Vue学习笔记3
- 1.1 指针
- 1.2 指令补充&nextTick
- 2.1 Vue-cli
- 2.1.1 Vue-cli创建项目
- 2.1.2 启动流程&入口文件
- 2.1.3 eslint修复
- 2.1.4 单文件组件-注册
- 2.1.5 单文件组件-通信
- 2.1.6 单文件组件-生命周期
- 2.1.7单文件组件-指令与过滤器
- 2.1.8 反向代理&别名
- 反向代理需要在vue.config.js文件中加入一段代码
- 3.1 spa和路由引入
- 3.1.1 spa&路由引入
- vue-router
- 3.1.2、一级路由
- 3.1.3 重定向
- 3.1.4 声明式导航
- 3.2 嵌套路由
- 3.3、编程式导航
- 3.4 动态路由
- 3.5 路由命名
- 给路由组件加一个name属性
- 然后通过name进行跳转
- 3.6 路由模式
1.1 指针
指令:对于底层DOM操作的一种封装
封装在指令里面可以进行复用
<div id="box">
<div v-hello=" 'red' "></div>
<div>
<script>
//自定义指令
//inserted第一个参数得到的就是这个元素,第二个参数是元素对象
Vue.directive("hello",{
//指令的生命周期
inserted(el,binding){
//第一次插入到父节点是触发
el.style.background =binding。value
},
update(){
}
})
new Vue ({
el="box"
})
</script>
指令的作用:
1. 指令在dom创建好之后就会触发
2. 有时数据引入我们的文件中时,难以判断dom创建的时间
3. 我们可以通过给引入数据的元素上加上自定义指令
4 .当某一个数据引入,dom节点创造好了以后就可以执行某一段行为
1.2 指令补充&nextTick
指令生命周期:
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted∶被绑定元素插入父节点时调用(仅保证父节点存在,但不一定已被插入文档中)。
upiate :所在组件的VNode更新时调用,但是可能发生在其子VNode更新之前。指令的值
能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新(详
的钩子函数参数见下)。
componentUpdated∶指令所在组件的VNode及其子VNode全部更新后调用。
unbind(销毁) :只调用一次,指令与元素解绑时调用。
Vue3与组件生命周期的区别:
Vue3中的生命周期与组件生命周期大致相同,仅仅没有了beforeCreate
nextTick:比updated执行的都完,只执行一次 不能复用只能独自使用
this.$nextTick(()=>{
},2000)
2.1 Vue-cli
2.1.1 Vue-cli创建项目
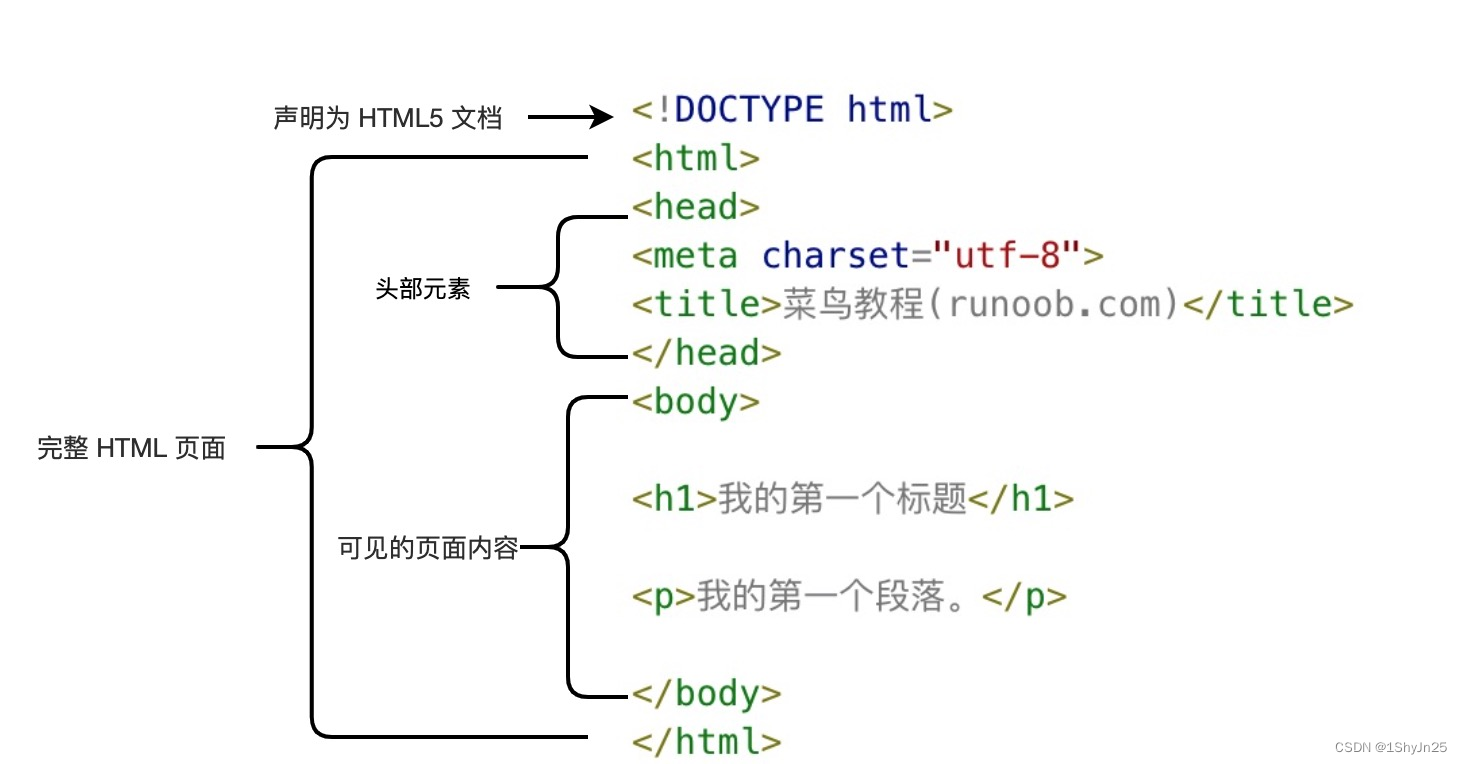
- 全局定义 (Global definitions) 强制要求每个 component 中的命名不得重复
- 字符串模板 (String templates) 缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的 \
- 不支持 CSS (No CSS support) 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
- 没有构建步骤 (No build step) 限制只能使用 HTML 和 ES5 JavaScript,而不能使用预处理器,如 Pug (formerly Jade) 和 Babel
可以使用.vue文件
2.1.2 启动流程&入口文件
- 可以在
packgae.json文件中直接运行脚本 - 或者在
packgae.json文件的集成终端直接运行 - 使用
npm run serve或着npm start来启动 - 通过App.vue文件进
