专栏:高并发---分布式项目
👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者
📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶
📧如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步👀
🔥如果感觉博主的文章还不错的话,请👍三连支持👍一下博主哦
🍂博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人
安装FastDFS
接下来我们编写商品管理功能。在进行商品管理时,需要上传商品图片。在百战商城中,我们使用FastDFS存储上传的图片,还需要使用Nginx的代理功能访问FastDFS存储的图片。 接下来我们要在虚拟机中安装FastDFS和Nginx:
1、下载安装gcc编译器
yum install gcc-c++ perl-devel pcre-devel
openssl-devel zlib-devel wget2、下载FastDFS和FastDFS依赖包
# 进入根目录
cd /
# 使用rz上传FastDFS(V6.06.tar.gz)和FastDFS依赖包(V1.0.43.tar.gz)3、安装FastDFS依赖
# 解压FastDFS依赖包
tar -zxvf V1.0.43.tar.gz -C /usr/local
# 进入依赖解压包
cd /usr/local/libfastcommon-1.0.43/
# 编译依赖
./make.sh
# 安装依赖
./make.sh install4、安装FastDFS
# 解压FastDFS
cd /
tar -zxvf V6.06.tar.gz -C /usr/local
# 进入FastDFS解压包
cd /usr/local/fastdfs-6.06
# 编译FastDFS
./make.sh
# 安装FastDFS
./make.sh install
# 进入etc目录
cd /etc/fdfs/
# 复制配置文件
cp client.conf.sample client.conf
cp storage.conf.sample storage.conf
cp tracker.conf.sample tracker.conf5、启动tracker服务(跟踪服务)
# 创建tracker目录
mkdir -p /data/fastdfs/tracker
# 修改配置文件
vim /etc/fdfs/tracker.conf
disabled=false #启用配置文件
port=22122 #设置
tracker的端口号
base_path=/data/fastdfs/tracker #设置
tracker的数据文件和日志目录
http.server_port=8888 #设置http端口号
# 启动tracker服务
/etc/init.d/fdfs_trackerd start
# 检查tracker服务
netstat -lntup |grep fdfs6、启动storage服务(存储服务)
# 创建storage目录
mkdir -p /data/fastdfs/base
mkdir -p /data/fastdfs/storage
# 修改配置文件
vim /etc/fdfs/storage.conf
disabled=false #启用配置文件
group_name=group1 #组名,根据实际情况修改
port=23000
#storage的端口号
base_path=/data/fastdfs/base
#storage的日志目录
store_path_count=1 #存储路径个数
store_path0=/data/fastdfs/storage #存储路径
tracker_server=192.168.0.159:22122
#tracker服务器路径
http.server_port=8888 #设置http端口号
# 启动storage服务
/etc/init.d/fdfs_storaged start
# 查看storage服务
netstat -lntup |grep fdfs7、配置客户端连接
# 创建日志目录
mkdir -p /data/fastdfs/client
# 修改Client配置文件
vim /etc/fdfs/client.conf
connect_timeout=30
network_timeout=60
base_path=/data/fastdfs/client #日志路径
tracker_server=192.168.0.159:22122 # tracker服务器路径安装Nginx
1、解压FastDFS的Nginx模块包
cd /
# 使用rz上传FastDFS的Nginx模块包(V1.22.tar.gz)
# 解压FastDFS的Nginx模块包
tar -zxvf V1.22.tar.gz -C /usr/local2、安装Nginx依赖文件
yum install -y gcc gcc-c++ zlib zlib-devel
openssl openssl-devel pcre pcre-devel gddevel epel-release
3、安装Nginx
# 使用rz上传Nginx(nginx-1.19.2.tar.gz)
# 解压Nginx
tar -xzvf nginx-1.19.2.tar.gz -C
/usr/local
# 进入Nginx安装路径
cd /usr/local/nginx-1.19.2/
# 建立Makefile文件,检查Linux系统环境以及相关的关键属性。
./configure --addmodule=/usr/local/fastdfs-nginx-module-1.22/src/
# 编译Nginx
make
# 安装Nginx
make install
4、拷贝配置文件
cp /usr/local/fastdfs-6.06/conf/mime.types /etc/fdfs/
cp /usr/local/fastdfs-6.06/conf/http.conf /etc/fdfs/
cp /usr/local/fastdfs-nginx-module1.22/src/mod_fastdfs.conf /etc/fdfs/
5、进行FastDFS存储配置
# 编辑配置文件
vim /etc/fdfs/mod_fastdfs.conf
#保存日志目录
base_path=/data/fastdfs/storage
#tracker服务器的IP地址以及端口号
