盒子模型

所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用
CSS盒模型本质上是一个盒子,封装HTML元素。
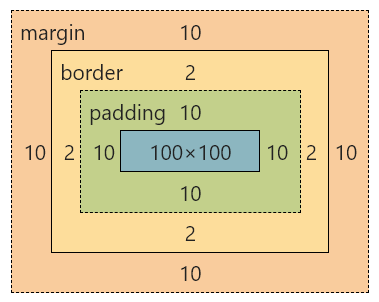
它包括:外边距(margin),边框(border),内边距(padding),和实际内容(content)
- Margin(外边距) - 清除边框外的区域,外边距是透明的(两个值:第一个值上下,第二个值左右)
- Border(边框) - 围绕在内边距和内容外的边框
- Padding(内边距) - 清除内容周围的区域(两个值:第一个值上下,第二个值左右)
- Content(内容) - 盒子的内容,显示文本和图像
如果把盒子模型看作是一个生活中的快递,那么内容部分等同于你买的实物,内边距等同于快递盒子中的泡沫,边框等同于快递盒子,外边距等同于两个快递盒子之间的距离
div{
width: 100px;
height: 100px;
padding: 10px;
border: 2px solid red;
margin: 10px;
background: green;
}
弹性盒子模型
弹性盒子模型是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的布局方式
弹性盒内容
弹性盒子由**弹性容器(Flex container)和弹性子元素(Flex item)**组成
弹性容器通过设置 display 属性的值为 flex 将其定义为弹性容器
弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局
默认弹性盒里内容横向摆放
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
<style>
.flex-container {
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
父元素上的属性
display 属性
display:flex;
开启弹性盒,子元素默认水平排列
flex-direction属性
定义
指定了弹性子元素在父容器中的排列方向
语法
flex-direction: row | row-reverse | column | column-reverse
- row:横向从左到右排列(左对齐),默认的排列方式
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面
- column:纵向排列
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面
.flex-container {
display: flex;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}
justify-content 属性
定义
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(横轴)对齐
语法
justify-content: flex-start | flex-end | center
flex-start弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放flex-end弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放center弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)
.flex-container {
display: flex;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
align-items 属性
定义
设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式
语法
align-items: flex-start | flex-end | center
flex-start弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界flex-end弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界center弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)
子元素上的属性
flex
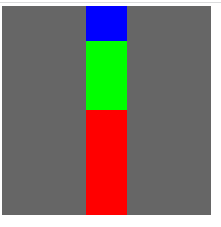
flex 根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间(权重)
默认为0,即如果存在剩余空间,也不放大
如果只有一个子元素设置,那么按扩展因子转化的百分比对其分配剩余空间。0.1即10%,1即100%,超出按100%
<style>
.container {
width: 500px;
height: 500px;
background-color: #666666;
display: flex;
flex-direction: column-reverse;
justify-content: center;
align-items: center;
}
.box1 {
width: 100px;
height: 100px;
background-color: #f00;
flex: 3;
}
.box2 {
width: 100px;
height: 100px;
background-color: #0f0;
flex: 2;
}
.box3 {
width: 100px;
height: 100px;
background-color: #00f;
flex: 1;
}
</style>
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
运行结果:

文档流(标准流)
文档流是文档中可显示对象在排列时所占用的位置/空间
例如:块元素自上而下摆放,内联元素,从左到右摆放
标准流里面的限制非常多,导致很多页面效果无法实现,如:
- 高矮不齐,底边对齐
- 空白折叠现象
- 无论多少个空格、换行、tab,都会折叠为一个空格
- 如果我们想让img标签之间没有空隙,必须紧密连接



脱离文档流
使⼀个元素脱离标准文档流有三种方式
- 浮动
- 绝对定位
- 固定定位
浮动
float 属性定义元素在哪个方向浮动,任何元素都可以浮动。
| 值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动的原理
- 浮动以后使元素脱离了文档流
- 浮动只有左右浮动,没有上下浮动
元素向左浮动
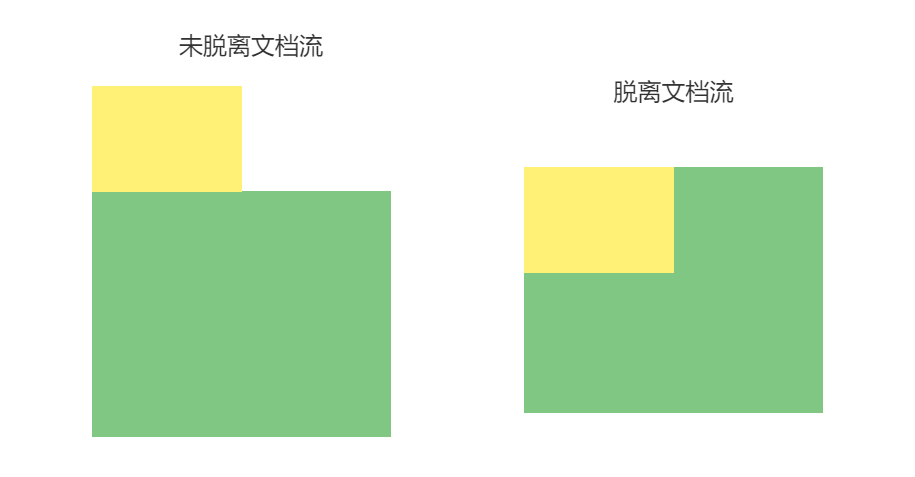
脱离文档流之后,元素相当于在页面上面增加一个浮层来放置内容。此时可以理解为有两层页面,一层是底层的原页面,一层是脱离文档流的上层页面,所以会出现折叠现象

