leaflet 设置多个marker,导出为一个geojson文件(066)
news2025/4/9 5:10:13
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/348738.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Ubuntu20.04LTS设置DNS解析(解决系统重启DNS不生效的问题)
文章目录背景介绍解决方案背景介绍
近期买了一台戴尔的工作站,搭建的是Ubuntu20.04系统,使用时发现Ubuntu20.04系统上网经常卡顿(上网方式是有线网,使用的千兆网口和千兆网线)。
使用网速测试工具speedtest-cli进行了…
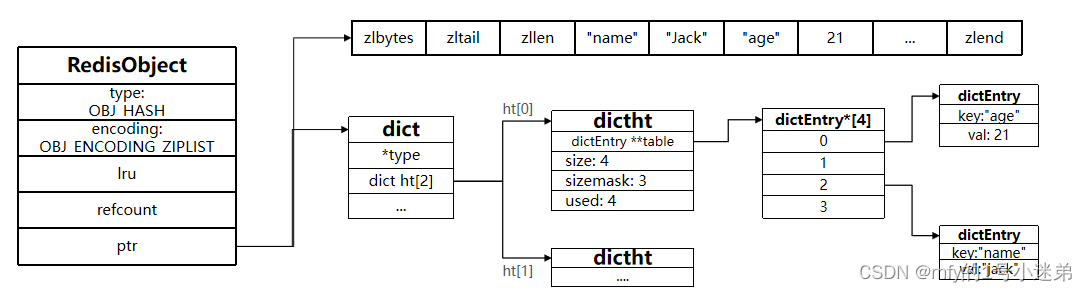
redis五大数据结构
目录1.1 Redis数据结构-动态字符串1.2 Redis数据结构-intset1.3 Redis数据结构-Dict1.4 Redis数据结构-ZipList1.5 Redis数据结构-ZipList的连锁更新问题1.6 Redis数据结构-QuickList1.7 Redis数据结构-SkipList1.8 Redis数据结构-RedisObject2.0 Redis数据结构-String2.1 Redi…
前端性能优化的整理笔记
🚴 前言大厂面试题分享 面试题库后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库🏄利用碎片化的时间,系统的整理,性能优化的知识点。🎯 前端性能优化…
