CSS ~ 从入门到入坑。
文章目录
- CSS ~ 从入门到入坑。
- what。
- css 三种实现方式。
- 选择器。
- id 选择器 > class 选择器 > 标签选择器。
- 标签选择器。
- 类选择器。
- id 选择器。
- 层次选择器。
- 后代选择器。
- 子选择器。
- 相邻兄弟选择器。
- 通用选择器。
- 结构伪类选择器。
- 属性选择器。
- 字体风格。
- 文本样式。
- 文本阴影 & 超链接伪类。
- 超链接伪类。
- 列表。
- 背景。
- 渐变。
- 盒子模型。
- 圆角边框。
- 阴影。
- 浮动。
what。
CSS 指层叠样式表(Cascading Style Sheets)。
样式定义如何显示 HTML 元素。
样式通常存储在样式表中。
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题。
外部样式表可以极大提高工作效率。
外部样式表通常存储在 CSS 文件中。
多个样式定义可层叠为一。

css 优势。
- 内容和表现分离。
- 页面结构表现统一,可以实现复用。
- 样式十分丰富。
- 建议使用独立于 html 的 css 文件。
- 利用 SEO,容易被搜索引擎收录。
css 三种实现方式。

- css 外部样式导入两种方式。
<!-- 外部样式。-->
<!-- 链接式。-->
<link rel="stylesheet" href="css/style.css">
css 2.1 特有。
<!-- 导入式。-->
<style>
@import "css/style.css";
</style>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 内部样式。-->
<!--<style>-->
<!--h1 {-->
<!--color: green;-->
<!--}-->
<!--</style>-->
<!-- 外部样式。-->
<!-- 链接式。-->
<link rel="stylesheet" href="css/style.css">
<!-- 导入式。-->
<style>
@import "css/style.css";
</style>
</head>
<body>
<!-- 优先级。
就近原则。
-->
<!-- 行内样式。在标签元素中,编写一个 style 属性,编写样式即可。-->
<!--<h1 style="color: red;">我是标题</h1>-->
<h1>我是标题</h1>
</body>
</html>
选择器。
id 选择器 > class 选择器 > 标签选择器。
标签选择器。
类选择器。
id 选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*<!-- 标签选择器。-->*/
h1 {
color: red;
}
/* 类选择器。`.class名称{}`
可以多个标签归类。可以复用。
*/
.geek {
color: green;
}
/* id 选择器。id 必须唯一。
`#id名称{}`
*/
</style>
</head>
<body>
<h1 class="geek">标题1</h1>
<h1 class="li">标题2</h1>
<h1>标题3</h1>
<p class="geek">p 标签</p>
<h1 id="geek" class="geek">标题1</h1>
<h1 class="geek">标题2</h1>
<h1 class="geek">标题3</h1>
</body>
</html>
层次选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*p {*/
/*background-color: green;*/
/*}*/
/*!* 后代选择器。*!*/
/*body p {*/
/*background-color: red;*/
/*}*/
/*!* 子选择器。(一代,儿子)。*!*/
/*body > p {*/
/*background-color: lawngreen;*/
/*}*/
/* 相邻兄弟选择器。只有一个(向下)。(p2)*/
/*.active - p {*/
/*background-color: brown;*/
/*}*/
/* 通用选择器。*/
.active ~ p {
background-color: lawngreen;
}
</style>
</head>
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p class="active">p7</p>
<p>p8</p>
</body>
</html>
后代选择器。
/* 后代选择器。*/
body p {
background-color: red;
}
子选择器。
/* 子选择器。(一代,儿子)。*/
body > p {
background-color: lawngreen;
}
相邻兄弟选择器。
/* 相邻兄弟选择器。只有一个(向下)。(p2)*/
.active - p {
background-color: brown;
}
通用选择器。
/* 通用选择器。*/
.active ~ p {
background-color: lawngreen;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
background-color: green;
}
/* 后代选择器。*/
body p {
background-color: red;
}
/* 子选择器。(一代,儿子)。*/
body > p {
background-color: lawngreen;
}
/* 相邻兄弟选择器。只有一个(向下)。(p2)*/
.active - p {
background-color: brown;
}
/* 通用选择器。*/
.active ~ p {
background-color: lawngreen;
}
</style>
</head>
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p class="active">p7</p>
<p>p8</p>
</body>
</html>
结构伪类选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 避免使用 .class, id 选择器。-->
<style>
/*<!-- ul 的第一个子元素。-->*/
ul li:first-child {
background-color: lawngreen;
}
/*<!-- ul 的最后一个子元素。-->*/
ul li:last-child {
background: red;
}
/*<!-- 选中 p1。按类型。
选中当前 p 元素的父级元素,选中父级元素的第一个子元素,并且是当前元素才生效。
-->*/
p:nth-child(2) {
background: deepskyblue;
}
/* 父元素中第二个类型为 p 的元素。按顺序。*/
p:nth-of-type(2) {
background: yellow;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>
属性选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a {
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: deepskyblue;
text-align: center;
color: #000;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/* 存在 id 属性的元素。*/
a[id] {
background: yellow;
}
a[id=first] {
background: red;
}
/* class 中有 links 的元素。
= 绝对等于。
*= 通配。
*/
a[class*='links'] {
background: green;
}
/* 选中 href 中以 http 开头的元素。*/
a[href^=http] {
background: yellow;
}
/* 选中 href 中以 pdf 结尾的元素。*/
a[href$=pdf] {
background: yellow;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a>
<a href="" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="abc.abc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>
字体样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
font-family: "Arial Narrow", 楷体;
}
h1 {
font-size: 50px;
}
.p1 {
font-weight: bold;
}
.p3 {
background: deepskyblue;
height: 300px;
line-height: 300px
}
</style>
</head>
<body>
<h1>标题</h1>
<p class="p1">字体</p>
<p class="p3">大小</p>
<p>English</p>
</body>
</html>
