文章目录
- 前言
- PC web端
- 一、 前端Debug的特点
- 二、 前端Debug的方式
- 1. 浏览器动态修改元素和样式
- 2. Console
- 3. Sorce Tab
- 4. NetWork
- 5. Application
- 6. Performancee
- 7. Lighthouse
- 移动端调试
- IOS
- Android
- 通过代理工具调试
前言
仅以此文章记录学习。
PC web端
一、 前端Debug的特点
- 多平台:浏览器、Hybrid、NodeJs、小程序、桌面应用等.
- 多环境:本地开发环境、线上环境
- 多工具:Chrome devTools、Charles、Spy-Debugger、Whistle、vConsole等
- 多技巧:Console、BreakPoint、sourceMap、代理等
二、 前端Debug的方式
1. 浏览器动态修改元素和样式
- 点击 .cls 开启动态修改元素的 class
- 输入字符串可以动态的给元素添加类名
- 勾选/取消类名可以动态的查看类名生效效果
- 点击具体的样式值 (字号、颜色、宽度高度等)可以进行编辑,浏览器内容区域实时预览
- Computed 下点击样式里的箭头可以跳转到 styles面板中的 css 规则
伪类强制激活的两种方式:
- 选中具有伪类的元素,点击:hov
- DOM 树右键菜单,选择 Force State

2. Console
- console.log:输出一条信息
- console.warn:输出警告信息,信息最前面加一个黄色三角
- console.error:输出错误信息到控制台
- console.debug:输出“调试”级别的消息
- console.info:输出一条信息
- console.table:具像化的展示 JSON 和 数组数据
- console.dir:通过类似文件树的方式展示对象的属性
- 占位符给日志添加样式,可以突出重要的信息%s: 字符串占位符,%o: 对象占位符: %c: 样式占位符,%d: 数字占位符

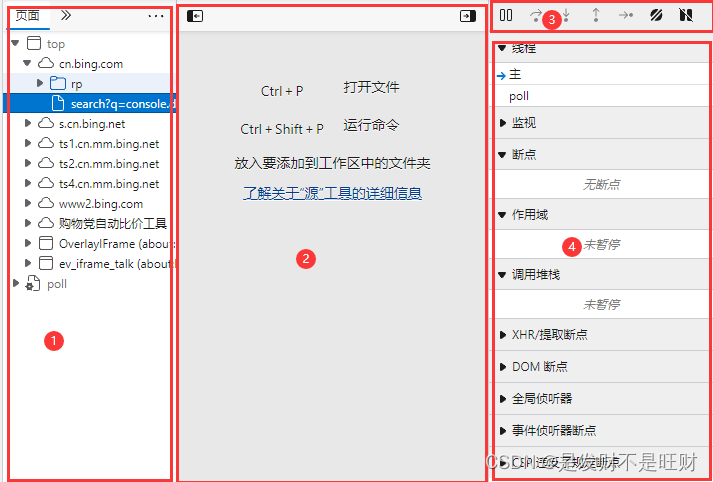
3. Sorce Tab
- 区域1: 页面资源文件目录树
- 区域2: 代码预览区域
- 区域3: Debug 工具栏
从左到右依次为
- 暂停 (继续)
- 单步跳过
- 进入函数跳出函数
- 单步执行
- 激活 (关闭) 所有断点
- 代码执行异常处自动
- 区域4: 断点调试器

