文章目录
- 前言
- 一、json-server简介
- 二、起步
- 三、使用步骤
前言
Ajax 是前端必学的一个知识点,但刚接触 Ajax 的同学可能会因为没接口测试而烦恼。本文 入门篇 会花你10分钟解决 没接口测试 这个烦恼,而且不需要你具备后端知识。

一、json-server简介
json-server网址: json-server -npm
一个在前端本地运行,可以存储json数据的server。
通俗来说,就是模拟服务端接口数据,一般用在前后端分离后,前端人员可以不依赖API开发,而在本地搭建一个JSON服务,自己产生测试数据。 顾名思义,json-server就是个存储json数据的server
二、起步
- node 环境安装
json-server 需要通过 npm 下载,npm 依赖在 node 中。
node 常见的安装方法有2种。第一种是官方下载,第二种是使用 nvm 下载。自己选一种就行。
node 版本一定要 12 以上。不然会报以下错误:
json-server requires at least version 12 of Node, please upgrade
- 安装 json-server
可以全局安装,也可以在某项目里安装。这里建议全局安装,因为以后你可能会对 json-server 产生依赖。
npm install -g json-server 去掉-g则是局部安装
- 创建数据库(其实就是一个 json 文件)
在你本机创建一个文件夹,然后新建一个 json 文件,再填入数据即可,建议文件名不要出现中文。
创建 json-server-demo 文件夹,在 json-server-demo 里创建 db.json 文件
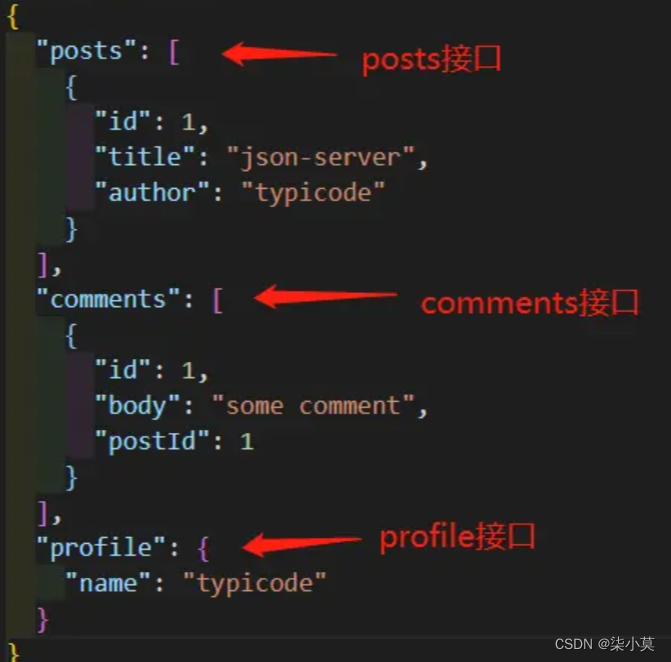
db.json 文件录入以下数据(数据来自 json-server 官方文档,你也可以使用自己的数据)
{
"posts": [
{
"id": 1,
"title": "json-server",
"author": "typicode"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}
- 启动服务
进入 json-server-demo 目录,打开终端输入以下命令即可
json-server --watch db.json

三、使用步骤
使用 json-server 需要遵守一定的规范。
- 数据查询要使用
GET。 - 新增数据要使用
POST。 - 删除数据要使用
DELETE。 - 修改数据使用
PUT和PATCH。