文章目录
- 一、表单的作用
- 1.1 常用控件
- 1.2 宽高自适应
- 1.3 窗口自适应
- 1.4 伪元素选择器
- 1.5 浮动高度塌陷问题
- 1.6 左侧一栏为200px余下的右边栏占余下屏幕
一、表单的作用
表单用来收集用户的信息。
语法:
<form action = "提交地址" method="提交方法" target="打开方式">
控件 输入框 密码框 按钮
</form>
1.1 常用控件
input
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<form action="#" method="post">
<!-- 文本框 -->
账号: <input type="text"> <br>
<!-- 密码框 -->
密码: <input type="password"> <br>
<!-- 提交按钮 -->
<input type="submit"> <br>
<!-- 重置按钮 -->
<input type="reset"> <br>
<!-- 普通按钮 -->
<input type="button" value="普通按钮"> <br>
<!-- 双标签的按钮具备提交功能 -->
<button>提交</button> <br>
<!-- 图片按钮 -->
<input type="image" src="./images/icon.png"> <br>
<!-- 文件上传 -->
<input type="file"> <br>
<!-- 隐藏域 -->
<input type="hidden" value="这是隐藏域需要上传的数据">
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<form action="#" method="post">
<!-- 单选框 -->
请选择你的性别: <br>
<input type="radio" name="sex"> 男
<input type="radio" name="sex" checked="checked"> 女
<br>
<!-- 复选框 -->
你喜欢的英雄:
<input type="checkbox"> 张三
<input type="checkbox"> 李四
<input type="checkbox" checked="checked"> 王五
<input type="checkbox"> 赵六
</form>
</body>
</html>
选框优化
<!-- 点字也能选中-->
<input type="radio" name="hehe" id="boy"><label for="boy">男</label>
<input type="radio" name="hehe" id="girl"><label for="girl">女</label>
扩展表单属性
disabled 禁用
readonly 只读
占位符属性
value 属性 表单控制的取值,一般用来传到后台
placeholder 属性 占位符
select
<!-- 下拉列表 -->
<select>
<option value="">北京</option>
<option value="">广东</option>
<option value="">深圳</option>
<option value="">玉清</option>
</select>
textarea
<textarea name="" id="" cols="30" rows="10">
</textarea>
1.2 宽高自适应
宽度自适应
能够根据屏幕或视口的大小发生对应的改变
宽度自适应 width: auto
一个元素在不定义宽的情况下会实现宽度自适应,自适应是根据父容器的宽度来自适应的,如果没有父容器是根据浏览器来自适应宽度的。
宽度自适应和宽度100%一样吗?
自适应的情况加上外边距还是自适应一整个宽度 auto+200px=auto
宽度100%的情况如果加外边距的话是 100%+200 > 100%
高度自适应
容器的高度根据当中的元素内容发生改变
定义高度的时候发现如果内容较多的时候就会产生溢出
如果不定义高度,高度就自适应,有多少内容就撑起多少的高度
自适应的情况下如果说子元素太少数据不够支撑高度需要用到最小高度
min-height
max-height
min-width
max-width
1.3 窗口自适应
如何设置一张图片和浏览器一样大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/* 撑起浏览器的高度100% */
html, body{
height: 100%;
}
img{
<!-- 100%是父容器的100% -->
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<img src="./images/1.jpeg" alt="">
</body>
</html>
1.4 伪元素选择器
::first-line 选中第一行,双冒号,单冒号都可以。
::first-letter 选中第一个字
::before 向元素内部前面插入内容
::after 向元素内部后面插入内容
插入进来的伪元素是行元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box::first-line{
background-color: aqua;
}
.box::first-letter{
font-size: 20px;
font-weight: bold;
color: red;
}
/* 往元素前面插入一个嘎嘎 */
.box::before{
content: "嘎嘎!";
}
</style>
</head>
<body>
<div class="box">
我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!
我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!
我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!
我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!
我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!
我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!
我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!
我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!
我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!
</div>
</body>
</html>
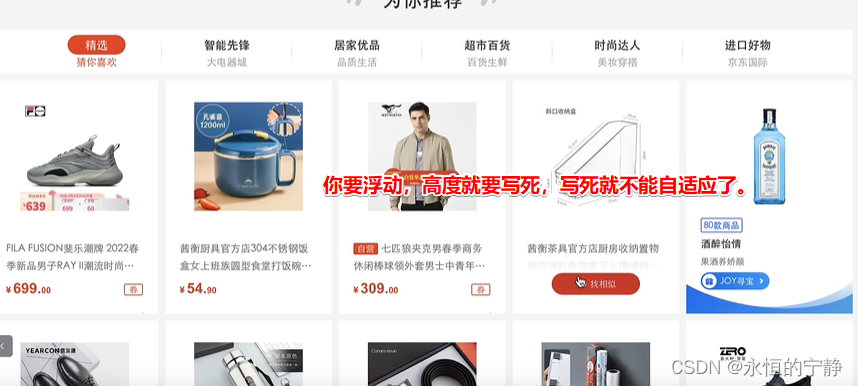
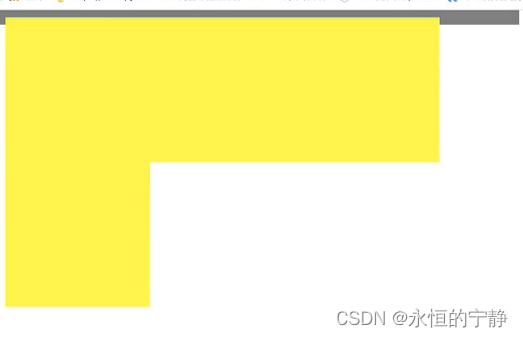
1.5 浮动高度塌陷问题
一个网页中一个区域内容展示商品图片六张,如果之后添加了要展示商品图九张如何自动适应?