tracker_server=192.168.0.159:22122
#文件url中是否有group名
url_have_group_name = true
#存储路径
store_path0=/data/fastdfs/storage
#设置组的个数
group_count = 1
#然后在末尾添加分组信息,目前只有一个分组,就只写一个
[group1]
group_name=group1
storage_server_port=23000
store_path_count=1
store_path0=/data/fastdfs/storage6、配置Nginx
# 编辑Nginx配置文件
vim /usr/local/nginx/conf/nginx.conf
server {
listen 80;
server_name localhost;
location ~ /group[1-3]/M00 {
alias /data/fastdfs/storage/data;
ngx_fastdfs_module;
}
}7、启动Nginx
# 进入sbin目录
cd /usr/local/nginx/sbin/
# 启动服务
./nginx -c /usr/local/nginx/conf/nginx.conf创建文件服务模块
接下来我们创建文件服务模块,编写文件上传和文件删除的服务。
1、创建名为 shopping_file_service 的SpringBoot工程,添加相关依赖。
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>com.itbaizhan</groupId>
<artifactId>shopping_common</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
<!-- dubbo -->
<dependency>
<groupId>org.apache.dubbo</groupId>
<artifactId>dubbo-spring-boot-starter</artifactId>
<version>2.7.8</version>
</dependency>
<!-- 操作zookeeper -->
<dependency>
<groupId>org.apache.curator</groupId>
<artifactId>curator-recipes</artifactId>
<version>4.2.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- FastDFS -->
<dependency>
<groupId>com.github.tobato</groupId>
<artifactId>fastdfs-client</artifactId>
<version>1.26.5</version>
</dependency>
</dependencies>
2、设置该工程的父工程为 shopping 。
<parent>
<groupId>com.ittxc</groupId>
<artifactId>shopping</artifactId>
<version>1.0-SNAPSHOT</version>
</parent>
3、给 shopping 工程设置子模块
<!-- 子模块 -->
<modules>
<!-- 文件服务 -->
<module>shopping_file_service</module>
</modules>4、编写配置文件 application.yml
# 端口号
server:
port: 9003
# 日志格式
logging:
pattern:
console: '%d{HH:mm:ss.SSS} %clr(%-5level) --- [%-15thread] %cyan(%-50logger{50}):%msg%n'
dubbo:
application:
name: shopping_file_service # 项目名
registry:
address: zookeeper://192.168.25.100 #注册中心地址
port: 2181 # 注册中心的端口
timeout: 10000 # 注册到zk上超时时间,ms
protocol:
name: dubbo # dubbo使用的协议
port: -1 # dubbo自动分配端口
scan:
base-packages: com.itbaizhan.shopping_file_service.service # 包扫描
fdfs:
so-timeout: 3000
connect-timeout: 6000
tracker-list: # TrackerList路径
- 192.168.0.159:22122
fileUrl: http://192.168.0.159 # 自定义配置,文件访问路径5、启动类忽略数据源自动配置
@SpringBootApplication(exclude= {DataSourceAutoConfiguration.class})
public class ShoppingFileServiceApplication {
public static void main(String[] args)
{
SpringApplication.run(ShoppingFileServiceApplication.class, args);
}
}编写文件上传功能
1、在通用模块添加文件服务接口
// 文件服务
public interface FileService {
/**
* 上传文件
* @param fileBytes 图片文件转成的字节数组
* @param fileName 文件名
* @return 上传后的文件访问路径
*/
String uploadImage(byte[] fileBytes,String fileName) throws IOException;
/**
* 删除文件
* @param filePath 文件路径
*/
void delete(String filePath);
}2、在文件服务模块创建文件服务接口实现类
@DubboService
public class FileServiceImpl implements FileService {
@Autowired
private FastFileStorageClient fastFileStorageClient;
@Value("${fdfs.fileUrl}")
private String fileUrl; // Nginx访问FastDFS中文件的路径
@Override
public String uploadImage(byte[] fileBytes, String fileName) {
if (fileBytes.length != 0) {
try {
// 1.将文件字节数组转为输入流
InputStream inputStream = new ByteArrayInputStream(fileBytes);
// 2.获取文件的后缀名
String fileSuffix = fileName.substring(fileName.lastIndexOf(".") + 1);
// 3.上传文件
StorePath storePath = fastFileStorageClient.uploadFile(inputStream, inputStream.available(), fileSuffix,null);
// 4.返回图片路径
String imageUrl = fileUrl + "/"+storePath.getFullPath();
return imageUrl;
} catch (IOException ioException) {
throw new BusException(CodeEnum.UPLOAD_FILE_ERROR);
}
} else {
throw new BusException(CodeEnum.UPLOAD_FILE_ERROR);
}
}
@Override
public void delete(String filePath) {
fastFileStorageClient.deleteFile(filePath);
}
}编写文件上传控制器
1、在后台管理Api模块编写文件控制器
/**
* 文件
*/
@RestController
@RequestMapping("/file")
public class FileController {
@DubboReference
private FileService fileService;
/**
* 上传文件
* @param file 文件
* @return 文件路径
* @throws IOException
*/
@PostMapping("/uploadImage")
public BaseResult<String> upload(MultipartFile file) throws IOException {
// MultipartFile对象不能再服务间传递,必须转为byte数组
byte[] bytes = file.getBytes();
String url = fileService.uploadImage(bytes,file.getOriginalFilename());
return BaseResult.ok(url);
}
/**
* 删除文件
* @param filePath 文件路径
* @return 操作结果
*/
@DeleteMapping("/delete")
public BaseResult delete(String filePath){
fileService.delete(filePath);
return BaseResult.ok();
}
}
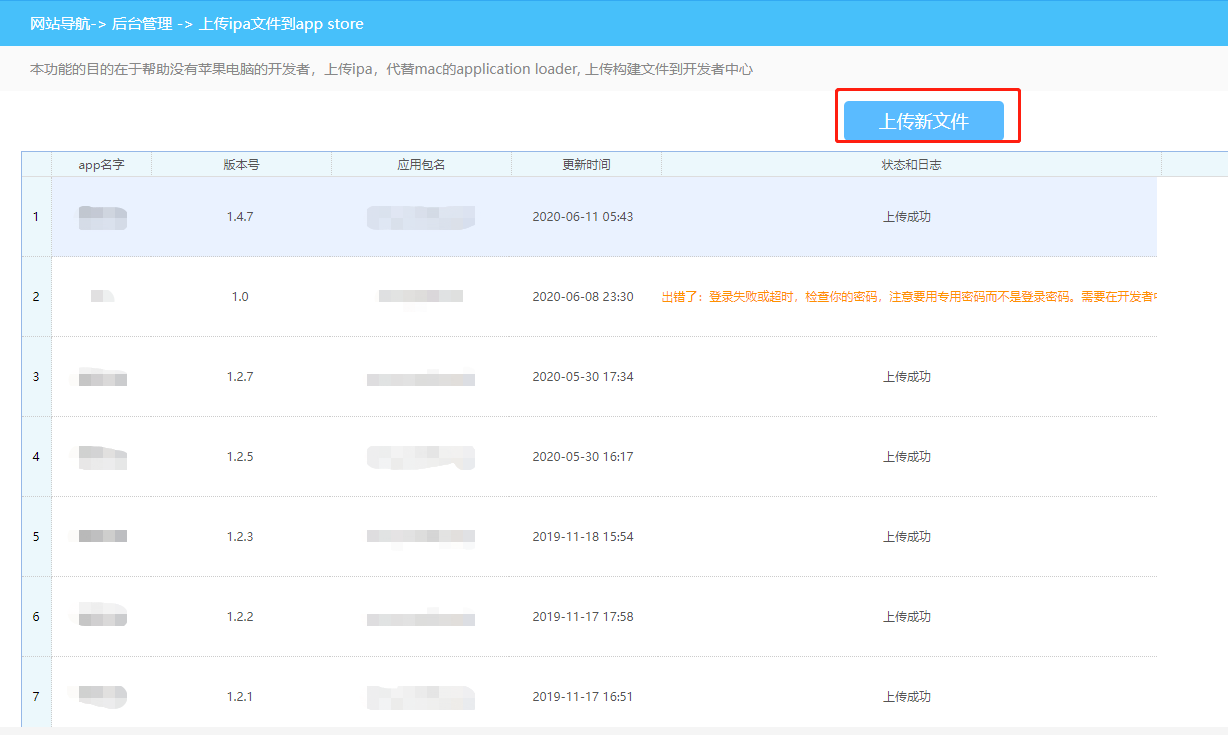
2、测试控制器
编写新增商品功能
1、在通用模块添加商品服务接口
/**
* 商品服务
*/
public interface GoodsService {
// 新增商品
void add(Goods goods);
// 修改商品
void update(Goods goods);
// 根据id查询商品详情
Goods findById(Long id);
// 上架/下架商品
void putAway(Long id,Boolean isMarketable);
// 分页查询
Page<Goods> search(Goods goods, int page, int size);
}2 新增商品时,需要新增商品数据,商品图片数据,商品_规格项 数据。需要创建 GoodsMapper 和 GoodsImageMapper
public interface GoodsMapper extends BaseMapper<Goods> {
// 添加商品_规格项数据
void addGoodsSpecificationOption(@Param("gid") Long gid, @Param("optionId")Long optionId);
}
public interface GoodsImageMapper extends BaseMapper<GoodsImage> { }3、编写映射文件 GoodsMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper
3.0//EN"
"http://mybatis.org/dtd/mybatis-3-
mapper.dtd">
<mapper namespace="com.itbaizhan.shopping_goods_service.mapper.GoodsMapper">
<insert id="addGoodsSpecificationOption">
INSERT INTO bz_goods_specification_option VALUES(# {gid},#{optionId})
</insert>
</mapper>4、编写商品服务接口实现类
@DubboService
public class GoodsServiceImpl implements
GoodsService {
@Autowired
private GoodsMapper goodsMapper;
@Autowired
private GoodsImageMapper goodsImageMapper;
@Override
public void add(Goods goods) {
// 插入商品数据
goodsMapper.insert(goods);
// 插入图片数据
Long goodsId = goods.getId(); // 获取商品主键
List<GoodsImage> images = goods.getImages(); // 商品图片
for (GoodsImage image : images) {
image.setGoodsId(goodsId); // 给图片设置商品id
goodsImageMapper.insert(image); //插入图片
}
// 插入商品_规格项数据
