在前端开发中,一般情况下都使用 npm 和 webpack。
npm是一个非常流行的包管理工具,帮助开发者管理项目中使用的依赖库和工具。它可以方便地为项目安装第三方库,并在项目开发过程中进行版本控制。
webpack是一个模块打包工具,它可以帮助我们将项目中的代码,例如 JavaScript、CSS、图片等资源进行打包和优化,从而提高应用程序的加载速度和性能。
在项目的开发过程中,我们通常首先使用npm创建项目,并在项目中安装所需的依赖,然后使用webpack将项目的代码进行打包,并在发布前进行最终的代码优化。
webpack官网地址
一、使用npm和webpack进行项目开发的具体构建过程:
(以Vue 2 的组件化开发为例)

1、安装 Node.js
Vue2 是一个基于 Node.js 环境的前端框架,需要安装 Node.js 环境。安装Node.js即安装了npm。
2、创建项目文件夹
npm init -y 生成package.js。
3、安装 Webpack和webpage-cli
在项目目录下,使用 npm 安装 Webpack,命令为:
npm install webpack webpack-cli --save-dev 4、配置 Webpack
在项目目录下,创建 webpack.config.js 文件,进行Webpack的配置。
一般简易的配置为:(如入口、出口、loader等。)
const path=require('path')
const { VueLoaderPlugin } =require('vue-loader')
module.exports={
mode:'development',
entry:'./src/main.js',
output:{
filename:'bundle.js',
path:path.resolve(__dirname,'dist')
},
module:{
rules:[{
test:/\.vue$/,
loader:'vue-loader'
},{
test:/\.(jpg|jpeg|png|svg)$/,
loader:'file-loader',
options:{
name:'[name].[ext]',
}
},{
test:/\.css$/,
use:['style-loader','css-loader']
}]
},
resolve:{
alias:{
'vue':'vue/dist/vue.esm-bundler.js'
}
}
} 5、安装Vue2及项目依赖
使用npm在当前目录下安装生产环境下依赖的包。
6、编写项目(Vue2组件)
在 VSCode 中编写 Vue2 组件,使用 Webpack 进行打包。
⑴创建项目入口文件,在其中定义项目的根组件;
import Vue from 'vue'
import App from './App.vue'
new Vue({
el: '#app',
render: h => h(App)
})
⑵创建一个名为 App.vue 的组件文件,在其中定义根组件的模板和样式:
<template>
<div>
<p>Hello World!</p>
</div>
</template>
<style>
p {
font-size: 20px;
color: blue;
}
</style>
7、运行项目
在终端中运行
npx webpack 即可打包项目,生成 dist 目录。
8、部署项目
使用 Web 服务器部署生成的 dist 目录,并进行访问。
二、webpack的知识要点
1、Entry:指示webpack以哪个文件为入口起点开始打包。
2、Output:指示webpack打包后的资源bundles输出位置以及命名。
3、Loader:Loader让webpack能够去处理CSS、img图片等非JavaScript文件(webpack本身只能处理Javascript/Json)
4、Plugins:可以执行非内置的包括打包优化、压缩、定义环境中的变量等任务
5、Mode:指示webpack使用的模式。
6、devtool:用于编译后的代码调试。
7、devserver:启动一个开发环境下的Web服务器用于代码调试。
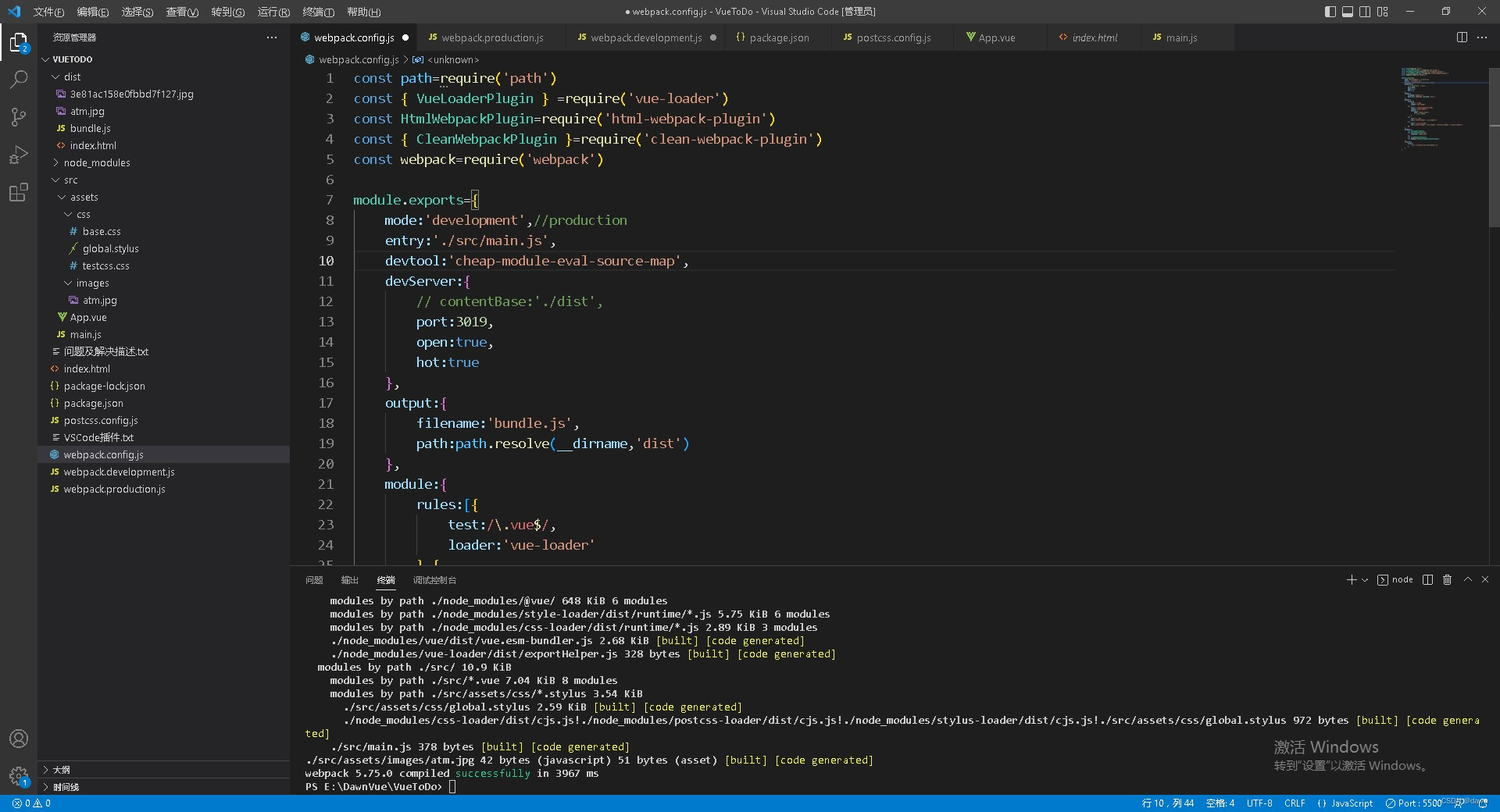
以下是一个webpack.config.js的配置:
const path=require('path')
const { VueLoaderPlugin } =require('vue-loader')
const HtmlWebpackPlugin=require('html-webpack-plugin')
