文章目录
- 介绍
- 生成HTTP请求消息
- 向DNS服务器查询WEB服务的IP地址
- 全世界DNS服务器的大接力
- 委托协议栈发送消息
介绍
- 互联网整个消息传递流程
- 生成HTTP请求消息
- 向DNS服务器查询WEB服务的IP地址
- 然后DNS服务器进行查询IP地址
- 委托协议给对应IP发送消息
生成HTTP请求消息
- 整个网络发送的流程,都先从我们输入网址开始,再开始介绍之前,我们先来了解网址这一串文本为什么这么写?
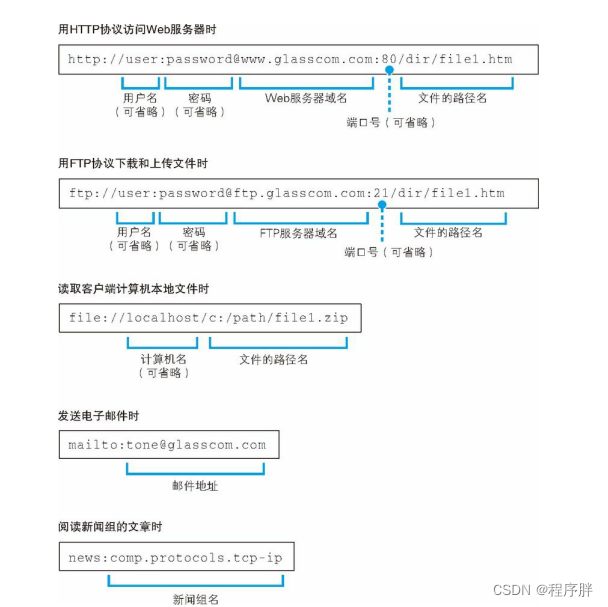
- 网址,准确地讲应该叫url,专业名词为统一资源定位符,一般来说都是http:// 开头,但是不仅限于这个,比如还有ftp。
- http://开头一般都是用来访问 WEB服务器
- ftp://开头一般都是用来访问FTP服务器
- 一般在访问WEB服务器的时候,URL会带上服务器的域名和要访问文件的路径名等

- url 的开头文字 比如 http , ftp , news等等,都是url 访问别的服务器的方法,这些前缀代表的是访问协议。
- HTTP:超文本传送协议
- 协议:通信操作的规则
- 介绍完url,现在就要开始进入正题,浏览器在用户输入网址点击访问的工作流程
-
第一步 将URL 进行拆分,获取到需要的元素

-
第二步 通过解析URL 知道需要访问的目标在哪里,接下来浏览器就会通过对应协议 去访问对应的服务器,上面例子使用的是 http:则 浏览器就会使用 http请求,去访问WEB 服务器

- 什么是HTTP协议?
- HTTP协议:定义了客户端和服务器之间交互的消息内容和步骤。
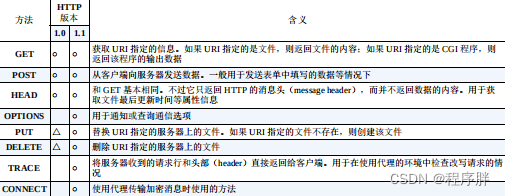
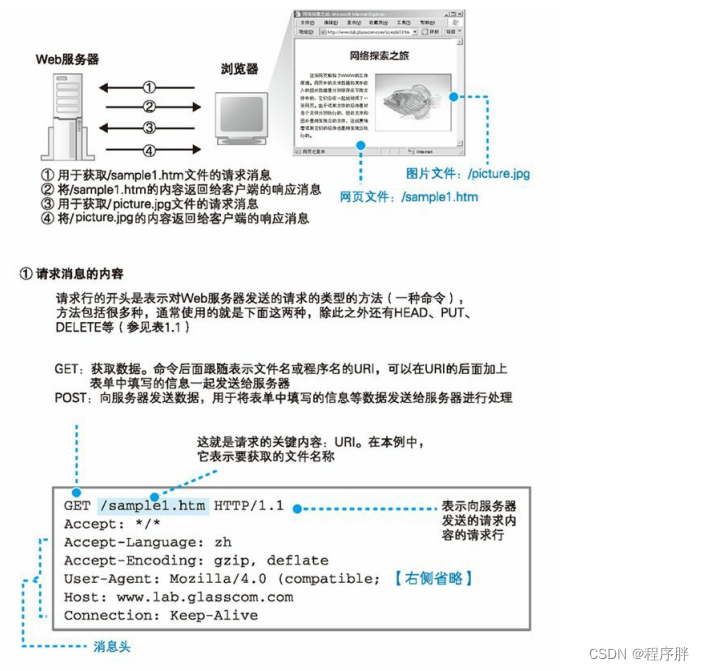
- HTTP请求方法:进行怎么样的操作称为方法,表示需要web服务器完成怎么样的工作