// 1.获取规格
List<Specification> specifications = goods.getSpecifications();
// 2.获取规格项
List<SpecificationOption> options = new ArrayList(); //规格项集合
// 遍历规格,获取规格中的所有规格项
for (Specification specification : specifications) {
options.addAll(specification.getSpecificationOptions());
}
// 3.遍历规格项,插入商品_规格项数据
for (SpecificationOption option : options) {
goodsMapper.addGoodsSpecificationOption(goodsId,option.getId());
}
}
}5、编写商品控制器
/**
* 商品
*/
@RestController
@RequestMapping("/goods")
public class GoodsController {
@DubboReference
private GoodsService goodsService;
/**
* 新增商品
*
* @param goods 商品实体
* @return 执行结果
*/
@PostMapping("/add")
public BaseResult add(@RequestBody Goods goods) {
goodsService.add(goods);
return BaseResult.ok();
}
}6、测试接口
编写修改商品功能
1、修改商品时,修改商品图片和规格项,我们先删除旧的图片和规 格项数据,再插入新的图片和规格项数据。首先我们在 GoodsMapper 中添加 删除商品下的所有规格项方法。
public interface GoodsMapper extends BaseMapper<Goods> {
// 删除商品下的所有规格项
void deleteGoodsSpecificationOption(Long gid);
}2、编写映射文件 GoodsMapper.xml
<delete id="deleteGoodsSpecificationOption">
DELETE FROM bz_goods_specification_option WHERE gid = #{gid}
</delete>
3、编写商品服务接口实现类
@Override
public void update(Goods goods) {
// 删除旧图片数据
Long goodsId = goods.getId(); // 商品 id
QueryWrapper<GoodsImage> queryWrapper = new QueryWrapper();
queryWrapper.eq("goodsId",goodsId);
goodsImageMapper.delete(queryWrapper);
// 删除旧规格项数据
goodsMapper.deleteGoodsSpecificationOption(goodsId);
// 插入商品数据
goodsMapper.updateById(goods);
// 插入图片数据
List<GoodsImage> images = goods.getImages(); // 商品图片
for (GoodsImage image : images) {
image.setGoodsId(goodsId); // 给图片设置商品id
goodsImageMapper.insert(image); //插入图片
}
// 插入商品_规格项数据
List<Specification> specifications = goods.getSpecifications(); // 获取规格
List<SpecificationOption> options = new ArrayList(); // 规格项集合
// 遍历规格,获取规格中的所有规格项
for (Specification specification : specifications) {
options.addAll(specification.getSpecifica tionOptions());
}
// 遍历规格项,插入商品_规格项数据
for (SpecificationOption option : options) {
goodsMapper.addGoodsSpecificationOption(goodsId,option.getId());
}
}4、编写商品控制器
/**
* 修改商品
*
* @param goods 商品实体
* @return 执行结果
*/
@PutMapping("/update")
public BaseResult update(@RequestBody Goods goods) {
goodsService.update(goods);
return BaseResult.ok();
}5、测试接口
编写上/下架商品功能
1、在 GoodsMapper 中添加修改商品上架状态方法
// 商品上/下架
void putAway(@Param("id") Long id,@Param("isMarketable") Boolean isMarketable);2、编写映射文件 GoodsMapper.xml
<update id="putAway">
UPDATE bz_goods SET isMarketable = # {isMarketable} WHERE id = #{id}
</update>3、编写商品服务接口实现类
@Override
public void putAway(Long id, Boolean isMarketable) {
goodsMapper.putAway(id,isMarketable);
}4、编写商品控制器
/**
* 上架/下架商品
*
* @param id 商品id
* @param isMarketable 是否上架
* @return 执行结果
*/
@PutMapping("/putAway")
public BaseResult putAway(Long id,Boolean isMarketable) {
goodsService.putAway(id,isMarketable);
return BaseResult.ok();
}5、测试接口
编写根据id查询商品功能
根据id查询商品时,需要关联查询图片数据、规格数据等,所以需要进行多表的关联查询。
