目录
- HTTP
- 1.基本概念
- 1.1.1 URI
- 2. 请求和响应报文
- 2.1.请求报文
- 2.2.响应报文
- 3.HTTP报文实现细节
- 3.1响应头主要字段
- 3.2HTTP状态码
- 3.3 HTTP方法
- 3.3.1 GET方法
- 3.3.2 HEAD
- 3.3.3 POST
- 3.3.4 PUT
- 3.3.5 PATCH
- 3.3.6 DELETE
- 3.3.7 OPTIONS
- 3.3.8 CONNECT
- 3.4 HTTP首部(头部)
- 4.具体应用
- 4.1 连接管理
- 4.1.1 短连接与长连接
- 4.1.2 流水线
- 4.2 Cookie
- 4.2.1 Cookie的用途
- 4.2.2 创建过程
- 4.2.3 Cookie的分类
- 4.2.4 Secure
- 4.3 Session
- 4.4 浏览器禁用Cookie
- 4.5 Cookie和Session的区别
- 4.6 缓存
HTTP
1.基本概念
HTTP是一个在计算机世界里专门在两点之间传输文字、图片、音频、视频等超文本数据的约定和规范,即超文本传输协议
1.1.1 URI
URI包含URL和URN
URL格式:
协议名://域名或IP:端口号/请求资源路径?查询参数#锚点
锚点:用于定位页面某个位置
eg:
https://www.baidu .com/java/web?flag=1#function

2. 请求和响应报文
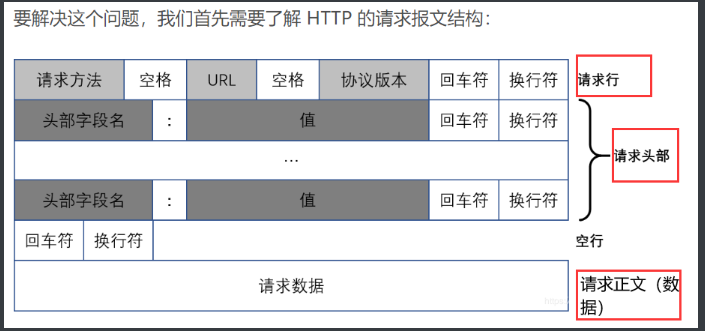
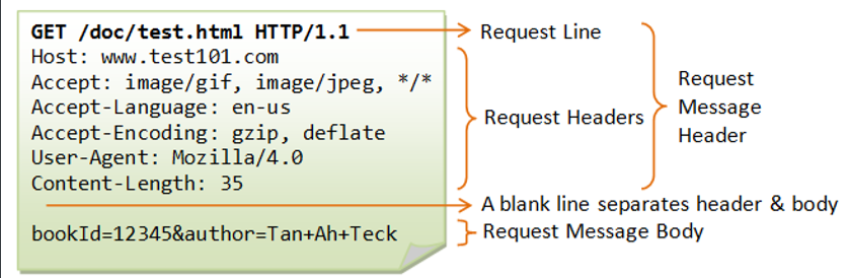
2.1.请求报文


=GET和POST请求的实例=
GET /search/users?q=JakeWharton HTTP/1.1 ---请求行
-----以下都是请求头
Host: api.github.com
Connection: keep-alive 指定与连接相关的属性,例如(Keep_Alive,长连接)
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36 发送请求的应用名称
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3
Accept-Encoding: gzip, deflate, br通知服务器端可以发送的数据压缩格式
Accept-Language: zh-CN,zh;q=0.9通知服务器端可以发送的语言
Cookie: _octo=GH1.1.1623908978.1549006668; _ga=GA1.2.548087391.1549006688; logged_in=yes; dotcom_user=GoMarck; _gid=GA1.2.17634150.1554639136; _gat=1
POST / HTTP/1.1 ----请求行
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Content-Type: application/x-www-form-urlencode d
Content-Length: 40
Connection: Keep-Alive ----以上是请求头
----空行
name=Professional%20Ajax&publisher=Wiley--请求数据(正文)
2.2.响应报文