- 具体流程:
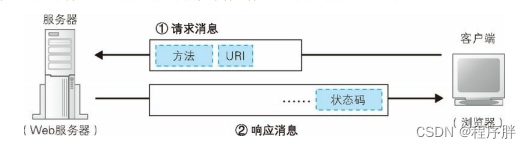
- 首先客户端会向服务器发送请求消息
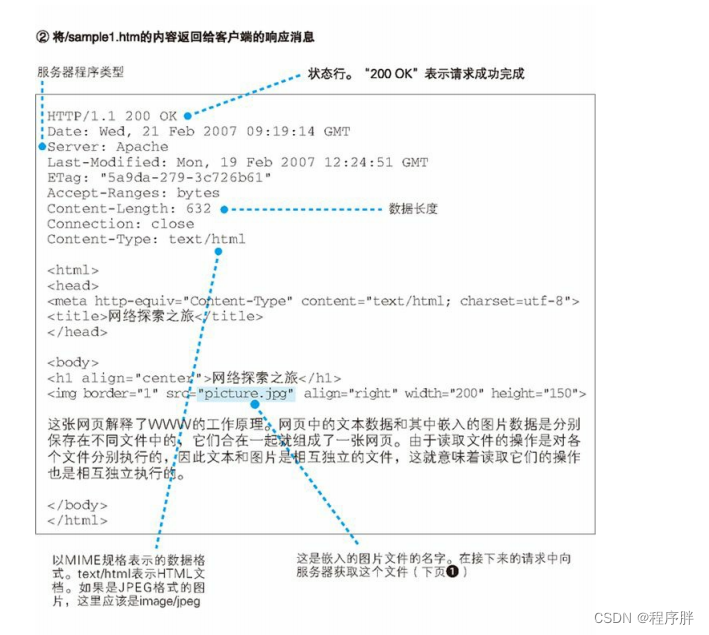
- 服务器 收到消息之后,服务器会对其中的内容进行解析,解析之后再完成工作,将返回结果放入响应消息中
- 服务器 再返回 响应消息 给 客户端
-
- 以上就是具体的流程,知道大概的流程以后,我们需要好好研究一下HTTP请求,究竟发送了什么内容,格式是怎么样的?
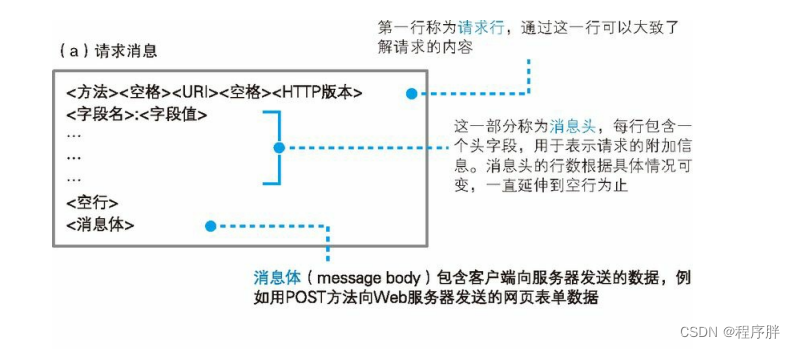
- 请求消息:
-
请求行:大致了解请求的内容
-
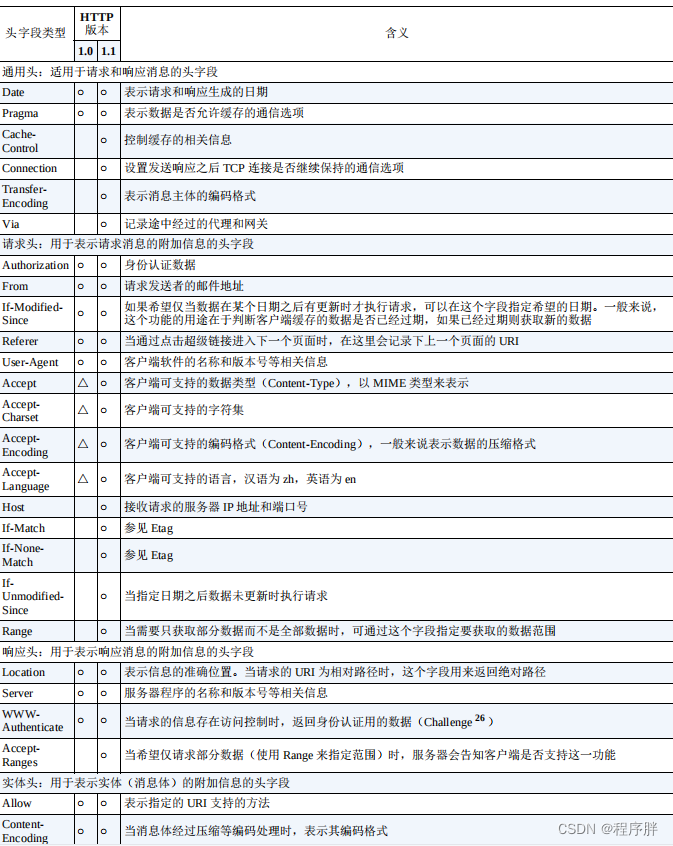
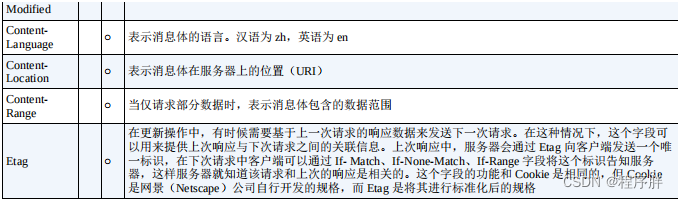
消息头:请求的详细信息


