方法渲染
初始化 table 容器中配置好相应的参数,由 table 模块内部自动对其完成渲染,而无需你写初始的渲染方法。
首先满足:
- 带有
class="layui-table"的 标签; - 对标签设置属性
lay-data=""用于配置一些基础参数; - 在
<th>标签中设置属性lay-data=""用于配置表头信息。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/layui/2.4.3/layui.js"></script>
<link src="https://cdnjs.cloudflare.com/ajax/libs/layui/2.4.3/css/layui.min.css"></link>
</head>
<body>
<table class="layui-table" id="demo" lay-filter="test"> <!-- lay-data="{height:315, url:'/demo/table/user/', page:true, -->
<script>
layui.use(['layer', 'form','table'], function(){
var layer = layui.layer,
form = layui.form,
table = layui.table;
layer.msg('Hello World');
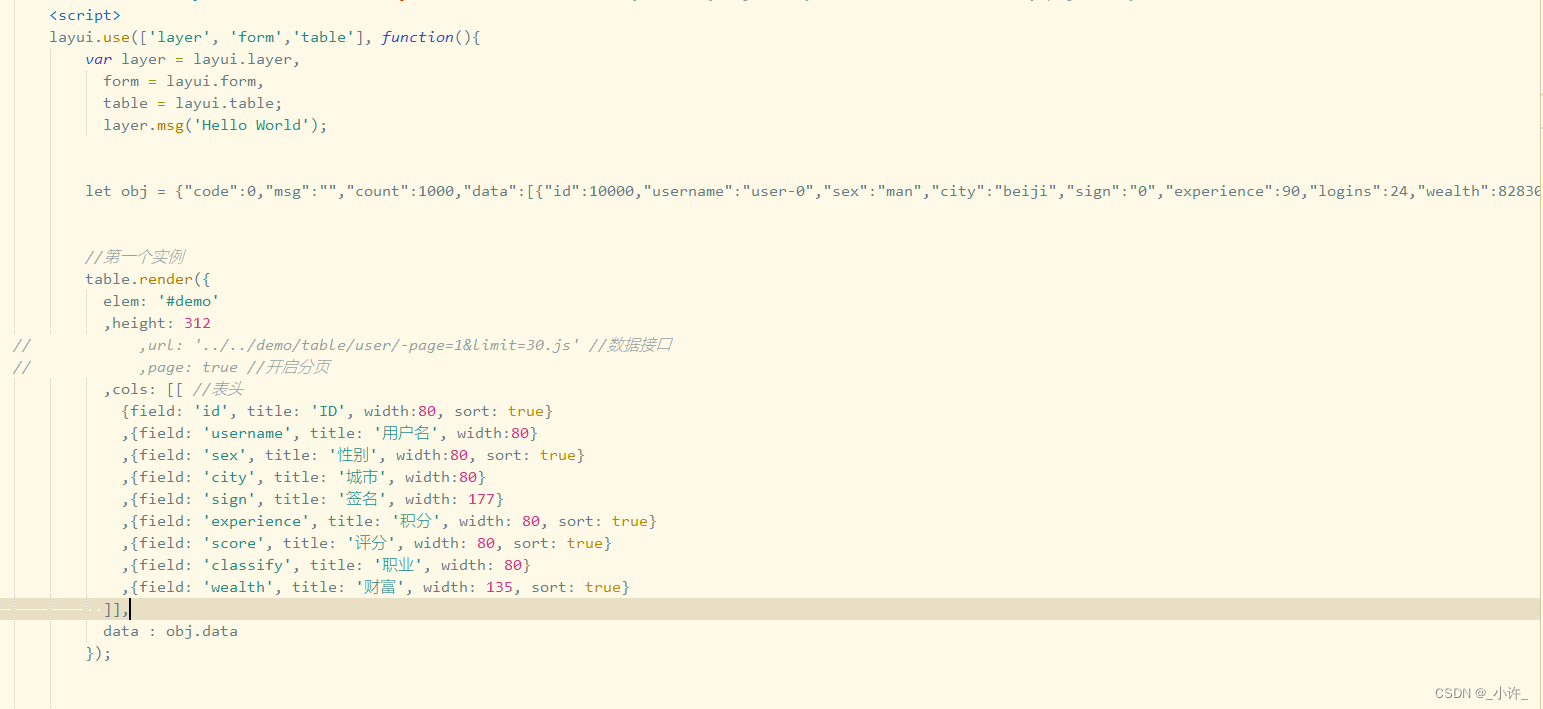
//第一个实例
table.render({
elem: '#demo'
,height: 312
// ,url: '../../demo/table/user' //数据接口
// ,page: true //开启分页
,cols: [[ //表头
{field: 'id', title: 'ID', width:80, sort: true}
,{field: 'username', title: '用户名', width:80}
,{field: 'sex', title: '性别', width:80, sort: true}
,{field: 'city', title: '城市', width:80}
,{field: 'sign', title: '签名', width: 177}
,{field: 'experience', title: '积分', width: 80, sort: true}
,{field: 'score', title: '评分', width: 80, sort: true}
,{field: 'classify', title: '职业', width: 80}
,{field: 'wealth', title: '财富', width: 135, sort: true}
]],
//data : obj.data
});
});
</script>
</body>
</html>
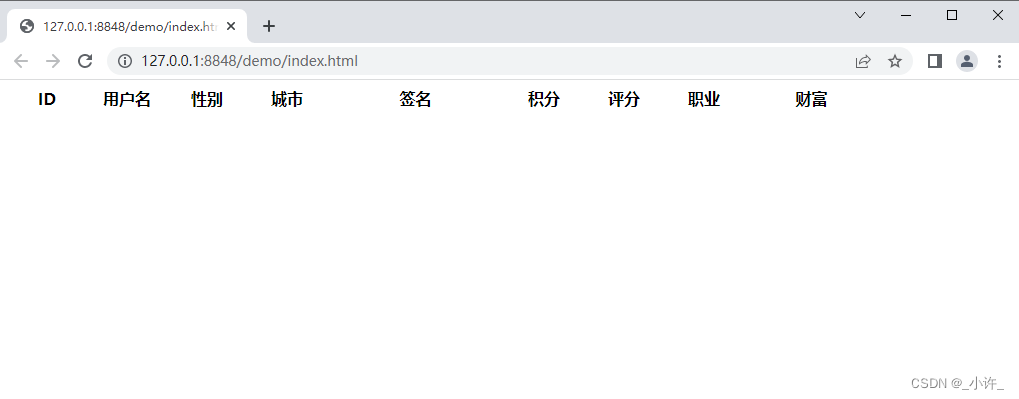
初始化一个表格:

