有初学的同学一直有个疑问,什么叫低代码。低代码的特点是提供了大量的前端组件,我们在开发小程序的时候可以直接拖拽就完成了界面的开发。
但是一款APP的开发只有界面是不够的,还需要有交互逻辑,比如我们在会员小程序里充值的时候需要对余额进行累加,而消费的时候又要让余额进行对应的扣减。
凡是涉及到以上有逻辑的,一般使用代码开发就比较灵活。为了实现代码开发,微搭提供了代码编辑器,让我们可以按照需要编写自己的代码。这里的代码是指前端代码,使用的语言是JavaScript。本篇我们讲解一下代码编辑器的使用。
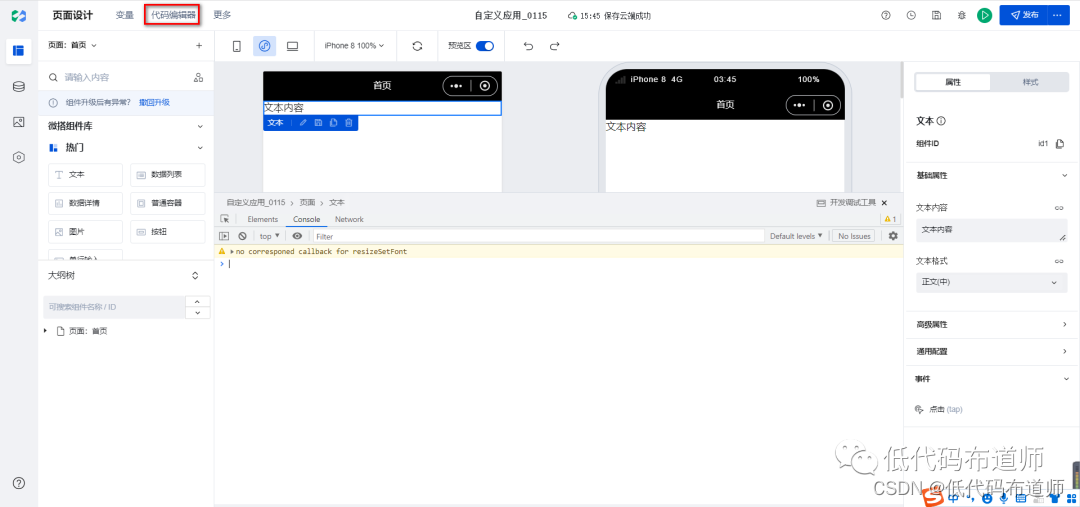
打开应用编辑器,在顶部导航条点击代码编辑器


01 生命周期函数
