专栏:高并发---前后端分布式项目
👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者
📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶
📧如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步👀
🔥如果感觉博主的文章还不错的话,请👍三连支持👍一下博主哦
🍂博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人
IDEA开启Dashboard
普通的IDEA面板只能管理一个服务,而分布式项目中,服务非常多,开启Dashboard可以更方便的管理服务。
在项目路径中的 .idea/workspace.xml 中添加
<component name="RunDashboard">
<option name="ruleStates">
<list>
<RuleState>
<option name="name" value="ConfigurationTypeDashboardGroupingRule" />
</RuleState>
<RuleState>
<option name="name" value="StatusDashboardGroupingRule" />
</RuleState>
</list>
</option>
<option name="configurationTypes">
<set>
<option value="SpringBootApplicationConfigurationType" />
</set>
</option>
</component>效果如下:

设置统一返回格式
在前后端分离的项目中,为了方便前后端交互,后端往往需要给前端返回固定的数据格式,但不同的实体类返回格式不同,所以在真实开发中,我们将所有API接口设置返回统一的格式。

1、在通用模块创建统一返回结果实体类
/**
* 统一结果集返回结果
*/
@Data
@AllArgsConstructor
public class BaseResult<T> {
// 状态码(成功:200 失败:其他)
private Integer code;
// 提示消息
private String message;
// 返回数据
private T data;
// 构建成功结果
public static <T> BaseResult<T> ok() {
return new BaseResult(CodeEnum.SUCCESS.getCode(),CodeEnum.SUCCESS.getMessage(), null);
}
// 构建带有数据的成功结果
public static <T> BaseResult<T> ok(T data) {
return new BaseResult(CodeEnum.SUCCESS.getCode(),CodeEnum.SUCCESS.getMessage(), data);
}
}
/**
* 返回状态码枚举类
*/
@Getter
@AllArgsConstructor
public enum CodeEnum {
// 正常
SUCCESS(200, "OK");
private final Integer code;
private final String message;
}2、修改API模块的控制器方法,所有方法都返回 BaseResult 对象
/**
* 品牌
*/
@RestController
@RequestMapping("/brand")
public class BrandController {
// 远程注入
@Reference
private BrandService brandService;
/**
* 根据id查询品牌
*
* @param id 品牌id
* @return 查询结果
*/
@GetMapping("/findById")
public BaseResult<Brand> findById(Long id) {
Brand brand = brandService.findById(id);
return BaseResult.ok(brand);
}
}
统一异常处理
在前后端分离项目中,系统抛出异常时,不论是自定义异常还是程序异常,都要返回给前端一段JSON数据,以便其对用户进行提示, 且JSON数据的格式和正常结果相同。