2.1.3 eslint修复
出现的原因:
在使用CLI时,语法规则非常苛刻,因此会出现许多错误
解决方案
- 在集成终端使用npm run lint 被赋值但没使用这种错误,这个方法无法修复 vscode自动修复eslint
- 安装eslint插件,并启用 有时这个插件用不了,可以先将其关闭,最后写完代码在启用,修复文件 先将其关闭,最后写完代码在启用,修复文件
- 在vue.config.js文件中添加以下代码
module.export = { lintOnSave: false//暂时关闭代码格式检测 }
2.1.4 单文件组件-注册
"食用"方法:
- 内容写在template标签下 不能有两个相同的元素 兄弟标签 js部分必须使用ES6导出规范
export default{}- data使用函数式的写法 可以使用style标签写css,不需要写道行内 如果还需要在文件里引入子组件
- 先在外面创建一个.vue文件在里面写组件的内容 在将这个组件 通过 import 子组件名 from '子组件文件的地址’引入 全局写法:
- 还需要再父文件中注册组件
Vue.component(‘子组件名’ , 子组件文件名) 再需要使用import Vue from- 'vue’来引入一次 局部写法: 写
components:{ 子组件名 }
2.1.5 单文件组件-通信
- 父子通信和以前的写法相同
- 插槽也能使用
- 子组件的样式会被父组件的影响,插入样式时,先封装子组件的样式再封装父组件的样式,后封装的会影响前封装的
- 只需要在子组件的style标签中加scoped就可以防止被覆盖
2.1.6 单文件组件-生命周期
与以前得生命周期一样
也可以从其他文件从在生命周期得阶段引入到文件也可以引入axios文件来使用axios方法 需要在终端写npm i --save axios
2.1.7单文件组件-指令与过滤器
指令
先引入 import Vue from 'vue'
接着指令的方法与原来相同
过滤器
先在文件中使用Vue.filter("过滤器名称",()=>{需要修改的操作})声明即可用
2.1.8 反向代理&别名

反向代理需要在vue.config.js文件中加入一段代码
devServer: {
port : 8000,//随便改端口号
proxy : {
'/api' : {
target: 'https ://*.*.com' ,//需要代理的网站
host: '*.*.com ' ,
changeOrigin :true,
pathRewrite:{
'自定义接口的名字':''//将自定义接口的名字转为空字符串
}
}
}
}
- 在接口前端自定义一个名字是为了防止引入多个网址时’
/api'相同- 在vue文件中 @ 为别名,永远指向src绝对路径,在src下面引入文件时,只需要加@就能引入里面文件的绝对路径
3.1 spa和路由引入
3.1.1 spa&路由引入

import VueRouter from 'vue-router'
Vue.use(VueRouter)//注册路由插件
//配置表
const routes = [
{
path:"/film",
component:Films
}
}
vue-router
- 根据不同的路径加载到不同的页面

3.1.2、一级路由
- 在main.js先引入router文件,并且将给文件渲染
- 再创建几个组件
- 在路由文件(index.js)中引入组件
- 在根文件中加上router-view标签相当于slot标签
import 组件名称 from '组件相对地址'
Vue.ues(VueRouter)//注册路由插件,两个全局router-view router-link
const routes =[
{
path:'/组件名',
component:组件名称
}//有几个组件就写几次
]
const router =new VueRouter({
routes
})
export default router
3.1.3 重定向
就是希望打开页面是就会指向我们希望出现的组件页面