-
空行
-
消息体:需要发送的数据

-
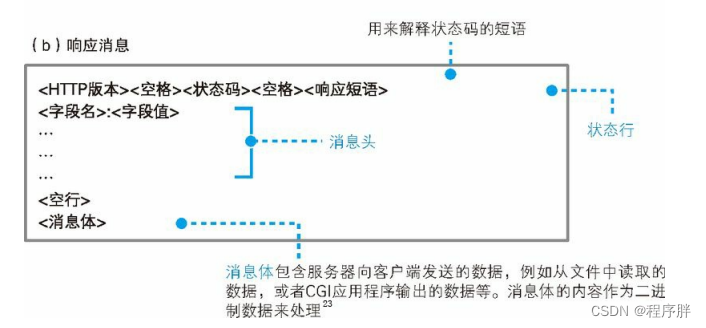
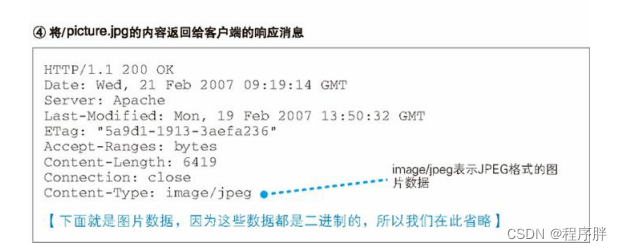
- 响应消息:
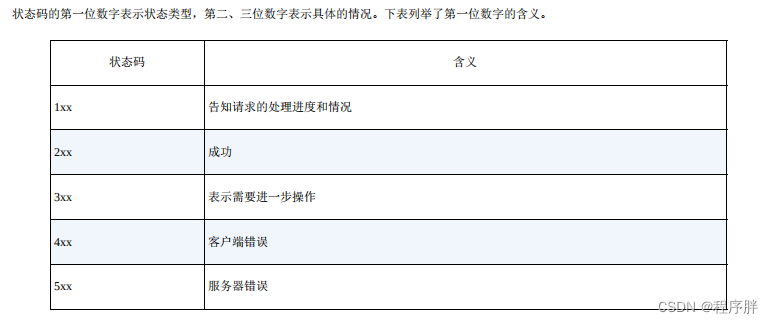
- 状态行:响应状态码和响应短语,用来表示请求的执行结果成功还是失败

- 消息头
- 空行
- 消息体

- 状态行:响应状态码和响应短语,用来表示请求的执行结果成功还是失败
- 请求消息:
- 下面是例子




向DNS服务器查询WEB服务的IP地址
- 生成HTTP请求后,我们需要发送消息给WEB服务器,但浏览器并不具备发送消息到网络的功能,这需要委托操作系统完成,所以操作系统需要 对应 服务器的地址,也就是IP地址,所以再发送之前还有一步操作,就是查找对应服务器的IP地址
- 再了解这一操作之前,我们先来了解一下什么是IP地址?
- 互联网和公司内部的局域网都是基于TCP/IP协议来设计的,TCP/IP 协议 是由一个一个小的子网连接起来的,什么是子网,子网就是类似于你家小区的地址,每个计算机都会分配一个门牌号,如果想找到你家计算机,并向你家计算机投放数据,则需要根据这个地址去寻找。
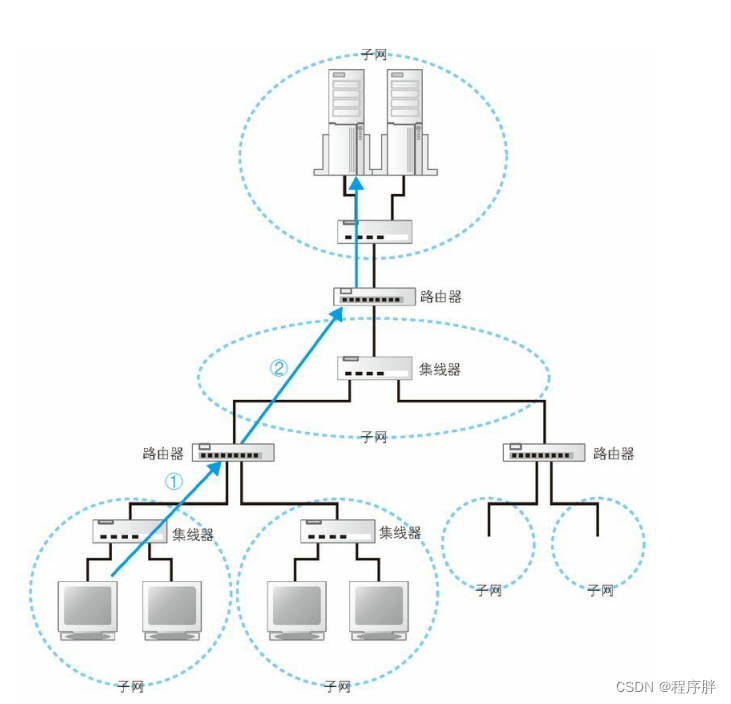
- 具体操作:
- 多个计算机连接一个集线器
- 多个集线器连接一个路由器
- 多个路由器连接一个集线器
- …
- 传输的数据被称之为包