接下来我们在 通用模块 为整个项目做统一异常处理:
1、创建自定义异常类
/**
* 自定义业务异常
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class BusException extends
RuntimeException implements Serializable {
// 状态码(成功:200,失败:其他)
private Integer code;
// 异常信息
private String message;
public BusException(CodeEnum codeEnum)
{
this.code = codeEnum.getCode();
this.message = codeEnum.getMessage();
}
}2、创建统一异常处理器
// 统一异常处理器
@RestControllerAdvice
public class GlobalExceptionHandler {
// 处理业务异常
@ExceptionHandler(BusException.class)
public BaseResult defaultExceptionHandler(HttpServletRequest req, HttpServletResponse resp,BusException e) {
BaseResult baseResult = new BaseResult(e.getCode(),e.getMessage(),null);
return baseResult;
}
// 处理系统异常
@ExceptionHandler(Exception.class)
public BaseResult defaultExceptionHandler(HttpServletRequest req, HttpServletResponse resp, Exception e) {
e.printStackTrace();
BaseResult baseResult = new BaseResult(CodeEnum.SYSTEM_ERROR.getCode(),CodeEnum.SYSTEM_ERROR.getMessage(),null);
return baseResult;
}
}3 让所有项目都可以加载全局异常处理类,在通用模块创建文件
resources > META-INF > spring.factories ,添加如下内容:
# 启动时自动扫描全局异常处理类
org.springframework.boot.autoconfigure.Ena
bleAutoConfiguration=com.itbaizhan.shoppin
g_common.exception.GlobalExceptionHandler4、修改返回状态码枚举类
/**
* 返回状态码枚举类
*/
@Getter
@AllArgsConstructor
public enum CodeEnum {
// 正常
SUCCESS(200, "OK"),
// 系统异常
SYSTEM_ERROR(500, "系统异常"),
// 业务异常
PARAMETER_ERROR(601, "参数异常");
private final Integer code;
private final String message;
}5、修改品牌服务代码
@Service
public class BrandServiceImpl implements BrandService {
@Autowired
private BrandMapper brandMapper;
/**
* 根据id查询品牌
*/
public Brand findById(Long id){
if (id == 0){
int i = 1/0; // 模拟系统异常
}else if (id == -1){
throw new BusException(CodeEnum.PARAMETER_ERROR); // 模拟业务异常
}
return brandMapper.selectById(id);
}
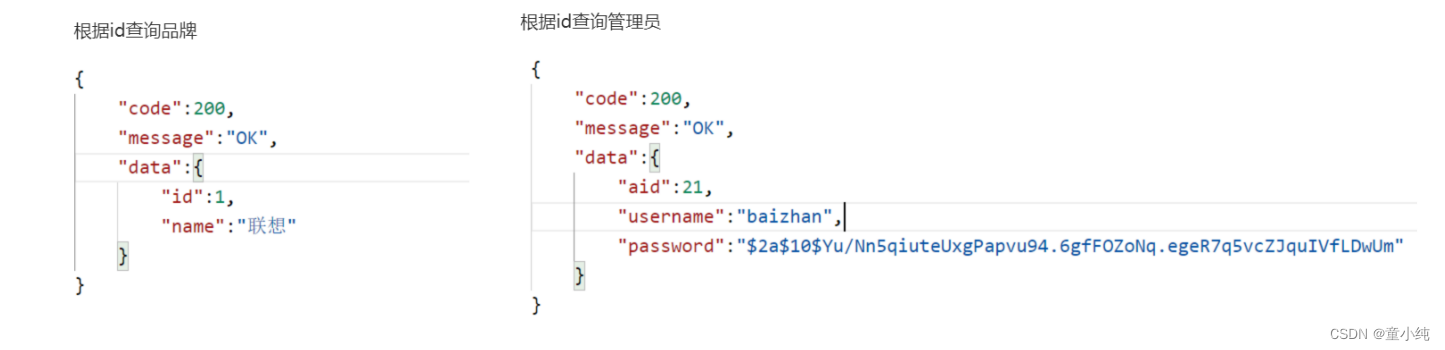
}6、分别访问
http://localhost:8001/brand/findById?id=1,
http://l ocalhost:8001/brand/findById?id=0,
http://localhost:8001/b rand/findById?id=-1查看返回结果
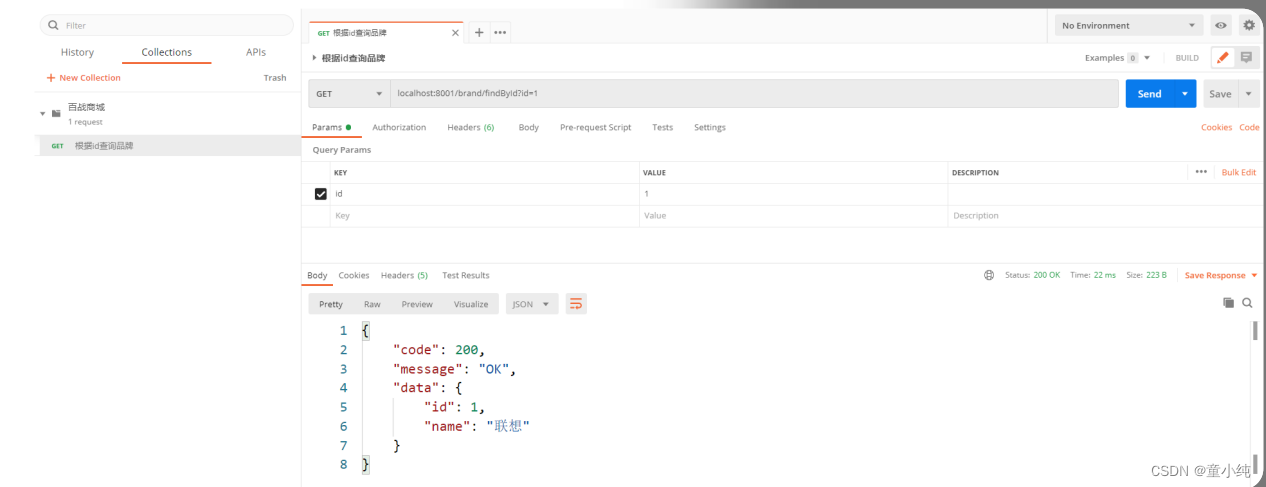
Postman测试接口
1、双击安装包安装Postman
2、创建请求集合
3、添加请求
4、保存请求到集合,以后可以随时发送该请求















![[HSCSEC 2023] rev,pwn,crypto,Ancient-MISC部分](https://img-blog.csdnimg.cn/img_convert/0f2c43221175c94bc65826a707caea56.jpeg)