产生架构的原因?
1、代码均摊
将不同的代码进行分块,然后简历联系,低耦合、高内聚;
原则上:合理的App架构应该是合理分配每个类、结构体、方法、变量的存在都应该遵循单一职责的原则
2、便于测试
测试确保代码质量;
单元测试、性能测试、UI测试 对单个方法或界面进行测试。 合理解决了分配决定了各个测试能够各司其职、不重复、不遗漏,让测试效率和覆盖率达到最大。
3、具有易用性
确保App架构也可以保证他们能快速学习并适应。
常见的架构有:MVC(MVCS)、MVP、MVVM、VIPER ...
0x01 MVC [model-view-controller]
Model层:负责数据处理,包括网络数据和持久化数据的获取、加工等;
View层:负责处理界面绘制,展示数据,并对用户产生及哦啊胡反馈等;
Controller: 负责处理业务逻辑等。
MVC分为主动模式和被动模式 —— 根据Model来划分
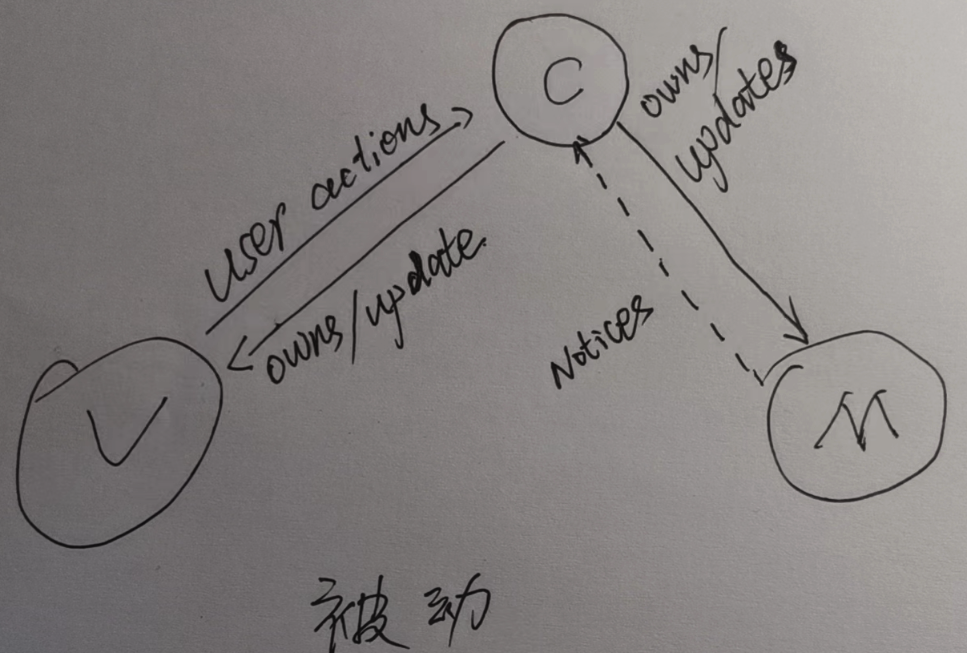
被动模式:不会主动将它的变化通知给View进行更新,而是由Controller更新View关于Model的变化; 而且只有Controller可以对Model进行更新;
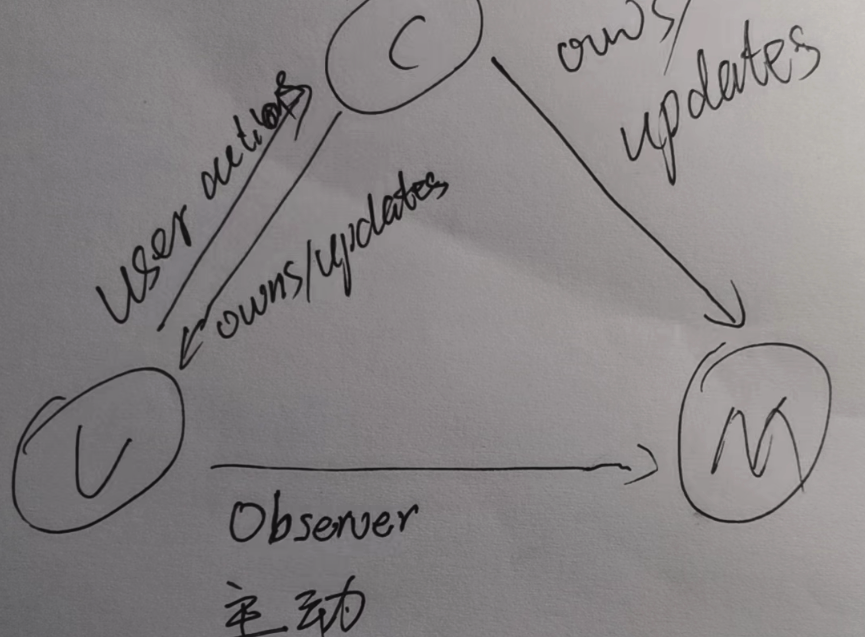
主动模式:Model的修改会通知View更新,利用观察者模式:View为观察者,Model为被观察者。 在Web端,传统意义上的MVC是主动模式; 而在移动端,对数据变化频繁的场景,可以应用MVC的主动模式。


优点
代码量少:基于MVC上大量的逻辑和试图代码都集中在VC中,View和Model有严格区分,代码分配遵循一定原则
简单易懂:新手可以快速上手
缺点 —— 主要是视图层和控制器层高度耦合造成的
1、代码过于集中:VC两部分高度耦合,它处理交互、视图更新、布局、Model数据获取、修改、导航等几乎所有的操作
2、难以进行测试:高度耦合,使得检测为主的单元测试需要配合特定试图才能够进行,让测试难度增大
3、难以扩展:VC中添加性功能要格外小心,高耦合容易出错。 View和VC高度耦合,可能会改动很大的代码
4、Model层过于简单:model层基本上只是定义几个属性,.m文件中基本上看不到代码
5、网络请求层无从安放:网络层如果放在model层, 其异步调用API请求会使得整个model层变得复杂;放在“”VC中, VC更加复杂。 缺点会被更加的放大。