- 具体操作:
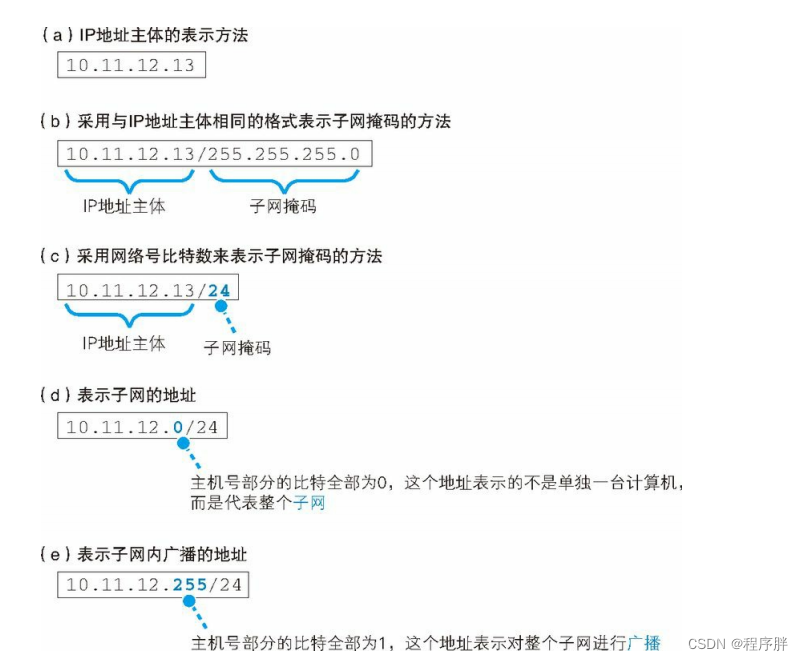
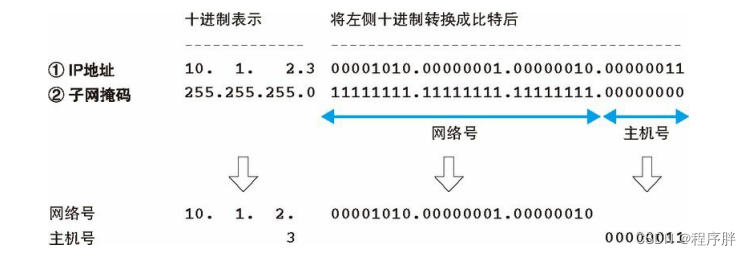
- 了解了大概IP地址的作用之后,我们就来看看IP地址长啥样,如下图所示,IP是一串32位byte的数字,8比特为一组,分别用十进制表示,然后再用圆点隔开。

- 有一个附加信息,就是子网掩码,子网掩码表示网络号与主机号之间的边界,它是一种用来指明一个IP地址的哪些位标识的是主机所在的子网,以及哪些位标识的是主机的位掩码。 子网掩码不能单独存在,它必须结合IP地址一起使用。 子网掩码只有一个作用,就是将某个IP地址划分成网络地址和主机地址两部分

- 有一个附加信息,就是子网掩码,子网掩码表示网络号与主机号之间的边界,它是一种用来指明一个IP地址的哪些位标识的是主机所在的子网,以及哪些位标识的是主机的位掩码。 子网掩码不能单独存在,它必须结合IP地址一起使用。 子网掩码只有一个作用,就是将某个IP地址划分成网络地址和主机地址两部分
- 互联网和公司内部的局域网都是基于TCP/IP协议来设计的,TCP/IP 协议 是由一个一个小的子网连接起来的,什么是子网,子网就是类似于你家小区的地址,每个计算机都会分配一个门牌号,如果想找到你家计算机,并向你家计算机投放数据,则需要根据这个地址去寻找。
- 了解了IP是什么,这个时候就需要有个问题了,为什么要使用域名呢?
- 如果用 IP地址来代替服务器名称也是能够正常工作的,然而,就像你很难记住电话号码一样,要记住一串由数字组成的 IP 地址也非常困难。那为什么不直接用名称呢?从运行效率上来看,这并不能算是一个好主意。互联网中存在无数的路由器,它们之间相互配合,根据IP 地址来判断应该把数据传送到什么地方。那么如果我们不用 IP 地址而是改用名称会怎么样呢? IP 地址的长度为 32 比特,也就是 4 字节,相对地,域名最短也要几十个字节,最长甚至可以达到 255 字节。换句话说,使用 IP 地址只需要处理 4 字节的数字,而域名则需要处理几十个到 255 个字节的字符,这增加了路由器的负担,传送数据也会花费更长的时间
- 所以现在采用的方案就是让人来使用名称,让路由器来使用 IP 地址。这样就可以比较满足双方的需求
- 但如果想要IP和名称统一使用,则需要一个翻译器,将名称翻译成IP地址给路由器,这个时候就需要DNS系统了,什么是DNS系统?
- DNS系统:Domain Name System,域名服务系统。将服务器名称和 IP 地址进行关联是 DNS 最常见的用法,但 DNS 的功能并不仅限于此,它还可以将邮件地址和邮件服务器进行关联,以及为各种信息关联相应的名称。
- 查询IP地址其实很简单,只需要将名称给DNS系统,他就会给你对应的IP,但是有个问题需要深究一下,浏览器是如何跟DNS系统进行交互的呢?
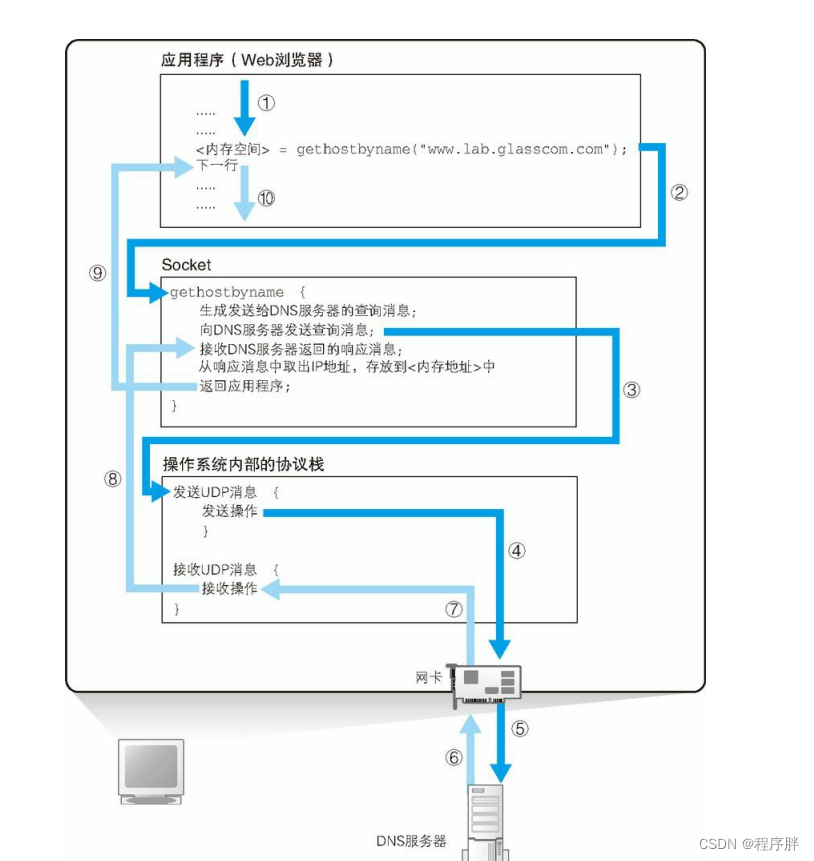
- 向 DNS 服务器发出查询,也就是向 DNS 服务器发送查询消息,并接收服务器返回的响应消息。看起来很简单,但还有一些具体可以了解一下
- 首先我们的计算机上一定有相应的 DNS 客户端,而相当于 DNS 客户端的部分称为 DNS 解析器,或者简称解析器。通过 DNS 查询 IP 地址的操作称为域名解析,因此负责执行解析(resolution)这一操作的就叫解析器(resolver)了。而解析器其实就是一段程序,这段程序在操作系统的SOCKET库上。
- 然后我们模拟一下,浏览器通过DNS系统查找IP的整个流程
- 调用解析器,向DNS服务器发送查询请求
- DNS服务器就会返回响应请求
- 解析器就会获取到对应的IP地址,返回给浏览器