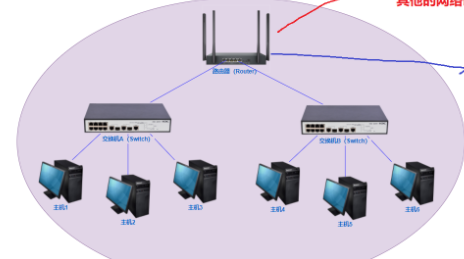
初识网络原理,关于网络编程的基础
一.网络的重要性对于程序员而言,几乎所程序都依赖于网络,对于公司来说,几乎所有产品也是依赖于网络,这些产品不仅包括面向用户的产品,公司内部的一些服务也是基于公司内网来进行相互调用的。二.组网方式①基于网线直连…
每日学术速递2.15
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.CV 1.YOWOv2: A Stronger yet Efficient Multi-level Detection Framework for Real-time Spatio-temporal Action Detection 标题:YOWOv2:用于实时时空动作检测的…
Jenkins构建项目和tomcat项目发布脚编写本详细教程jenkins 2.361版本
jenkins部署教程可查看上一篇文档jenkins部署指定任意版本和配置详细教程 jenkins 2.361版本示例_争取不加班!的博客-CSDN博客Jenkins服务器去拉取代码,所以要下载git客户端 yum -y install git jenkins服务器下载下面就是构建发布任务测试可以性测试使用…
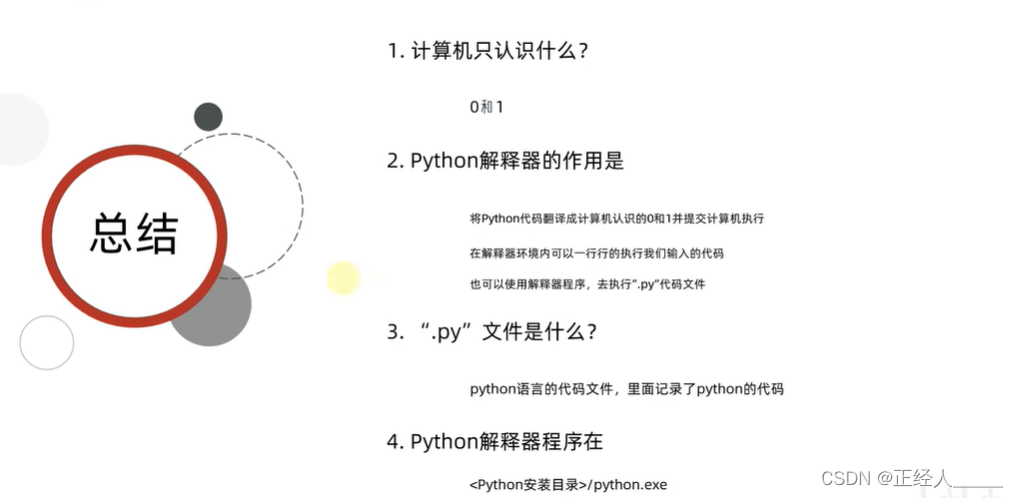
第一个Python程序-HelloWorld与Python解释器
