引子
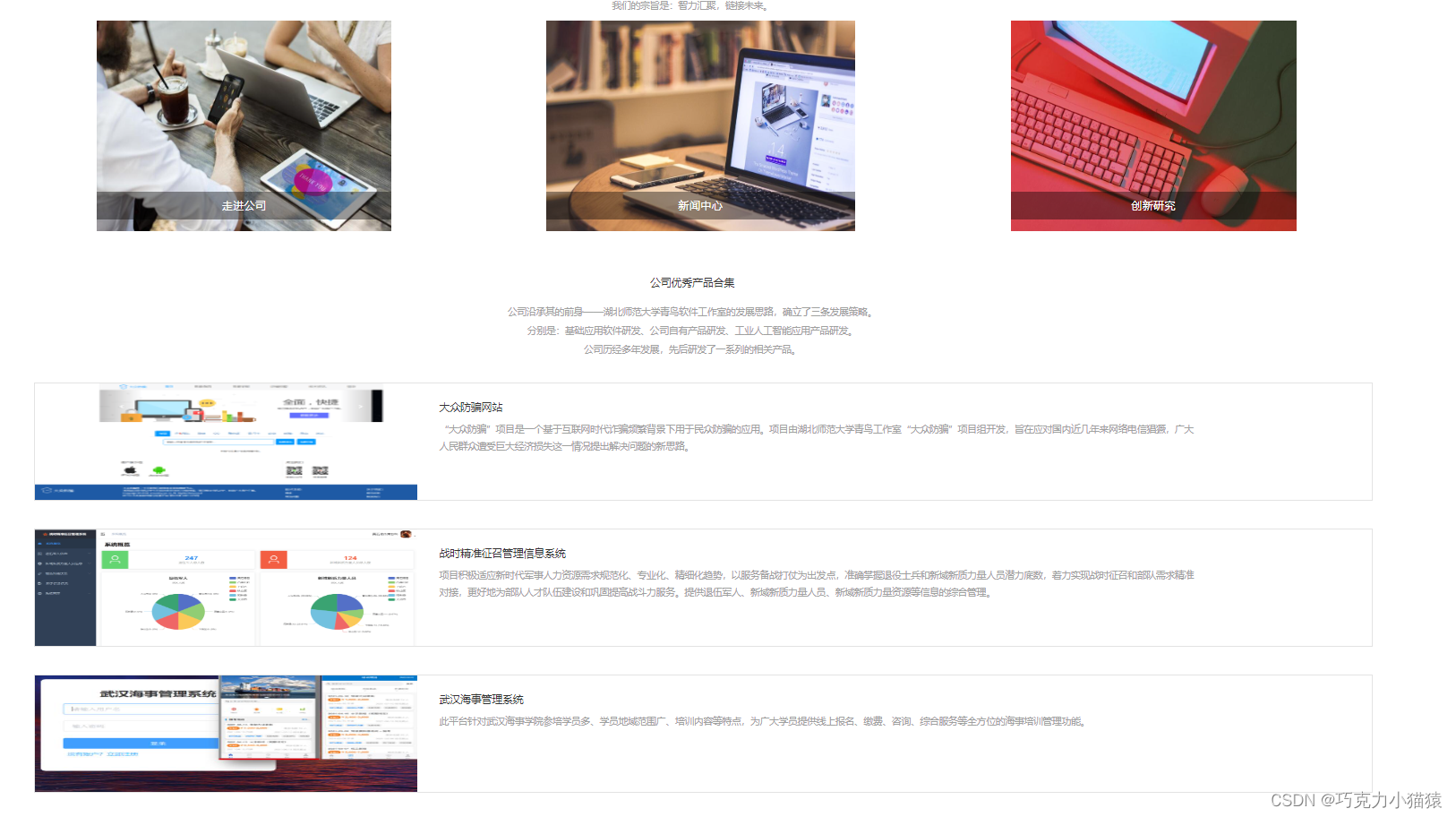
大家请看如下情况,我需要做一个项目,首页上的“产品介绍”部分同样也是导航导向的一部分:
首页中的部分:

导航栏导向的部分:

这里我要表达的是,组件Case在导航栏中属于一级路由,而在首页中展示又属于二级路由。
所以,遇到这种情况该如何解决问题?
解决问题
解决问题的方法很简单。
我们先来复习下一级路由,二级路由的路由规则写法。假如一级路由是Home和About,About的二级路由是News。
规则写法如下:
routes: [
{
path: '/home',
component: Home,
},
{
path: '/about',
component: About,
children: [
{
path: 'news',
component: News
}
]
}
]
如若以上写法,首页有home和about,点击About后再点击news可以在about中看到news中的页面。
首页:

点击home按钮:

点击about按钮:

那么现在提出新的需求:点击二级路由按钮后,直接跳转到Home页面去,此时,Home是一级组件,但同样也是about的二级组件,该怎么写?
让其二级组件是home即可:
const router = new VueRouter({
routes: [
{
name: 'Home',
path: '/home',
component: Home
},
{
name: 'About',
path: '/about',
component: About,
children: [{
//让它的二级路由是Home
name: 'Home2',
path: 'home',
component: Home
}]
}
]
})
但是,About中的router-link中的写法要发生改变。从前router-link中的地址都要求写完整。但是现在,不需要写完整,只需要写成/home即可。
<template>
<div>
<h1>About</h1>
<router-link to="/home"><button>二级路由</button></router-link>
<router-view></router-view>
</div>
</template>
还有就是,这种情况,home既做一级组件又作二级组件,其实路由规则里面也可以不写,写成这样即可,同样也可以运行。同样不会报错。
routes: [
{
name: 'Home',
path: '/home',
component: Home
},
{
name: 'About',
path: '/about',
component: About,
}
]
后记
这是题主在项目中遇到的问题。很多以为会的东西其实在做项目时才发现其灵活。所以我鼓励大家多实践,实践出真知!
最后,欢迎关注,后续会以更精彩的内容回报大家。