小结:MVC代码分配过于笼统,对于任何一个雷,主要不是View或Model就会放到vc中,VC类耦合了视图和控制器。
MVCS
针对MVC的优化;
S【store】【service】 一般存储层(eg:CoreData)就是store;将它从Model或者vc中才分出来构建单独文件; MVC的网络可以放到S层,逼近网络请求获得数据,要进行缓存和持久化处理,所以放在数据层中也比较合理。
拆分出来,代码更加均衡,VC难以单元测试,通过数据层拆分了之后,整体架构的维护和扩展也起到了促进的作用。
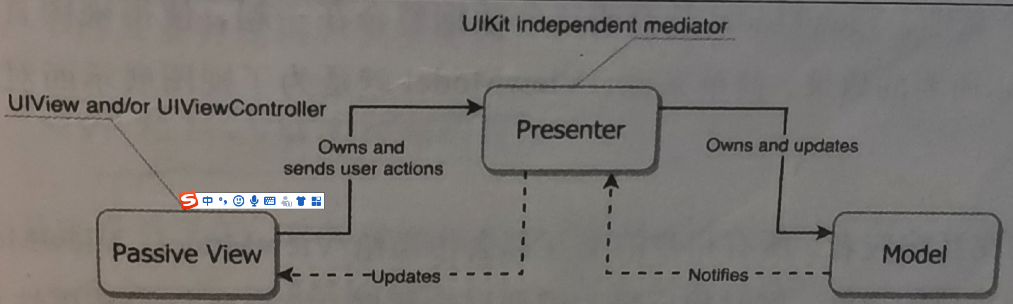
0x01 MVP [model-view-presenter]
相比MVC, model功能一样 MVC中的View和Controller耦合在View类中 MVP View是单独的UIView/UIViewController, Presenter是单独的类。
 MVP中的View层是单独的Class[UIView/UIViewController],它持有Presenter作为变量; View接收到用户交互信息时,它会调用Presenter进行处理; View层不包括任何业务逻辑代码,它只会将交互给Presenter, 并从Presenter中接收结果来更新自己。
MVP中的View层是单独的Class[UIView/UIViewController],它持有Presenter作为变量; View接收到用户交互信息时,它会调用Presenter进行处理; View层不包括任何业务逻辑代码,它只会将交互给Presenter, 并从Presenter中接收结果来更新自己。
View持有Presenter,所以Presenter中的View应该声明为weak或unowned,避免循环。
优点:解耦View和Controller之间的耦合,将View和Presenter区分得更加清楚。将业务划分更加精细
缺点:View所有的交互都传给Presenter处理,一旦项目功能增加了,View的代码和Presenter的代码将会增加。 相比MVC在VC一个文件里面就解决,MVC总代码量会增加。App维护成本和文件会增大。
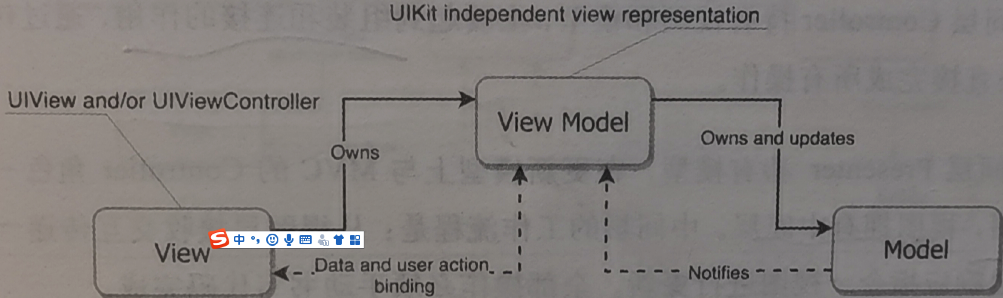
0x02 MVVM - [model-viewmodel-view]
ViewModel: 提供数据、交互响应, 替换presenter
ViewModel一般扮演两个角色: 1)视图层的真正数据提供者