数据来源
01 第一个Python程序-HelloWorld
1)打开cmd:
windows R 打开运行窗口输入cmd 2)进入Python编写页面
输入:python 3)然后输入要写的Python代码然后回车
print("Hello World!!!")
print() …
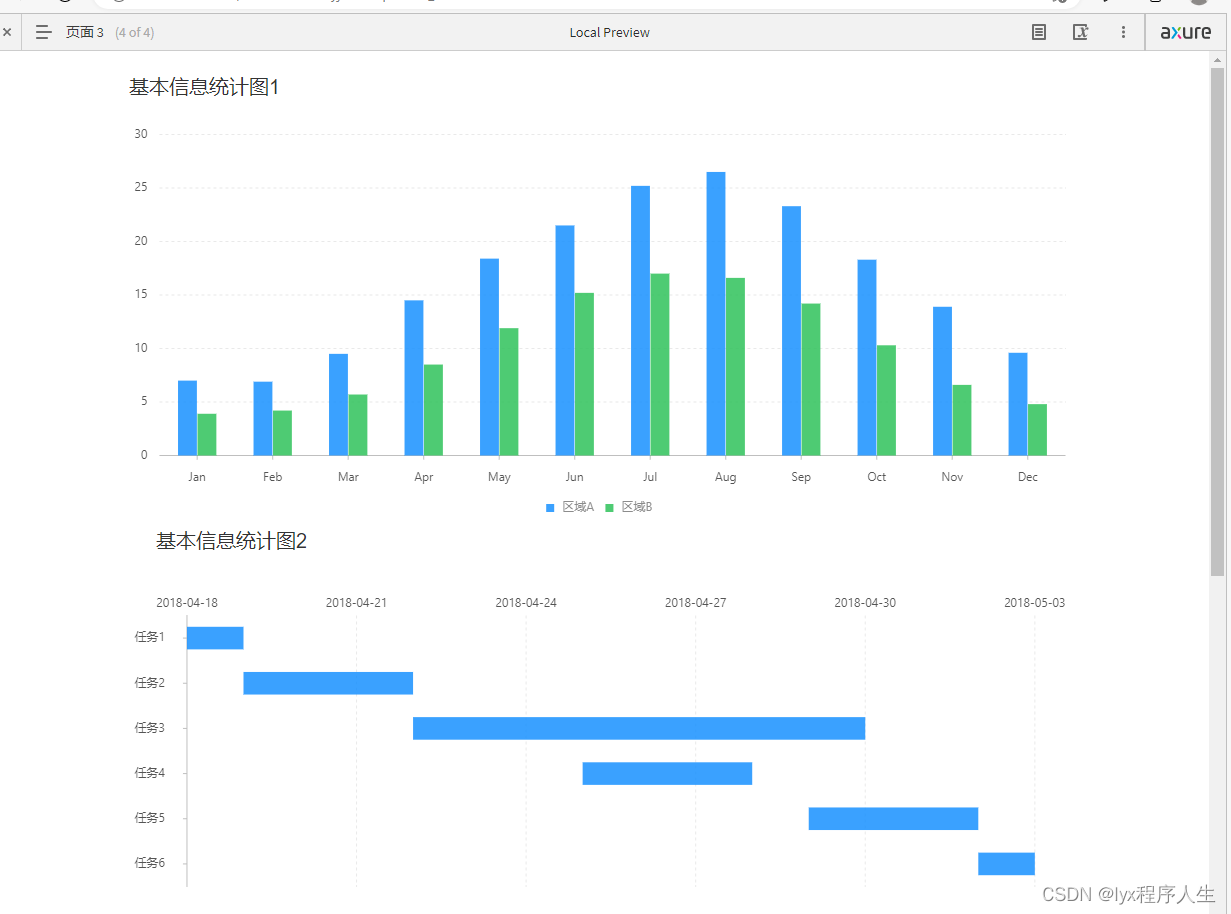
利用AxhubCharts元件库在Axure RP中快速创建可视化统计图
利用AxhubCharts元件库在Axure RP中快速创建可视化统计图,可创建的可视化统计图有折线图、柱状图、堆叠柱状图、条形图、堆叠条形图、面积图、饼图、环形图、漏斗图、甘特图、散点图等。具体操作步骤见下文。
1.下载AxhubCharts.rplib元件库文件
2.载入AxhubChart…
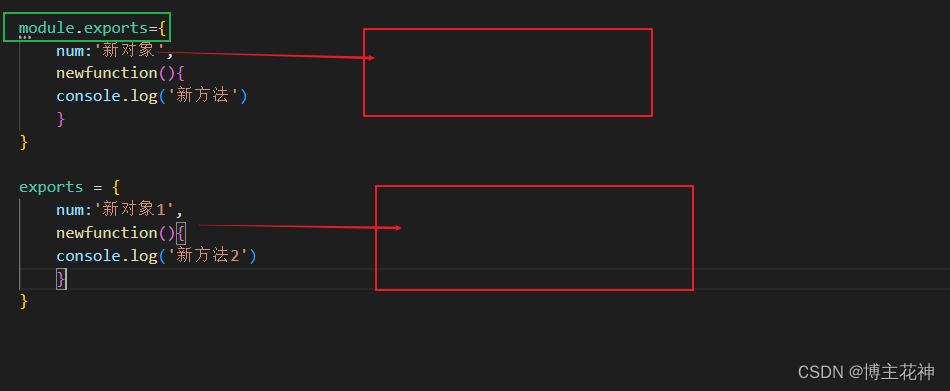
【Node.js】模块化
模块化模块化的基本概念模块化规范Node.js中模块化分类模块作用域向外共享模块作用域的成员Node.js中的模块化规范模块化的基本概念
指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程对于整个系统来说,模块是可组合,分解和更换…
mysql的一些底层学习
数据库三大范式
1、第一范式:确保每列保持原子性
2、第二范式:确保表中每列都与主键列相关
3、第三范式:确保表中每列都与主键列直接相关而不是间接相关
