前言:
这里要介绍的是 Tensorflow.js 官方提供的两个人脸检测模型,分别是 face-detection 和 face-landmarks-detection。他们不但可以对视频中的人间进行精确定位,而且还能对当前设备 (手机 / 电脑摄像头) 采集的直播流实时监测人脸。所以这些的应用场景就很常见了,比如在线美颜,实时添加互动虚拟挂件等等。
虽然这两个模型实现的功能类似,但是也还是有区别滴。face-landmarks-detection 相比 face-detection 对人脸的检测有更多的特征点,而特征点更多可用来做类似建模匹配的重合度就越高,以下会通过官方的例子打印出脸部的特征点数据。

实操:
1. 下载源码。

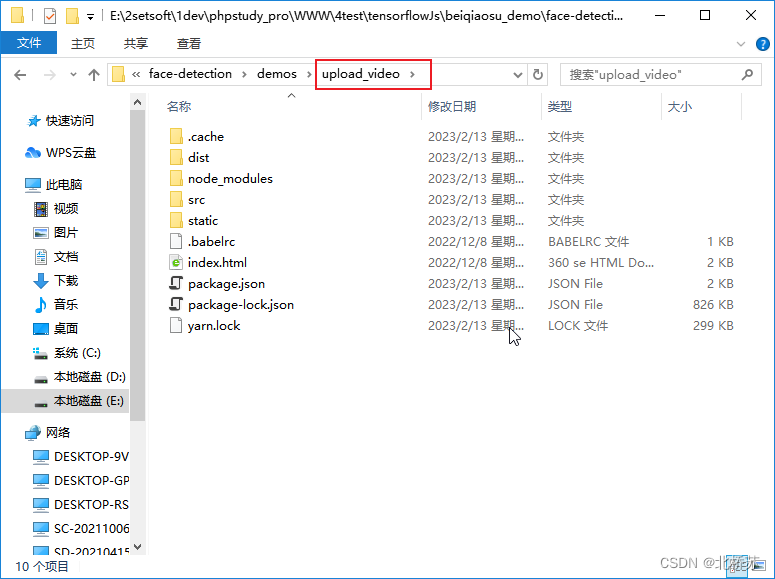
2. 单独提出 demos 里 upload_video。

这里要说明一下,因为个人习惯,我这里还是通过 parcel 方式打包。官方推荐是 yarn,而且有文档流程介绍,可以按着上面运行。而我的方法完全不按套路出牌,其实单独提出 demo 里项目运行也是不正确,npm 安装报错连连,那我就对我遇到的几个错误做一一复原吧。
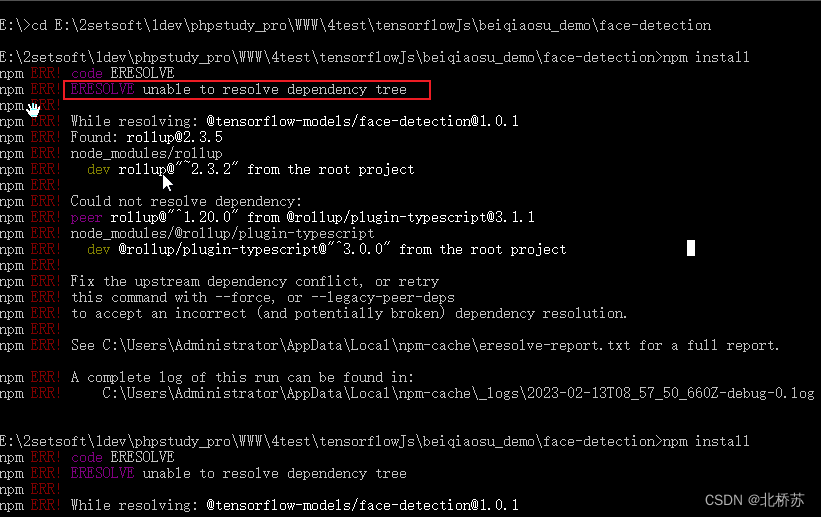
2.1. npm install 抛出各种依赖包版本冲突,npm ERR! code ERESOLVE npm ERR,如下。

