目录
CSS边框
CSS背景
CSS3渐变
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
语法
线性渐变(从上到下)
线性渐变(从左到右)
线性渐变(对角)
使用角度
使用多个颜色节点
透明度
径向渐变(Radial Gradients)- 由它们的中心定义
语法
形状
文本效果
文本阴影
文本换行
字体
元素的2D转换
转换属性
元素的3D转换
转换属性
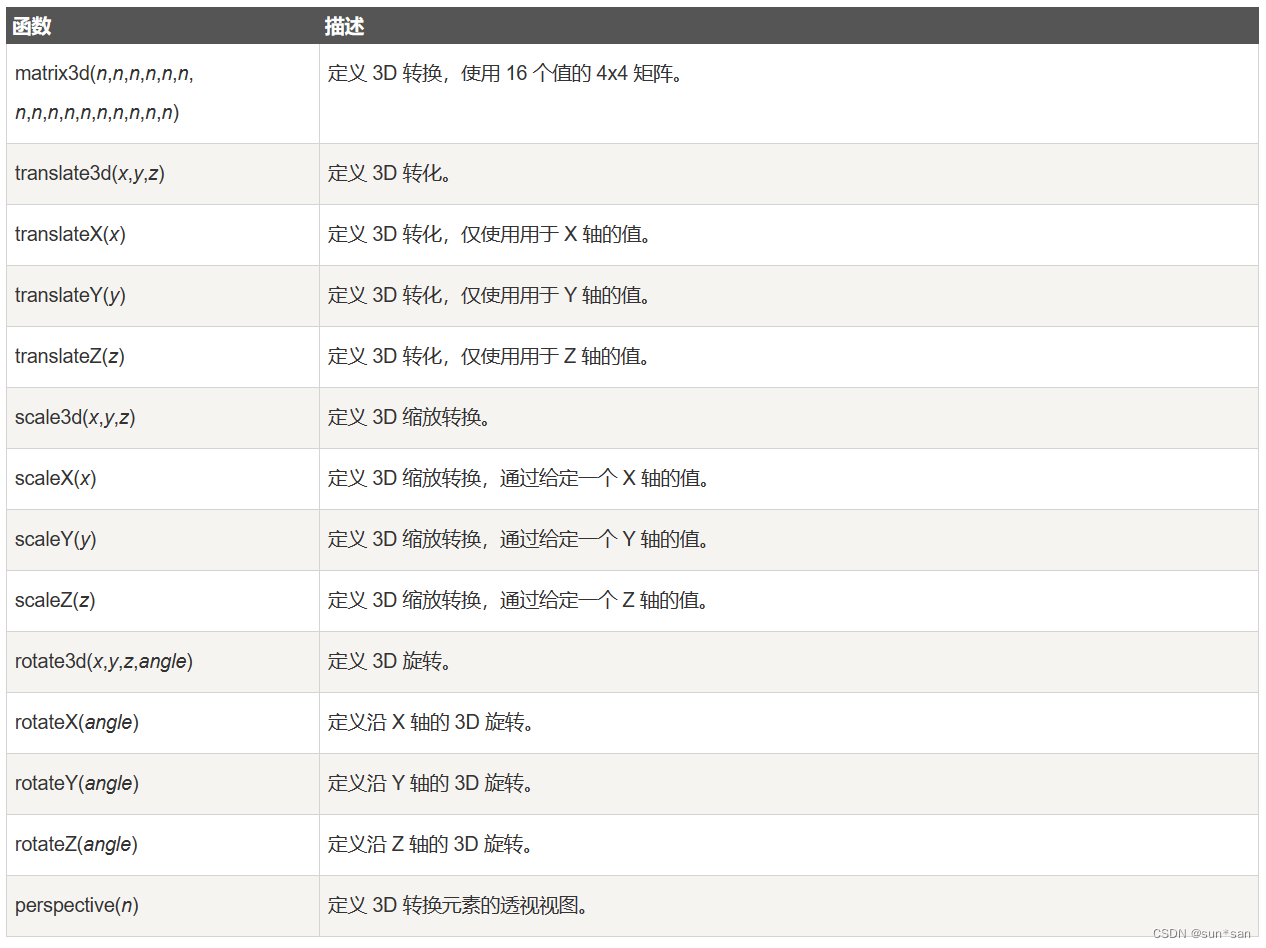
3D转换方法
编辑
CSS3过渡
单项改变
多项改变
CSS3动画
CSS3 @keyframes 规则
动画属性归纳
CSS3 多列
多列属性
创建多列
设置多列中列与列间的间隙
列边框
指定元素跨越多少列
所有属性
CSS边框
border:2px solid;//设置边框粗细和颜色
border-radius:25px;//设置圆角
box-shadow: 10px 10px 5px #888888;//用于添加阴影
border-image:url(border.png) 30 30 round;//使用图片制作边框
border-radius: 15px 50px 30px 5px;//border-radius可以指定每个角
CSS背景
background-image: url(img_flwr.gif), url(paper.gif); //背景图片,在顶端的为第一张图片
background-size:80px 60px;//设置背景图片的大小
background-size:100% 100%;//伸展背景图像完全填充内容区域:
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
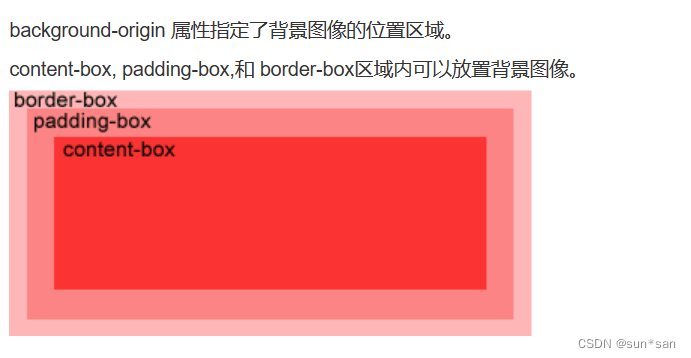
background-origin:content-box;
CSS3中background-clip背景剪裁属性是从指定位置开始绘制。
background-clip: content-box;
background-clip: padding-box;
样例
CSS3渐变
两种渐变类型
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向

