这一篇先讲一下ui.Map.GeometryLayer(...),也就是生成显示的绘制矢量图形图层,具体来讲就是地图上左上角绘制的图形后添加的图层。
1、什么是GeometryLayer?
(1)直接在地图上加载定义的图层
-
//1. add normal layer
-
var geometry = ee.Geometry.Point([50, 50]);
-
Map.centerObject(geometry, 11);
-
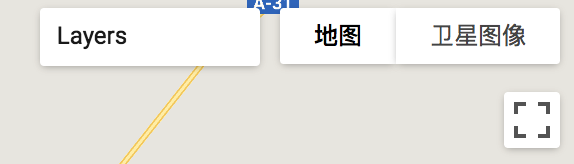
Map.addLayer(geometry, {color: "red"}, "geometry");
运行结果:

代码分析:
上面这种是我们常用的加载图层的方法,最终效果就是添加了一个Layer图层,通过Layers选项可以控制。这一节中讲的GeometryLayer则不同,可以参考如下的示例。
(2)直接绘制显示GeometryLayer图层
这里我先不使用API定义的方法来添加图层,而是直接使用GEE自带的工具来添加这个图层。实现的操作步骤就是选择“点”那个图标,然后在地图上点击一点,最终效果如下图。

代码编辑器上会出现如下内容

这个geometry就是一个GeometryLayer,在之前我们只能通过GEE这个自带的工具来实现。在2020年年初GEE官方增加了这个图层的API,这样我们在自己的程序中就可以方便的控制调用这些绘制的API。
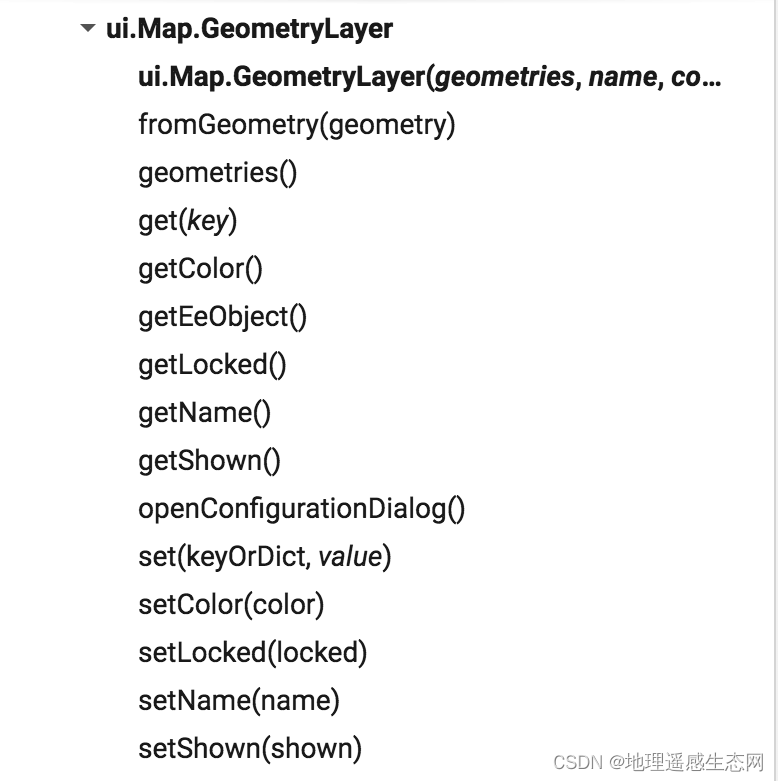
2、GeometryLayer的API