字体风格。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 字体风格。-->
<style>
p {
font: oblique lighter 16px 楷体;
}
</style>
</head>
<body>
<p>
字体风格。
</p>
</body>
</html>
文本样式。
颜色:color rgb rgba。
文本对齐:text-align=center
首行缩进:text-indent: 2em;
行高:line-height
装饰:text-decoration: none;(超链接去下划线)。
文本图片水平对齐:vertical-align: middle;。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*<!-- 颜色:
单词
RGB:0 ~ F
RGBA:A 0 ~ 1
-->*/
h1 {
color: rgba(0, 255, 255, 0.9);
text-align: right;
}
.p1 {
text-indent: 2em;
}
/* text-align。排版,居中。
text-indent: 2em; 段落首行缩进。
*/
.p3 {
background: deepskyblue;
height: 300px;
line-height: 300px
}
.l1 {
text-decoration: underline;
}
.l2 {
text-decoration: line-through;
}
.l3 {
text-decoration: overline;
}
</style>
</head>
<body>
<h1>标题</h1>
<p class="l1">123456</p>
<p class="l2">123456</p>
<p class="l3">123456</p>
<p class="p1">字体</p>
<p>大小</p>
<p>English</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*<!-- 水平对齐 ~ 参照物。-->*/
img, span {
vertical-align: middle;
}
</style>
</head>
<body>
<p>
<img src="images/a.jpg" alt="">
<span>abcdefg</span>
</p>
</body>
</html>
文本阴影 & 超链接伪类。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*<!-- 默认的颜色。-->*/
a {
text-decoration: none;
color: #000;
}
/* 鼠标悬浮的颜色。*/
a:hover {
color: orange;
font-size: 50px;
}
/* 鼠标按住未释放。*/
a:active {
color: green;
}
a:visited {
color: pink;
}
#price {
text-shadow: 10px 10px 10px deepskyblue;
}
</style>
</head>
<body>
<a href="#">
<img src="images/a.jpg" alt="" width="80" height="103">
</a>
<p>
<a href="#">《码出高效:Java开发手册》</a>
</p>
<p>
<a href="">杨冠宝,花名孤尽</a>
</p>
<p id="price">
¥99
</p>
</body>
</html>
超链接伪类。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*<!-- 默认的颜色。-->*/
a {
text-decoration: none;
color: #000;
}
/* 鼠标悬浮的颜色。*/
a:hover {
color: orange;
font-size: 50px;
}
/* 鼠标按住未释放。*/
a:active {
color: green;
}
a:visited {
color: pink;
}
#price {
text-shadow: 10px 10px 10px deepskyblue;
}
</style>
</head>
<body>
<a href="#">
<img src="images/a.jpg" alt="" width="80" height="103">
</a>
<p>
<a href="#">《码出高效:Java开发手册》</a>
</p>
<p>
<a href="">杨冠宝,花名孤尽</a>
</p>
<p id="price">
¥99
</p>
</body>
</html>
列表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="#">女装</a> <a href="#">男装</a> <a href="#">内衣</a></li>
<li><a href="#">鞋靴</a> <a href="#">箱包</a> <a href="#">配件</a></li>
<li><a href="#">童装玩具</a> <a href="#">孕产</a> <a href="#">用品</a></li>
<li><a href="#">家电</a> <a href="#">数码</a> <a href="#">手机</a></li>
<li><a href="#">美妆</a> <a href="#">洗护</a> <a href="#">保健品</a></li>
<li><a href="#">珠宝</a> <a href="#">眼镜</a> <a href="#">手表</a></li>
<li><a href="#">运动</a> <a href="#">户外</a> <a href="#">乐器</a></li>
<li><a href="#">游戏</a> <a href="#">动漫</a> <a href="#">影视</a></li>
<li><a href="#">美食</a> <a href="#">生鲜</a> <a href="#">零食</a></li>
<li><a href="#">鲜花</a> <a href="#">宠物</a> <a href="#">农贸</a></li>
<li><a href="#">面料集采</a> <a href="#">装修</a> <a href="#"></a></li>
<li><a href="#">家具</a> <a href="#">家饰</a> <a href="#">家纺</a></li>
<li><a href="#">汽车</a> <a href="#">二手车</a> <a href="#">用品</a></li>
<li><a href="#">办公</a> <a href="#">DIY</a> <a href="#">五金电子</a></li>
<li><a href="#">百货</a> <a href="#">餐厨</a> <a href="#">家庭保障</a></li>
<li><a href="#">学习</a> <a href="#">卡券</a> <a href="#">本地服务</a></li>
</ul>
</div>
</body>
</html>
#nav {
width: 300px;
background: grey;
}
.title {
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: red url("../images/down.png") 270px 10px no-repeat;
}
/* ul li*/
ul {
background: grey;
}
ul li {
height: 30px;
list-style: none;
text-indent: 1em;
background-image: url("../images/down.png");
background-repeat: no-repeat;
background-position: 236px 2px;
}
a {
text-decoration: none;
font-size: 13px;
color: black;
}
a:hover {
color: orange;
text-decoration: underline;
}
背景。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 1000px;
height: 700px;
border: 1px solid red;
background-image: url("images/a.jpg");
/* 默认全部平铺。*/
}
.div1 {
background-repeat: repeat-x;
}
.div2 {
background-repeat: repeat-y;
}
.div3 {
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>
渐变。
https://www.grabient.com/
background-color: #FFFFFF;
background-image: linear-gradient(180deg, #FFFFFF 0%, #6284FF 50%, #FF0000 100%);
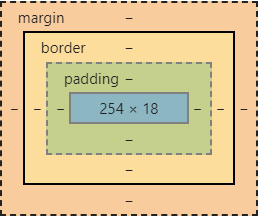
盒子模型。