一般视图层展示的数据经常是一个或多个模型的属性组合。
eg: 微薄数据流界面,可能一个微薄用户模型有FirstName, LastName, status, post等多个属性; ViewModel就会将这些数据整合在一起,使得视图直接调用单个数据就能够展示索要的效果。
2)视图层的交互响应者
所有用户的及哦啊胡都会传递给ViewModel, ViewModel会一次更新视图层需要的属性,同时相应修改模型层的数据,这里依靠的是属性观察或响应式架构; 这里是View和ViewModel关系,而MVC中的主动是View和Model的关系。

小结:ViewModel代替Presenter,增加了数据绑定的功能。
MVX的这三种架构的区别
M:Model模型层 V: View 视图层 C/P/VM: 中间层 Controller, Presenter,ViewModel
1)模型层几乎相同 三种架构的魔心从理论上说都是数据来源,没什么不同;
2)视图层在理论上都设计为被动,但是实际上略有不同
MVC:实际上,视图层和中间层高度耦合,几乎所有的操作都是统一由ViewController包办;理论上,视图层是淡村的UIView或UIViewController,只是负责UI的更新和交互,不涉及业务逻辑和模型更新; —— 实际上,MVP和MVVM的视图是实现了MVC理论期望,即为中间层严格分离。
MVP:视图层完全是被动的,单纯地把交互和更新传递给中间层
MVVM:视图层并不是完全被动, 它监视中间层的变化,一旦产生变化,则视图层会响应变化。
3) 中间层的设计是三种架构的核心差异 逻辑上:中间层的作用是连接视图层和模型层,用于处理交互、接受通知和完成数据更新;
MVC中间层Controller 持有视图和模型,主要起到组装和连接的作用;通过传递参数和实例变量直接完成所有操作
MVP中间层Presenter持有模型,在更新模型上与MVC中的Controller是一样的;但是它不用有视图,视图拥有中间层;中间层的工作流:从视图层接收交互传递更新模型;接受模型的通知,更新视图。 全部操作必须手动书写代码完成。
MVVM中间层View Model持有模型,在更新模型上与前两者相同,它完全独立于视图,视图层拥有中间层,通过绑定属性自动进行更新,全部操作由响应式逻辑框架自动完成。
优缺点 MVC的耦合度很高, 代码分配最不合理, 维护和扩展成本最高。 但是因为无需层级传递, 所以代码总量最少, 适合初学者理解和应用;
MVP和MVVM相似, 耦合度和代码分配都比较合理, 比较容易实现搞测试覆盖率。