2.1.1. 原因:
由于本人前端水平有限,经过查阅,是 npm 版本原因。npm 从 v7 开始,默认安装 peerDependencies。在多数情况下,导致版本冲突,从而终端安装过程,在安装前可以查询一下 npm -v,小于 v7 就不用看下面方法了。
2.1.2. 解决方法:
在命令后面添加
--legacy-peer-deps加了这个就可以绕过 peerDependency 自动安装,告诉 NPM 忽略项目中引入的各个模块之间的相同模块,但不同版本的问题,保证各个引入的依赖之间对自身所使用的不同版本模块共存,最后的依赖就安装成功了,最后就执行 parcel index 打包。
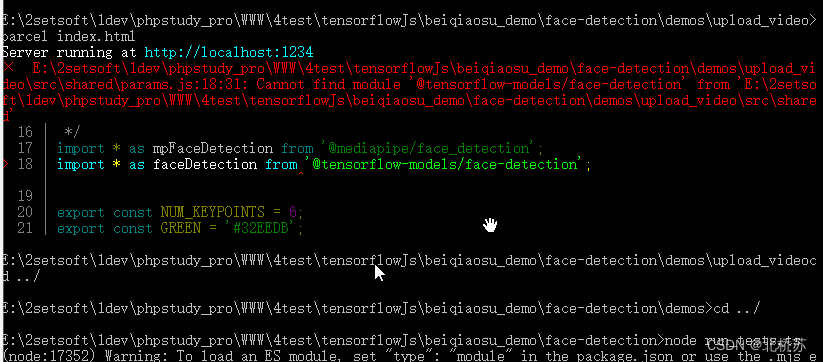
2.2. parcel 时,抛出 face-detection 模型不存在,如下。

2.2.1. 原因:
这里就是我运行项目时的方法不对,因为运行时需要在外面进行安装打包会生成模型文件,而 demos 里的模型引入其实是引入前面打包好的文件,我们可以看到 package.json 里。

2.2.2. 解决方法:
将 package.json 里的模型依赖删掉,也就是上面标注的部分,然后通过 npm 进行安装,安装成后 json 文件会更新,其他问题类似。
npminstall @tensorflow-models/face-detection --legacy-peer-deps运行效果:
1. face-detection
运行地址: http://127.0.0.1:1234/?model=mediapipe_face_detector
通过打印可以看到以上数据,box 是目标的宽高等值,而 keypoints 就是检测出人脸的 6 个特征点。包括特征的名称和移动位置等信息。