在微搭中生命周期函数分为全局生命周期和页面生命周期,全局生命周期是指小程序级别,比如小程序启动,切到后台,再显示,报错等。页面生命周期指具体的页面加载完毕,打开新页面隐藏,再次显示等。
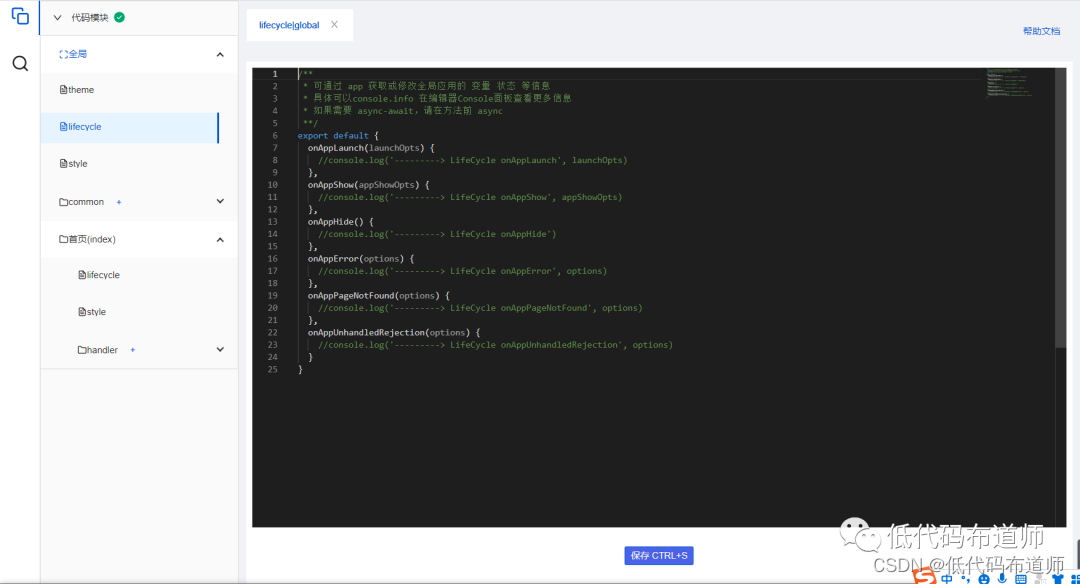
在代码编辑器的第一次lifecycle是指全局生命周期

在小程序启动时候我们可以初始化数据,比如我们小程序一启动的时候就从用户表加载用户数据,赋值给全局变量我们在后续页面就可以直接访问用户的各项数据。
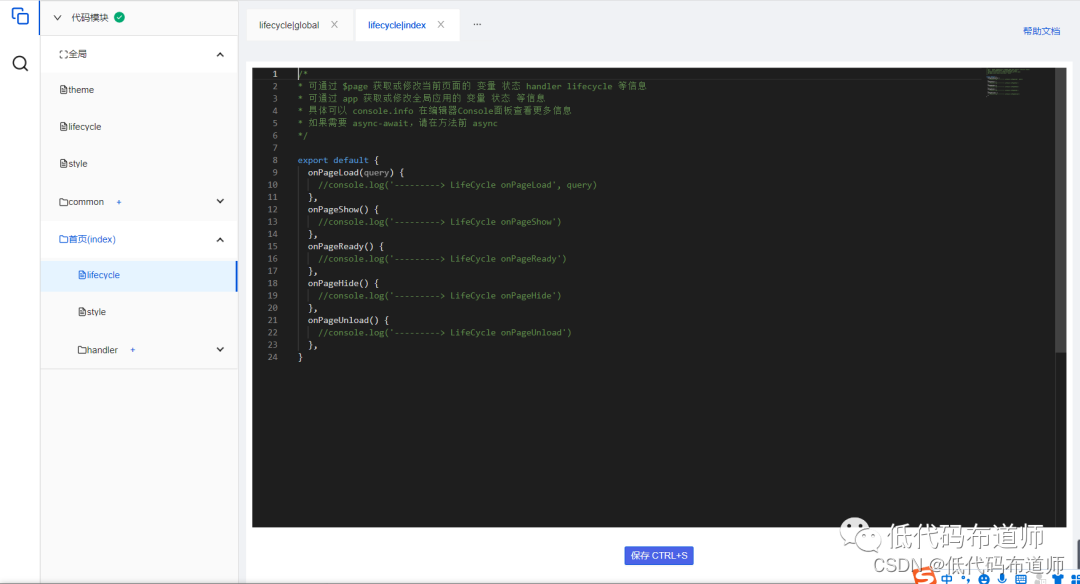
点击具体某个页面的lifecycle就是页面的生命周期,我们在页面生命周期函数可以预加载一些数据,比如根据传入的数据标识加载该条数据。

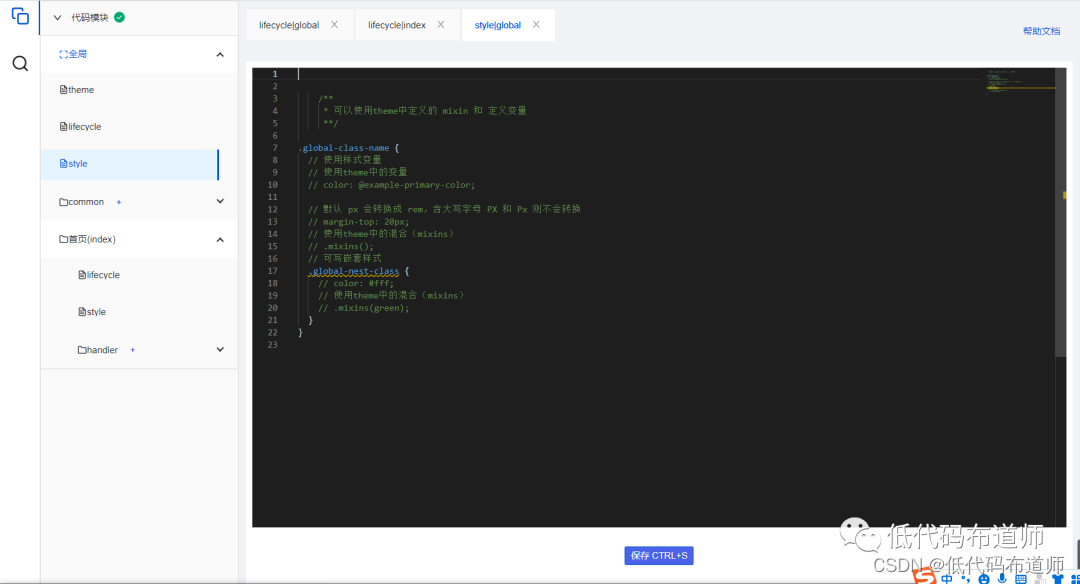
02 设置样式
