⭐️ SpringCloud 入门实战系列不迷路:
- SpringCloud 入门实战(一)什么是SpringCloud?
- SpringCloud 入门实战(二)-SpringCloud项目搭建
- SpringCloud 入门实战(三)-Eureka注册中心集成
- SpringCloud入门 实战(四)-Zookeeper、Consul注册中心集成
- SpringCloud入门实战(五)-Ribbon负载均衡集成
- SpringCloud入门实战(六)-OpenFeign服务调用集成

一、Feign
Feign能干什么:
Feign旨在使编写Java Http客户端变得更容易。
在使用Ribbon+RestTemplate时,利用RestTemplate对http请求的封装处理,形成了一套模版化的调用方法。但是在实际开发中,由于对服务依赖的调用可能不止一处,往往一个接口会被多处调用,所以通常都会针对每个微服务自行封装一些客户端类来包装这些依赖服务的调用。所以,Feign在此基础上做了进一步封装,由他来帮助我们定义和实现依赖服务接口的定义。
Feign使用(核心:接口+注解):
在Feign的实现下,我们只需创建一个接口,然后在上面添加注解,同时也支持JAX-RS标准的注解,即可完成对服务提供方的接口绑定,简化了使用Spring cloud Ribbon时,自动封装服务调用客户端的开发量。
Feign也支持可拔插式的编码器和解码器。SpringCloud对Feign进行了封装,使其支持了Spring MVC标准注解和HttpMessageConverters。Feign可以与Eureka和Ribbon组合使用以支持负载均衡。
Feign集成了Ribbon:
Feign集成了Ribbon,利用Ribbon维护了服务列表信息实现了客户端的负载均衡。而与Ribbon不同的是,通过feign只需要定义服务绑定接口且以声明式的方法,优雅而简单的实现了服务调用.
小结:
- Feign可帮助我们更加便捷,优雅的调用HTTP API。
- 在SpringCloud中,使用Feign非常简单——创建一个接口,并在接口上添加一些注解,代码就完成了。
- Feign支持多种注解,例如Feign自带的注解或者JAX-RS注解等。
- SpringCloud对Feign进行了增强,使Feign支持了SpringMVC注解,并整合了Ribbon和Eureka,从而让Feign的使用更加方便。
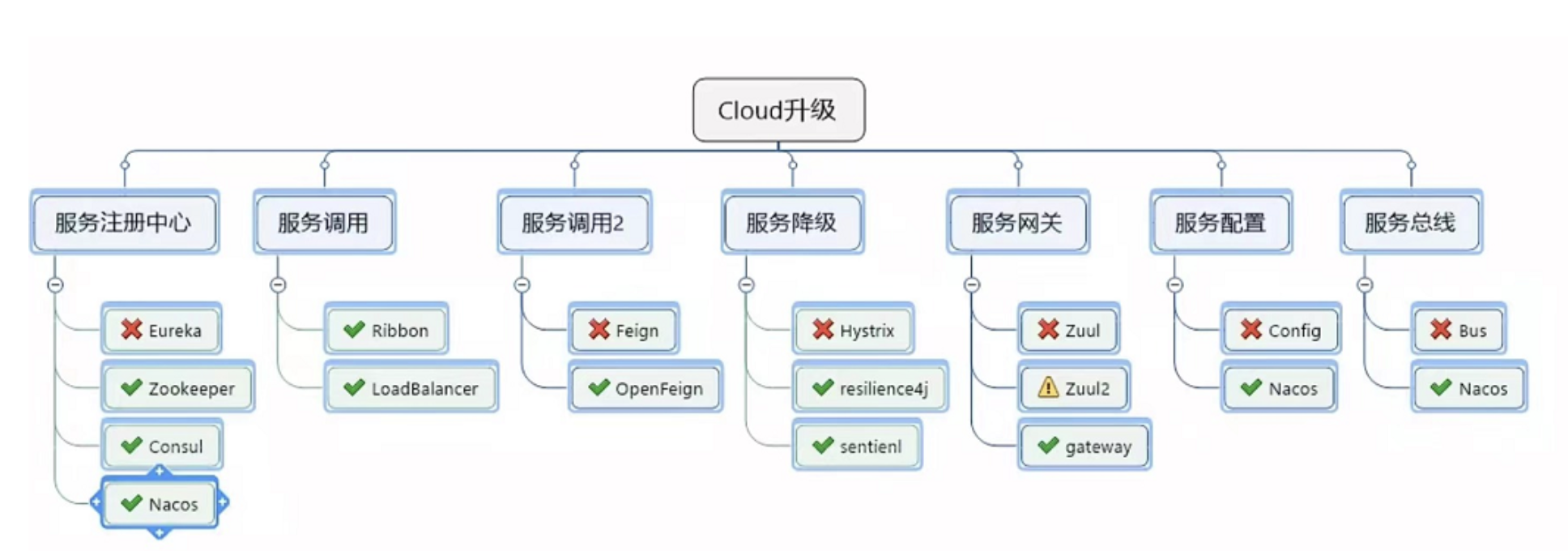