const routes =[
{
path:'/组件名',
component:组件名称
},
{
path:'/',
redirection:'/组件名'
}
]
如果想在输入一个未定义的组件,依旧是跳转到我们希望出现的组件页面
const routes =[
{
path:'*',
component:组件名称
},
{
path:'*',
redirection:'/组件名'
}
]
3.1.4 声明式导航
第一种方法
- 使用标签进行跳转组件(使用to=“组件绝对地址”)时,会自动给跳转的组件加上class,可以通过给这个class加上高亮属性,来使得点击某个图标跳转之后可以使得该图标保持高亮
- 并且可以在这个标签中自定义class属性,通过active-class="class名称"的方式添加
第二种方法
- 使用插槽的方式使用标签进行跳转组件(使用to=“组件绝对地址”),在这个标片中间再加一个
- 标签,在存放组件
在<router-link>标签中加custom v-slot="{navigate,isActive}"属性
在<li>标签上@事件="navigate"属性
isActive是判断是否在当前组件上,是的话就是true,否则是false,可以通过这一特性,添加动态class
3.2 嵌套路由
在父组件中再嵌套一个路由的方法
import 组件名称 from '组件相对地址'
import 子组件名称 from '子组件相对地址'
Vue.ues(VueRouter)//注册路由插件,两个全局router-view router-link
const routes =[
{
path:'/组件名',
component:组件名称,
children:[
{
path:'/组件名/子组件名',
component:子组件名称,
}
]
}
]
重定向使其跳转到子组件
const routes =[
{
path:'/组件名',
component:组件名称,
children:[
{
path:'/组件名/子组件名',
component:子组件名称,
}
{
path:'*',
redirect:'/组件名/子组件名'
}
]
}
]
3.3、编程式导航
- 给值赋上事件,通过执行某个函数触发
location.href = '#/组件名',使其跳转到那个组件页面- 给值赋上事件,通过执行某个函数触发
this.$router.push('/组件名'),使其跳转到那个组件页面
3.4 动态路由

在路由文件中设置一个动态路由
const routes =[
{
path:'/组件名/:id',//通过id来获取组件
component:组件名称
}
]
-
在改组件中设置
this.$route.params.id来获取id值,发送请求到后端 -
在根组件中设置点击事件后,设置一个函数,参数就是id,通过
this.$router.push(/组件名称/${id})的方式,使得创建一个组件
3.5 路由命名
给路由组件加一个name属性
const routes =[
{
name:'asd'
path:'/组件名/:id',//通过id来获取组件
component:组件名称
}
]
然后通过name进行跳转
const routes =[
{
name:'asd'
path:'/组件名/:id',//通过id来获取组件
component:组件名称
}
]
3.6 路由模式
- 如果不想要地址出现#,可以使用history模式
- 在分享时有些网站会加上#,使用这种模式不影响
- 加入
mode:'history'即可
const router =new VueRouter({
mode:'history'
routes
})
弊端
- 不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问http: //oursite.com/user/id就会返回404,这就不好看了。
- 如果出现了问题,就使用
npm run build生成了dist文件夹,仍给后端