除了生命周期函数做数据的初始化外,微搭还支持样式的编写。样式也分为全局样式和自定义样式。编写样式的好处是一次编写,组件可以直接复用。但有时候将样式写在style里增加了复杂度,后续维护的时候还需要打开代码编辑器来看具体的样式类是如何定义的。

以我个人的经验,本身小程序限制你应用的大小不能超过2MB,就决定了你不可能做太多的页面,功能不会太复杂,将样式设置在组件上反倒比较方便一点。
再一个如果手工编写样式类,也要求你对前端开发掌握的比较好,本身使用低码工具就是为了提效,还没开始开发就先学习CSS从成本上来讲也划不来。微搭提供的常用可视化样式设置界面基本涵盖了我们日常使用的各种样式,也无需额外的编写样式类。
03 自定义方法
自定义方法就是我们编写业务逻辑的地方,比如你要从数据库里查询数据,又或者根据不同的条件,跳转到不同的页面。这些都需要将逻辑写入到自定义方法中。
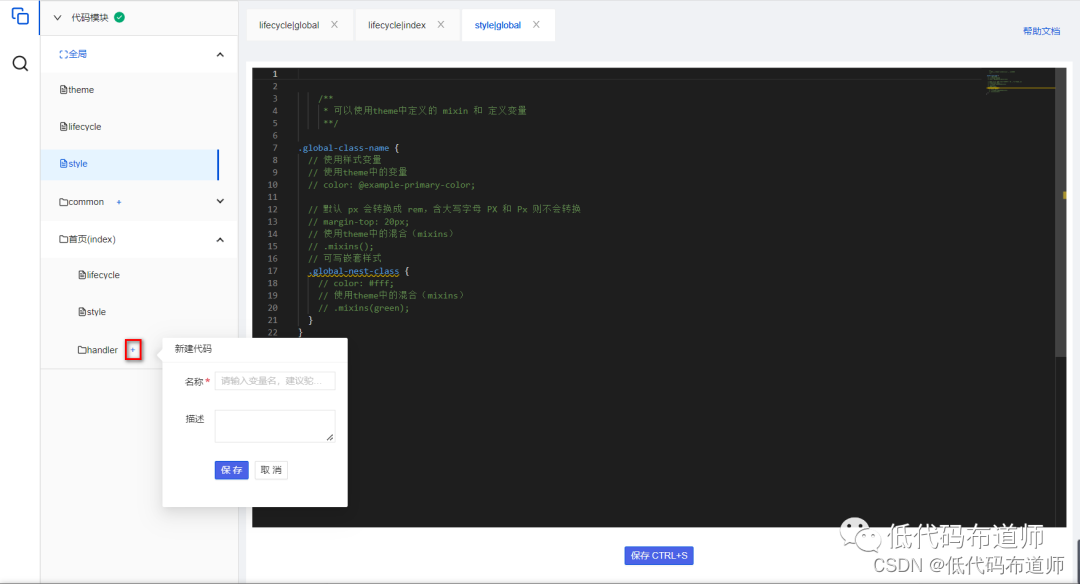
自定义方法创建也比较简单,只需找到对应的页面,在handler旁边点击+号就可以创建

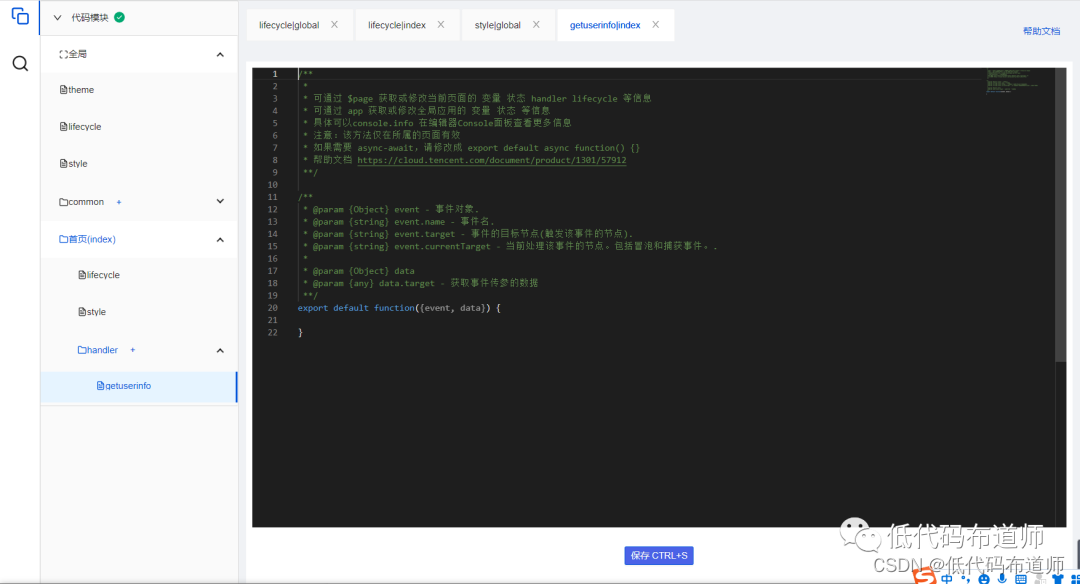
创建成功后会生成代码模板,我们只需要按照自己的需求实现逻辑即可

模板里的代码function里边有两个参数,这里的参数叫做入参,event表示事件对象,data表示调用事件是传入的参数。不同的组件这里的值不同。
对应我们不了解的内容我们通常向控制台输出信息来学习,向控制台输出信息可以使用console.log方法,比如我们输出一下event和data我们就可以在方法的大括号中间进行输出
export default function({event, data}) {
