<h1~h6>标题标签
<br />换行标签(单)
<p>分段标签
<strong>加粗标签
<em>倾斜标签
<del>删除线标签
<ins>下划线标签
<div>独占一行的布局标签
<span>进行分割的布局标签
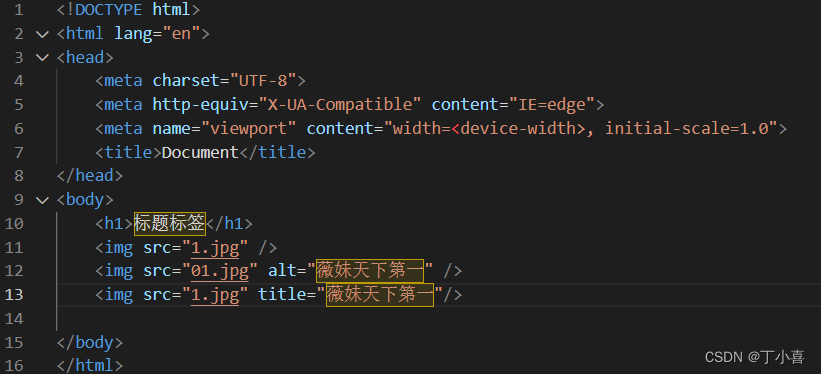
<img>图片标签(单) src是必要属性,也就是图片路径文本。 所以图片标签是这样的<img src="图片路径">
alt替换文本 当图片显示不出来的时候用alt的文字替换掉相应图片 比如<img src="图片路径" alt="要的字"/>
title提示文本 鼠标放上时会出现提示提示语句 比如<img src="图片路径" title="要的字"/>
eg:皮一下



width设置宽度 height设置高度 border设置边框 单位:像素
各种属性间不分先后顺序 属性之间必须由空格隔开
同一级路径下图片直接引用 下一级图片: 图片所在文件夹名字/图片名称 上一级:../图片名称
对于电脑的绝对路径,一般不使用
网络上的绝对路径可以使用
<a>超链接 href必要属性 地址“http://” 格式<a href=“http:www......"></a>
target 指定形式打开超链接 _self 在当前页面下打开_blank在新窗口打开
http是外部链接 内部链接<a href=“01.html"></a>
空链接“#”
下载链接href=~~~.zip
锚点链接点击链接快速定位到页面的某个位置
使必要属性为 #名字 的形式<a href="#two">xxx</a>
再添加一个id属性=xxx <h3 id="two">yyy</h3>
注释标签<!--注释语句-->
特殊字符 ;空格 < 小于 >大于
![Go-micro[windows]安装以及踩坑](https://img-blog.csdnimg.cn/img_convert/3ab251e0b88786c97975c5274a1dd67e.png)