一、重点内容:
知识要点有哪些?
1、了解Gin框架
2、导入使用Gin框架
3、尝试配合GORM开发
4、整合html,css,js
二、详细知识点介绍:
1、Gin框架介绍
Gin是一个golang的微框架,封装比较优雅,API友好,源代码比较明确。具有快速灵活,容错方便等特点。其实对于golang而言,web框架的依赖远比Python,Java之类的要小。自身的net/http足够简单,性能也非常不错。框架更像是一个常用函数或者工具的集合。借助框架开发,不仅可以省去很多常用的封装带来的时间,也有助于团队的编码风格和形成规范。
Gin官方文档地址: https://gin-gonic.com/zh-cn/docs/
2、安装Gin
要安装 Gin 软件包,需要先安装 Go 并设置 Go 工作区。
1.下载并安装 gin:
$ go get -u github.com/gin-gonic/gin

2.将 gin 引入到代码中:
import "github.com/gin-gonic/gin"
3、初体验——创建一个get请求
代码:
package main
import (
"github.com/gin-gonic/gin"
"net/http"
)
func main() {
// 创建一个服务
ginServer := gin.Default()
// 添加一个get响应
ginServer.GET("/hello", func(context *gin.Context) {
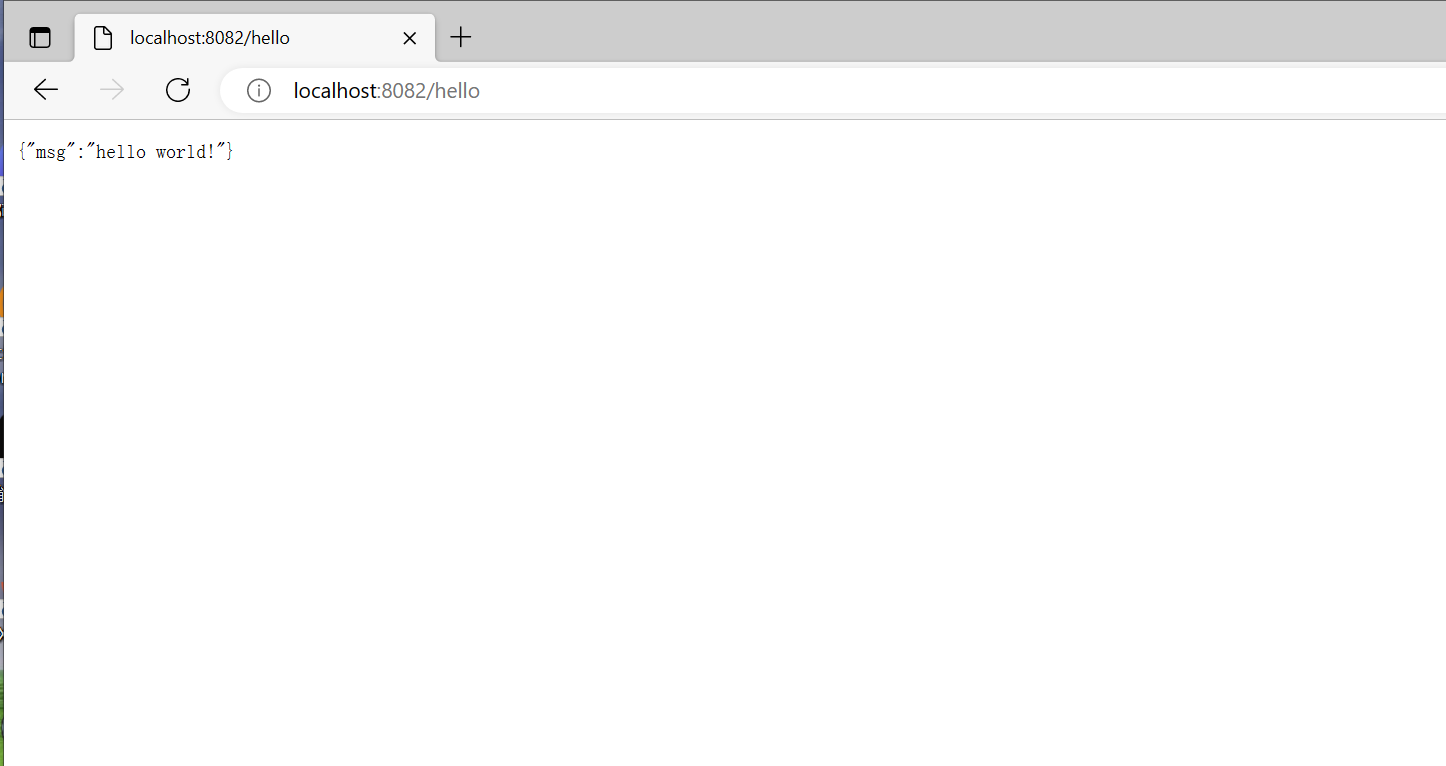
context.JSON(http.StatusOK, gin.H{"msg": "hello world!"})
})
// 服务器端口
err := ginServer.Run(":8082")
if err != nil {
return
}
}
测试:
浏览器访问:localhost:8082/hello

