菜单是应用系统的必备元素,虽然网页中的导航也能作为菜单使用,但菜单和导航的样式和用途有所不同(不同之处详见参考文献5)。Layui中用不同的预设类定义菜单和导航的样式,同时二者依赖的模块也不一样。本文主要学习和记录Layui中基础菜单相关预设类的用法,其在下拉菜单、右键菜单等场景中的用法后续再学习。
基础菜单包括常规菜单项、分隔符和带下级菜单的菜单项,Layui官方教程中采用ul元素作为基础菜单的顶级节点,但layui.css文件中并无限制。Layui采用预设类layui-menu标记基础菜单,同时配以唯一的id属性以便后续调用dropdown模块处理菜单事件。
基础菜单下的菜单项均用li元素表示,一个li元素即为基础菜单的菜单项,其中没有预设类的为常规菜单项(没有下级菜单),可以直接在li元素中设置菜单名称,也可以在其下包含div子元素,并配以预设类layui-menu-body-title,用于定义菜单名称样式,文末会介绍lay-options的用途。常规菜单项预设类的用法及样式截图如下所示:
<ul class="layui-menu" id="csdnmenu">
<li lay-options="{id: 100}">
<div class="layui-menu-body-title">撤销</div>
</li>
<li lay-options="{id: 101}">
<div class="layui-menu-body-title">重做</div>
</li>
</ul>

预设类为layui-menu-item-divider的菜单项为分隔符,用于分隔不同用途的菜单项,用法及样式截图如下所示:
<ul class="layui-menu" id="csdnmenu">
<li lay-options="{id: 100}">
<div class="layui-menu-body-title">撤销</div>
</li>
<li lay-options="{id: 101}">
<div class="layui-menu-body-title">重做</div>
</li>
<li class="layui-menu-item-divider"></li>
<li lay-options="{id: 102}">
<div class="layui-menu-body-title">剪切</div>
</li>
<li lay-options="{id: 103}">
<div class="layui-menu-body-title">复制</div>
</li>
<li lay-options="{id: 104}">
<div class="layui-menu-body-title">粘贴</div>
</li>
</ul>

带下级菜单的菜单项分类两类,可收缩菜单支持上下折叠、展开子菜单,横向菜单支持横向显示子菜单,其中横向菜单的子菜单项Layui教程中建议放在面板内。
预设类为layui-menu-item-group,且lay-options属性值包含type: 'group’的li菜单项为可收缩菜单,其内再嵌套一层基础菜单及菜单项即为下级菜单。增加预设类layui-menu-item-down可以设置子菜单为展开状态,而增加layui-menu-item-up则为折叠状态。用法及样式截图如下所示:
<ul class="layui-menu" id="csdnmenu">
<li lay-options="{id: 100}">
<div class="layui-menu-body-title">撤销</div>
</li>
<li lay-options="{id: 101}">
<div class="layui-menu-body-title">重做</div>
</li>
<li class="layui-menu-item-divider"></li>
<li lay-options="{id: 102}">
<div class="layui-menu-body-title">剪切</div>
</li>
<li lay-options="{id: 103}">
<div class="layui-menu-body-title">复制</div>
</li>
<li lay-options="{id: 104}">
<div class="layui-menu-body-title">粘贴</div>
</li>
<li class="layui-menu-item-divider"></li>
<li class="layui-menu-item-group layui-menu-item-down" lay-options="{type: 'group'}">
<div class="layui-menu-body-title">内容检查
</div>
<ul>
<li lay-options="{id: 1051}">语法检查</li>
<li lay-options="{id: 1052}">
<div class="layui-menu-body-title">错字检查</div>
</li>
<li lay-options="{id: 1053}">拼写检查</li>
</ul>
</li>
</ul>