<div class="box"></div>
<div class="container"></div>
.container{
width: 200px;
height: 200px;
background-color: #81c784;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
}
元素向右浮动

<div class="box"></div>
<div class="container"></div>
.container{
width: 200px;
height: 200px;
background-color: #81c784;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: right;
}
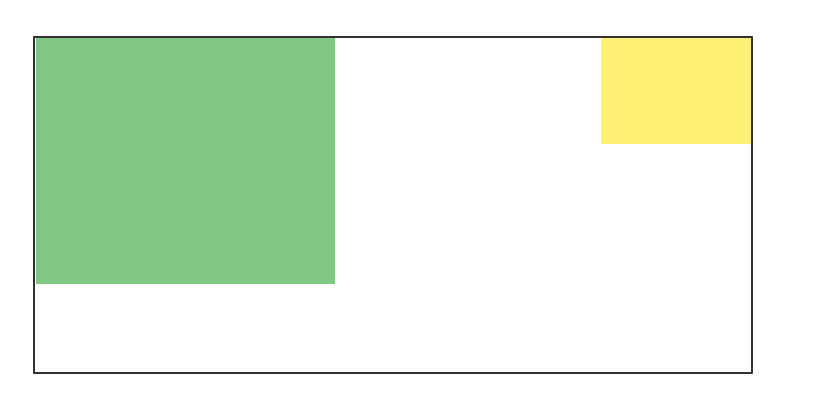
所有元素向左浮动
当所有元素同时浮动的时候,会变成水平摆放,向左或者向右
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Yq1leacO-1676280657412)(imgs\image-20211207191044382.png)]](https://img-blog.csdnimg.cn/e07ff7435bba40049cd1dda4f43284d8.png)
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 0 5px;
}
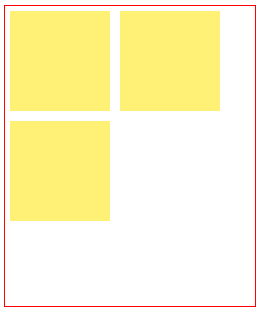
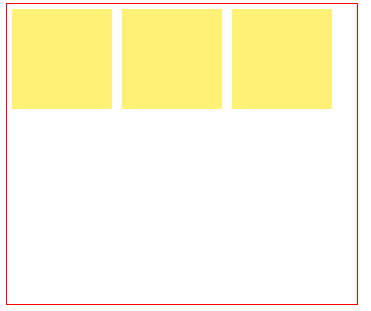
当容器不足时
当容器不足以横向摆放内容时候,会在下一行摆放

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
.container{
width: 250px;
height: 300px;
border: 1px solid red;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
}
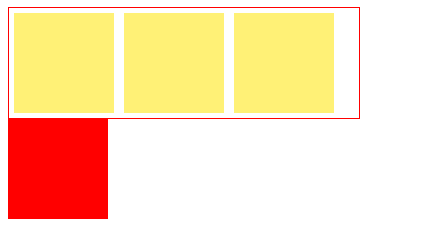
清除浮动
当元素设置float浮动后,该元素就会脱离文档流并向左/向右浮动,
- 浮动元素会造成父元素高度塌陷
- 后续元素会受到影响

(红色部分为父元素,在黄色块浮动时父元素塌陷)
清除浮动
当父元素出现塌陷的时候,对布局是不利的,所以我们必须清除副作用
解决方案有很多种
- 父元素设置高度
- 受影响的元素增加clear属性
- overflow清除浮动
- 伪对象方式
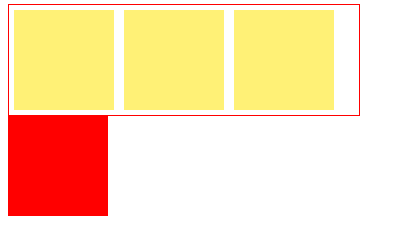
父元素设置高度
如果父元素高度塌陷,可以给父元素设置高度,撑开元素本身大小

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
.container{
height: 300px;
width: 350px;
border: 1px solid red;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
}
overflow清除浮动
如果有父级塌陷,并且同级元素也收到了影响,可以使用overflow清除浮动
这种情况下,父布局不能设置高度
父级标签的样式里面加: overflow:hidden;clear: both;

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="nav"></div>
.container{
width: 350px;
border: 1px solid red;
overflow: hidden;
clear: both;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
}
.nav{
width: 100px;
height: 100px;
background-color: red;
}
伪对象方式
如果有父级塌陷,并且同级元素也收到了影响,还可以使用伪对象方式处理
为父标签添加伪类after,设置空的内容,并且使用clear:both;
这种情况下,父布局不能设置高度

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="nav"></div>
.container {
width: 350px;
border: 1px solid red;
}
.container::after {
content: "";
display: block;
clear: both;
}
.box {
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
}
.nav {
width: 100px;
height: 100px;
background-color: red;
}