不要一味的去追求符合范式要求,实际项目中,需求 > 性能 …
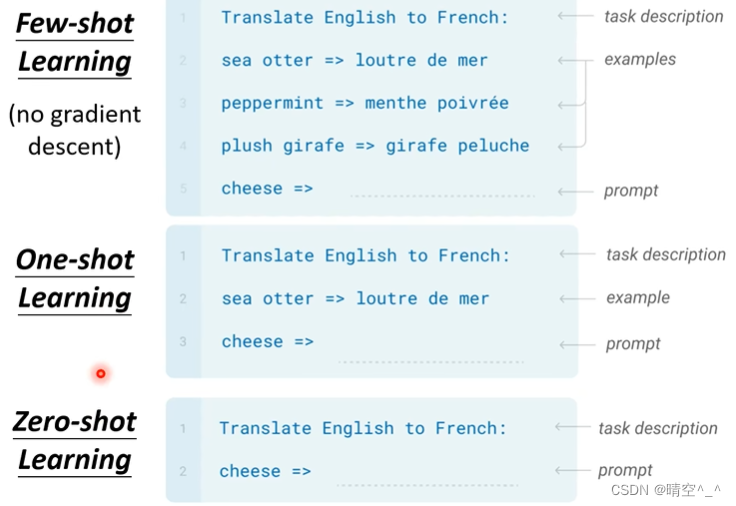
GPT-3(Language Models are Few-shot Learners)简介
GPT-3(Language Models are Few-shot Learners) GPT-2 网络架构 GPT系列的网络架构是Transformer的Decoder,有关Transformer的Decoder的内容可以看我之前的文章。 简单来说,就是利用Masked multi-head attention来提取文本信息,之后利用MLP和…
计算机网络学习笔记(二)物理层
物理层(传输比特0/1)基本概念 物理层下的传输媒体
1. 导引型 同轴电缆,双绞线(绞合可抵御干扰),光纤,电力线
2. 非导引型(调制振幅 频率 相位) 无线电波,微…
SpringBoot整合MybatisPlus(powernode CD2207)(内含教学视频+源代码)
SpringBoot整合MybatisPlus(powernode CD2207)(内含教学视频源代码)
教学视频源代码下载链接地址:https://mp.csdn.net/mp_download/manage/download/UpDetailed 目录SpringBoot整合MybatisPlus(powernode…
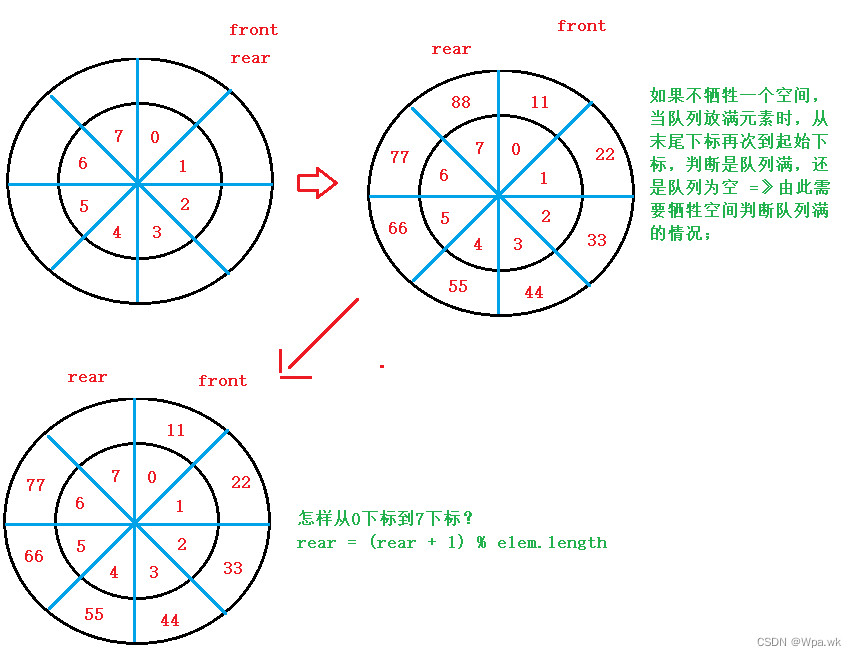
数据结构 - 栈 与 队列 - (java)
前言
