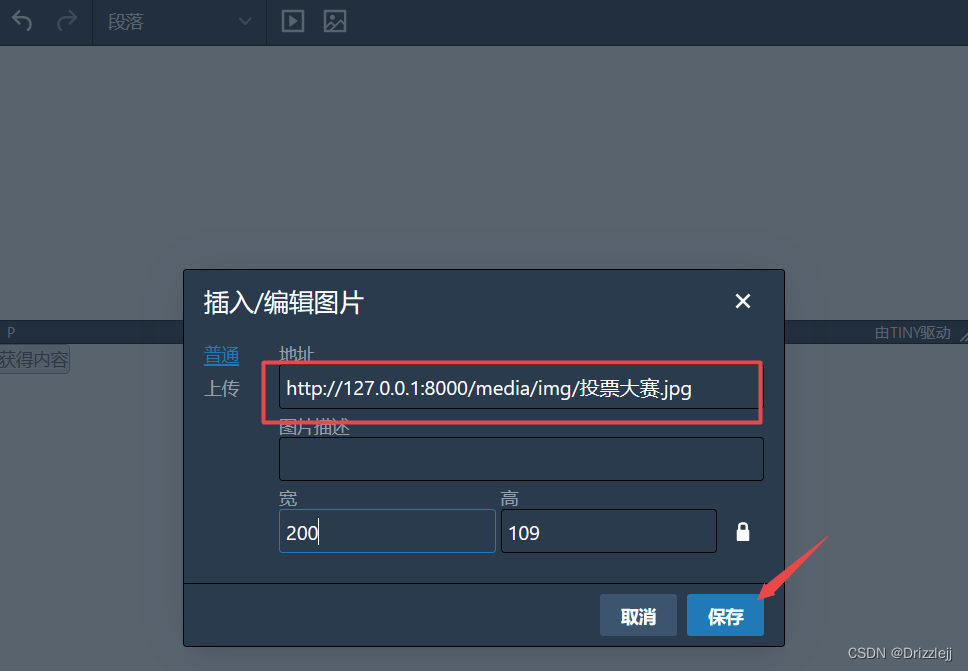
1、images_upload_url :用于指定一个接受上传文件的后端处理接口地址;images_upload_base_path:可以给相对路径指定它所相对的基本路径。(本例中由于后台在本地运行,后台返回的相对路径,我在路径上加了地址)

2、后端返回的格式必须是:
//json格式
{ "location": "folder/sub-folder/new-location.png" }
3、示例:


7、首行缩进
下载首行缩进的插件,放入 plugins 中。http://tinymce.ax-z.cn/more-plugins/indent2em.zip
使用方法同一般插件
效果: