leaflet 纯CSS的marker标记,不用图片来表示(072)
news2026/2/9 4:41:37
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/348984.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
【SPSS】频数分析和基本描述统计量详细操作教程(附实战案例)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…
记录--『uni-app、小程序』蓝牙连接、读写数据全过程
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 本文简介 这是一次真实的 蓝牙收发数据 的全过程讲解。 本文使用 uni-app Vue3 的方式进行开发,以手机app的方式运行(微信小程序同样可行)。 uni-app 提供了 蓝牙 和 低功耗蓝牙 的 api &…
深圳硬件黑客松活动,开放报名!
开源社KAIYUANSHE近期微信公众号订阅功能做调整啦!没有被星标的账号在信息流里可能不显示大图了!快星标⭐我们,就可以及时看到发布的文章啦!STEP01 点击右上角标志STEP02 点击【设为星标】近年来,创客文化越来越受到人…
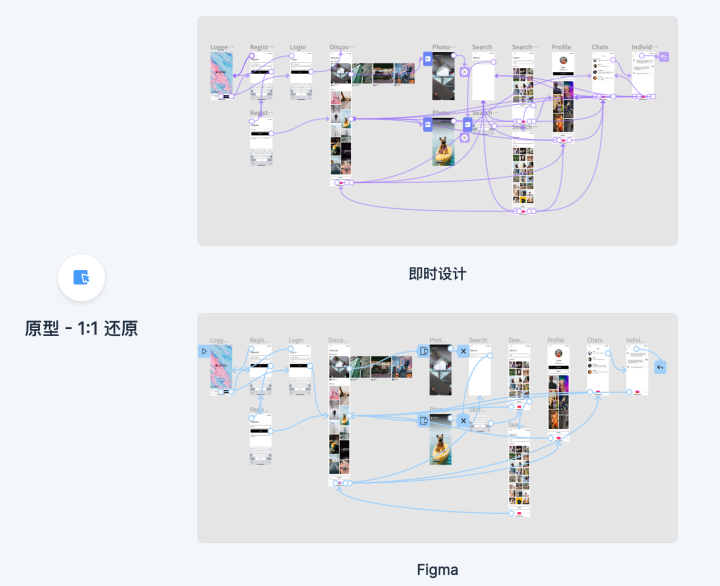
figma通过什么方式可以转换为sketch
Figma 如何转为 Sketch 文件?巧了,刚好我对这个问题很熟悉,作为一个使用过 Figma 也使用过 Sketch 的人来说,我还蛮希望两个软件能够互相打通的,不过不管是 Figma 也好还是 Sketch 也好,两个设计软件&#…
含泪吐槽学C++的血与泪
含泪吐槽学C的血与泪 C在各位程序猿眼里并不陌生,但凡学习过C的人,都极有可能被它曾经蹂躏得不要不要的,而我就是其中一个。 文章目录1 我和C的那段血泪史2 再次与C重逢3 我想和你再来一次4 柳暗花明友情推荐5 福利赠书活动6 一个彩蛋大家好&…
FLUXNET数据下载具体步骤
一、FLUXNET数据介绍 全球长期通量观测网络概念最早起源于1993年,由国际地圈-生物圈计划首次提出,国际科学委员会在1995年的La Thuile研讨会上对此概念进行正式讨论,在这次会议上,通量观测委员会讨论了进行长期通量观测的可能性以…
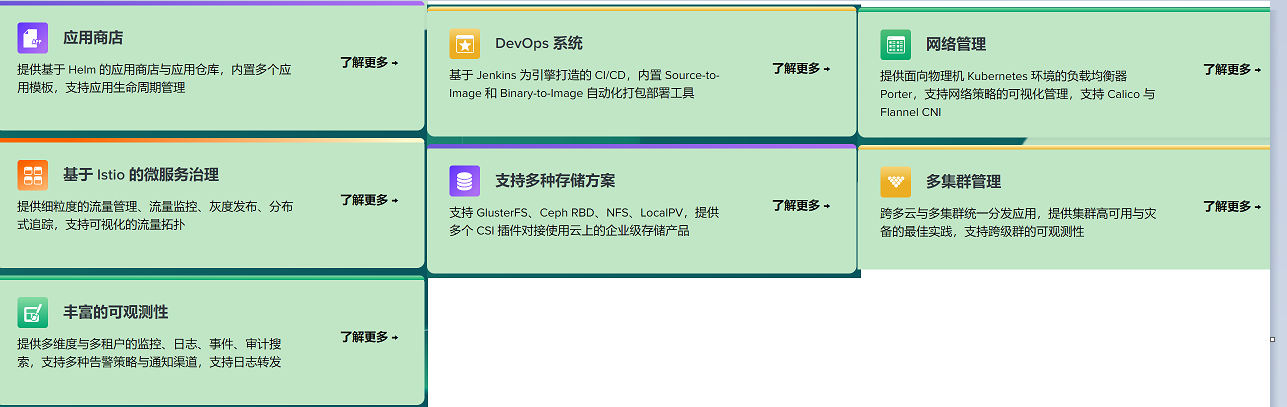
KubeSphere
文章目录一、概述二、最小化安装 KubeSphere2.1 前提2.2 安装 nfs 服务器一、概述
KubeSphere是在Kubernetes之上构建的以应用为中心的企业级分布式容器平台,提供简单易用的操作界面以及向导式操作方式,在降低用户使用容器调度平台学习成本的同时&#…
超详细,Java 设计模式汇总(三)
装饰者模式
装饰者模式一般指装饰模式。 装饰模式指的是在不必改变原类文件和使用继承的情况下,动态地扩展一个对象的功能。它是通过创建一个包装对象,也就是装饰来包裹真实的对象。
装饰者模式(Decorator Pattern)允许向一个现…
springboot+vue简单对接支付宝完整流程
源码
前端
vue-demo
https://www.aliyundrive.com/s/dmnY8G6N6RM
点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看,视频原画倍速播放。
后端
aliPay https://www.aliyundrive.com/s/H2JFBjGWuf2 …
ios上架及证书最新申请流程
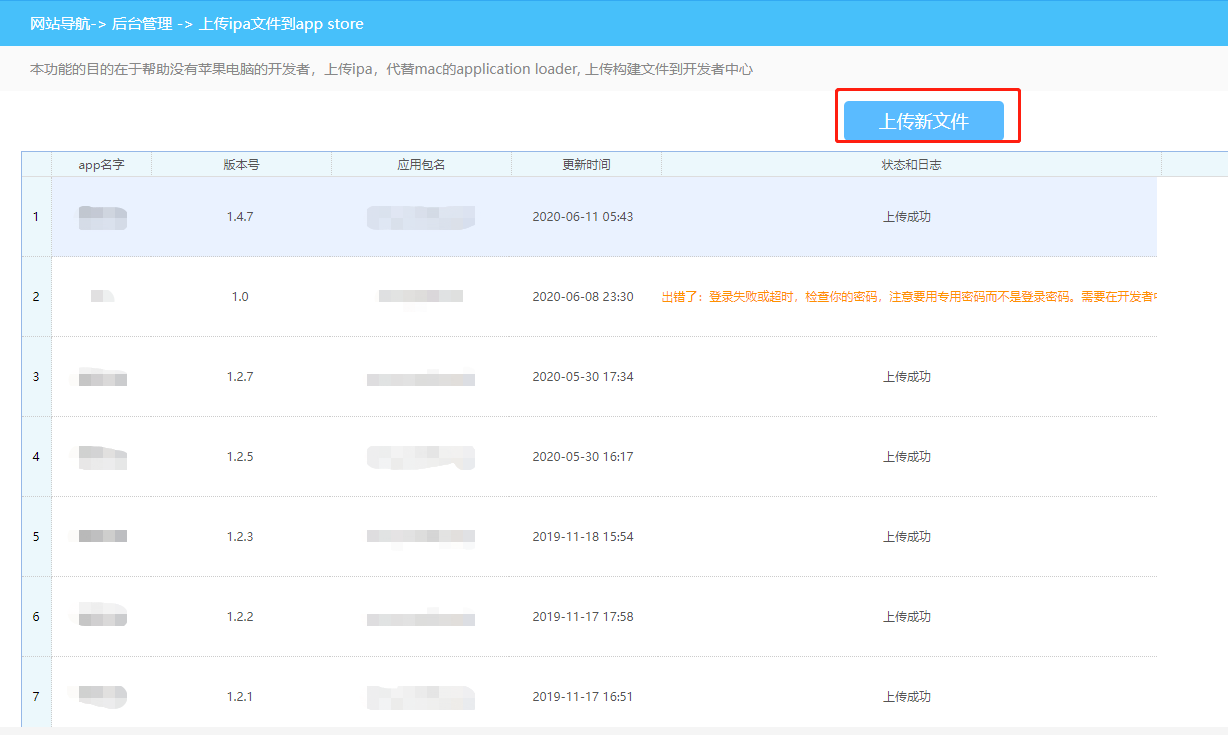
ios上架及证书最新申请流程在使用hbuilderx或apicloud等uniapp框架开发app的时候,需要安卓证书或ios证书,假如是开发ios应用,打包成ipa包后,还需要将这个ipa上架到app store。苹果官网推荐的方法中,生成ios证书和上架i…
字节跳动青训营--前端day9
文章目录前言PC web端一、 前端Debug的特点二、 前端Debug的方式1. 浏览器动态修改元素和样式2. Console3. Sorce Tab4. NetWork5. Application6. Performancee7. Lighthouse移动端调试IOSAndroid通过代理工具调试前言
仅以此文章记录学习。 PC web端
一、 前端Debug的特点
…
Redis学习【6】之BitMap、HyperLogLog、Geospatial操作命令 (1)
文章目录前言BitMap 操作命令1.1 BitMap 简介1.2 setbit1.3 getbit1.4 bitcount1.5 bitpos[pos:position]1.6 bitop1.7 应用场景二 HyperLogLog 操作命令2.1 HyperLogLog 简介2.2 pfadd2.3 pfcount2.4 pfmerge2.5 应用场景三 Geospatial【地理空间】操作命令3. 1 Geospatial 简…
Zynq非VDMA方案实现视频3帧缓存输出,无需SDK配置,提供工程源码和技术支持
目录1、前言2、VDMA的不便之处3、FDMA取代VDMA实现视频缓存输出4、Vivado工程详解5、上板调试验证并演示6、福利:工程代码的获取1、前言
对于Zynq和Microblaze的用户而言,要想实现图像缓存输出,多半要使用Xilinx推荐的VDMA方案,该…
【Ubuntu版】VScode配置Python开发环境
一、相关介绍
1. 快捷键
快捷键解释说明ctrlp全文搜索文件
二、VSCode连接远程服务器开发
1. 安装remote插件 2. 安装Python插件 3. config配置 Host myServerHostName 172.x.x.xUser rootPort 6005参数解释
Host,自定义名称;HostName,远…
Kafka使用规范(纯技术和实战建议)
概述:
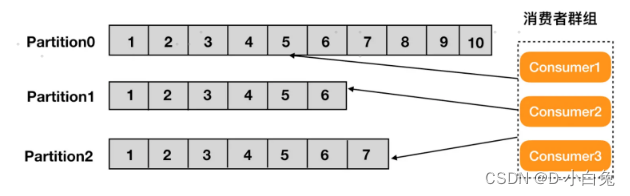
1、kafka使用规范主要从,生产、可靠性、和消费为轴线定义使用规范,另外Kafka建议核心业务系统不要使用(对数据可靠性要求高),因为Kafka高效性能源于批量设计思想,要充分利于Kafka高效性能…
【Python小游戏】智商爆棚,推荐一款益智类亲子娱乐首选—某程序员老爸:成语编成填空“游戏”,贪玩女儿1天牢记500词(厉害了我的Python)
前言
成语填空想必大家都是十分熟悉的了,特别是有在上小学的家长肯定都有十分深刻的印象。
在我们的认知里看图猜成语不就是一些小儿科的东西吗?
当然了你也别小看了成语调控小游戏,有的时候知识储备不够,你还真的不一定猜得出…
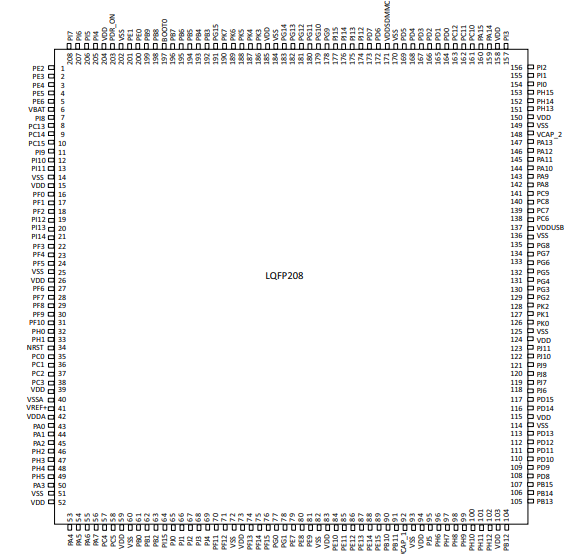
嵌入式STM32F767BGT6规格STM32F767BIT6引脚图 32Bit MCU+FPU
ARM Cortex-M7 STM32 F7 Microcontroller IC 32-Bit 216MHz 1MB (1M x 8) FLASH 208-LQFP (28x28)产品信息型号:STM32F767BGT6 / STM32F767BIT6类型:ARM微控制器 - MCU封装:LQFP-208明佳达电子下面是产品中文规格,仅供参考&#x…
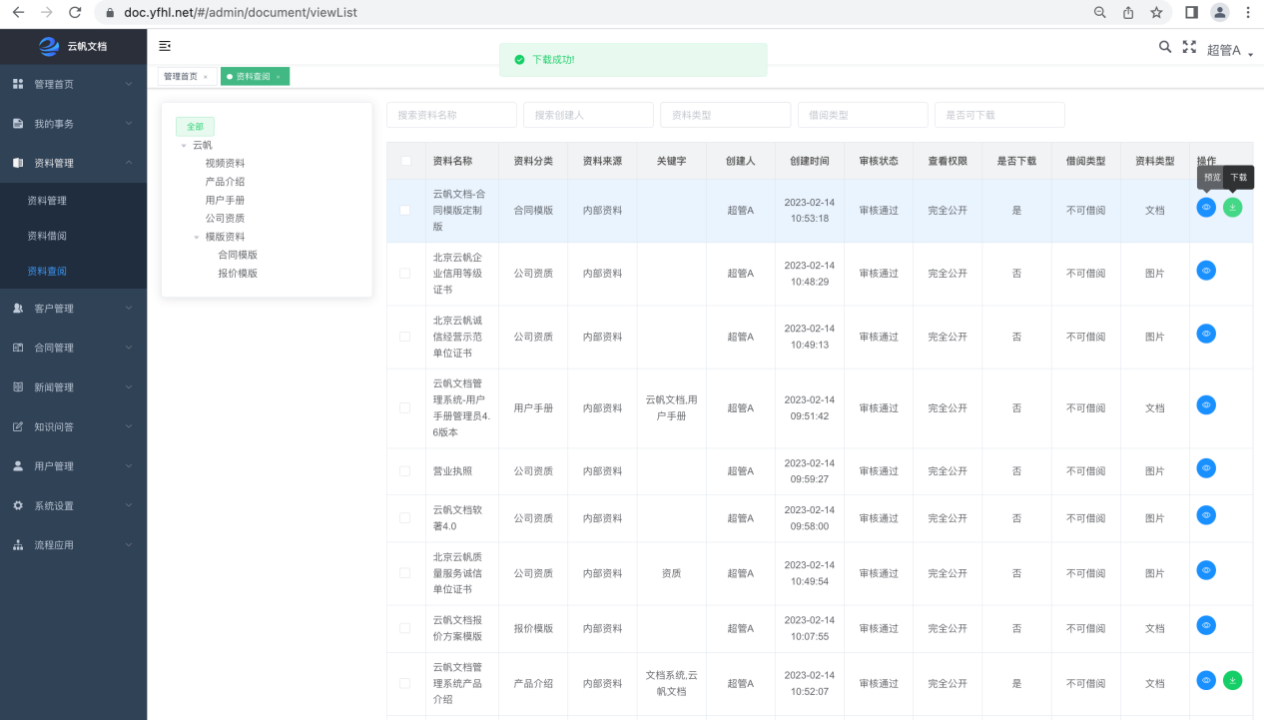
云帆文档易用性功能设计之文档查阅
云帆文档管理系统是一款基于 SpringBootVue 开发的电子文档管理系统。系统集成了用户管理、角色管理、部门管理、文档管理、新闻管理、问答管理、通告管理、文档全文检索。 支持常用的 office 文档,视频文件、PDF 文档在线预览,下载,笔记&…
ChatGPT中文免费小程序(AI GPGT智能助手) - ChatGPT国内小程序版在线使用
ChatGPT中文网是一个面向中国用户的聊天机器人网站,旨在为国内用户提供一个自然的环境、有趣、实用的聊天体验。它使用最新的自然语言处理技术来帮助用户更好地理解他们的聊天对话,还可以帮助用户解决日常生活中的问题,提供有趣的谈话内容以及…