同步数据
- 定义数据
let obj = {"code":0,"msg":"","count":1000,"data":[{"id":10000,"username":"user-0","sex":"man","city":"beiji","sign":"0","experience":90,"logins":24,"wealth":82830700,"classify":"111","score":57},
{"id":10001,"username":"user1","sex":"woman","city":"diqu","sign":"222","experience":884,"logins":58,"wealth":64928690,"classify":"xsissd","score":27},
{"id":10002,"username":"user-2","sex":"man","city":"shhdd","sign":"sdsds","experience":650,"logins":77,"wealth":6298078,"classify":"s1111","score":31},
{"id":10003,"username":"user3","sex":"ffffdsd","city":"lddsk","sign":"sdnskj","experience":362,"logins":157,"wealth":37117017,"classify":"dsdsd","score":68},
{"id":10004,"username":"user-4","sex":"man","city":"fdff","sign":"fdfdf","experience":807,"logins":51,"wealth":76263262,"classify":"fdfd","score":6},
{"id":10005,"username":"user-5","sex":"fdfdf","city":"fdfdf","sign":"fdfdf","experience":173,"logins":68,"wealth":60344147,"classify":"fdfdfd","score":87},
{"id":10006,"username":"user-6","sex":"fdfdf","city":"fdfdf","sign":"fdaaa","experience":982,"logins":37,"wealth":57768166,"classify":"2121sds","score":34}]}
-
初始化数据定义在初始化表格之前(js单线程):
-
配置cols的
field为返回数据响应的字段。 -
初始化时添加
data属性,对应[{},{},{}....]
//第一个实例
table.render({
elem: '#demo'
,height: 312
,cols: [[ //表头
{field: 'id', title: 'ID', width:80, sort: true}
,{field: 'username', title: '用户名', width:80}
,{field: 'sex', title: '性别', width:80, sort: true}
,{field: 'city', title: '城市', width:80}
,{field: 'sign', title: '签名', width: 177}
,{field: 'experience', title: '积分', width: 80, sort: true}
,{field: 'score', title: '评分', width: 80, sort: true}
,{field: 'classify', title: '职业', width: 80}
,{field: 'wealth', title: '财富', width: 135, sort: true}
]],
data : obj.data
});

data对应list列表即可。
异步数据
- 控制器返回数据
返回如果返回数据是下面所示,更改url后可以直接渲染。
{
"code": 0,
"msg": "",
"count": 1000,
"data": [{}, {}]
}
//修改url为控制器地址
,url: 'http://localhost:8080/test/datalist' //数据接口
示例:
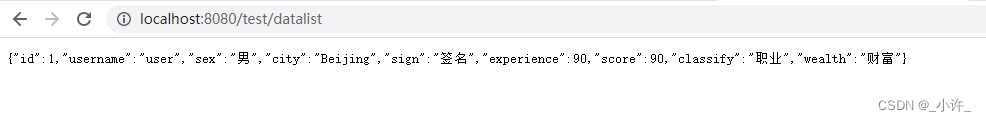
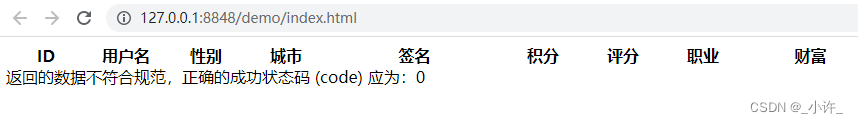
后台返回不规范数据:

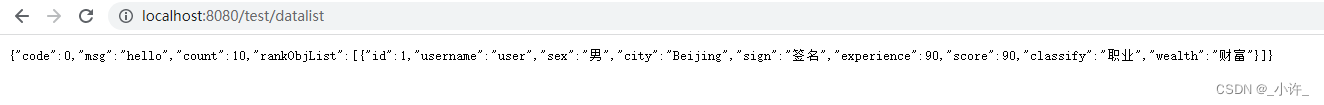
修改url地址:
<script>
layui.use(['layer', 'form','table'], function(){
var layer = layui.layer,
form = layui.form,
table = layui.table;
layer.msg('Hello World');
//第一个实例
table.render({
elem: '#demo'
,height: 312
,url: 'http://localhost:8080/test/datalist' //数据接口
,cols: [[ //表头
{field: 'id', title: 'ID', width:80, sort: true}
,{field: 'username', title: '用户名', width:80}
,{field: 'sex', title: '性别', width:80, sort: true}
,{field: 'city', title: '城市', width:80}
,{field: 'sign', title: '签名', width: 177}
,{field: 'experience', title: '积分', width: 80, sort: true}
,{field: 'score', title: '评分', width: 80, sort: true}
,{field: 'classify', title: '职业', width: 80}
,{field: 'wealth', title: '财富', width: 135, sort: true}
]]
})
});
</script>

code只能为0,返回的数据也不规范无法自动渲染所以报错。
除了上面的不规范数据外还有如下这种,返回数据结果一致,但是字段不对应的情况,如下:

{
"code1": 0,
"msg1": "hello",
"count1": 10,
"rankObjList": [
{
"id": 1,
"username": "user",
"sex": "男",
"city": "Beijing",
"sign": "签名",
"experience": 90,
"score": 90,
"classify": "职业",
"wealth": "财富"
}
]
}
这样的数据就需要通过parseData: function(res){}函数转化转化一下。
,parseData: function(res){ //res 即为原始返回的数据
return {
"code": res.code1, //解析接口状态
"msg": res.msg1, //解析提示文本
"count": res.count1, //解析数据长度
"data": res.rankObjList//解析数据列表
}
}
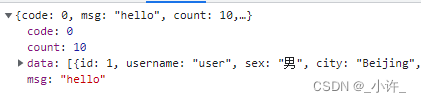
转化为标准的规范的数据格式。
<script>
layui.use(['layer', 'form','table'], function(){
var layer = layui.layer,
form = layui.form,
table = layui.table;
layer.msg('Hello World');
//第一个实例
table.render({
elem: '#demo'
,height: 312
,url: 'http://localhost:8080/test/datalist' //数据接口
// ,page: true //开启分页
,cols: [[ //表头
{field: 'id', title: 'ID', width:80, sort: true}
,{field: 'username', title: '用户名', width:80}
,{field: 'sex', title: '性别', width:80, sort: true}
,{field: 'city', title: '城市', width:80}
,{field: 'sign', title: '签名', width: 177}
,{field: 'experience', title: '积分', width: 80, sort: true}
,{field: 'score', title: '评分', width: 80, sort: true}
,{field: 'classify', title: '职业', width: 80}
,{field: 'wealth', title: '财富', width: 135, sort: true}
]]
,parseData: function(res){ //res 即为原始返回的数据
return {
"code": res.code, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.count, //解析数据长度
"data": res.rankObjList//解析数据列表
}
}
})
});
</script>
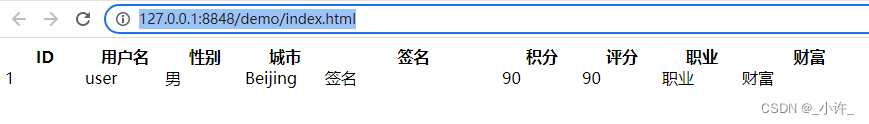
成功渲染:

自动渲染
自动渲染发生在html中如需过多的js,直接在html中配合相应的参数,地址即可:
<table class="layui-table" lay-data="{height:315, url:'http://localhost:8080/test/datalist', page:true, id:'demo'}" lay-filter="test">
<thead>
<tr>
<th lay-data="{field:'id', width:80, sort: true}">ID</th>
<th lay-data="{field:'username', width:80}">用户名</th>
<th lay-data="{field:'sex', width:80, sort: true}">性别</th>
<th lay-data="{field:'city'}">城市</th>
<th lay-data="{field:'sign'}">签名</th>
<th lay-data="{field:'experience', sort: true}">积分</th>
<th lay-data="{field:'score', sort: true}">评分</th>
<th lay-data="{field:'classify'}">职业</th>
<th lay-data="{field:'wealth', sort: true}">财富</th>
</tr>
</thead>
</table>
<script>
layui.use(['layer', 'form','table'], function(){
var layer = layui.layer,
form = layui.form,
table = layui.table;
layer.msg('Hello World');
//第一个实例
table.render({
elem: '#demo'
})
});
</script>
需要注意的html中渲染数据必须是标准数据类型。
返回标准数据类型:

成功渲染:

😀
先不管美观哈 !