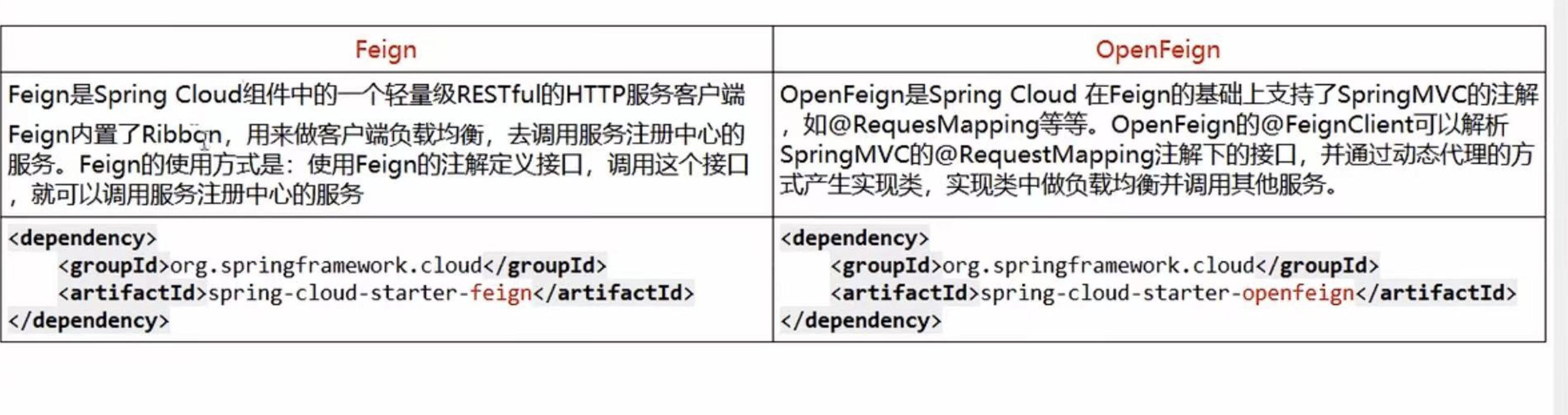
一、Feign和OpenFeign区别
Feign停更了,推荐使用OpenFeign
官网:https://github.com/OpenFeign/feign

三、OpenFeign使用
创建新项目->建module->两个eureka服务模拟集群 ->两个payment服务模拟集群->建order服务模拟服务调用方。
项目源码:https://gitlab.com/springcloud5521407/springcloud-feign
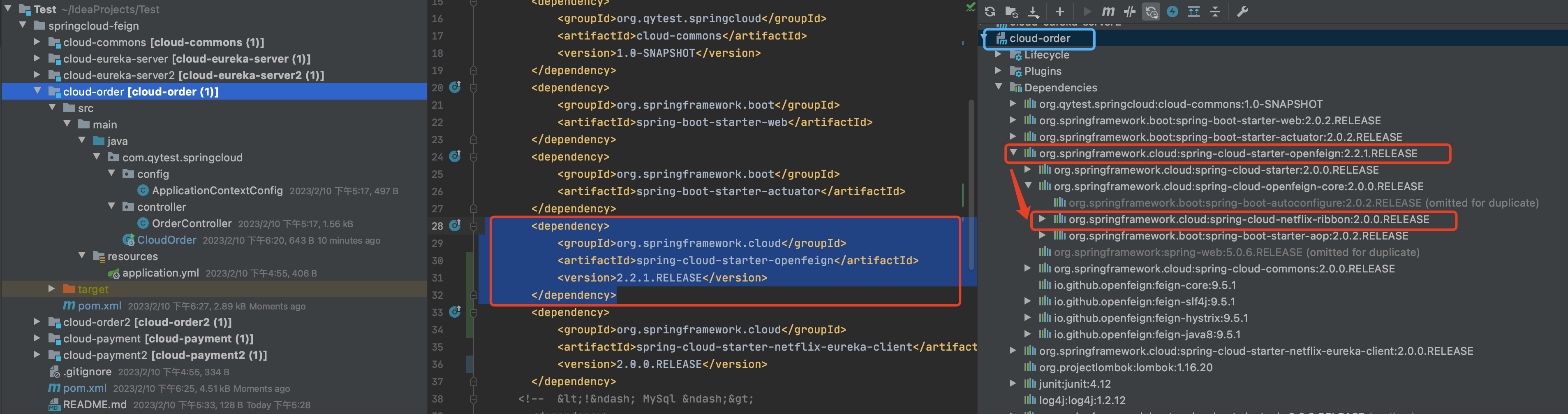
1、查看下源码可知,feign和Eureka一样,低版本里边是集成了ribbon的:
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
<version>2.2.1.RELEASE</version>
</dependency>

2、这里我们整体用高版本搭建一下(低版本也一样步骤):
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