const { CleanWebpackPlugin }=require('clean-webpack-plugin')
const webpack=require('webpack')
module.exports={
mode:'development',
entry:'./src/main.js',
devtool:'cheap-module-eval-source-map',
devServer:{
port:3019,
open:true,
hot:true
},
output:{
filename:'bundle.js',
path:path.resolve(__dirname,'dist')
},
module:{
rules:[{
test:/\.vue$/,
loader:'vue-loader'
},{
test:/\.(jpg|jpeg|png|svg)$/,
loader:'file-loader',
options:{
name:'[name].[ext]',
// limit:2048
}
},{
test:/\.css$/,
use:['style-loader','css-loader']
},{
test:/\.styl(us)?$/,
use:['style-loader','css-loader','postcss-loader','stylus-loader']
}]
},
plugins:[
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
template:'index.html'
}),
new CleanWebpackPlugin(),
new webpack.HotModuleReplacementPlugin()
],
resolve:{
alias:{
'vue':'vue/dist/vue.esm-bundler.js'
}
}
}三、常用的Loader和插件
Webpack常用的loader:
⑴、Babel-loader:将 ES6 转化为 ES5
⑵、Css-loader:加载和打包 CSS 文件
⑶、File-loader:打包文件,如图片,字体等
⑷、Raw-loader:加载原始文本文件,例如 SQL 文件
⑸、Url-loader:加载和转换小图片,并在超过限制时将其打包为文件
⑹、Postcss-loader:处理 CSS 的兼容性问题
⑺、Less-loader:加载和打包 Less 文件
⑻、Sass-loader:加载和打包 Sass 文件
⑼、Stylus-loader:加载和打包 Stylus 文件
⑽、Json-loader:加载 JSON 文件.
Webpack 常用的插件:
⑴、CleanWebpackPlugin:用于清除目录中无用的文件。
⑵、HtmlWebpackPlugin:用于生成 HTML 文件。
⑶、MiniCssExtractPlugin:用于抽取 CSS 文件。
⑷、UglifyjsWebpackPlugin:用于压缩 JS 代码。
⑸、OptimizeCssAssetsWebpackPlugin:用于压缩 CSS 代码。
⑹、CopyWebpackPlugin:用于复制文件或文件夹。
⑺、BundleAnalyzerPlugin:用于分析打包后的文件体积。
⑻、CompressionWebpackPlugin:用于压缩输出的文件。
四、在webpack中实现自己的加载器
⑴、新建一个 JavaScript 文件,编写加载器的代码。
module.exports = function(source) {
//处理
return 处理结果;
}⑵、在 webpack 配置文件中配置自己的加载器,并使用 module.rules 属性来进行配置。
rules: [
{
test: /\.文件的后缀$/,
use: [
path.resolve(位置, '模块名称.js')
]
}五、在webpack中实现自己的插件
⑴、创建一个 JavaScript 对象,并实现 apply 方法。
class 插件名称 {
apply(compiler) {
//处理
}
}
module.exports = 插件名称;⑵、在 webpack 配置文件中引用这个插件并使用它。
plugins: [
new 插件名称()
] Webpack说简单也的确简单,就那么点内容。
说复杂也是很复杂,因为要清楚各种Loader以及插件的细节并恰当地使用,这也不是一件容易的事情,上面我没有用到optimization,具体开发项目的时候肯定要使用。
但关键点并不在这里,关键还是在于项目的具体构建,Webpack只不过是让你的项目开发更高效以及项目产品的输出更加高质量而已。