1,获取首页列表数据
1.1在index页面中编写从数据库中获取首页列表数据的方法
//获取首页列表数据
getData() {
let artTemp = db.collection("quanzi_articles").getTemp();
let userTemp = db.collection("uni-id-users").field("_id,username,nickname,avatar_file").getTemp();
db.collection(artTemp, userTemp).get()
.then(res => {
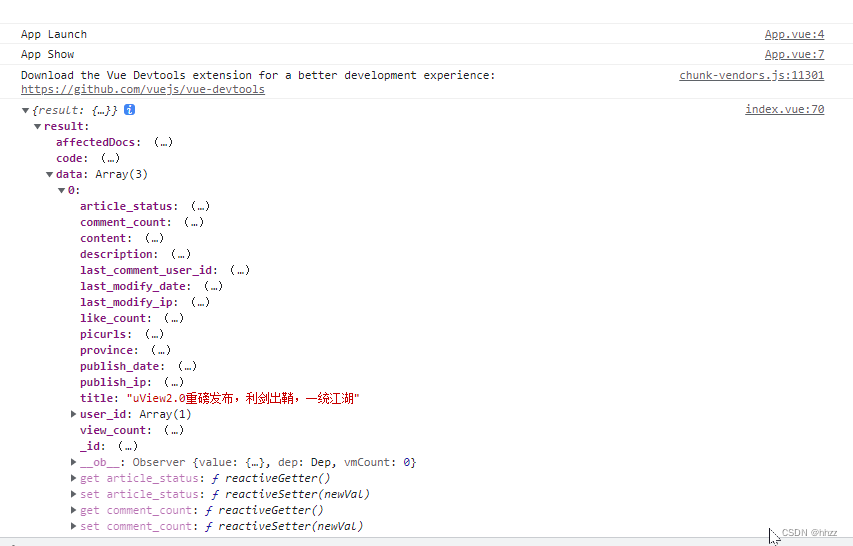
console.log(res)
this.dataList = res.result.data
})
},
在onload中调用
onLoad() {
this.getData()
},
控制台打印输出数据如下:

1.2过滤一下不需要的字段
let artTemp = db.collection("quanzi_articles").field("title,user_id,description,picurls,comment_count,like_count,view_count,publish_date").getTemp();
1.3子组件渲染数据
父组件中的自定义子组件属性item
index.vue中
<blog-item :item = item></blog-item>
子组件blog-item.vue中
定义props来接收父组件传过来的值
props: {
item: {
type: Object,
default () {
return {}
}
}
},
1.4在…/…/utils/tools.js中封装一下两个方法 giveName和giveAvatar
//获取昵称
export function giveName(item) {
return item.user_id[0].nickname || item.user_id[0].username || item.user_id[0].mobile || "请设置昵称"
}
//获取默认头像
export function giveAvatar(item) {
return item.user_id[0]?.avatar_file?.url ?? '../../static/images/user-default.jpg'
}
1.5子组件blog-item完整代码
注:若在组件中引入tools.js中的方法,除了import,还需要在methods中调用一下方法才能生效。
<template>
<view class="blogitem">
<!-- 头部用户信息 -->
<view class="head">
<view class="userinfo">
<!-- 右边头像 -->
<view class="avatar">
<image :src="giveAvatar(item)" mode="aspectFill"></image>
</view>
<!-- 右边用户名称 -->
<view class="name">
{{giveName(item)}}
</view>
<!-- 右边时间 定制格式化 -->
<view class="time">
<uni-dateformat :date="item.publish_date" format="MM月dd hh:mm" :threshold="[60000,3600000*24*30]">
</uni-dateformat>
</view>
</view>
<!-- 左边 三个点 更多 -->
<view class="more" @click="clickMore">
<text class="iconfont icon-ellipsis"></text>
</view>
</view>
<!-- 中间内容 -->
<view class="body">
<!-- 上 标题 -->
<view class="title">{{item.title}}</view>
<!-- 中 内容 -->
<view class="text">
<view class="t">{{item.description}}</view>
</view>
<!-- 下 缩略图 -->
<view class="piclist">
<view class="pic" :class="picArr.length==1 ? 'only': ''" v-for="(pic,index) in item.picurls" :key="index">
<image :src="pic" mode="aspectFill"></image>
</view>
</view>
</view>
<!-- 底部 信息内容 -->
<view class="info">
<!-- 游览量 -->
<view class="box">
<text class="iconfont icon-a-27-liulan"></text> <text>{{item.view_count}}</text>
</view>
<!-- 评论数 -->
<view class="box">
<text class="iconfont icon-a-5-xinxi"></text>
<text>{{item.comment_count && item.comment_count>0 ? item.comment_count : '评论'}}</text>
</view>
<!-- 点赞量 -->
<view class="box">
<text class="iconfont icon-a-106-xihuan"></text>
<text>{{item.like_count ? item.like_count : '点赞'}}</text>
</view>
</view>
</view>
</template>
<script>
import {
giveName,
giveAvatar,
likeFun
} from "../../utils/tools.js"