1、在 GoodsMapper 中添加根据id查询商品详情方法
// 根据id查询商品详情
Goods findById(Long id);2、编写映射文件 GoodsMapper.xml
<resultMap id="goodsMapper"
type="com.itbaizhan.shopping_common.pojo.G
oods">
<id property="id" column="bid"></id>
<result property="goodsName" column="goodsName"></result>
<result property="caption" column="caption"></result>
<result property="price" column="price"></result>
<result property="headerPic" column="headerPic"></result>
<result property="isMarketable" column="isMarketable"></result>
<result property="brandId" column="brandId"></result>
<result property="productType1Id" column="productType1Id"></result>
<result property="productType2Id" column="productType2Id"></result>
<result property="productType3Id" column="productType3Id"></result>
<result property="introduction" column="introduction"></result>
<collection property="images" column="bid" ofType="com.itbaizhan.shopping_common.pojo.GoodsImage">
<id property="id" column="imageId"></id>
<result property="imageTitle" column="imageTitle"></result>
<result property="imageUrl" column="imageUrl"></result>
</collection>
<collection property="specifications" column="bid" ofType="com.itbaizhan.shopping_common.pojo.Specification">
<id property="id" column="specificationId"></id>
<result property="specName" column="specName"></result>
<result property="productTypeId" column="productTypeId"></result>
<collection property="specificationOptions" column="specificationId" ofType="com.itbaizhan.shopping_common.pojo.SpecificationOption">
<id property="id" column="optionId"></id>
<result property="optionName" column="optionName"></result>
</collection>
</collection>
</resultMap>
<select id="findById"
resultMap="goodsMapper">
SELECT
bz_goods.`id` bid,
bz_goods.`goodsName` goodsName,
bz_goods.`caption` caption,
bz_goods.`price` price,
bz_goods.`headerPic` headerPic,
bz_goods.`introduction` introduction,
bz_goods.`isMarketable` isMarketable,
bz_goods.`brandId` brandId,
bz_goods.`productType1Id`
productType1Id,
bz_goods.`productType2Id`
productType2Id,
bz_goods.`productType3Id`
productType3Id,
bz_goods_image.`id` imageId,
bz_goods_image.`imageTitle`
imageTitle,
bz_goods_image.`imageUrl` imageUrl,
bz_specification.`id` specificationId,
bz_specification.`specName` specName,
bz_specification.`productTypeId`
productTypeId,
bz_specification_option.`id` optionId,
bz_specification_option.`optionName`
optionName
FROM
bz_goods,
bz_goods_specification_option,
bz_specification_option,
bz_specification,
bz_goods_image
WHERE bz_goods.`id` =
bz_goods_specification_option.`gid`
AND
bz_goods_specification_option.`optionId` =
bz_specification_option.`id`
AND bz_specification.`id` =
bz_specification_option.`specId`
AND bz_goods.`id` =
bz_goods_image.`goodsId`
AND bz_goods.id = #{gid}
</select>
3、编写商品服务接口实现类
@Override
public Goods findById(Long id) {
return goodsMapper.findById(id);
}4、编写商品控制器
/**
* 根据id查询商品详情
*
