华为手表开发:WATCH 3 Pro(5)点击按钮弹窗
- 初
- 环境与设备
- 创建项目
- 认识目录结构
- 修改首页 -> 新建按钮 “ 按钮 ”
- 文件名:**index.hml**
- 引用包:'@system.prompt'
- 点击结果
初
鸿蒙可穿戴开发
希望能写一些简单的教程和案例分享给需要的人
环境与设备
系统:window
设备:HUAWEI WATCH 3 Pro
开发工具:DevEco Studio 3.0.0.800
鸿蒙开发
创建项目
先打开 DevEco Studio 这个开发工具

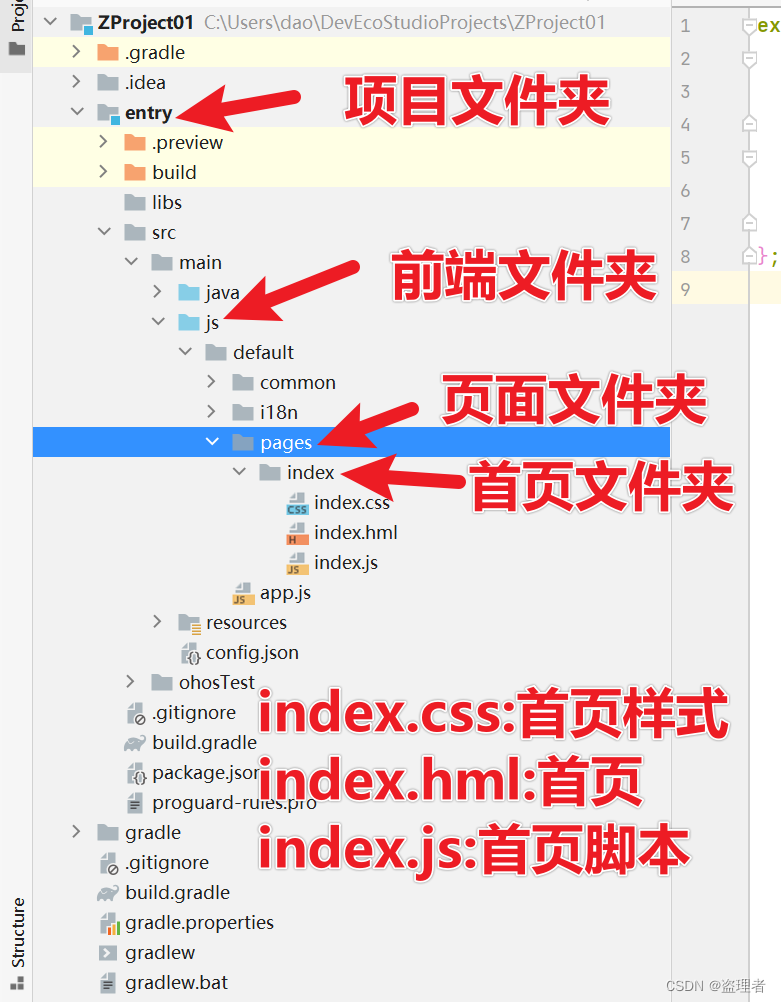
认识目录结构
entry:项目文件夹
js:前端文件夹
pages:页面文件夹
index:首页文件夹
index.css:首页样式
index.hml:首页
index.js:首页脚本
如下图所示