3.HTTP报文实现细节
3.1响应头主要字段

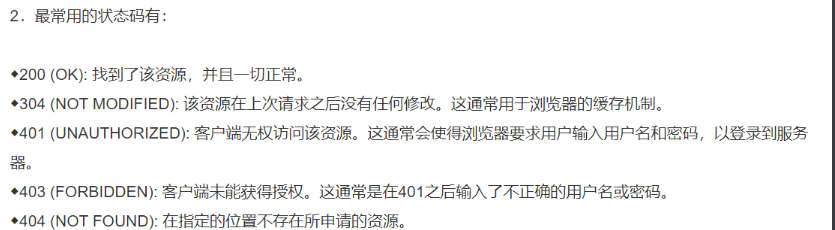
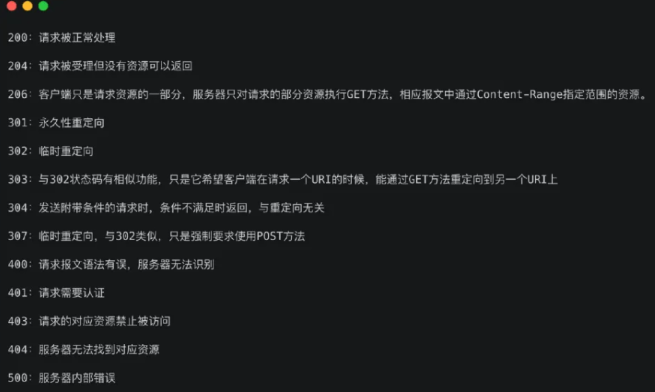
3.2HTTP状态码



-
1xx 服务器收到请求 ,需要请求者继续执行操作,提示信息
100 Continue:表明到目前为止都很正常,客户端可以继续发送请求或者忽略这个响应 -
2xx 成功,报文已经收到并被正确处理
200 OK ,请求正常处理 204 No Content :请求已经成功处理,但是返回的响应报文不包含实体的主体部分。一般在只需要从客户端 往服务器发送信息,而不需要返回数据时使用。 206 Partial Content :表示客户端进行了范围请求,响应报文包含由 Content-Range 指定范围的实体内容。3xx 重定向,客户端请求的资源被永久转移到其他的URL
301 Moved Permanently :永久性重定向 资源(网页等)被永久转移到其它URL 302 Found :临时性重定向 资源临时移动 303 See Other :和 302 有着相同的功能,但是 303 明确要求客户端应该采用 GET 方法获取资源。 注:虽然 HTTP 协议规定 301、302 状态下重定向时不允许把 POST 方法改成 GET 方法,但是大多数浏览器都 会在 301、302 和 303 状态下的重定向把 POST 方法改成 GET 方法。 304 Not Modified :如果请求报文首部包含一些条件,例如:If-Match,If-Modified-Since,If-NoneMatch,If-Range,If-Unmodified-Since,如果不满足条件,则服务器会返回 304 状态码。 307 Temporary Redirect :临时重定向,与 302 的含义类似,但是 307 要求浏览器不会把重定向请求的 POST 方法改成 GET 方法。资源已经重新分配 -
4xx 客户端请求错误,服务端无法处理
400 Bad Request :请求报文中存在语法错误 401 Unauthorized :该状态码表示发送的请求需要有认证信息(BASIC 认证、DIGEST 认证)。如果之前已进 行过一次请求,则表示用户认证失败。 403 forbidden请求资源被拒绝,通常原因是服务器上某些文件或目录设置了权限,客户端权限不够 404 not found、找不到请求资源,用户输入错误的链接,该链接指向的网页不存在;除此之外,也可以在服务器端拒绝请求且不想说明理由时使用。 -
5xx 服务器错误,请求报文正确,服务器处理时内部发送错误
