文章目录
- 一、想要实现的功能场景
- 二、父相子绝方式实现dom节点内元素滚动定位
- 2.1、父相子绝代码
- 2.2、实现效果
- 三、iframe中使用fixed方式实现
- 3.1、fixed代码
- 3.2、实现效果
- 四、总结
一、想要实现的功能场景
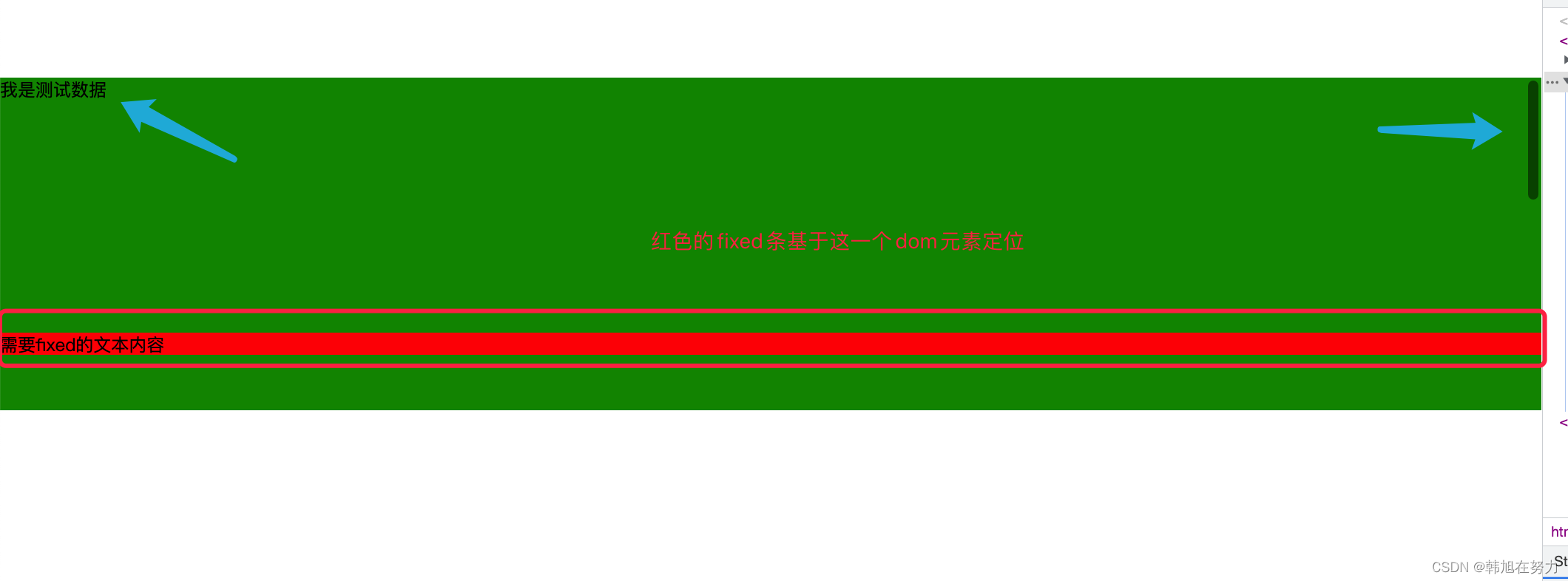
想在一个node节点中实现滚动,但是我的文本要基于这个元素在滚动的时候浮起,类似于如下的功能

