目录
一、SpringBoot整合MybatisPlus
创建自动生成代码子模块
创建商品服务子模块
二、SpringBoot整合
Freeamarker
三、SpringBoot整合微服务&gateway&nginx
整合微服务之商品服务zmall-product
创建并配置网关gateway服务
安装配置SwitchHosts
安装配置Windows版nginx
请求链路测试
一、SpringBoot整合MybatisPlus
创建自动生成代码子模块
基于maven方式创建子模块zmall-generator,用于结合mybatis-plus生成代码

在公共模块zmall-common中注释掉mybatis的依赖引入,改换成mybatis-plus依赖引入
<!-- mybatis plus依赖 -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.0</version>
</dependency>在zmall-generator中引入mybatis-plus-generator依赖,该模块专用于mybatis-plus的代码生成,所以单独在此引入该依赖即可
<!-- mybatis-plus-generator依赖 -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.4.0</version>
</dependency>在src/main/resources下创建templates目录,并导入mybatis-generator生成代码模板页
在src/main/java下创建包com.zking.zmall,并导入generator下的CodeGenerator类用于代码生成

修改CodeGenerator类基本生成参数,并生成代码
//数据库连接参数
public static String driver = "com.mysql.jdbc.Driver";
public static String url = "jdbc:mysql://localhost:3306/zmall?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&rewriteBatchedStatements=true";
public static String username="root";
public static String password="123456";
//父级别包名称
public static String parentPackage = "com.zking.zmall";
//项目名设置(如果是SpringCloud项目则需要设置,其他为""即可)
public static String projectName="/zmall-generator";
//代码生成的目标路径
public static String generateTo = "/src/main/java";
//mapper.xml的生成路径
public static String mapperXmlPath = "/src/main/resources/mapper";
//控制器的公共基类,用于抽象控制器的公共方法,null值表示没有父类
public static String baseControllerClassName ;
//业务层的公共基类,用于抽象公共方法
public static String baseServiceClassName ;
//作者名
public static String author = "zking";
//模块名称,用于组成包名
public static String modelName = "model";注意:
- 修改数据库连接URL中的数据库名、数据库账号和密码;
- 修改父级别包名称
- 修改项目名,如果是SpringCloud项目则修改,不是则默认
先后生成
zmall_product_category,zmall_product
创建商品服务子模块
基于Spring Initializr方式创建商品服务模块zmall-product

在主模块pom.xml中加入商品服务子模块zmall-product
<modules>
<module>zmall-common</module>
<module>zmall-user</module>
<module>zmall-generator</module>
<module>zmall-product</module>
</modules>配置商品服务子模块zmall-product的application.yml配置文件
server:
port: 8020
spring:
application:
name: zmall-product
datasource:
#type连接池类型 DBCP,C3P0,Hikari,Druid,默认为Hikari
type: com.zaxxer.hikari.HikariDataSource
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/zmall?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&rewriteBatchedStatements=true
username: root
password: 1234
freemarker:
suffix: .html
template-loader-path: classpath:/templates/
#mybatis-plus配置
mybatis-plus:
#所对应的 XML 文件位置
mapper-locations: classpath*:/mapper/*Mapper.xml
#别名包扫描路径
type-aliases-package: com.zking.zmall.model
configuration:
#驼峰命名规则
map-underscore-to-camel-case: true
#日志配置
logging:
level:
com.zking.zmall.mapper: debug在商品服务子模块中启动类上添加
@SpringBootApplication
@MapperScan({"com.zking.zmall.mapper"})
public class ZmallProductApplication {
public static void main(String[] args) {
SpringApplication.run(ZmallProductApplication.class, args);
}
}将公共子模块中生成的service层代码复制到商品服务子模块zmall-product中,并删除掉非商品相关的service接口及实现类

