问题描述:项目中用到了字体的静态资源,把静态资源放到了腾讯云对象存储提供的 COS 上,同时启用它的CDN来加速。但是,调试的过程中发现报错:CSS加载字体跨域了,字体图标无法正常显示。
原因:字体文件在 CDN 服务器上,但是项目部署在自己的服务器上,导致字体文件出现了跨域加载的问题。
解决方案:
COS 控制台配置:
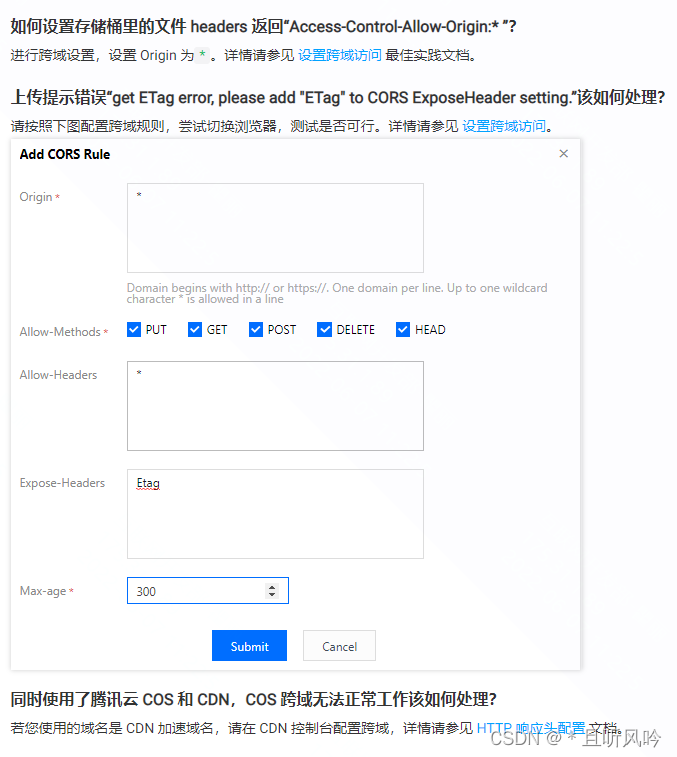
1)打开 COS 控制台,在腾讯云对象储存控制面板中的「基础配置」找到「跨域访问 CORS 设置」;
2)点击「添加规则」,在来源 Origin 中填写自己的域名;(如果在来源 Origin 中填写 *,则表示允许所有域名跨域。)
CDN 跨域设置:
3)进行 CDN 跨域设置,如果对象存储使用了 CDN,需要在 CDN 进行跨域配置;
4)在「高级设置」中点击「添加HTTP Header」;
5)选择参数 Access-Control-Allow-Origin 取值 * ,或者填写自己的域名;

*注:配置可能需要几分钟后才能生效。 *
高级配置:
6)HTTP header 配置 -> 添加 HTTP header
官方文档跨域访问设置