为了创建一个线性渐变,你必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)
语法
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
线性渐变(从上到下)
background-image: linear-gradient(#e66465, #9198e5);
线性渐变(从左到右)
background-image: linear-gradient(to right, red , yellow);
线性渐变(对角)
background-image: linear-gradient(to bottom right, red, yellow);
使用角度
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
语法
background-image: linear-gradient(angle, color-stop1, color-stop2);
例如
background-image: linear-gradient(-90deg, red, yellow);
使用多个颜色节点
例如
background-image: linear-gradient(red, yellow, green);
透明度
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
//rgb最后一个数字代表透明度径向渐变(Radial Gradients)- 由它们的中心定义
为了创建一个径向渐变,你也必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。

语法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
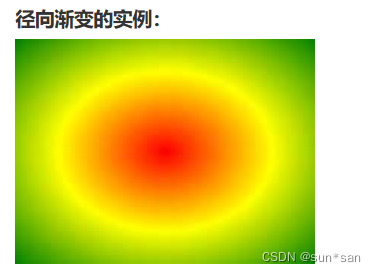
颜色节点均匀分布的径向渐变:
background-image: radial-gradient(red, yellow, green);
颜色节点不均匀分布的径向渐变:
background-image: radial-gradient(red 5%, yellow 15%, green 60%);
形状
shape参数可以是值 circle 或 ellipse
background-image: radial-gradient(circle, red, yellow, green);
文本效果
文本阴影
text-shadow属性
例如
text-shadow: 5px 5px 5px #FF0000;
文本换行
word-break: keep-all;//此行将在连字符处中断
word-break:break-all;//行将在任何字符处断开
字体
font-weight:bold;//定义字体的粗细
font-family: myFirstFont;//定义字体的名称
font-style:normal//定义字体
font-stretch//定义如何拉伸字体
元素的2D转换
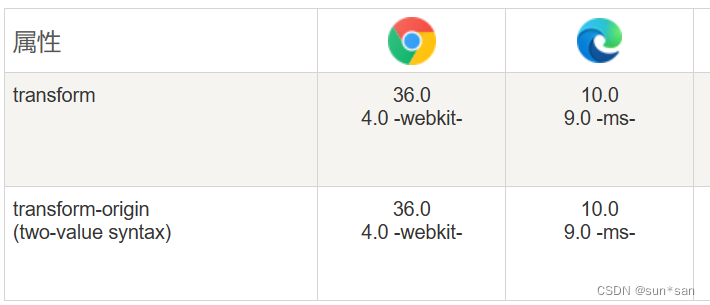
浏览器支持