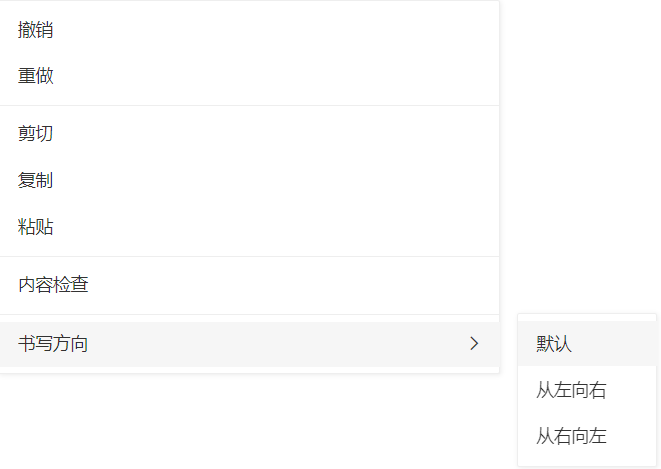
预设类为layui-menu-item-parent,且lay-options属性值包含type: 'parent’的li菜单项为横向菜单,其内嵌套一层面板,面板内再放置一层基础菜单及菜单项即为横向下级菜单。用法及样式截图如下所示。这里最好将菜单放在其他容器内(Layui示例代码中放在了栅格布局中),否则菜单项会占据页面整个宽度,看不到横向展开的子菜单。
<li class="layui-menu-item-parent" lay-options="{type: 'parent'}">
<div class="layui-menu-body-title">
书写方向
<i class="layui-icon layui-icon-right"></i>
</div>
<div class="layui-panel layui-menu-body-panel">
<ul>
<li lay-options="{id: 1061}">
<div class="layui-menu-body-title">默认</div>
</li>
<li lay-options="{id: 1062}">
<div class="layui-menu-body-title">从左向右</div>
</li>
<li lay-options="{id: 1063}">
<div class="layui-menu-body-title">从右向左</div>
</li>
</ul>
</div>
</li>

基础菜单依赖dropdown模块,该模块支持菜单项的点击选中、菜单组展开收缩等操作,同时支持处理菜单事件(示例代码如下所示,代码来自Layui官方教程,目前暂时没有看到具体的处理示例代码,后续再深入学习)。
菜单项中的lay-options属性菜单项参数,可收缩菜单和横向菜单通过该参数中的type值区分,也可以自定义其它键值对放在该属性中。调用dropdown模块处理菜单点击事件时,会将该属性值传递给菜单事件处理函数。
layui.use('dropdown', function(){
var dropdown = layui.dropdown;
//菜单点击事件,其中 docDemoMenu1 对应的是菜单结构上的 id 指
dropdown.on('click(docDemoMenu1)', function(options){
var othis = $(this); //当前菜单列表的 DOM 对象
console.log(options); //菜单列表的 lay-options 中的参数
});
});
除了上述内容之外,基础菜单中还有以下几点用法:
1)菜单项中可以包含图标,无论是Layui内置图标或外部图标都可以使用;
<li lay-options="{id: 107}">
<i class="layui-icon"></i>刷新
</li>
<li lay-options="{id: 108}">
<i class="layui-icon"></i>打印
</li>

2)如果是常规菜单,则li元素下可以直接包含菜单名称,也可以内嵌预设类为layui-menu-body-title、包含菜单名称的div元素,如果是可收缩菜单,则必须是后者的形式,否则鼠标点击菜单项时无法展开或折叠子菜单;
3)预设类layui-menu-item-checked和layui-menu-item-checked2用于标识当前菜单项,这两个的区别是前者比后者多了一个绿色的竖条,如下图所示:

4)预设类layui-menu-lg用于增加菜单项尺寸,看了一下layui.css,该预设类应该是放在基础菜单最顶层的ul元素的class中,增加该预设类后,菜单项高度增加了6px
零零碎碎,暂时先记录这么多,后续学习过程中再随时补充内容。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/
[5]https://www.pmcaff.com/answer/1348084543479872