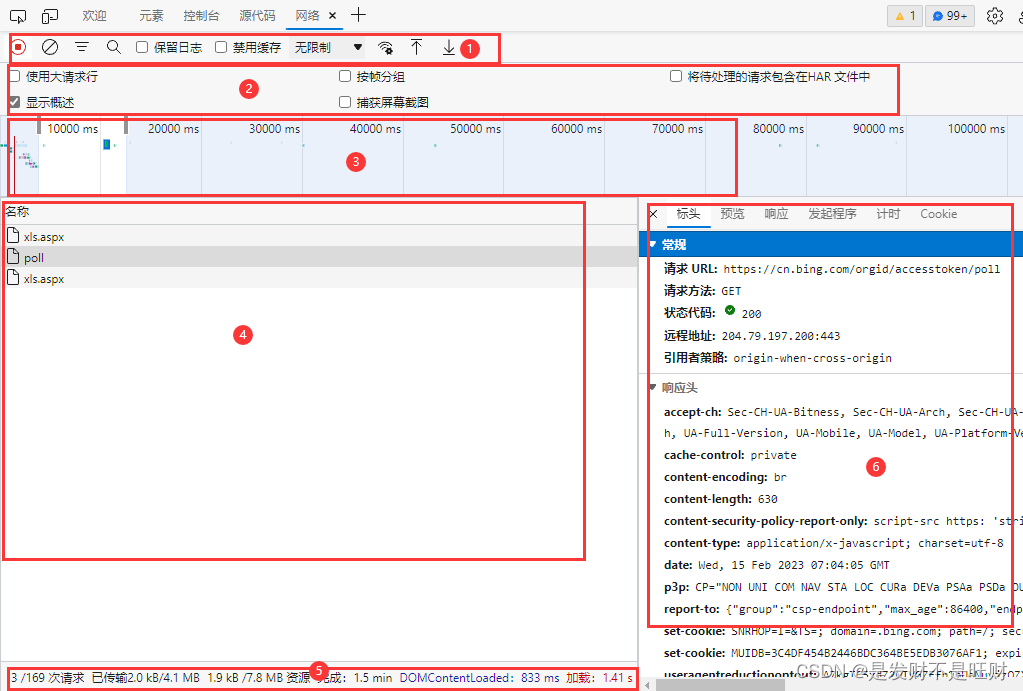
4. NetWork
- 区域1: 控制面板
- 区域2: 过滤面板
- 区域3: 概览区域
- 区域4:Request Table 面板
- 区域5: 总结面板
- 区域6: 请求详情面板

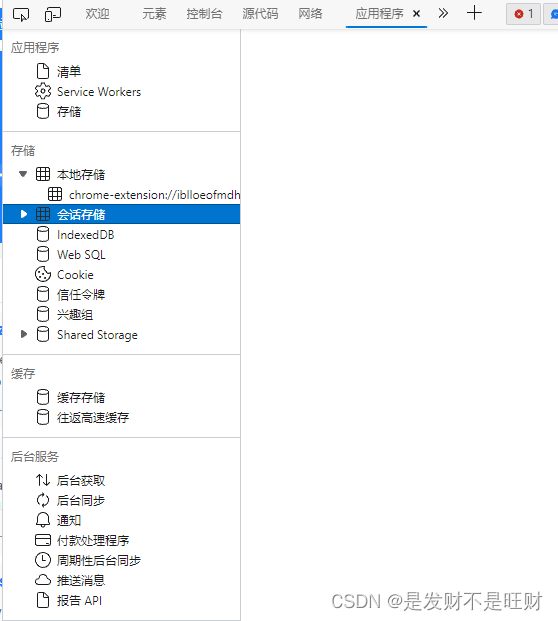
5. Application
Application 面板展示与本地存储相关的信息
- Local Storage 本地存储
- Session Storage 会话存储
- IndexedDB
- Web SQL
- Cookie