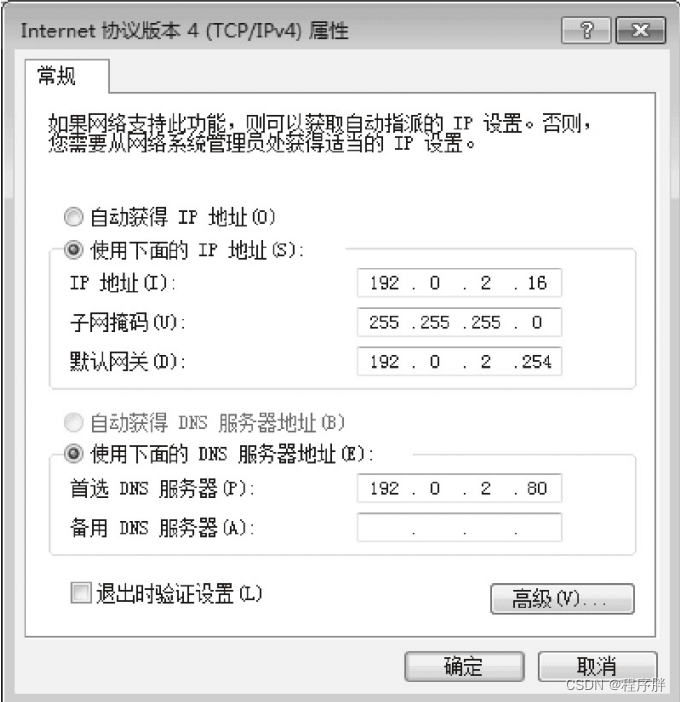
- 补充:我们当然也需要知道 DNS 服务器的 IP 地址。只不过这个 IP 地址是作为 TCP/IP 的一个设置项目事先设置好的,不需要再去查询了。不同的操作系统中 TCP/IP 的设置方法也有差异,Windows 中的设置如下图,解析器会根据这里设置的 DNS 服务器 IP 地址来发送消息

全世界DNS服务器的大接力
-
上面了解到浏览器 到 DNS系统的交互过程,这里我们需要了解一下DNS服务器的工作流程

-
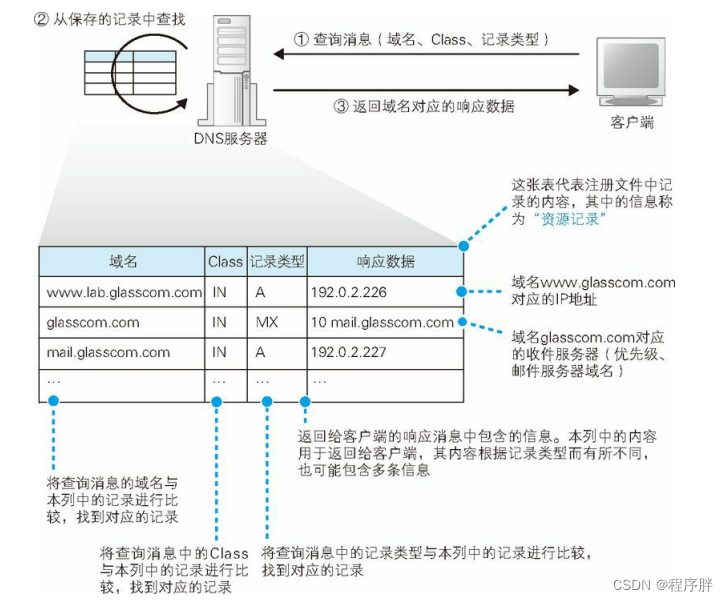
首先他会接收到浏览器的查询消息
- 消息包含3钟信息:
- 域名:服务器、邮件服务器(邮件地址中 @ 后面的部分)的名称
- Class:在最早设计 DNS 方案时,DNS 在互联网以外的其他网络中的应用也被考虑到了,而 Class 就是用来识别网络的信息。不过,如今除了互联网并没有其他的网络了,因此 Class 的值永远是代表互联网的 IN
- 记录类型:表示域名对应何种类型的记录。