高度塌陷,子元素浮动,父元素没有高度没有内容给撑起来。

解决高度塌陷:
1、给父容器添加固定的高度。
弊端:如果数据太多或者数据量在不固定的情况下会溢出容器。
2、overflow: hidden; 触发bfc机制父容器内容溢出的时候可以实现子元素在浮动的时候撑开父容器。
弊端:会隐藏需要溢出显示的元素
3、clear: both/left/right
在浮动元素的末尾加个div或其他块元素然后添加clear:both;来实风解决高度塌陷的问题。
4、万能清除法
.box::after{
content: "";
clear:both;
display: block;
height: 0;
overflow: hidden;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul li{
list-style: none;
}
.Commodity-display{
width: 100%;
}
.Commodity-display-wrap{
width: 1192px;
margin: 0 auto;
height: 800px;
}
.Commodity-display-wrap .imgbox{
margin-bottom: 20px;
}
.Commodity-display-wrap ul li{
float: left;
width: 230px;
height: 216px;
margin: 0 3px 0 3px;
position: relative;
}
.Commodity-display-wrap ul li img{
width: 150px;
height: 150px;
/* 使用定位解决图片居中的问题 */
position: absolute;
top: 30px;
left: 40px;
}
.imgbox::after{
content: "";
clear:both;
display: block;
height: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div class="Commodity-display">
<div class="Commodity-display-wrap">
<ul class="imgbox">
<li><img src="./images/aa1.webp" alt=""></li>
<li><img src="./images/aa2.webp" alt=""></li>
<li><img src="./images/aa3.webp" alt=""></li>
<li><img src="./images/aa4.webp" alt=""></li>
<li><img src="./images/aa5.webp" alt=""></li>
<li><img src="./images/aa1.webp" alt=""></li>
<li><img src="./images/aa2.webp" alt=""></li>
<li><img src="./images/aa3.webp" alt=""></li>
<li><img src="./images/aa4.webp" alt=""></li>
<li><img src="./images/aa5.webp" alt=""></li>
<li><img src="./images/aa1.webp" alt=""></li>
<li><img src="./images/aa2.webp" alt=""></li>
<li><img src="./images/aa3.webp" alt=""></li>
<li><img src="./images/aa4.webp" alt=""></li>
<li><img src="./images/aa5.webp" alt=""></li>
<li><img src="./images/aa1.webp" alt=""></li>
<li><img src="./images/aa2.webp" alt=""></li>
<li><img src="./images/aa3.webp" alt=""></li>
<li><img src="./images/aa4.webp" alt=""></li>
<li><img src="./images/aa5.webp" alt=""></li>
</ul>
</div>
</div>
</body>
</html>

1.6 左侧一栏为200px余下的右边栏占余下屏幕
calc(参数1 - 参数2) 运算符的前后必须加空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box-left{
width: 200px;
height: 1000px;
background-color: pink;
float: left;
}
.box-right{
width: calc(100% - 200px);
height: 1000px;
background-color: chocolate;
float: left;
}
</style>
</head>
<body>
<div class="box-left"></div>
<div class="box-right"></div>
</body>
</html>
后台管理系统的布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html, body{
height: 100%;
}
.head{
width: 100%;
height: 80px;
background-color: orange;
}
.bottom{
width: 100%;
height: calc(100% - 80px);
background-color: blanchedalmond;
}
.bottom .left{
width: 200px;
height: 100%;
background-color: cadetblue;
border-right: 1px solid olivedrab;
float: left;
}
.bottom .right{
width: calc(100% - 201px);
height: 100%;
background-color: blueviolet;
float: left;
}
</style>
</head>
<body>
<div class="head"></div>
<div class="bottom">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>













![[22] Rodin: A Generative Model for Sculpting 3D Digital Avatars Using Diffusion](https://img-blog.csdnimg.cn/b291938c0e0046918c2d66b799eab2dd.png)