主要的方法包括:初始化方法、设置是否显示、获取各种属性等,下面我会依次讲解每一个方法。
3、方法具体详解
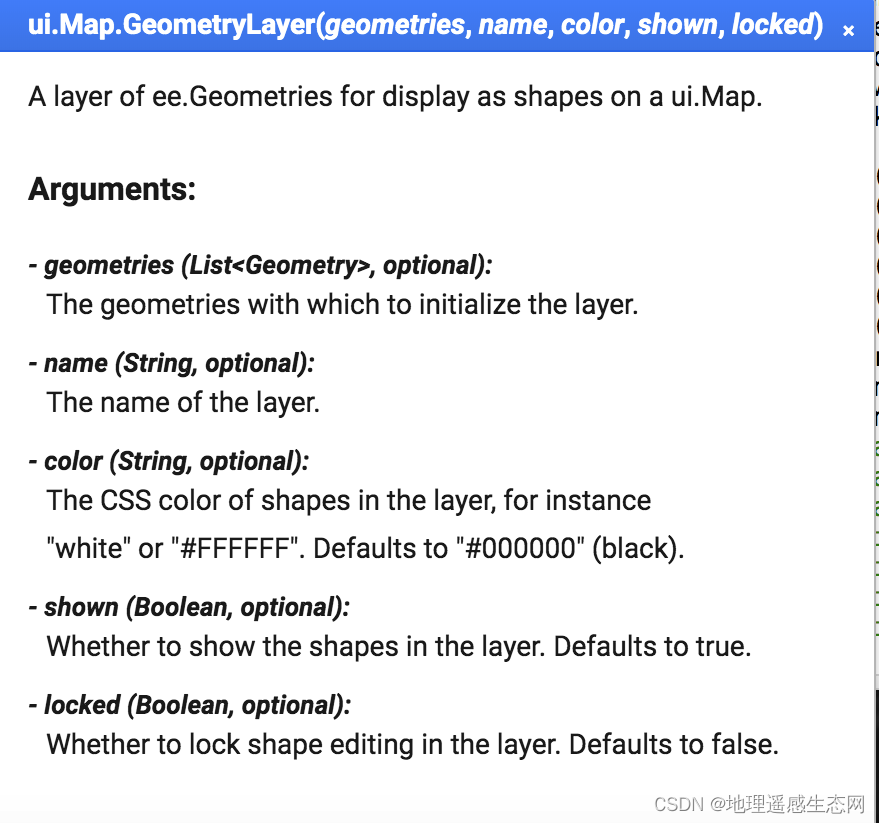
(1)初始化方法

初始化方法中主要参数包括:
-
geometries:矢量图形geometry的列表,可选项;
-
name:图层的名称,可选项;
-
color:图层填充颜色,可选项;
-
shown:图层是否显示,可选项;
-
locked:图层是否锁定,也就是是否可以进行编辑,可选项;
例子:
-
//2. add geometry layer
-
var geometry = ee.Geometry.Point([50, 50]);
-
Map.centerObject(geometry, 11);
-
var layer = ui.Map.GeometryLayer({
-
geometries: [geometry],
-
name: "p",
-
color: "red",
-
shown: true,
-
locked: true
-
});
-
var drawingTools = Map.drawingTools();
-
drawingTools.setLinked(false);
-
drawingTools.layers().add(layer);
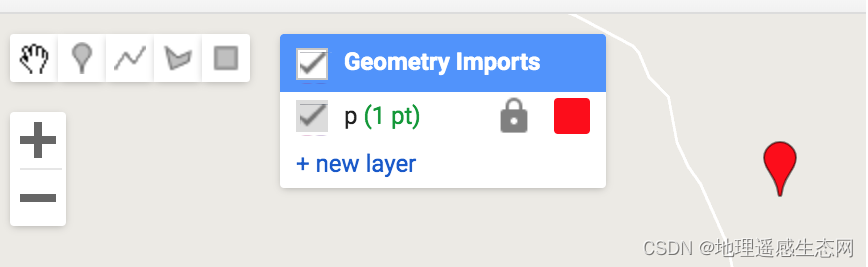
运行效果:
上面初始化方法首先是加载我们自定义的Geometry(一个点),设置这个图层的名称为“p”,颜色为红色,然后图层要显示(前面对勾选择上)同时是图层是锁定不可编辑状态,具体效果如下图。