body 标签默认有外边距。

-
margin。
n. 页边空白;白边;(获胜者在时间或票数上领先的)幅度,差额,差数;余地;备用的时间(或空间、金钱等) -
padding。
n. 衬料;衬垫;赘语;废话;凑篇幅的文字
v. (用软材料)填充,覆盖,保护;蹑手蹑脚地走;虚报(账目);做黑账;pad 的现在分词 -
border。
n. 国界;边界;边疆;边界地区;镶边;包边;(草坪边等的)狭长花坛
v. 和…毗邻;与…接壤;沿…的边;环绕…;给…镶边
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*<!-- body 有一个默认外边距 margin: 0。-->*/
h1, ul, li, a, body {
margin: 0;
padding: 0;
text-decoration: none;
}
h2 {
font-size: 16px;
background-color: deepskyblue;
line-height: 30px;
margin: 0;
color: white;
}
#box {
width: 300px;
border: 1px solid red;
}
/* 标签选择器。*/
form {
background: forestgreen;
}
div:nth-of-type(1) input {
border: 3px solid black;
}
div:nth-of-type(2) input {
border: 3px dashed black;
}
div:nth-of-type(3) input {
border: 3px solid black;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密 码:</span>
<input type="text">
</div>
<div>
<span>邮 箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>
- 外边距。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box {
width: 300px;
border: 1px solid red;
margin: 0 auto;/* 居中对齐。*//* 顺时针。*/
}
/* 标签选择器。*/
form {
background: forestgreen;
}
/* 外边距。*/
input {
border: 1px solid black;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密 码:</span>
<input type="text">
</div>
<div>
<span>邮 箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>
圆角边框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 50px 20px; /* 左上 右下。(主次对角线)*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>
阴影。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 100px;
height: 100px;
border: 10px solid red;
box-shadow: 10px 10px 100px yellow;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
浮动。
- 块级元素。
h1~h6 p div 列表。
- 行内元素。
span a img strong
行内元素可以被包含在块级元素中,反之,则不可以。

![NSSROUND#8[Basic]](https://img-blog.csdnimg.cn/1367456dbebc49fc9fdbd933affe3b81.png)