创建junit实现接口测试
zmall-common模块
<!-- 用于test目录下的测试-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
</dependency>测试类
@RunWith(SpringJUnit4ClassRunner.class)
@SpringBootTest
public class ProductServiceImplTest {
@Autowired
private IProductService productService;
@Before
public void setUp() throws Exception {
}
@After
public void tearDown() throws Exception {
}
@Test
public void queryProduct() {
List<Product> list = productService.list();
list.forEach(System.out::println);
}
}运行结果

二、SpringBoot整合
Freeamarker
在公共模块zmall-common中引入freemarker依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>在商品子模块zmall-product中添加首页和商品详情页面及公共资源(js/css/images)
将资料目录中的《易买网网页素材.rar》解压后,将其中Index.html、Product.html和js/css/images等等添加到项目的templates和static目录下,最好请将Index.html、Product.html页面首字母改成小写
导入资料目录中的common目录到项目的templates目录下

将页面中的头部申明<!DOCTYPE html ....>修改成<!DOCTYPE html>(支持H5风格)
在页面中通过<#include>指令引入common目录中的head.html
创建ProductController定义请求方法
package com.zking.zmall.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.zking.zmall.model.Product;
import com.zking.zmall.service.IProductService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Controller
public class ProductController {
@Autowired
private IProductService productService;
@RequestMapping("/index.html")
public String index(Model model){
//按照商品的销量降序排序获取销量排名Top5的商品
List<Product> products = productService.list(new QueryWrapper<Product>()
.orderByDesc("hot")
.last("limit 5"));
model.addAttribute("hots",products);
return "index";
}
@RequestMapping("/product.html")
public String detail(Model model,Integer pid){
//根据商品ID查询商品详情信息
Product product = productService.getById(pid);
model.addAttribute("product",product);
return "product";
}
}在index.html中绑定热门数据和product.html中绑定商品详情数据
index.html
<ul class="featureUL">
<#--判断hots是否为空-->
<#if hots??>
<#--循环遍历热销商品-->
<#list hots as it>
<li class="featureBox">
<div class="box">
<div class="h_icon"><img src="images/hot.png" width="50" height="50" /></div>
<div class="imgbg">
<a href="../product.html?pid=${(it.id)!}"><img src="${(it.fileName)!}" width="160" height="136" /></a>
</div>
<div class="name">
<a href="../product.html?pid=${(it.id)!}">
<#-- <h2>德国进口</h2>-->
${(it.name)!}
</a>
</div>
<div class="price">
<font>¥<span>${(it.price)!}</span></font> 26R
</div>
</div>
</li>
</#list>
</#if>
</ul>product.html
<div class="content">
<div id="tsShopContainer">
<div id="tsImgS"><a href="${(product.fileName)!}" title="Images" class="MagicZoom" id="MagicZoom"><img src="${(product.fileName)!}" width="390" height="390" /></a></div>
<div id="tsPicContainer">
<div id="tsImgSArrL" onclick="tsScrollArrLeft()"></div>
<div id="tsImgSCon">
<ul>
<li onclick="showPic(0)" rel="MagicZoom" class="tsSelectImg"><img src="images/ps1.jpg" tsImgS="images/ps1.jpg" width="79" height="79" /></li>
<li onclick="showPic(1)" rel="MagicZoom"><img src="images/ps2.jpg" tsImgS="images/ps2.jpg" width="79" height="79" /></li>
<li onclick="showPic(2)" rel="MagicZoom"><img src="images/ps3.jpg" tsImgS="images/ps3.jpg" width="79" height="79" /></li>
<li onclick="showPic(3)" rel="MagicZoom"><img src="images/ps4.jpg" tsImgS="images/ps4.jpg" width="79" height="79" /></li>
<li onclick="showPic(4)" rel="MagicZoom"><img src="images/ps1.jpg" tsImgS="images/ps1.jpg" width="79" height="79" /></li>
<li onclick="showPic(5)" rel="MagicZoom"><img src="images/ps2.jpg" tsImgS="images/ps2.jpg" width="79" height="79" /></li>
<li onclick="showPic(6)" rel="MagicZoom"><img src="images/ps3.jpg" tsImgS="images/ps3.jpg" width="79" height="79" /></li>
<li onclick="showPic(7)" rel="MagicZoom"><img src="images/ps4.jpg" tsImgS="images/ps4.jpg" width="79" height="79" /></li>
</ul>
</div>
<div id="tsImgSArrR" onclick="tsScrollArrRight()"></div>
</div>
<img class="MagicZoomLoading" width="16" height="16" src="images/loading.gif" alt="Loading..." />
</div>
<div class="pro_des">
<div class="des_name">
<p>${(product.name)!}</p>
“开业巨惠,北京专柜直供”,不光低价,“真”才靠谱!
</div>
<div class="des_price">
本店价格:<b>¥${(product.price)}</b><br />
消费积分:<span>28R</span>
</div>
<div class="des_choice">
<span class="fl">型号选择:</span>
<ul>
<li class="checked">30ml<div class="ch_img"></div></li>
<li>50ml<div class="ch_img"></div></li>
<li>100ml<div class="ch_img"></div></li>
</ul>
</div>
<div class="des_choice">
<span class="fl">颜色选择:</span>
<ul>
<li>红色<div class="ch_img"></div></li>
<li class="checked">白色<div class="ch_img"></div></li>
<li>黑色<div class="ch_img"></div></li>
</ul>
</div>
<div class="des_share">
<div class="d_sh">
分享
<div class="d_sh_bg">
<a href="#"><img src="images/sh_1.gif" /></a>
<a href="#"><img src="images/sh_2.gif" /></a>
<a href="#"><img src="images/sh_3.gif" /></a>
<a href="#"><img src="images/sh_4.gif" /></a>
<a href="#"><img src="images/sh_5.gif" /></a>
</div>
</div>
<div class="d_care"><a onclick="ShowDiv('MyDiv','fade')">关注商品</a></div>
</div>
<div class="des_join">
<div class="j_nums">
<input type="text" value="1" name="" class="n_ipt" />
<input type="button" value="" onclick="addUpdate(jq(this));" class="n_btn_1" />
<input type="button" value="" onclick="jianUpdate(jq(this));" class="n_btn_2" />
</div>
<span class="fl"><a onclick="ShowDiv_1('MyDiv1','fade1')"><img src="images/j_car.png" /></a></span>
</div>
</div>
<div class="s_brand">
<div class="s_brand_img"><img src="images/sbrand.jpg" width="188" height="132" /></div>
<div class="s_brand_c"><a href="#">进入品牌专区</a></div>
</div>
</div>效果图