本篇介绍栈和队列,了解栈有顺序栈和链式栈,队列底层是双链表实现的,单链表也可以实现队列,栈和队列的相互实现和循环队列;如有错误,请在评论区指正,让我们一起交流,共同进步&a…
Splashtop:支持M1/M2芯片 Mac 电脑的远程控制软件
M1和M1芯片的Mac电脑现在越来越多了。M1和M2的强大性能,让使用者们办公、娱乐如虎添翼。 M1 芯片于2020年11月11日推出,是Apple 首款专为Mac打造的芯片,拥有格外出色的性能、众多的功能,以及令人惊叹的能效表现。M1 也是Apple 首款…
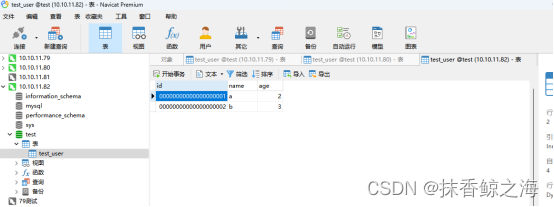
Docker搭建MySQL主主模式+Keepalived实现高可用集群
1.环境准备:
系统版本 Centos7
IP:10.10.11.79 master IP:10.10.11.80 backup
虚拟ip:10.10.11.82
Docker环境:
centos7离线安装docker,docker-compose
keepalived安装包:
https://www.k…
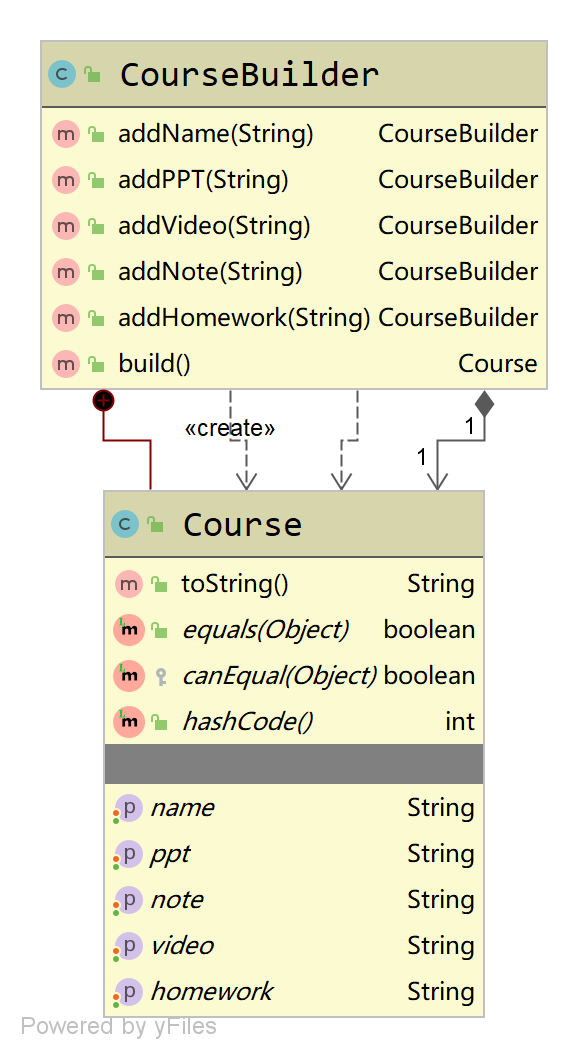
设计模式之原型模式与建造者模式详解和应用
目录1 原型模式1.1 原型模式定义1.2 原型模式的应用场景1.3 原型模式的通用写法(浅拷贝)1.4 使用序列化实现深度克隆1.5 克隆破坏单例模式1.6 原型模式在源码中的应用1.7 原型模式的优缺点1.8 总结2 建造者模式2.1 建造者模式定义2.2 建造者模式的应用场…