console.log(event,data)
}
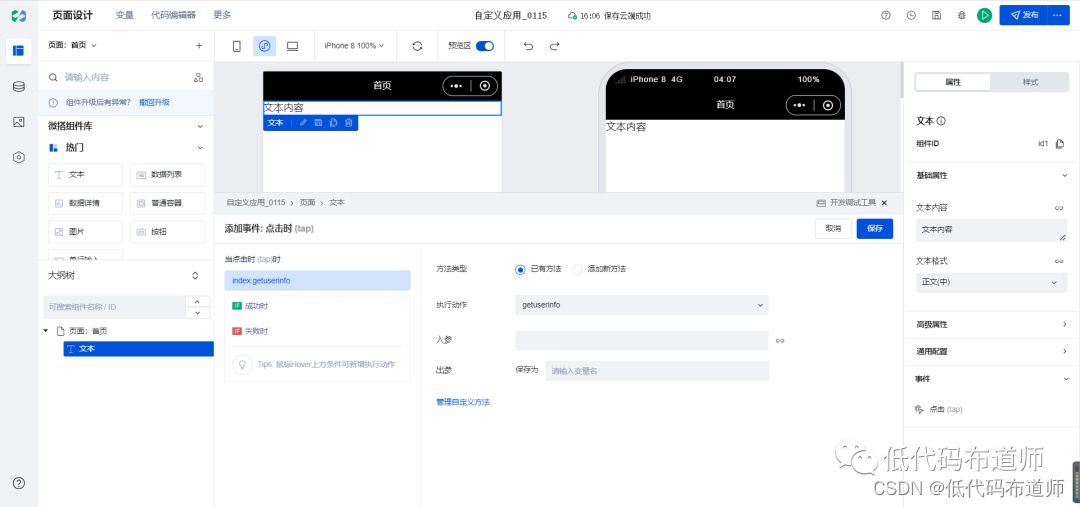
自定义方法如果想起作用,需要给组件设置事件,比如我们给文本组件设置点击时候调用我们定义的自定义方法

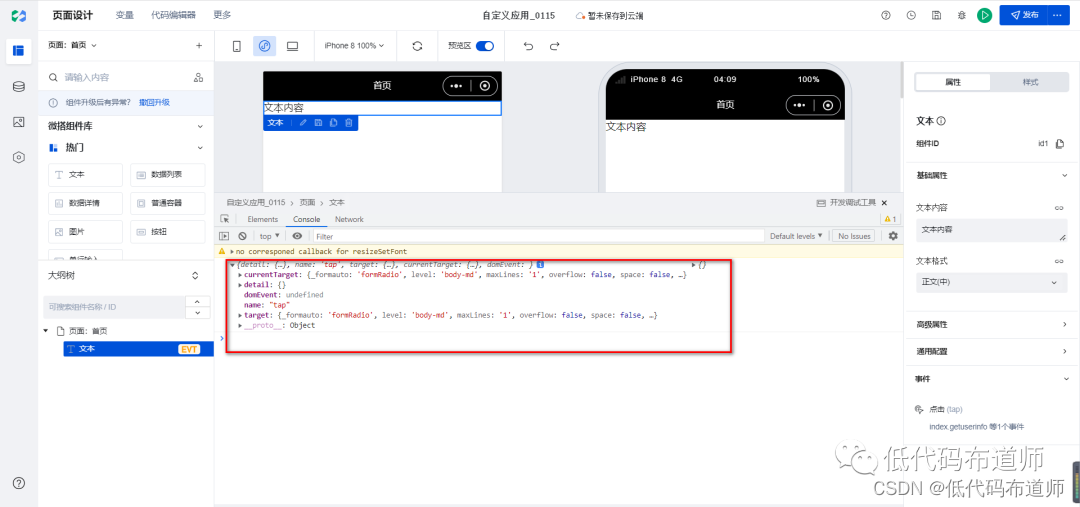
设置时候要在哪看到我们输出的信息呢,点击开发调试工具,在控制台里看具体的输出

因为微搭不支持断点调试,我们没有办法设置断点让代码一步步的执行,所以通常都需要借助console.log方法来看我们代码执行的结果,看看结果和你的预期是否符合,不符合再排查原因。
总结
我们本节介绍了代码编辑器可以做哪些事情,理论上你前端代码写的任何事情微搭是都可以完成的,如果不可以,只能说现在产品排期还没有把这项功能纳入进来,随着产品的发展,能力是在逐步增强的。