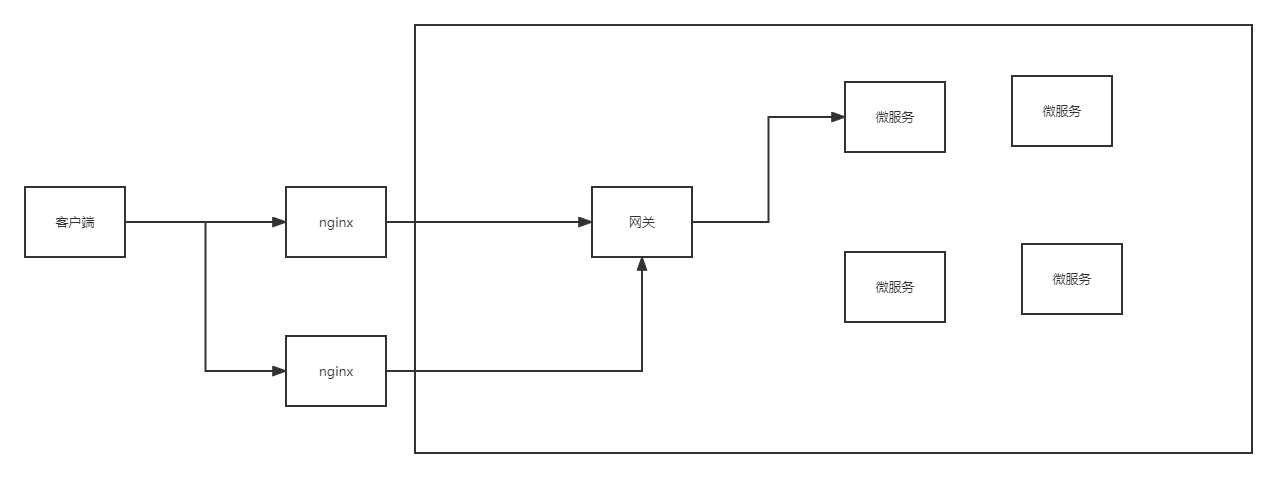
三、SpringBoot整合微服务&gateway&nginx

请求链路要求:客户端发送请求先经过nginx,再用nginx转至内部访问网关gateway,最后由网关服务的路由规则转发到微服务的内部服务
整合微服务之商品服务zmall-product
在公共模块zmall-common中导入微服务相关依赖
<!--nacos客户端-->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
<!--fegin组件-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
<!--nacos配置中心-->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId>
</dependency>配置商品服务模块zmall-product的application.yml文件
spring:
application:
name: zmall-product
cloud:
nacos:
discovery:
server-addr: localhost:8848修改启动类,向nacos进行注册
@EnableDiscoveryClient
@SpringBootApplication
@MapperScan({"com.zking.zmall.mapper"})
public class ZmallProductApplication {
public static void main(String[] args) {
SpringApplication.run(ZmallProductApplication.class, args);
}
}创建并配置网关gateway服务
基于Spring initializr方式创建网关模块zmall-gateway
配置pom.xml添加nacos和gateway的依赖
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.zking.zmall</groupId>
<artifactId>zmall</artifactId>
<version>1.0-SNAPSHOT</version>
</parent>
<artifactId>zmall-gateway</artifactId>