- 消息包含3钟信息:
-
DNS 系统 根据这些查询信息 (域名,class,记录类型)去查找 内部匹配的记录
-
DNS 系统返回响应消息
-
-
上面说了,IP地址的相关信息存储在DNS服务器内部的记录中,但是这么多记录,存在一个DNS系统里不太现实,所以一定会有多个DNS系统,并且一定会有DNS系统里查找不到的情况,这又如何解决?
- 解决方案就是将信息分布保存在多台 DNS 服务器中,这些 DNS 服务器相互接力配合,从而查找出要查询的信息。
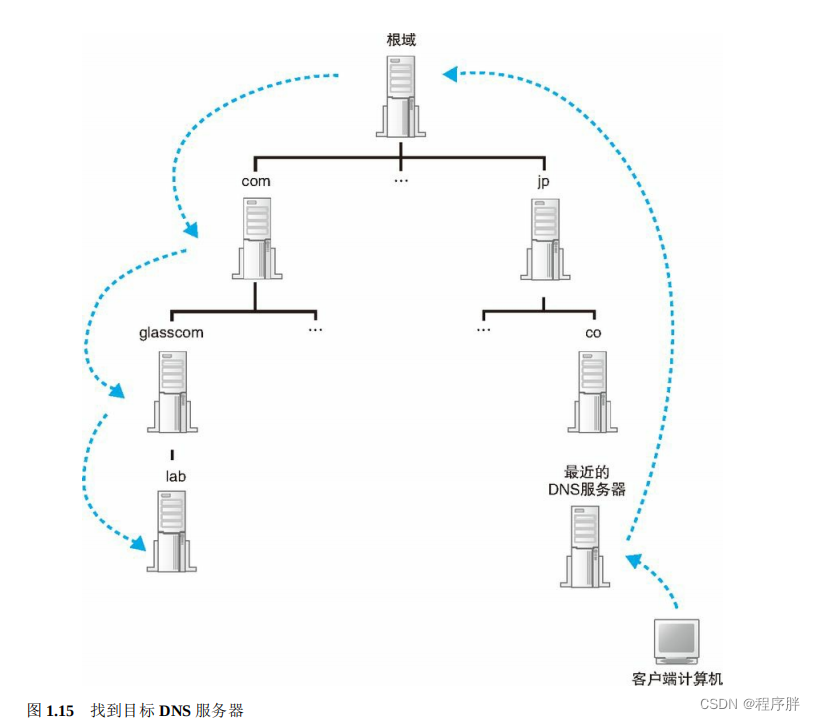
- 首先,DNS 服务器中的所有信息都是按照域名以分层次的结构来保存的。也就是地址中,省份,市,区这样的结构。
- 而DNS中的域名是用句号来分割,比如www.baidu,com,这里的句号就代表了不同的层级,位置越靠近右边则层级越高,比如 com 省 baidu 市 www区 ,这种层级结构的域名信息就会注册到DNS系统中,并且每个域作为一个整体来处理,也就是说把整个域存放到一个DNS服务中,于是,DNS 服务器也具有了像域名一样的层次结构,每个域的信息都存放在相应层级的 DNS 服务器中。
- 解决方案就是将信息分布保存在多台 DNS 服务器中,这些 DNS 服务器相互接力配合,从而查找出要查询的信息。
-
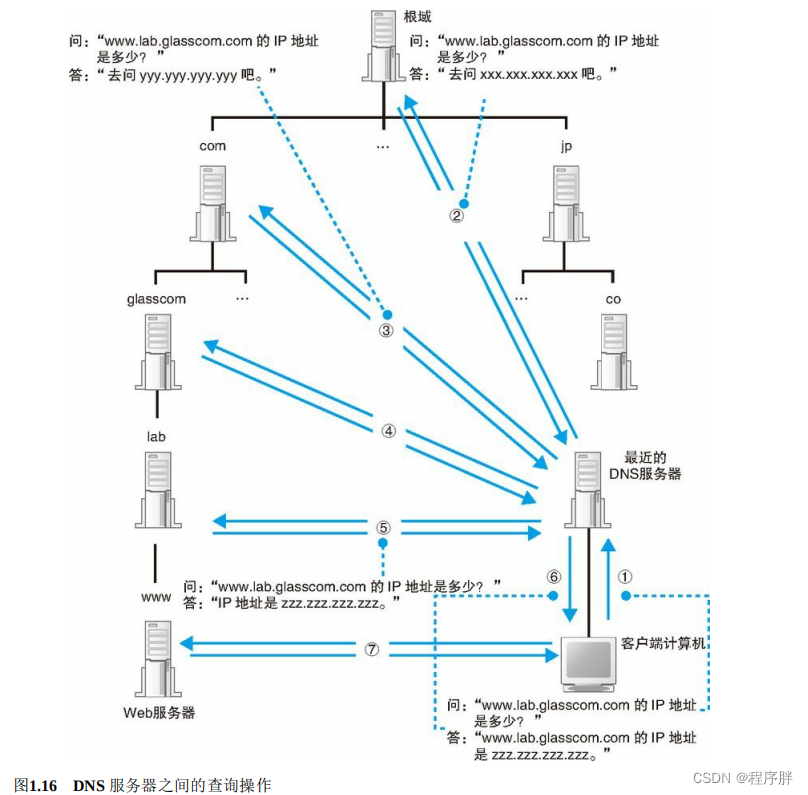
了解完这些信息之后,我们如何寻找相应的 DNS 服务器并获取 IP 地址?
- 首先,将负责管理下级域的 DNS 服务器的 IP 地址注册到它们的上级 DNS 服务器中
- 然后上级 DNS 服务器的 IP 地址再注册到更上一级的 DNS 服务器中,以此类推,比如 www.baidu.com 这个域的DNS服务器的IP地址上传到 baidu.com 域 的DNS服务器,baidu.com 这个域的DNS服务器的IP地址上传到 com 域 的DNS服务器。
- 我们就可以通过上级 DNS 服务器查询出下级 DNS 服务器的 IP 地址,也就可以向下级 DNS 服务器发送查询请求了
- 补充:在互联网中,com 和 jp 的上面还有一级域,称为根域。根域不像 com、jp 那样有自己的名字,因此在一般书写域名时经常被省略,如果要明确表示根域,应该像www.baidu.com. 这样在域名的最后再加上一个句点,而这个最后的句点就代表根域。还有将根域的 DNS 服务器信息保存在互联网中所有的 DNS 服务器中。这样一来,任何 DNS 服务器就都可以找到并访问根域 DNS 服务器了。