500 internal server error服务器故障,服务器内部错误(比如浏览器代理除了问题,ip,端口不对等)该状态码表明服务器端在执行请求时发生了错误。也有可能是Web应用存在的bug或某些临时的故障 502,Bad Gateway,作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 503,服务器超载或停机维护 504,Gateway Timeout网关超时 服务器作为网关或代理,未及时从上游服务器接收请求。 505 HTTP Version Not Supported
3.3 HTTP方法
3.3.1 GET方法
当前网络请求中,绝大部分使用的是 GET 方法。
作用:获取资源
3.3.2 HEAD
和 GET 方法类似,但是不返回报文实体主体部分。 主要用于确认 URL 的有效性以及资源更新的日期时间等。
作用:获取报文首部
3.3.3 POST
POST 主要用来传输数据,而 GET 主要用来获取资源
作用:传输实体主体
3.3.4 PUT
由于自身不带验证机制,任何人都可以上传文件,因此存在安全性问题,一般不使用该方法。
作用:上传文件
PUT /new.html HTTP/1.1
Host: example.com
Content-type: text/html Content-length: 16
<p>New File</p>
3.3.5 PATCH
PUT 也可以用于修改资源,但是只能完全替代原始资源,PATCH 允许部分修改。
作用:对资源进行部分修改
PATCH /file.txt HTTP/1.1
Host: www.example.com
Content-Type: application/example If-Match: "e0023aa4e"
Content-Length: 100
[description of changes]
3.3.6 DELETE
与 PUT 功能相反,并且同样不带验证机制。
作用:删除文件
DELETE /file.html HTTP/1.1
3.3.7 OPTIONS
查询指定的 URL 能够支持的方法。
会返回 Allow: GET, POST, HEAD, OPTIONS 这样的内容。
作用:查询支持的方法
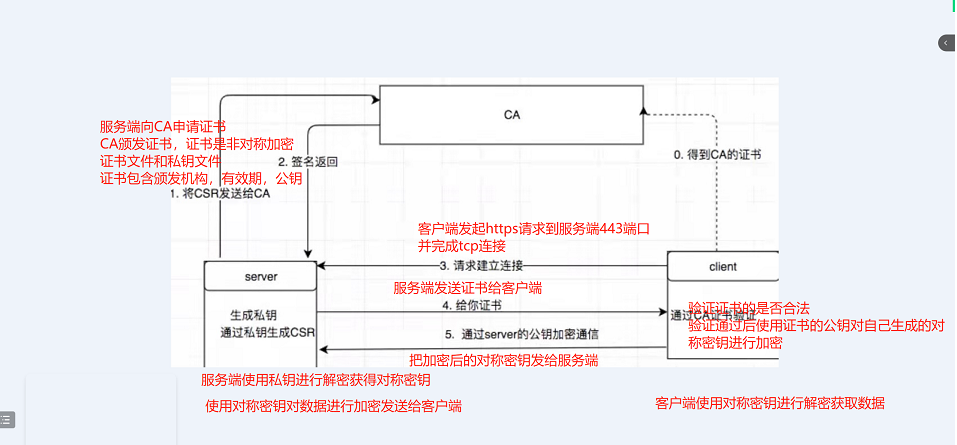
3.3.8 CONNECT
作用:要求在与代理服务器通信时建立隧道
使用 SSL(Secure Sockets Layer,安全套接层)和 TLS(Transport Layer Security,传输层安全)协议把通信内容 加密后经网络隧道传输
3.4 HTTP首部(头部)
有 4 种类型的首部字段:通用首部字段、请求首部字段、响应首部字段和实体首部字段。
1.通用首部字段