那么我们首先想到的必然是fixed固定定位,但是我们不得不考虑的一个问题就是,fixed是基于窗口来进行定位,无法做到类似于父相子绝的定位方式,因为fixed定位的就不是父dom节点,所以我们暂时先不用去考虑使用fixed方式定位。
二、父相子绝方式实现dom节点内元素滚动定位
其实我们如果不考虑使用fixed方式去实现dom内元素的滚动定位的话,其实还是很好实现这个功能的,只是走进了一个误区,有没有什么好的css属性可以实现此功能,然后不自觉的就钻进了牛角尖。
实现步骤:
1、给需要滚动的元素包裹一个父元素,然后定义为指定的宽高
2、层级为 <父><滚动元素></滚动元素><Fixed元素></Fixed元素></父>
3、采用父相子绝的方式将Fixed元素进行浮起,然后定位,给滚动元素设置滚动互不干扰,功能实现
2.1、父相子绝代码
<!-- 父相子绝方式,构建一个新的父元素,父元素高度为本身的滚动元素高度,并且设置相对定位 -->
<div style='position:relative;height:300px;'>
<!-- 本身需要固定的父元素,现在为滚动元素,原有高度为300px,调整为100%高度;并设定overflow滚动 -->
<div style="height:100%;overflow:auto;">
<!-- 内容 -->
<div style="height:800px;background:green;">我是测试数据</div>
</div>
<!-- fixed元素设定absolute,高度是基于爷爷元素定位,所以滚动元素其实影响不到当前元素的定位 -->
<div style='position:absolute;width: 100%;bottom:50px;height: 20px;background:red;'>需要fixed的文本内容</div>
</div>
2.2、实现效果

三、iframe中使用fixed方式实现
就像标题说的,如果我就是想用fixed的方式实现此功能,那么就用iframe标签去加载这个dom节点,这个dom节点也就被分割为了一个窗口,fixed是基于窗口,那么我们就可以直接使用fixed定位实现子元素的定位
3.1、fixed代码
<!-- 采用iframe方式,然后去设定高度等,直接子元素设定fixed既是根据iframe进行定位,而不是根据窗口定位 -->
<iframe style='height:300px;padding: 0;margin-top: 200px;' src="./iframe.html" frameborder="0">
</iframe>
<!--iframe.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div style='overflow:auto;height:300px;background:blue;'>
<div style='position:fixed;top:0;background-color: pink;width: 100%;height: 20px;'>ceshi</div>
<div style='height:800px;margin-top:20px;'>可是我偏偏就是不想要转弯</div>
</div>
</body>
</html>
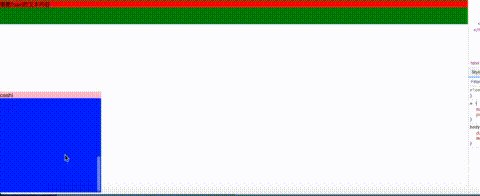
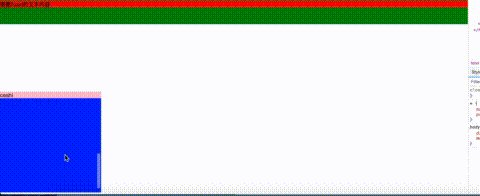
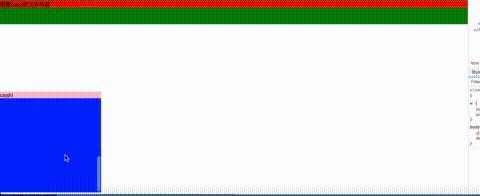
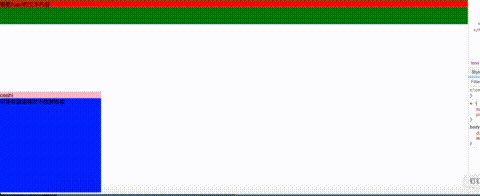
3.2、实现效果

iframe如何在vue中使用,可以参考下面两篇文章
vue使用iframe方式
iframe通信方式
四、总结
其实另外一种实现方式,我们也可以用js去计算节点被卷去的高度,滚动的时候不停的位移,然后将top进行一个变更,但是此种方法就没有必要了,包括第二种iframe嵌套的方式,其实如果就是想因为一个dom元素使用fixed去构建一个iframe窗口的话是没有必要的,所以我们还是推荐使用第一种方式。





![字母板上的路径[提取公共代码,提高复用率]](https://img-blog.csdnimg.cn/dcdc077c29f14c2cac0d898ace0b53ae.png)