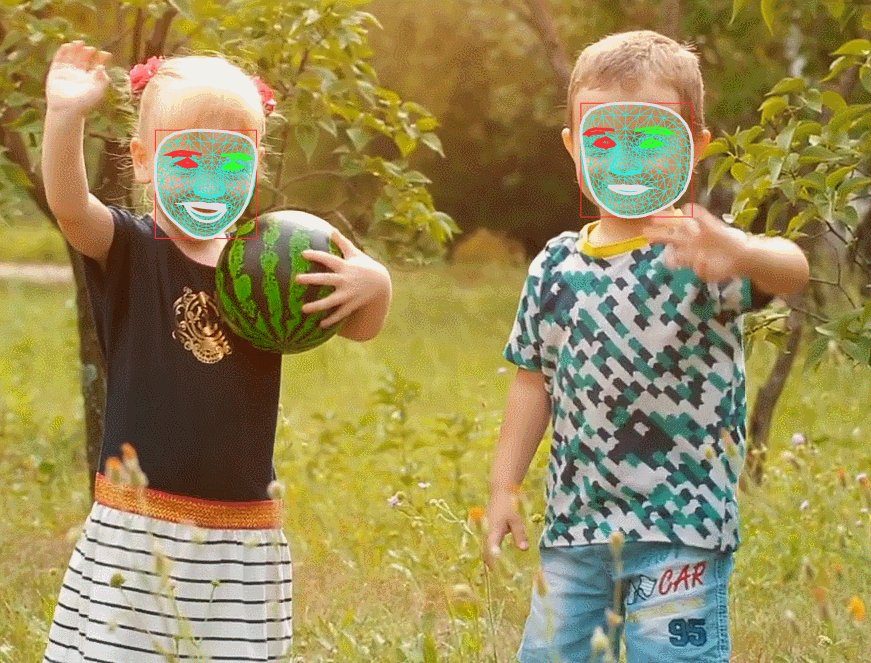
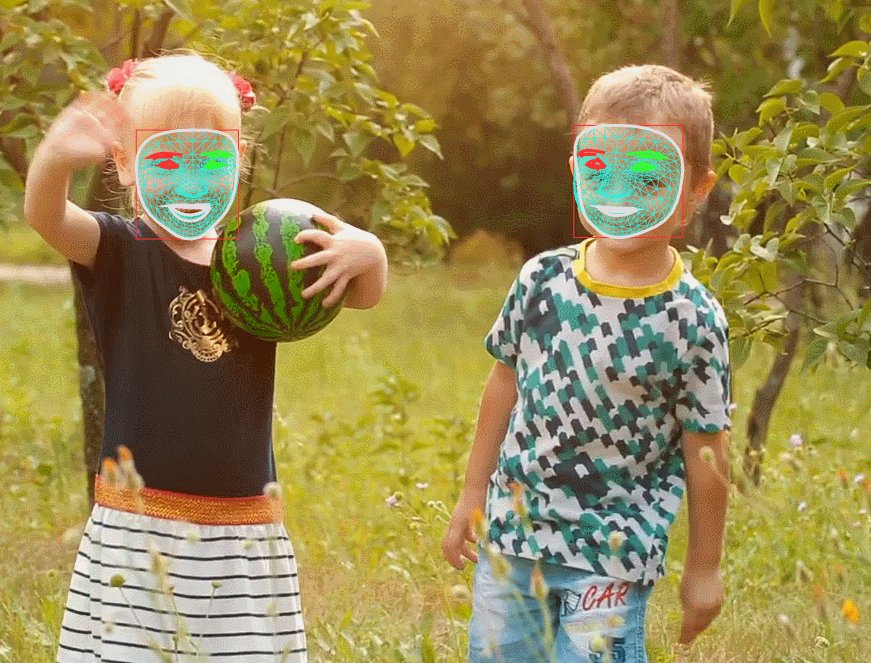
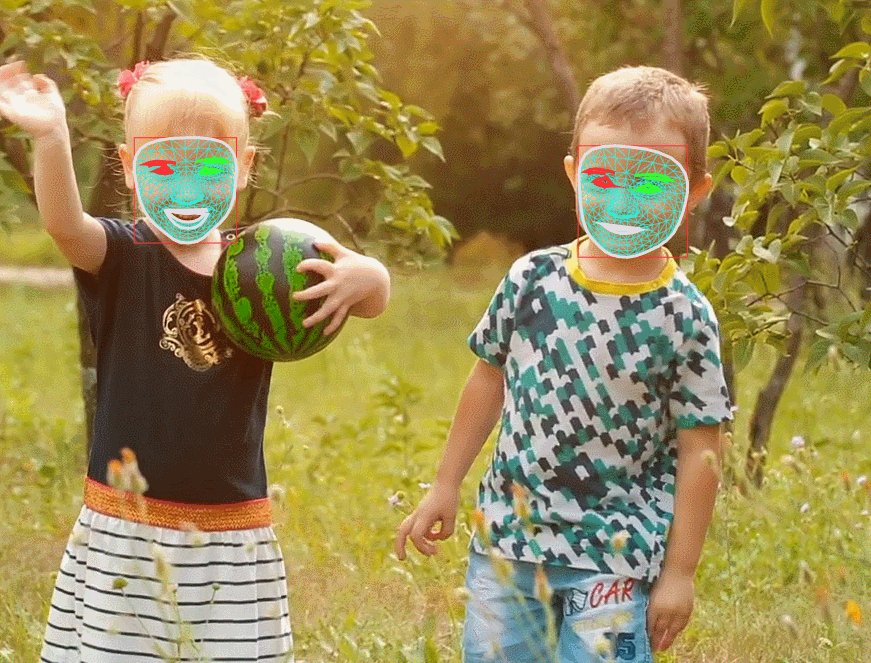
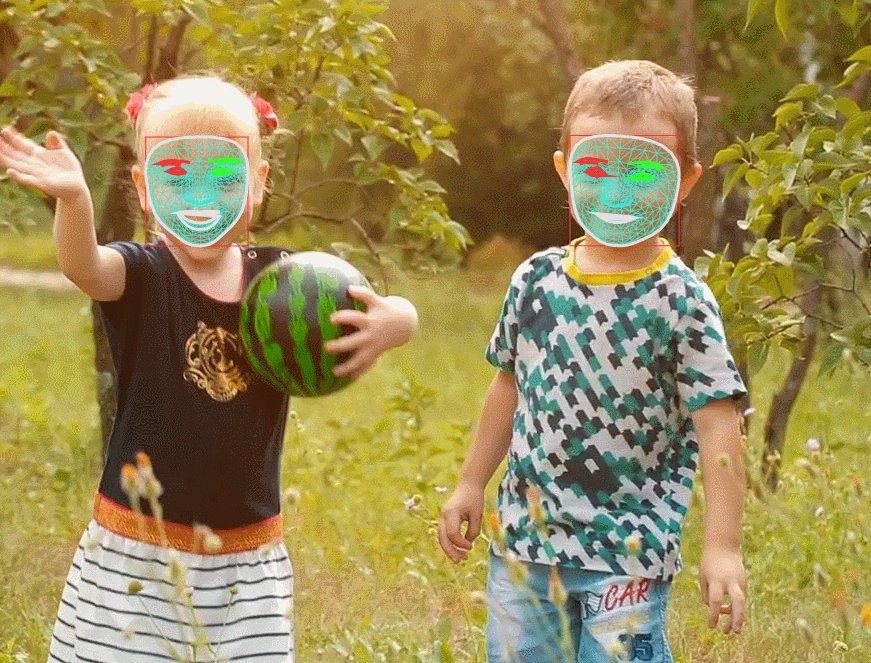
2. face-landmarks-detection
地址: http://127.0.0.1:1234/?model=mediapipe_face_mesh