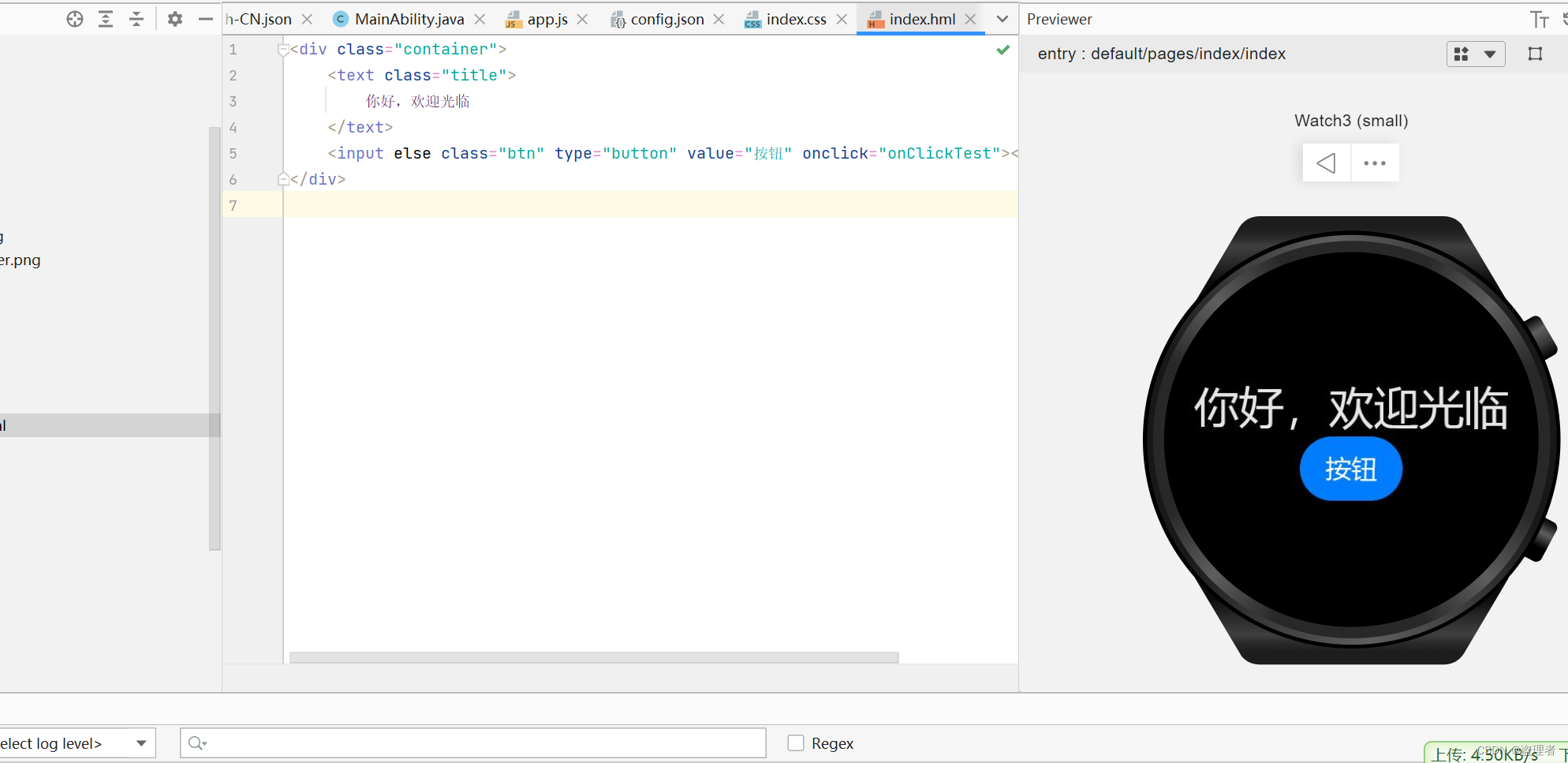
修改首页 -> 新建按钮 “ 按钮 ”
文件名:index.hml
打开HTML文件“index.hml”,添加按钮,这里按钮用到是<input>标签
标签属性:
type=“button”【规定 input 元素的类型】
<div class="container">
<text class="title">
你好,欢迎光临
<input else class="btn" type="button" value="按钮" onclick="onClickTest"></input>
</text>
</div>

引用包:‘@system.prompt’
import prompt from '@system.prompt';
export default {
data: {
title: ""
},
onInit() {
this.title = this.$t('strings.world');
},
onClickTest() {
prompt.showToast({
message: "点击按钮成功",
duration: 3000,
});
}
}
点击结果
点击“按钮”,弹框提示“点击按钮成功”
如下图所示








![[HSCSEC 2023] rev,pwn,crypto,Ancient-MISC部分](https://img-blog.csdnimg.cn/img_convert/0f2c43221175c94bc65826a707caea56.jpeg)