MVP的缺点是视图层需要将所有的交互传递给中间层, 且要手动实现响应和更新, 所以总代码量远远超过MVVM。
MVVM 在响应和更新上, 通过响应式框架自动操作, 大大精简了代码量; 但是需要引入第三方响应式框架, 同时, 因为属性观察环环相扣, 调用栈很大, 所以Debug起来尤为痛苦;
三者都是以视图为驱动的架构;即为:以用户交互和试图更新为主要服务目标。
公共缺点:没有涉及到页面之间的跳转 —— 路由的设计
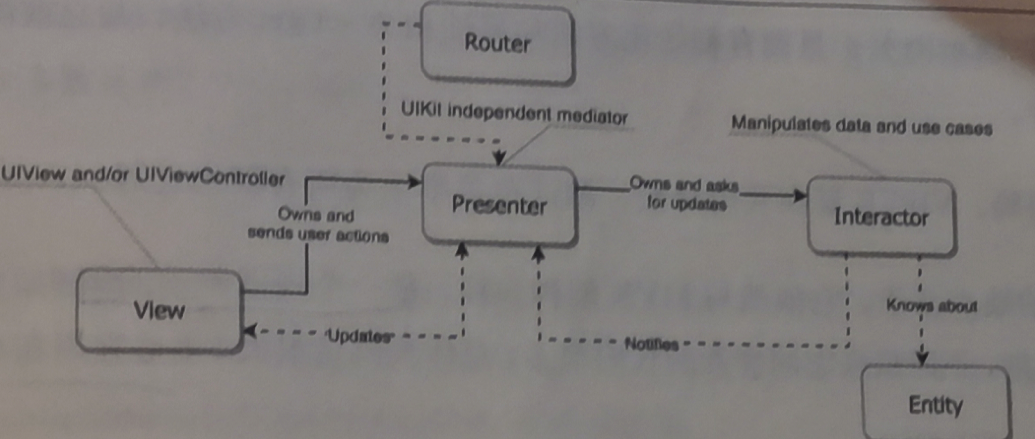
0x04 VIPER之间的各组件是如何交互的
关键词: 路由、interactor 五个组成部分:View、Interactor、Presenter、Enity、Router

1)视图层(View):与MVP、MVVM视图层类似,它包含UI相关的一切操作;它接收用户的交互信息但并不处理,而是传递给展示层(Presenter)
2)展示层(Presenter):与MVP的presenter或MVVM的VM类似,对于它更加类似MVVM还是MVP,取决于是否引入响应式编程架构; Presenter 在这里只响应并处理视图层传来的交互操作请求,并不直接对数据源进行修改,这个与MVX中间层最大的区别;若是需要修改数据,展示层会向其持有的数据管理层(Interactor)发送请求, Interactor 会处理一切有关数据源的操作。 此外他还有路由了路由层(Router)
3)路由层 (Router):专门负责界面跳转和组件之间的切换;当App占用空间较小时候,Router负责页面跳转; 当APP占用空间较大的时候,不同的功能和业务会被拆分成不同的模块和组件,Router的作用就是在不同组件之间进行连接。 这就是MVX架构所忽略的部分;
4)数据管理层(Interactor):专门负责处理数据源信息, 包括你网络请求、数据传输、缓存、存储、生成实例等操作。 实际上, 之前中间层和模型层的一些逻辑被进一步剥离至此, 整个架构的逻辑也显得更加清晰。
5)型层(Entity):只拥有初始化方法和属性相关set/get方法, 与之前的Model层大同小异;
小结:由于分工明确, VIPER 层在代码分配、测试覆盖率上为所有架构之冠。而VIPER的缺点在于, 它依然与MVX架构一样, 是一个视图驱动的架构。同时VIPER由于分工精确, 不同的层级之间交互的代码很多, 总体代码量很大, 不适宜用在小型App中。
本文由 mdnice 多平台发布