-
补充:
- 图中,每一个域旁边都写着一台 DNS 服务器,但现实中上级域和下级域有可能共享同一台 DNS 服务器。在这种情况下,访问上级 DNS 服务器时就可以向下跳过一级 DNS 服务器,直接返回再下一级 DNS 服务器的相关信息。
- 有时候并不需要从最上级的根域开始查找,因为 DNS 服务器有一个缓存功能,可以记住之前查询过的域名。如果要查询的域名和相关信息已经在缓存中,那么就可以直接返回响应,接下来的查询可以从缓存的位置开始向下进行。相比每次都从根域找起来说,缓存可以减少查询所需的时间。这个缓存机制中有一点需要注意,那就是信息被缓存后,原本的注册信息可能会发生改变,这时缓存中的信息就有可能是不正确的。因此,DNS 服务器中保存的信息都设置有一个有效期,当缓存中的信息超过有效期后,数据就会从缓存中删除。而且,在对查询进行响应时,DNS 服务器也会告知客户端这一响应的结果是来自缓存中还是来自负责管理该域名的 DNS 服务器。
委托协议栈发送消息
- 知道IP地址之后,就可以委托操作系统的内部协议栈像这个IP地址发送消息,要发送的是一种数字信息,这种数字信息适用于任何网络应用程序,下面我们就了解一下,这种数字信息
- 首先像DNS服务器查询IP地址时,需要使用SOCKET库中的程序组件,而整个收发数据需要操作,只有了解这些操作,才能更好的理解为什么要这种数字信息?
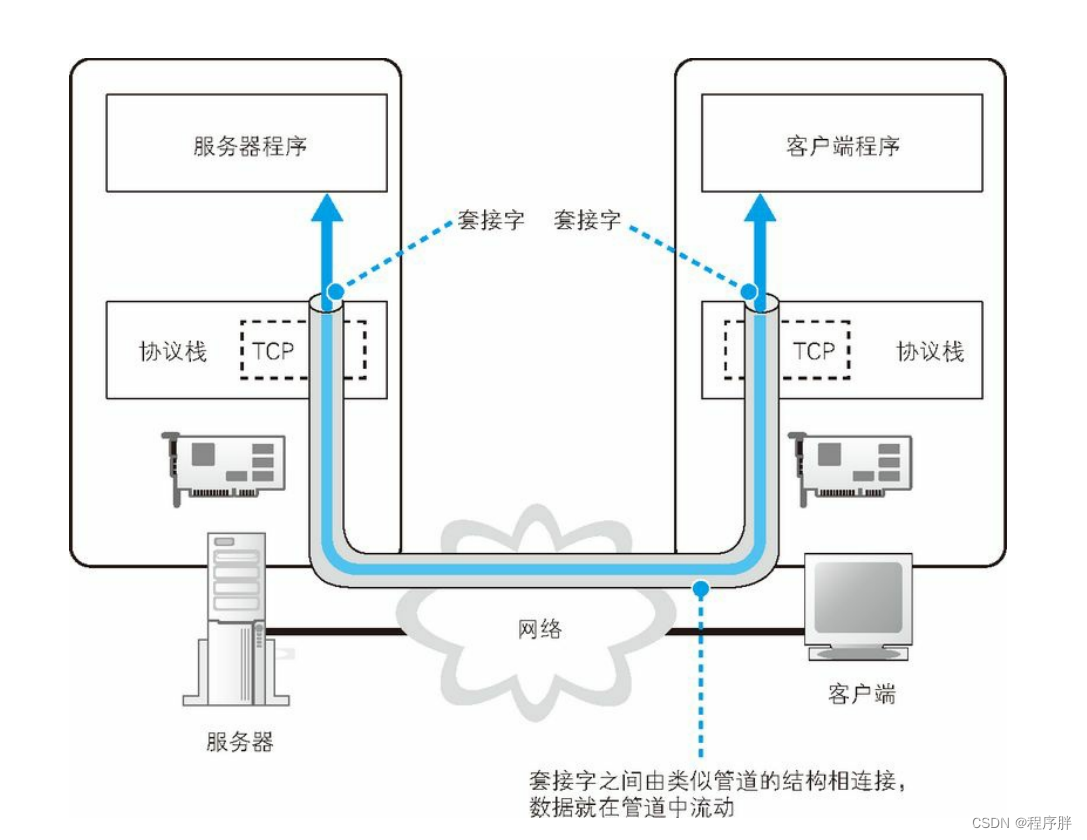
- 在收发数据之前,需要先建立一条管道连接两台服务器,而管理两台服务器的出入口称为套接字,具体的操作是
- 服务端创建套接字,等待客户端连接
- 客户端创建套接字,连接服务端的套接字上
- 两个服务器连接上了之后,开始传输数据
- 数据传输完毕之后,服务端和客户端两端,任意一端可以发送断开,断开之后套接字也就会被删除,通信结束