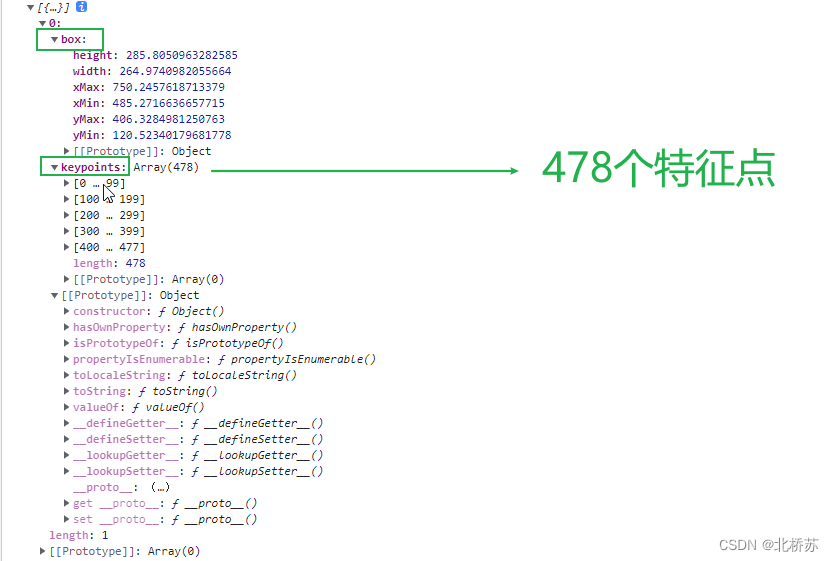
打印出的不同的 face-detection 的是,keypoints 数据更多,除了检测出人脸五官,而且五官轮廓的点位置也全部识别出来了。










![Go-micro[windows]安装以及踩坑](https://img-blog.csdnimg.cn/img_convert/3ab251e0b88786c97975c5274a1dd67e.png)