<dependencies>
<!--gateway 注意 此模式不能引入starter-web -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-gateway</artifactId>
</dependency>
<!--nacos客户端-->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
</dependency>
</dependencies>修改启动类,向nacos进行注册
@EnableDiscoveryClient
@SpringBootApplication
public class ZmallGatewayApplication {
public static void main(String[] args) {
SpringApplication.run(ZmallGatewayApplication.class, args);
}
}配置application.yml设置gateway路由转发规则
server:
port: 8000
spring:
application:
name: zmall-gateway
cloud:
nacos:
discovery:
server-addr: localhost:8848
gateway:
routes:
- id: product_route
uri: lb://zmall-product # lb指的是从nacos中按照名称获取微服务,并遵循负载均衡策略
predicates:
- Path=/product-serv/**
filters:
- StripPrefix=1将易买网网页素材中的公共静态资源js/css/images复制到gateway网关服务中
这里请注意了,之前在商品服务模块zmall-product中已经配置了易买网的静态资源,为什么还要在gateway网关服务中再配置一次呢?这是因为当请求经过gateway网关服务后会进行断言条件匹配和条件路径截取等操作,从而导致gateway网关路由转发后静态资源失效404的问题,所以特此在gateway网关服务中也配置一次易买网网页素材中的公共静态资源js/css/images,确保能正常访问
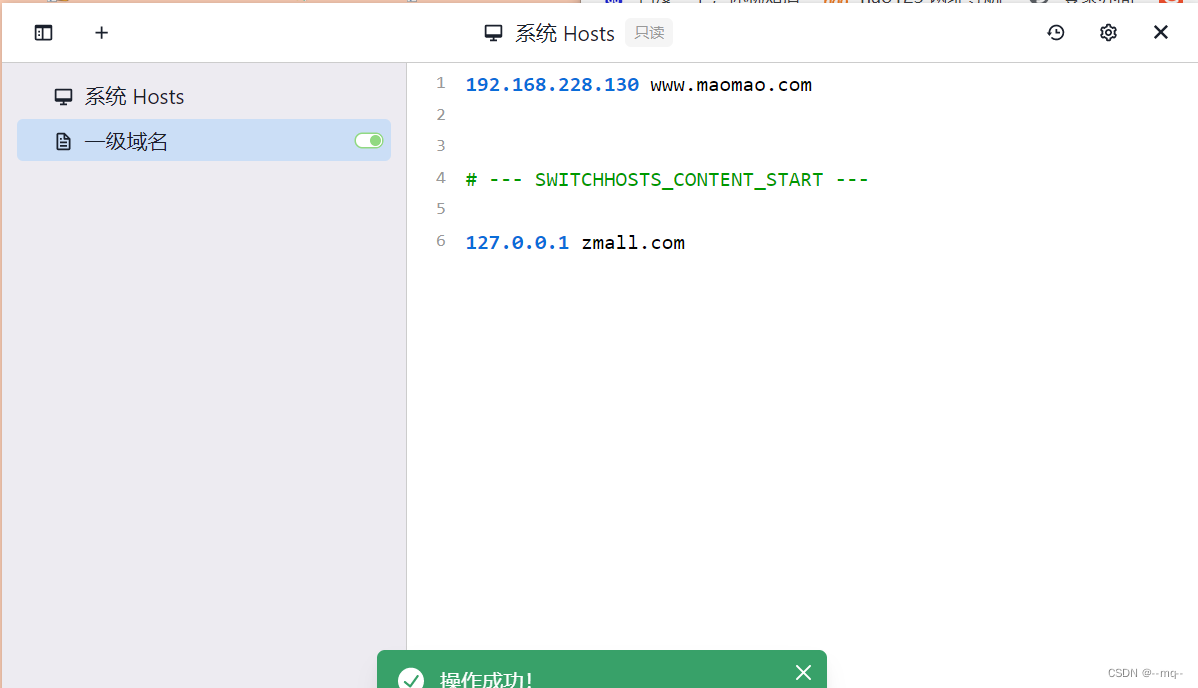
安装配置SwitchHosts
直接双击exe文件即可安装SwitchHosts