- 总结一下就是可以分为四部操作:
- 创建套接字
- 将管道连接到服务器的套接字上
- 数据传输
- 断开连接,并删除套接字
- 在收发数据之前,需要先建立一条管道连接两台服务器,而管理两台服务器的出入口称为套接字,具体的操作是
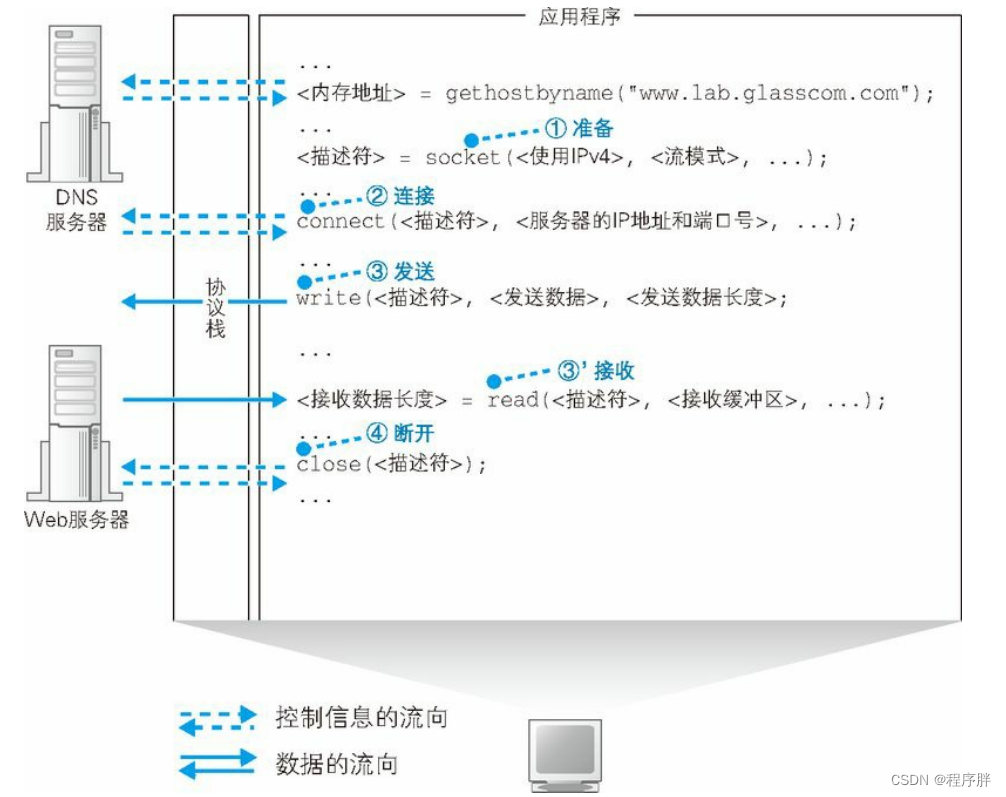
- 接下来我们就来详细了解这四步操作的一些细节
- 创建套接字阶段:创建套接字的操作就是调用Socket库中的socket程序组件,套接字创建完成之后,协议栈会返回一个描述符,应用程序会将收到的描述符存放在内存中,而描述符是用来识别不同的套接字的。

- 将管道连接到服务器的套接字上:需要委托协议栈将客户端创建的套接字与服务器那边的套接字连接起来。应用程序通过调用Socket 库中的名为 connect 的程序组件来完成这一操作,而调用Connect时,需要 指定描述符,服务器IP和端口号三个参数
- 指定描述符:第一步创建的套接字
- 服务器IP:想要连接的服务器地址
- 端口号:每个IP有多个网络硬件,而端口号就是为了识别我们链接这个IP地址某个网络硬件程序,就比如我们打客服电话,总会说如果什么请按1 什么请按2,什么服务请按3 等,端口号就是像这个例子中按数字选择一样的存在
* 端口号是有一定规范的,比如 Web 是 80号端口,电子邮件是 25 号端口
- 数据传输:
- 断开连接,并删除套接字:Web 使用的 HTTP 协议规定,当 Web 服务器发送完响应消息之后,应该主动执行断开操作,因此 Web 服务器会首先调用 close 来断开连接。断开操作传达到客户端之后,客户端的套接字也会进入断开阶段