2.请求首部字段

3.响应首部字段

4.实体首部字段

4.具体应用
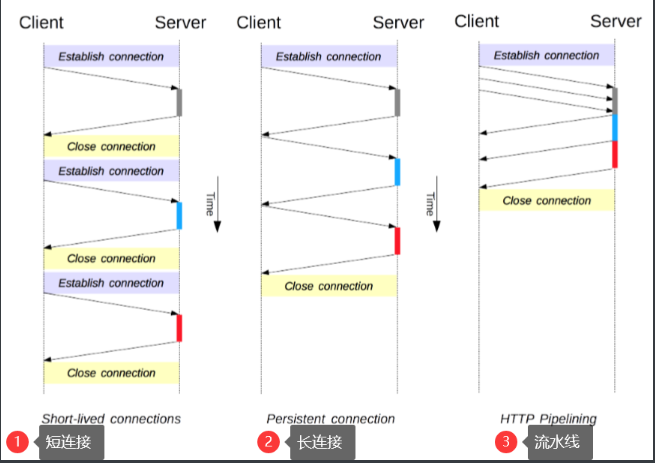
4.1 连接管理

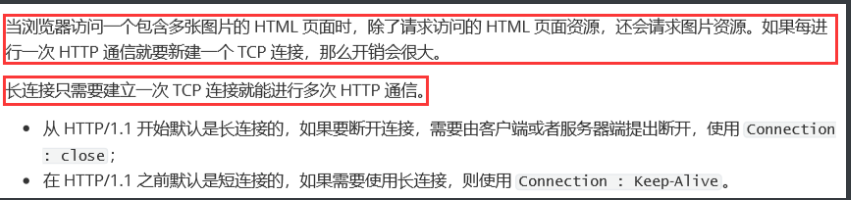
4.1.1 短连接与长连接

4.1.2 流水线

4.2 Cookie
HTTP 协议是无状态的,主要是为了让 HTTP 协议尽可能简单,使得它能够处理大量事务。HTTP/1.1 引入 Cookie 来 保存状态信息。
】
4.2.1 Cookie的用途

4.2.2 创建过程
服务器发送的响应报文包含 Set-Cookie 首部字段,客户端得到响应报文后把 Cookie 内容保存到浏览器中。
HTTP/1.0 200 OK
Content-type: text/html
Set-Cookie: yummy_cookie=choco
Set-Cookie: tasty_cookie=strawberry
[page content]
4.2.3 Cookie的分类
- 会话期 Cookie:浏览器关闭之后它会被自动删除,也就是说它仅在会话期内有效。
- 持久性 Cookie:指定过期时间(Expires)或有效期(max-age)之后就成为了持久性的 Cookie。
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2015 07:28:00 GMT;
4.2.4 Secure

4.3 Session
除了可以将用户信息通过 Cookie 存储在用户浏览器中,也可以利用 Session 存储在服务器端,存储在服务器端的信 息更加安全。
Session在服务器的存储位置

**使用 Session 维护用户登录状态的过程如下: **

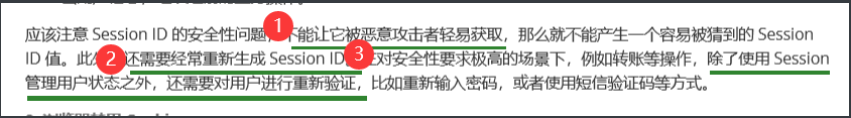
安全性:

4.4 浏览器禁用Cookie

4.5 Cookie和Session的区别

(1)存储位置不同
- Cookie的数据信息存储在客户端的浏览器上
- Session的数据信息存储在服务器上的文件、内存数据库中
(2)存储容量并不同 - 单个Cookie保存的数据<=4KB,一个站点最多保存20个Cookie
- Session没有陕西,但出于对服务端性能考虑,Session不要存放过多的东西,并且要设置Session删除机制
(3)存储方式不同 - Cookie中只能存放ASCII字符串,并需要通过编码方式存储为Unicode字符或二进制数
- Session中能存储任何类型的数据,包括但不限于String、integer、list、map等
(4)隐私策略不同 - Cookie对客户端可见,别有用心的人可以分析存放在本地的Cookie,并进行Cookie欺骗,所以不安全
- Session存储在服务器,对客户端透明,不存在名信息泄露的缝隙
(5)有效期不同 - Cookie:开发可以通过设置Cookie的属性达到使Cookie长期有效的结果
- Session依赖于名为JSESSIONID的Cookie,而Cookie JSESSIONID的国企是加密默认为-1,只需要关闭窗口,该Session就会失效,因此Session不能达到长期有效的结果
(6)服务器压力不同 - Cookie保存在客户端,不占用服务器资源,对于并发用户很多的网站,Cookie比较好
- Session保存在服务器端,每个用户都会产生一个Session,假如并发用户很多,就会产生大量Session,耗费大量内存
(7)浏览器支持不同
a.浏览器不支持Cookie: - 如果仅有Cookie,则会话跟踪失效,常规的Cookie派不上用场
- Session需要使用URL地址重写的方式,一切用到Session程序的URL都要进行URL地址重写,否则Session会话跟踪也会失效
b.浏览器支持Cookie - Cookie既能设为本浏览器窗口以及子窗口内有效,也能设为一切窗口有效
- Session只能在本窗口及其子窗口内有效
(8)跨域支持不同 - Cookie支持跨域访问
- Session不支持
4.6 缓存
1.优点

2.实现
1.让代理服务器进行缓存
2.让客户端浏览器进行缓存
**3. Cache-Control **
HTTP/1.1 通过 Cache-Control 首部字段来控制缓存。
4.缓存操作
1.禁止缓存

2.强制确认缓存

3.私有缓存和公共缓存

4.缓存过期机制

ps:图片大部分来源于cyc大佬,然后自己截图并添加备注,仅供自己学习并做笔记使用