(2)显示各个属性方法也就是各种get方法
例子:
-
//3. show all property
-
var geometry = ee.Geometry.Point([50, 50]);
-
Map.centerObject(geometry, 11);
-
var layer = ui.Map.GeometryLayer({
-
geometries: [geometry],
-
name: "p",
-
color: "red",
-
shown: true,
-
locked: true
-
});
-
var drawingTools = Map.drawingTools();
-
drawingTools.setLinked(false);
-
drawingTools.layers().add(layer);
-
//颜色
-
print(layer.getColor());
-
//图层中对象
-
print(layer.getEeObject());
-
//是否锁定
-
print(layer.getLocked());
-
//图层名称
-
print(layer.getName());
-
//图层是否显示
-
print(layer.getShown());
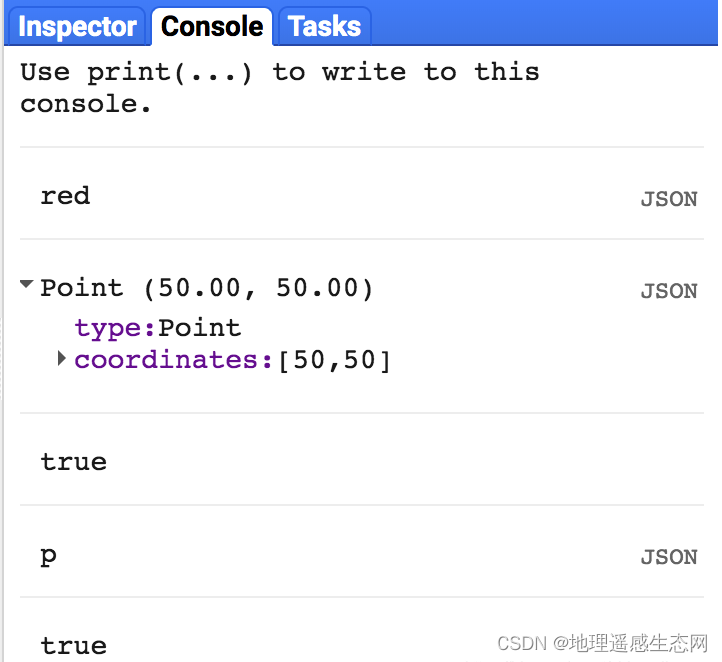
运行结果:

(3)打开配置对话框
例子:
-
// 4. open config dialog
-
var geometry = ee.Geometry.Point([50, 50]);
-
Map.centerObject(geometry, 11);
-
var layer = ui.Map.GeometryLayer({
-
geometries: [geometry],
-
name: "p",
-
color: "red",
-
shown: true,
-
locked: true
-
});
-
var drawingTools = Map.drawingTools();
-
drawingTools.setLinked(false);
-
drawingTools.layers().add(layer);
-
//打开配置对话框
-
layer.openConfigurationDialog();
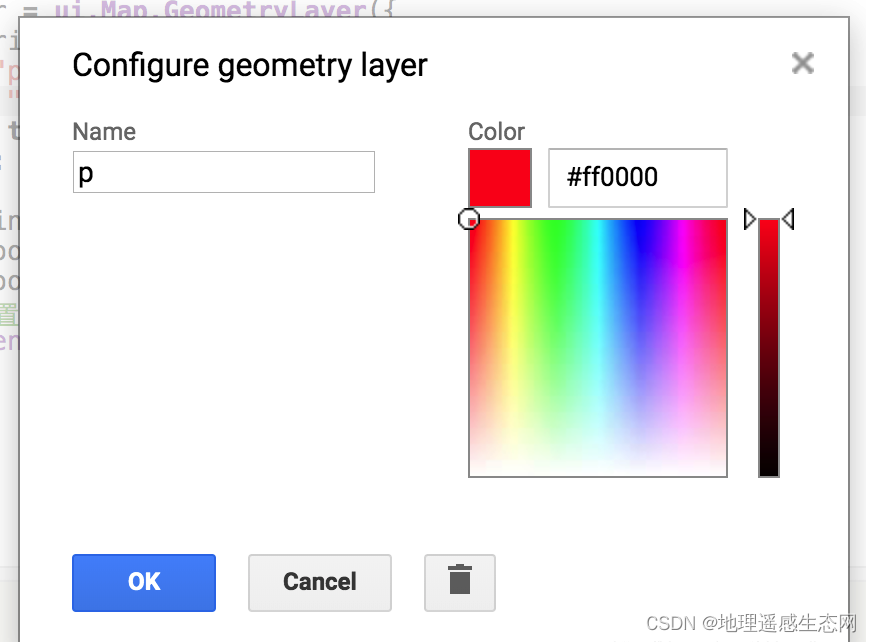
运行结果:

修改名字和颜色后点击确定可以看到修改后的结果如下:

(4)通过set方法设置各种属性
例子:
-
// 5. set properties
-
var geometry = ee.Geometry.Point([50, 50]);
-
Map.centerObject(geometry, 11);
-
var layer = ui.Map.GeometryLayer();
-
layer = layer.fromGeometry(geometry)
-
.setColor("00ff00")
-
.setLocked(true)
-
.setName("p2")
-
.setShown(true);
-
var drawingTools = Map.drawingTools();
-
drawingTools.setLinked(false);
-
drawingTools.layers().add(layer);
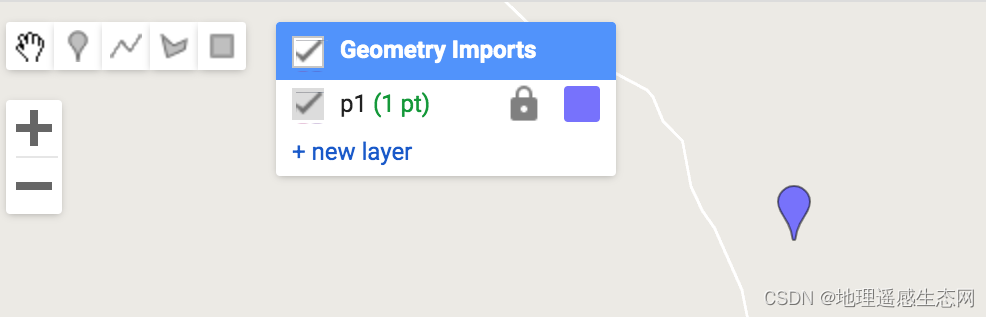
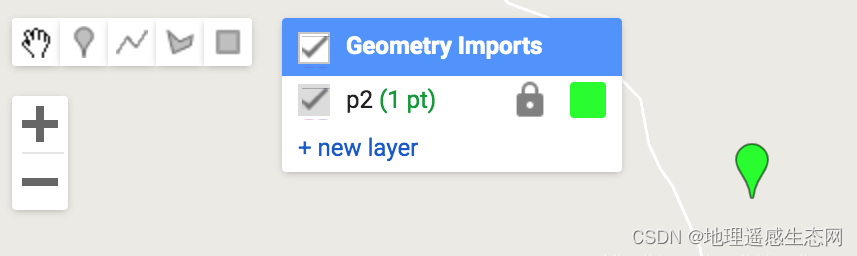
运行结果:

来源请引用:地理遥感生态网科学数据注册与出版系统。




![表现良好的最长时段[前缀和思想子数组]](https://img-blog.csdnimg.cn/2888a91342774f1aad0fad201bbe61a4.png)


![[SCTF2019]babyre 题解](https://img-blog.csdnimg.cn/8bef6205304c45a79d57f3ff73a097bd.png)