* @param id 商品id
* @return 商品详情
*/
@GetMapping("/findById")
public BaseResult<Goods> findById(Long id)
{
Goods goods = goodsService.findById(id);
return BaseResult.ok(goods);
}5、测试接口
编写分页查询商品功能
1、编写商品服务接口实现类
@Override
public Page<Goods> search(Goods goods, int page, int size) {
QueryWrapper<Goods> queryWrapper = new QueryWrapper();
// 判断商品名不为空
if (goods != null && StringUtils.hasText(goods.getGoodsName()))
{
queryWrapper.like("goodsName",goods.getGoodsName());
}
Page<Goods> page1 = goodsMapper.selectPage(new Page(page,size), queryWrapper);
return page1;
}2、编写商品控制器
/**
* 分页查询
* @param goods 商品条件对象
* @param page 页码
* @param size 每页条数
* @return 查询结果
*/
@GetMapping("/search")
public BaseResult<Page<Goods>> search(Goods goods, int page, int size) {
Page<Goods> page1 = goodsService.search(goods, page, size);
return BaseResult.ok(page1);
}3、测试接口
编写秒杀商品服务接口
在管理员新增商品后,可以将商品设置为秒杀商品。“秒杀”是网络 卖家发布一些超低价格的商品,所有买家在同一时间网上抢购的一 种销售方式。用户秒杀商品时,需要通过一些技术方案降低服务器 的压力,这个我们编写用户端时再做介绍。管理员管理秒杀商品, 需要先在数据库拿到相应的普通商品,再将该商品构造为秒杀商品 添加到数据库中。接下来我们在通用模块编写秒杀商品服务接口:
public interface SeckillGoodsService {
/**
* 添加秒杀商品
*
* @param seckillGoods 秒杀商品实体
*/
void add(SeckillGoods seckillGoods);
/**
* 修改秒杀商品
*
* @param seckillGoods 秒杀商品实体
*/
void update(SeckillGoods seckillGoods);
/**
* 分页查询秒杀商品
*
* @param page 页数
* @param size 每页条数
* @return 查询结果
*/
Page<SeckillGoods> findPage(int page, int size);
}编写秒杀商品服务实现类
1、在商品服务模块编写秒杀商品Mapper:
public interface SeckillGoodsMapper extends BaseMapper<SeckillGoods> {
}2、在商品服务模块编写秒杀商品服务实现类:
@DubboService
public class SeckillGoodsServiceImpl implements SeckillGoodsService {
@Autowired
private SeckillGoodsMapper seckillGoodsMapper;
@Override
public void add(SeckillGoods seckillGoods) {
seckillGoodsMapper.insert(seckillGoods);
}
@Override
public void update(SeckillGoods seckillGoods) {
seckillGoodsMapper.updateById(seckillGoods);
}
@Override
public Page<SeckillGoods> findPage(int page, int size) {
return seckillGoodsMapper.selectPage(new Page(page, size), null);
}
}编写秒杀商品控制器
在后台管理API模块秒杀商品控制器:
/**
* 秒杀商品
*/
@RestController
@RequestMapping("/seckillGoods")
public class SeckillGoodsController {
@DubboReference
private SeckillGoodsService seckillGoodsService;
/**
* 添加秒杀商品
* @param seckillGoods 秒杀商品实体
* @return 操作结果
*/
@PostMapping("/add")
public BaseResult add(@RequestBody SeckillGoods seckillGoods) {
seckillGoodsService.add(seckillGoods);
return BaseResult.ok();
}
/**
* 修改秒杀商品
* @param seckillGoods 秒杀商品实体
* @return 操作结果
*/
@PutMapping("/update")
public BaseResult update(@RequestBody SeckillGoods seckillGoods) {
seckillGoodsService.update(seckillGoods);
return BaseResult.ok();
}
/**
* 分页查询秒杀商品
* @param page 页数
* @param size 每页条数
* @return 查询结果
*/
@GetMapping("/findPage")
public BaseResult<Page<SeckillGoods>> findPage(int page, int size) {
Page<SeckillGoods> seckillGoodsPage = seckillGoodsService.findPage(page, size);
return BaseResult.ok(seckillGoodsPage);
}
}