export default {
name: "blog-item",
props: {
item: {
type: Object,
default () {
return {}
}
}
},
data() {
return {
picArr: [1, 2, 3]
};
},
onLoad() {
},
methods: {
giveName,
giveAvatar,
}
}
</script>
<style lang="scss">
.blogitem {
.head {
display: flex;
font-size: 32rpx;
align-items: center;
justify-content: space-between;
.userinfo {
display: flex;
align-items: center;
.avatar {
width: 40rpx;
height: 40rpx;
border-radius: 50%;
border-radius: 50%;
overflow: hidden;
image {
width: 100%;
height: 100%;
display: block;
}
}
.name {
color: #222;
padding-left: 10rpx;
}
.time {
color: #888;
font-size: 22rpx;
padding-left: 20rpx;
}
}
.more {
padding: 5rpx;
.iconfont {
font-size: 50rpx;
color: #888;
}
}
}
.body {
padding: 15rpx 0 30rpx;
.title {
font-size: 44rpx;
color: #000;
font-weight: 600;
text-align: justify;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
}
.text {
padding-top: 10rpx;
padding-bottom: 10rpx;
font-size: 30rpx;
text-align: justify;
color: #888;
.t {
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
}
}
.piclist {
display: flex;
padding-top: 20rpx;
.pic {
width: 225rpx;
height: 225rpx;
margin-right: 6rpx;
overflow: hidden;
image {
width: 100%;
height: 100%;
}
&:first-child {
border-radius: 20rpx 0 0 20rpx;
}
&:last-child {
border-radius: 0 20rpx 20rpx 0;
}
&.only {
border-radius: 20rpx;
}
}
}
}
.info {
display: flex;
align-items: center;
justify-content: space-around;
font-size: 26rpx;
color: #333;
.box {
display: flex;
align-items: center;
padding: 15rpx 0 5rpx;
flex: 1;
display: flex;
justify-content: center;
.iconfont {
font-size: 40rpx;
padding-right: 10rpx;
}
}
.box.active {
color: #0199FE
}
}
}
</style>
2,缩略图游览priewimage和导航筛选
2.1子组件blog-item的image标签中添加点击事件
<image @click="clickPic(index)" :src="pic" mode="aspectFill"></image>
clickPic方法
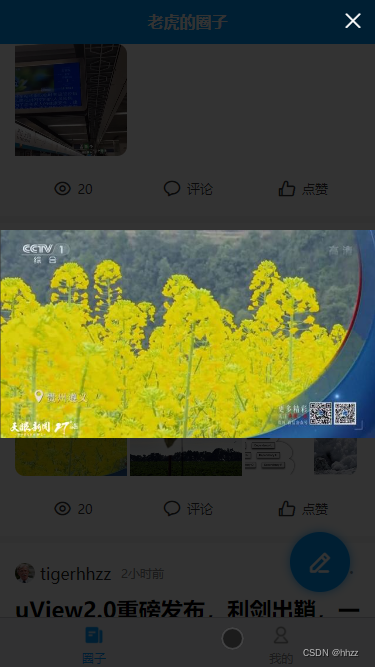
//单击图片
clickPic(index){
uni.previewImage({
urls:this.item.picurls,
current:index
})
}
效果:

2.1导航标签
首先在index.vue中定义两个值
navAction: 0,
navlist: [{
name: "最新",
type: "publish_date"
},
{
name: "热门",
type: "view_count",
badge: {
isDot: true
}
}
],
修改getdata方法
//获取首页列表数据
getData() {
let artTemp = db.collection("quanzi_articles").field(
"title,user_id,description,picurls,comment_count,like_count,view_count,publish_date").getTemp();
let userTemp = db.collection("uni-id-users").field("_id,username,nickname,avatar_file").getTemp();
db.collection(artTemp, userTemp).orderBy(this.navlist[this.navAction].type, "desc").get()
.then(res => {
console.log(res)
this.dataList = res.result.data
// 骨架屏消失
this.loadState = false
})
},
修改点击tab的方法
//切换导航标签
clickNav(e) {
console.log(e)
this.navAction = e.index
this.getData()
},
最新是按照发布日期排序显示,热门是按照阅读量排序显示。