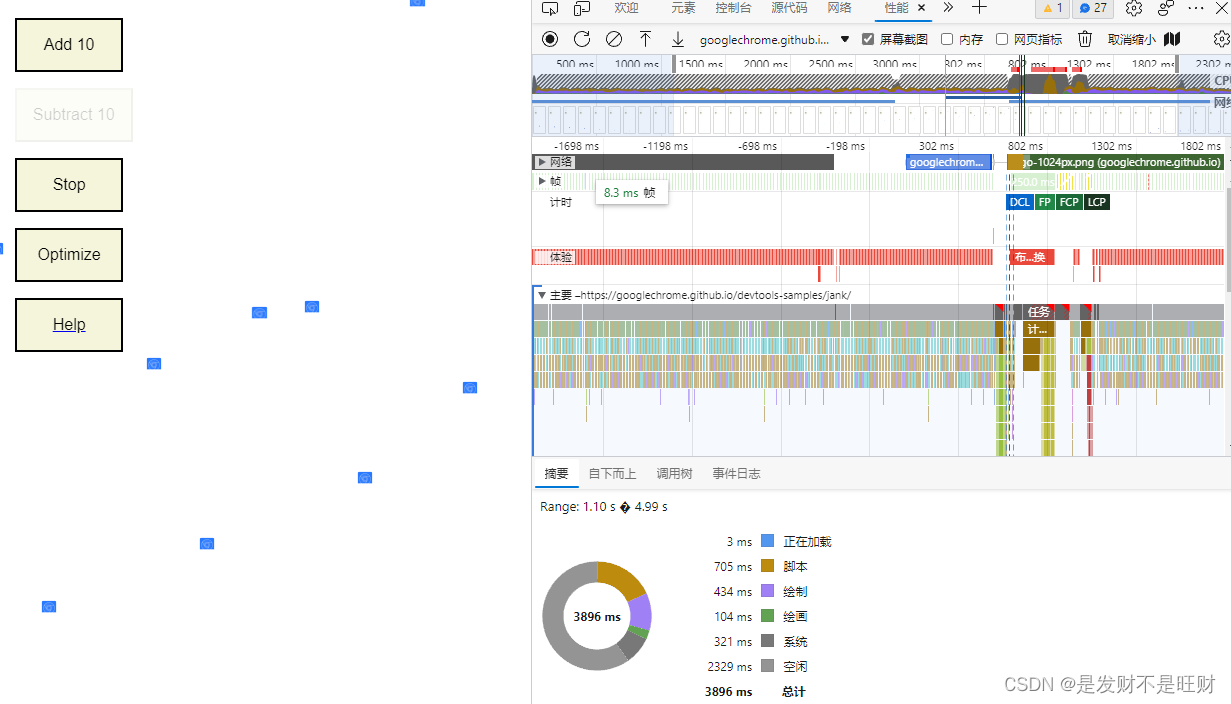
6. Performancee
可以通过这个工具去找到页面卡顿的原因
示例:https://googlechrome.github.io/devtools-samples/jank/

7. Lighthouse
怎么说呢。。优化神器

移动端调试
IOS
- 使用 Lightning 数据线将 iPhone 与 Mac 相连
- iPhone 开启 Web 检查器 (设置-> Safari ->高级-> 开启 Web 检查器)
- iPhone 使用 Safari 浏览器打开要调试的页面
- Mac 打开 Safari 浏览器调试 (菜单栏一>开发>iPhone 设备名-> 选择调试页面)
- 在弹出的 Safari Developer Tools 中调试
没有 iPhone 设备可以在 Mac Appstore 安装 Xcode 使用其内置的ios 模拟器
Android
- 使用 USB 数据线将手机与电脑相连
- 手机进入开发者模式,勾选 USB 调试,并允许调试
- 电脑打开 Chrome 浏览器,在地址栏输入:
chrome://inspect/#devices并勾选 Discover USB devices 选项 - 手机允许远程调试,并访问调试页面
- 电脑点击 inspect 按钮
- 进入调试界面
直接使用手机扫码查看,体验更佳
通过代理工具调试
原理:
- 电脑作为代理服务器
- 手机通过 HTTP 代理连接到电脑
- 手机上的请求都经过代理服务器
常用代理工具:
- Charles:适合查看、控制网络请求,分析数据
- Fiddler:与Charles类似,适合windows平台
- spy-debugger:远程调试于机页面,抓包
- Whistle:基于Node实现的跨平台Web 调试代理工具