转换属性

元素的3D转换
转换属性

3D转换方法
CSS3过渡
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
- 指定要添加效果的CSS属性
- 指定效果的持续时间。
单项改变
例如
div//应用于宽度属性的过渡效果,时长为 2 秒
{
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
}
//如果未指定的期限,transition将没有任何效果,因为默认值是0。div
{
width:100px;
background:red;
transition:width 2s;
}
div:hover//规定当鼠标指针悬浮(:hover)于 <div>元素上时变换宽度
{
width:300px;
}多项改变
要添加多个样式的变换效果,添加的属性由逗号分隔
例如
div
{
transition: width 2s, height 2s, transform 2s;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s;
}CSS3动画
CSS3 @keyframes 规则
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
例如
animation: myfirst 5s;//把 "myfirst" 动画捆绑到 div 元素,时长:5 秒请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成,且可以改变任意多的次数任意多的样式。
例如
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-webkit-keyframes myfirst /* Safari 与 Chrome */
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}动画属性归纳

CSS3 多列
多列属性
创建多列
column-count 属性指定了需要分割的列数
实例
div {//将 <div> 元素中的文本分为 3 列
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
}设置多列中列与列间的间隙
column-gap 属性指定了列与列间的间隙。
实例
div {
-webkit-column-gap: 40px; /* Chrome, Safari, Opera */
-moz-column-gap: 40px; /* Firefox */
column-gap: 40px;
}列边框
column-rule-style 属性指定了列与列间的边框样式:
column-rule-width 属性指定了两列的边框厚度:
column-rule-color 属性指定了两列的边框颜色:
column-rule 属性是 column-rule-* 所有属性的简写。
column-rule-style: solid;
column-rule-width: 1px;
column-rule-color: lightblue;
column-rule-color: lightblue;
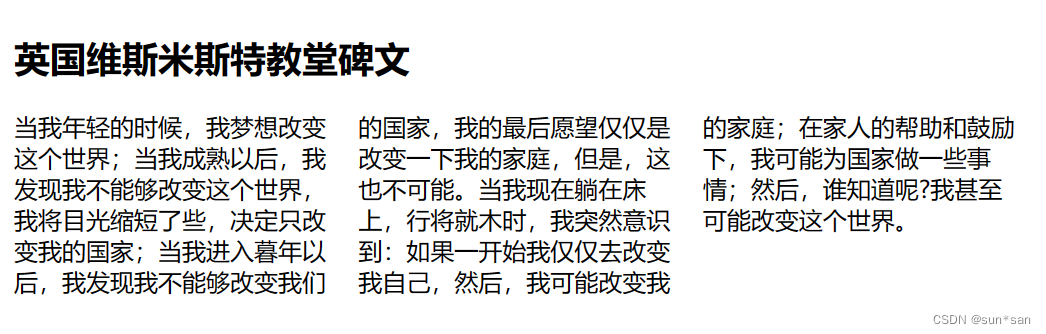
指定元素跨越多少列
h2 {
-webkit-column-span: all; /* Chrome, Safari, Opera */
column-span: all;
}效果

column-width: 100px;指定列的宽度
所有属性