进入C:\Windows\System32\drivers\etc目录,设置hosts文件访问权限并取消只读模式

安装配置Windows版nginx
解压nginx-1.18.0.zip至任意目录
进入conf目录,并修改nginx.conf配置文件
server
{
listen 80;
server_name zmall.com;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;location / {
proxy_pass http://127.0.0.1:8000/;
}
}
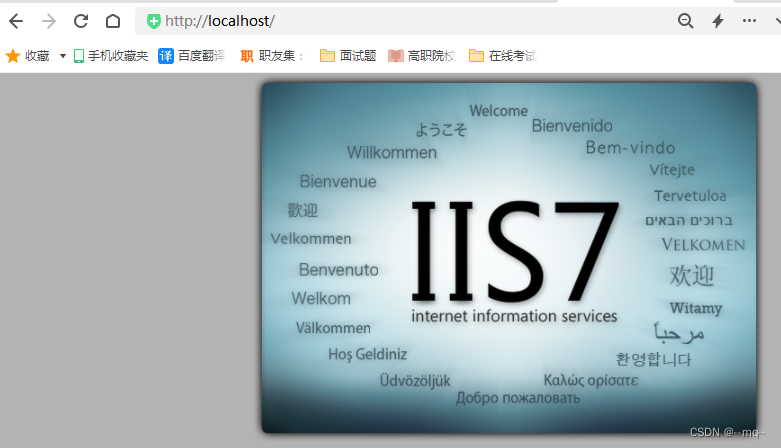
最后运行nginx根目录下的nginx.exe启动nginx
如果出现IIS7

那么cmd窗口中执行下列指令
net stop w3svc
请求链路测试
单独访问商品服务:http://localhost:8020/index.html
通过gateway访问:http://localhost:8000/product-serv/index.html
通过nginx访问:http://zmall.com/product-serv/index.html