<version>3.1.3</version>
</dependency>
上边说过feign是使客户端变得容易,所以应该改造我们的服务调用方,order服务,接口+注解:
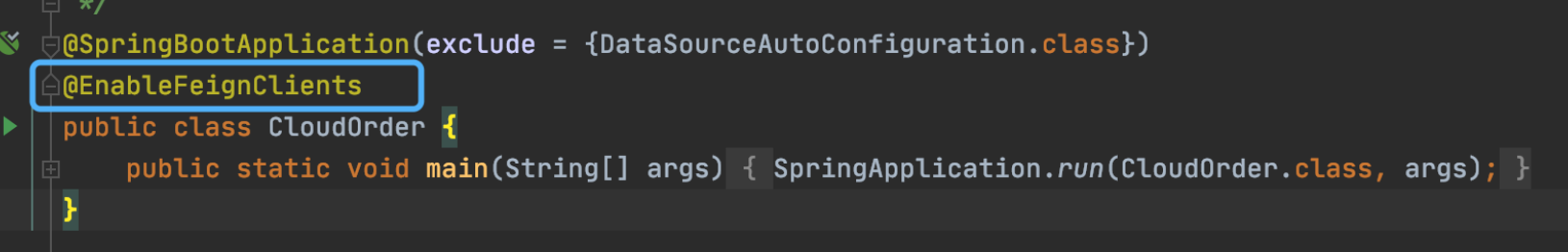
1) 启动类上加注解:@EnableFeignClients

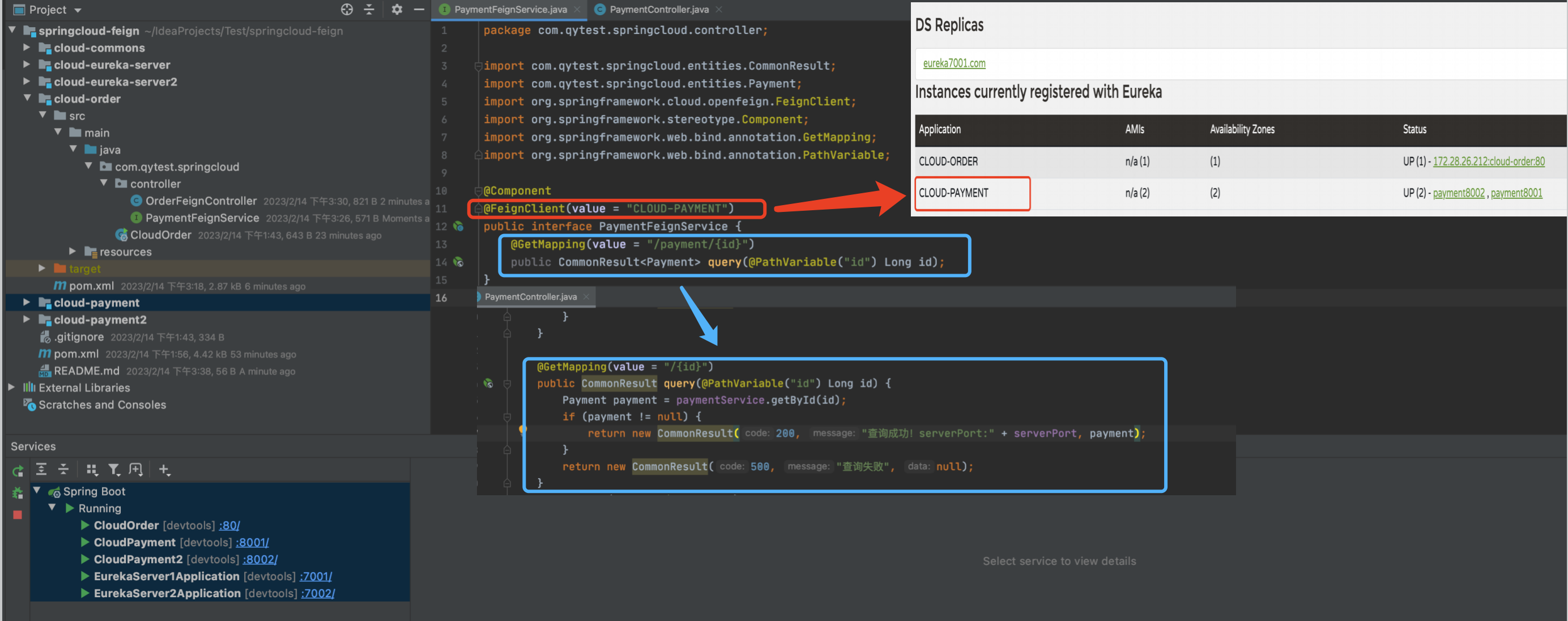
2)创建接口PaymentFeignService,添加注解@FeignClient(value=“服务提供者应用名”)
接口里写服务原本调用的payment中方法

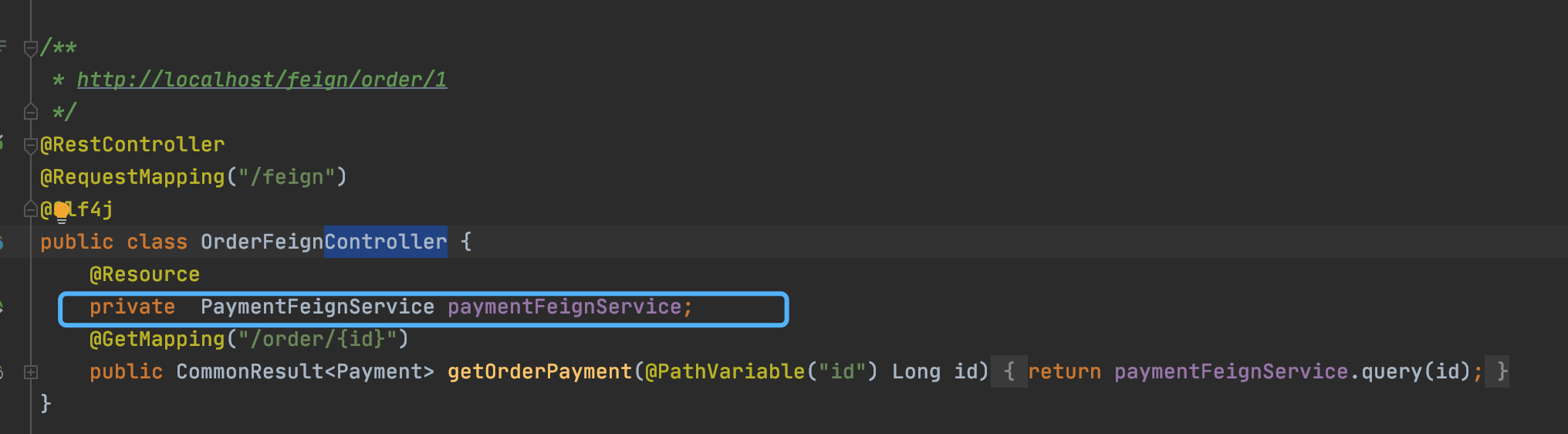
3)写Controller
注入我们刚自己写的接口实例PaymentFeignService

至此,就满足了我们正常的思维逻辑,本工程的Controller调用自己本工程的Service,替代了Ribbon+RestTemplate模式。
4)测试
浏览器访问Controller中我们新写的接口:http://localhost/feign/order/1,可以看到成功轮询访问8001、8002