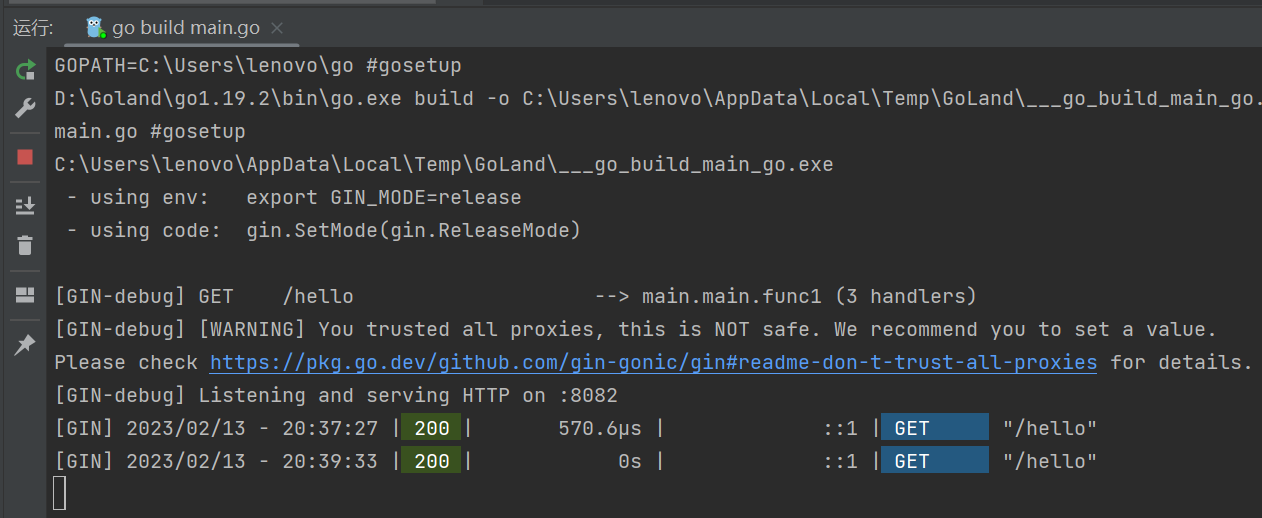
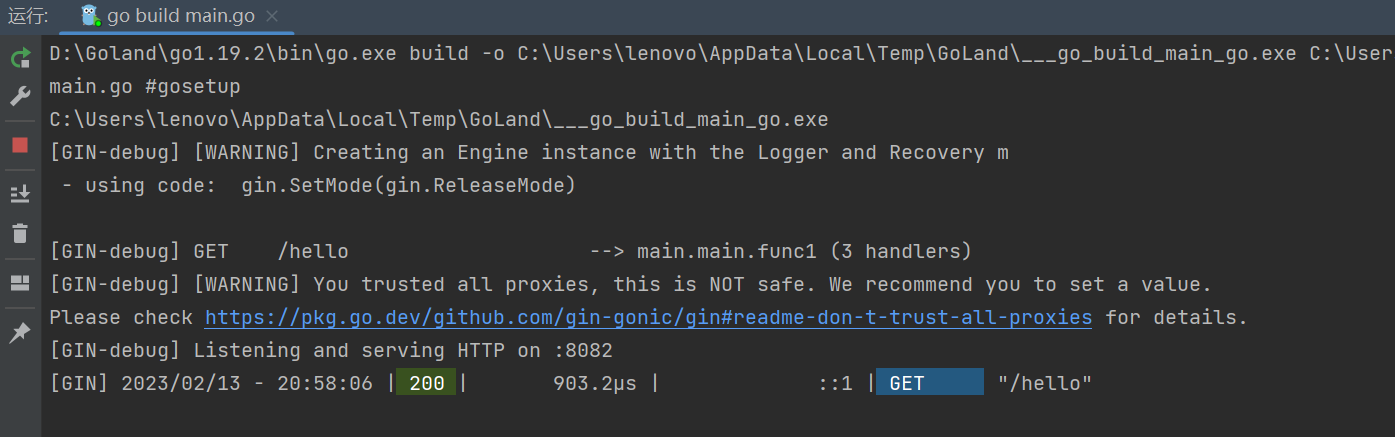
控制台日志:

4、简单的GORM+Gin给前端发送MySQL中数据
代码:
package main
import (
"database/sql"
"github.com/gin-gonic/gin"
"github.com/jinzhu/gorm"
_ "github.com/jinzhu/gorm/dialects/mysql"
"log"
"net/http"
"time"
)
// User 数据库映射结构体
type User struct {
ID uint
Name string
Email *string
Age uint8
Birthday *time.Time
MemberNumber sql.NullString
ActivatedAt sql.NullTime
CreatedAt time.Time
UpdatedAt time.Time
}
func main() {
// 创建一个服务
ginServer := gin.Default()
// 数据库操作
db, err := gorm.Open("mysql", "root:XXXXXX@tcp(127.0.0.1:3306)/mybatis?charset=utf8mb4&parseTime=True&loc=Local")
if err != nil {
log.Println(err)
return
}
// 查询ID为2的数据
var u User
first := db.Where("id=?", 2).First(&u)
if first.Error != nil {
log.Println(first.Error)
}
// 添加一个get响应
ginServer.GET("/hello", func(context *gin.Context) {
context.JSON(http.StatusOK, gin.H{"name": u.Name, "age": u.Age, "id": u.ID})
})
// 服务器端口
err = ginServer.Run(":8082")
if err != nil {
return
}
}
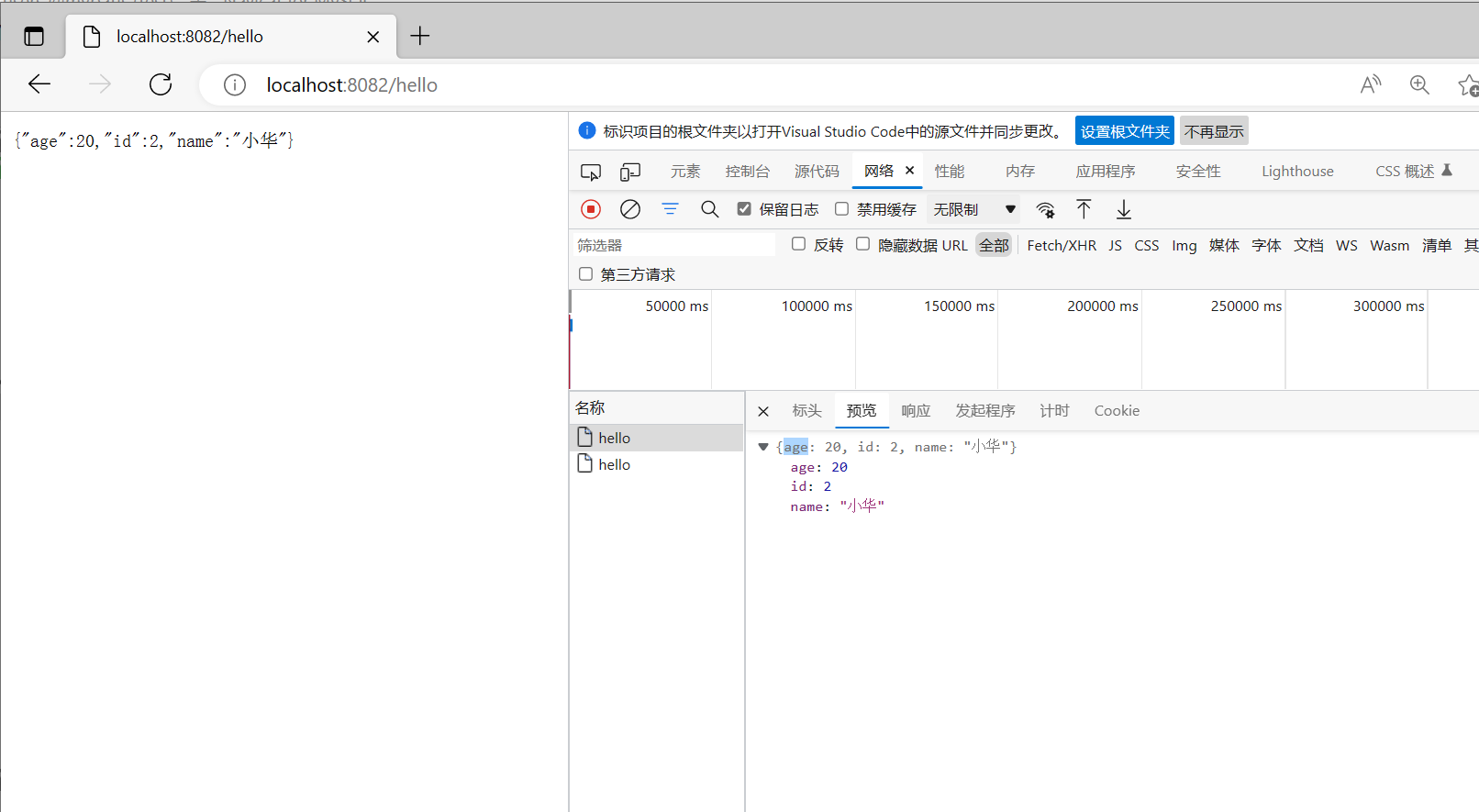
测试:
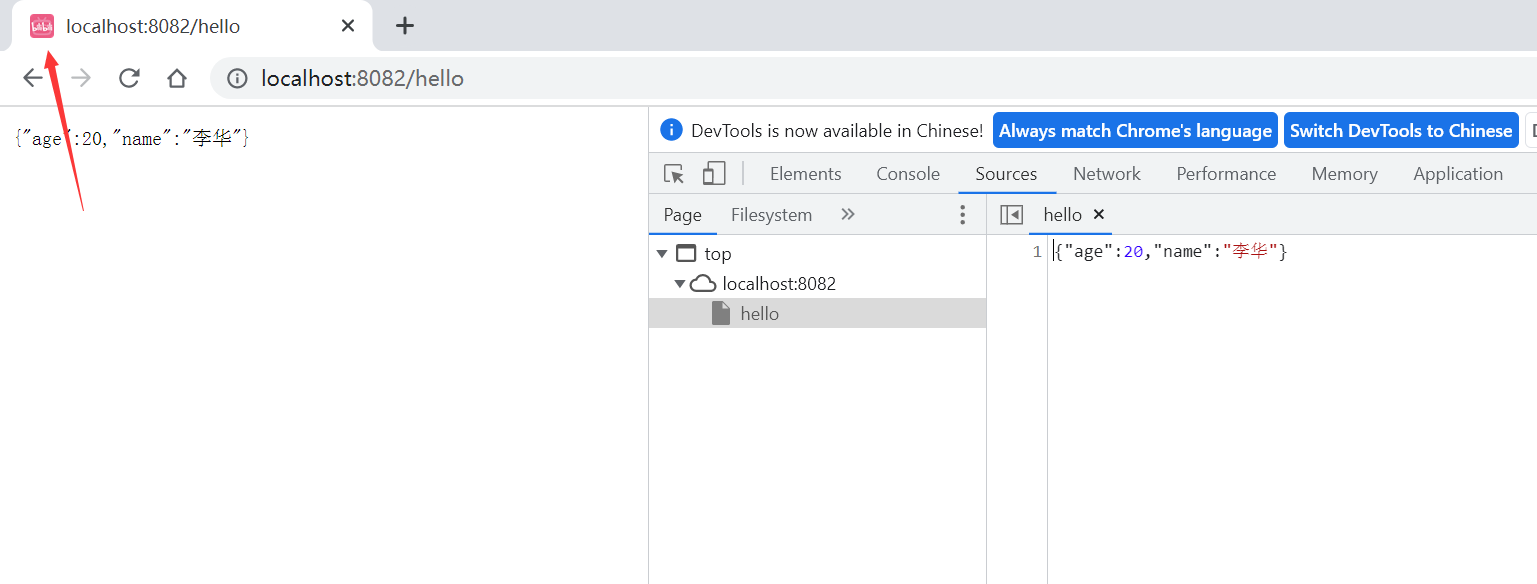
浏览器访问:

控制台日志:

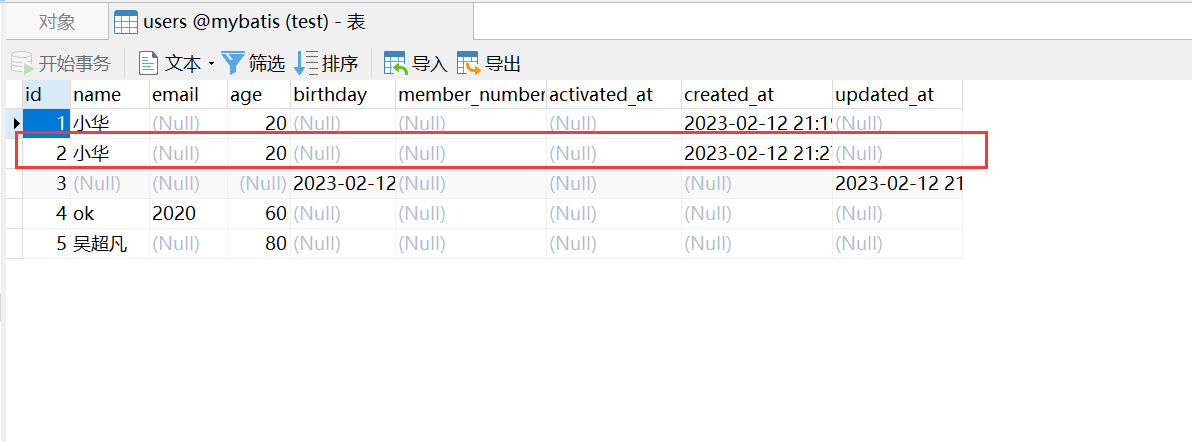
数据库查看:

可以看到成功将数据库的数据响应给浏览器了。
5、图标配置:
导入相应包:
$ go get -u github.com/thinkerou/favicon

使用本地图标:

代码:
package main
import (
"github.com/gin-gonic/gin"
"github.com/thinkerou/favicon"
"log"
"net/http"
)
func main() {
// 创建一个服务
ginServer := gin.Default()
// 使用图标
ginServer.Use(favicon.New("./static/哔哩哔哩.png"))
// 添加一个get响应
ginServer.GET("/hello", func(context *gin.Context) {
context.JSON(http.StatusOK, gin.H{"name": "李华", "age": 20})
})
// 服务器端口
err := ginServer.Run(":8082")
if err != nil {
log.Panicln(err)
return
}
}
测试:

6、RestFul API开发
get /user
post /user
put /user
delete /user
post测试
安装APIpost工具用于测试
代码:
package main
import (
"github.com/gin-gonic/gin"
"github.com/thinkerou/favicon"
"log"
"net/http"
)
func main() {
// 创建一个服务
ginServer := gin.Default()
// 使用图标
ginServer.Use(favicon.New("./static/哔哩哔哩.png"))
// 添加一个get响应
ginServer.GET("/hello", func(context *gin.Context) {
context.JSON(http.StatusOK, gin.H{"name": "李华", "age": 20})
})
// 添加一个post响应
ginServer.POST("/user", func(context *gin.Context) {
context.JSON(http.StatusOK, gin.H{"msg": "post user"})
})
// 服务器端口
err := ginServer.Run(":8082")
if err != nil {
log.Panicln(err)
return
}
}
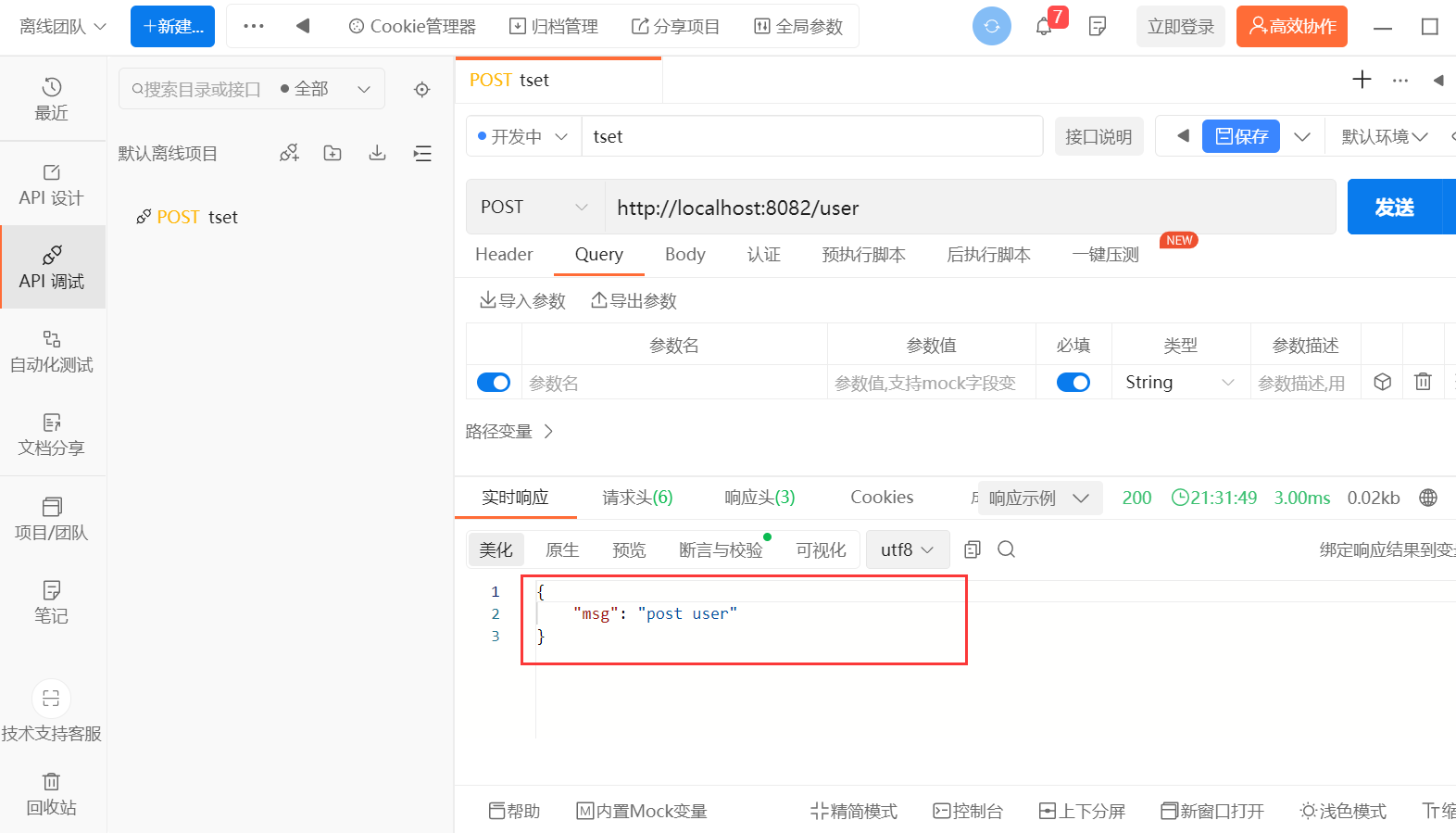
测试:

put测试
同post测试:
代码:
ginServer.PUT("/user", func(context *gin.Context) {
context.JSON(http.StatusOK, gin.H{"msg": "post user"})
})
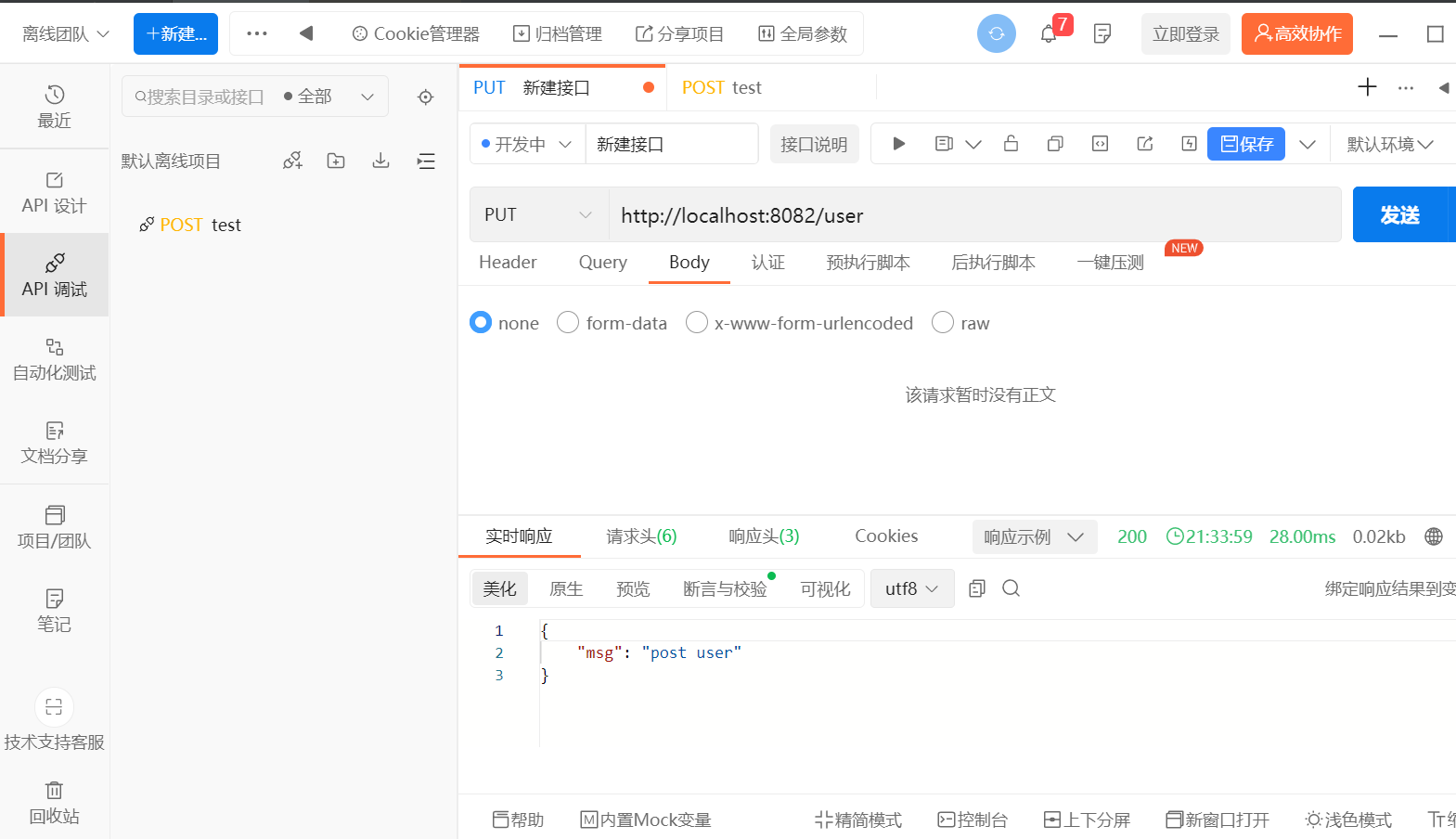
测试:

7、给前端响应html
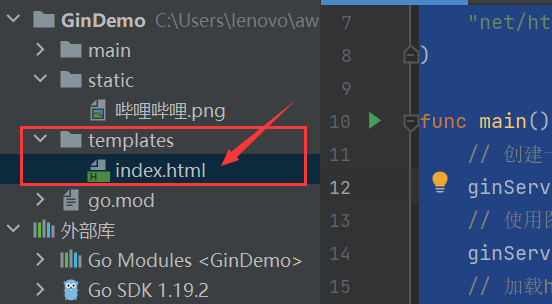
创建html:
一般放在templates目录下:

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>go web</title>
</head>
<body>
<h1>
Holle!!!
</h1>
后端发送的消息:
{{.msg}}
<img src="https://ts1.cn.mm.bing.net/th?id=ORMS.125d9efb147fe32b7990b8282e6bd509&pid=Wdp&w=612&h=304&qlt=90&c=1&rs=1&dpr=0.9333299994468689&p=0">
</body>
</html>
代码:
package main
import (
"github.com/gin-gonic/gin"
"github.com/thinkerou/favicon"
"log"
"net/http"
)
func main() {
// 创建一个服务
ginServer := gin.Default()
// 使用图标
ginServer.Use(favicon.New("./static/哔哩哔哩.png"))
// 加载html
ginServer.LoadHTMLGlob("templates/*")
// 响应页面给前端
ginServer.GET("/index", func(context *gin.Context) {
context.HTML(http.StatusOK, "index.html", gin.H{
"msg": "服务器发送的html",
})
})
// 服务器端口
err := ginServer.Run(":8082")
if err != nil {
log.Panicln(err)
return
}
}
测试:

可以看到成功返回了html数据。
8、整合css和js到html然后响应给前端
创建css和js

css:

js:

整合到html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>go web</title>
<!-- 链接 css和js-->
<link rel="stylesheet" href="../static/css/style.css">
<script src="../static/js/common.js"></script>
</head>
<body>
<h1>
Holle!!!
</h1>
后端发送的消息:
{{.msg}}
<img src="https://ts1.cn.mm.bing.net/th?id=ORMS.125d9efb147fe32b7990b8282e6bd509&pid=Wdp&w=612&h=304&qlt=90&c=1&rs=1&dpr=0.9333299994468689&p=0">
</body>
</html>
代码:
// 加载静态资源
ginServer.Static("/static", "./static")
// 响应页面给前端
ginServer.GET("/index", func(context *gin.Context) {
context.HTML(http.StatusOK, "index.html", gin.H{
"msg": "服务器发送的html",
})
})
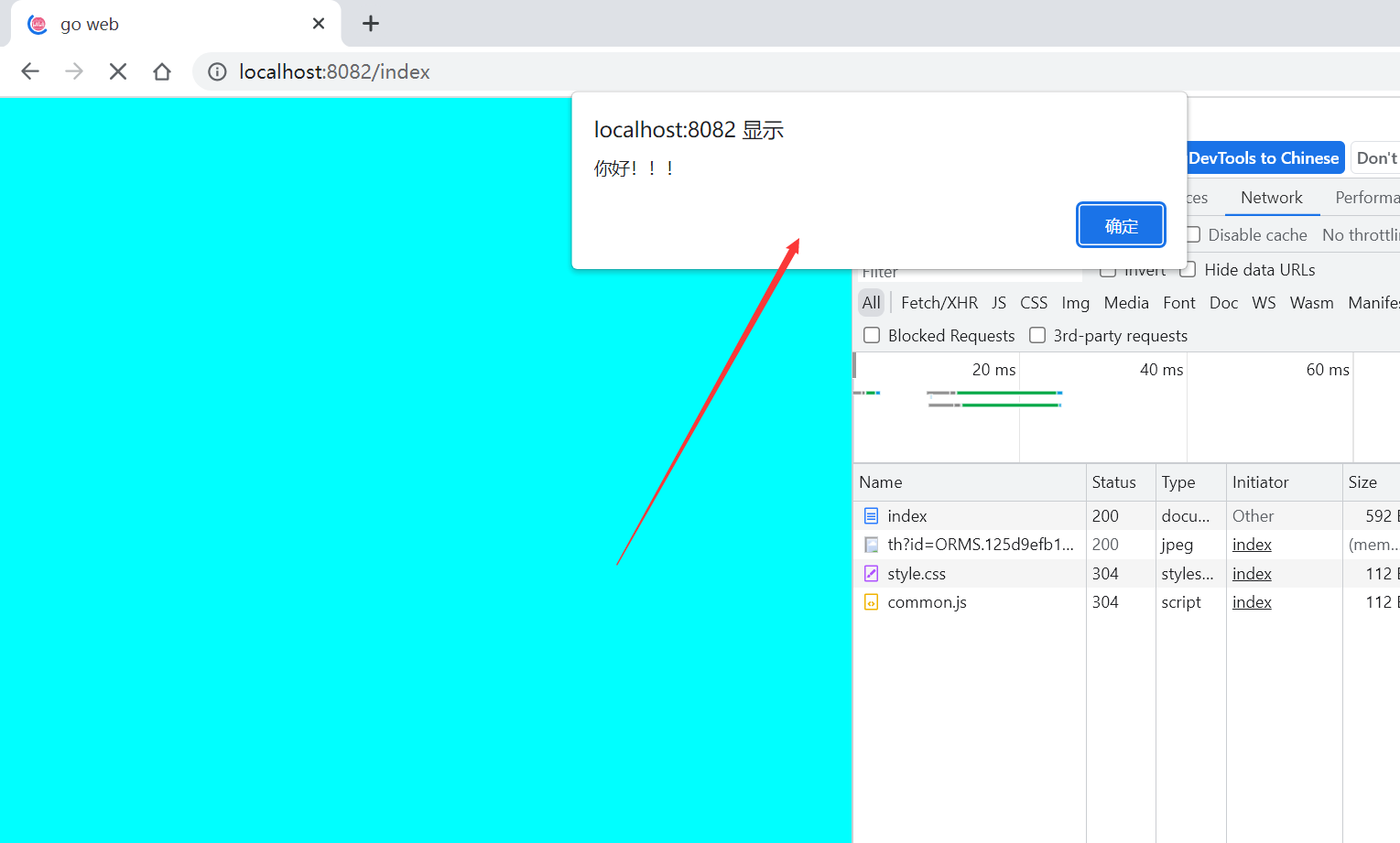
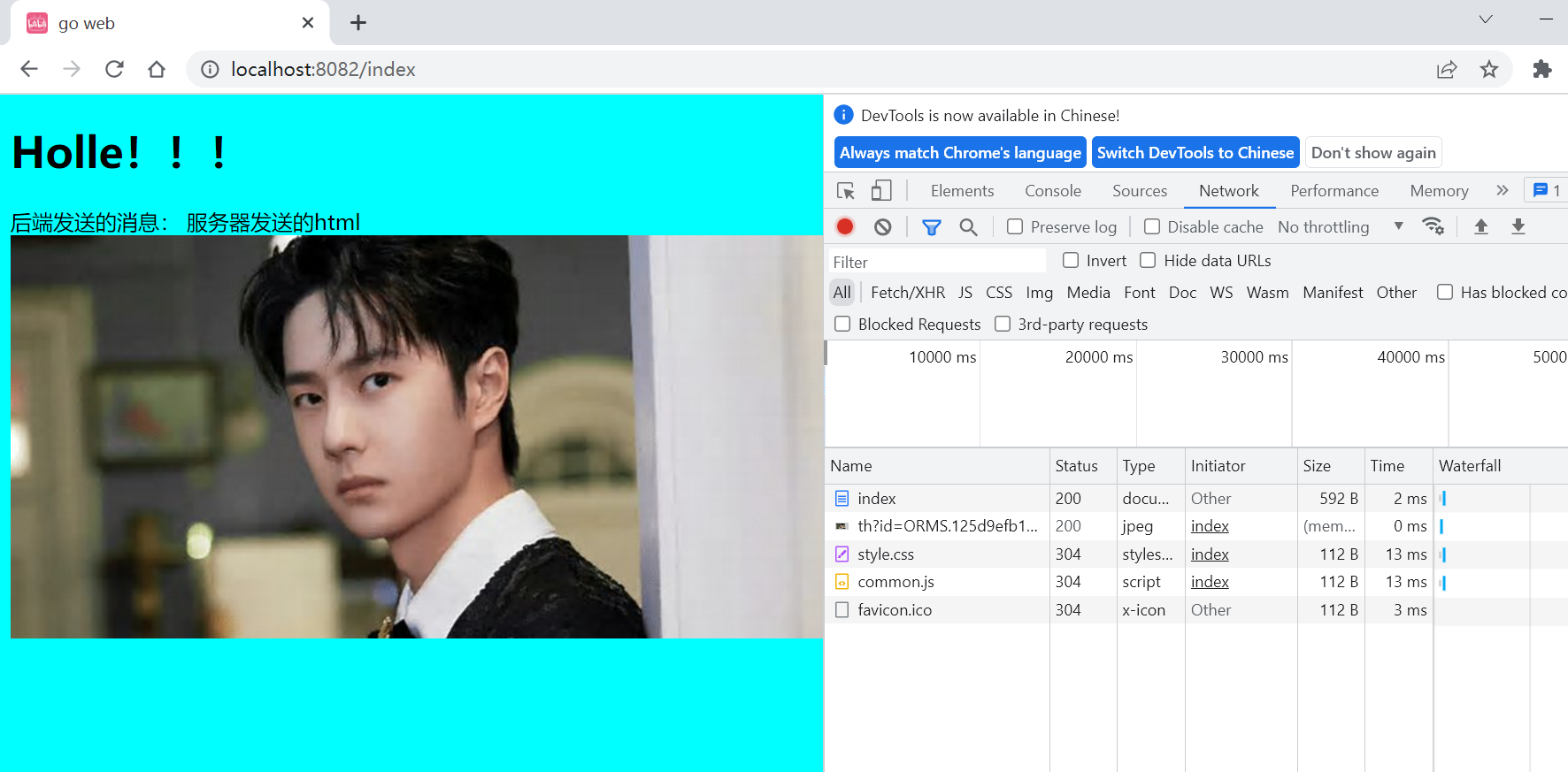
测试:

可以看到已经响应。

html也响应。
三、课后个人总结:
此处学习了go的Gin框架,了解了gin框架的强大,设置可以直接编译成exe文件跨平台运行。