近期整理了一下高频的前端面试题,分享给大家一起来学习。如有问题,欢迎指正!
1. 对CSS盒模型的理解
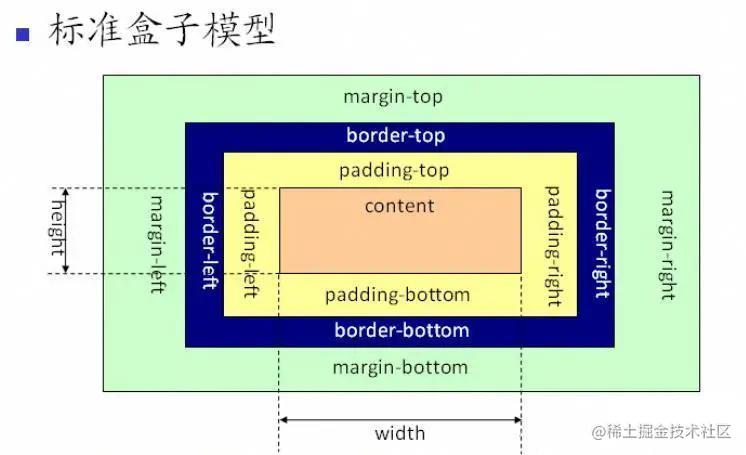
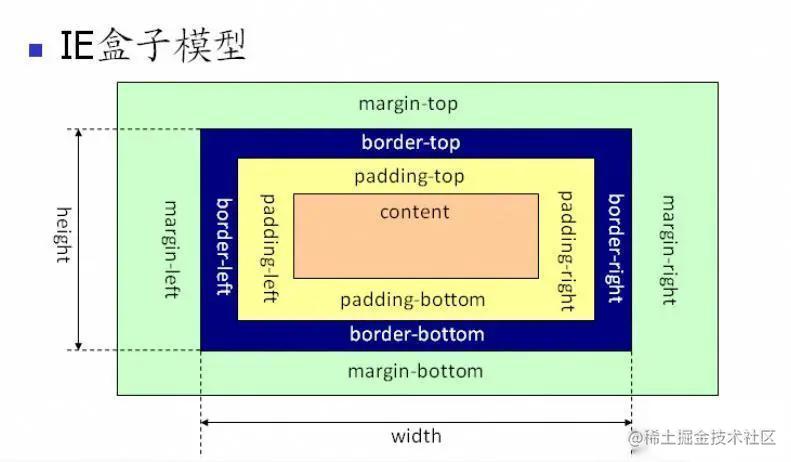
CSS3的盒模型有两种盒子模型:标准盒子模型、IE盒子模型


盒模型都是由四个部分组成的,分别是content(内容)、padding(内边距)、border(边框)、margin(外边距)
标准盒子模型: 盒子实际的宽/高 = content(内容)的width/height + padding + border + margin
IE盒子模型: 盒子实际的宽/高 = 内容的width/height(content + padding + border) + margin
设置盒模型可以通过box-sizing的值改变
box-sizing: content-box // 标准盒子模型 默认类型
box-sizing: border-box // IE盒子模型(怪异盒子模型)
盒模型margin负值问题
margin-left元素自身会向左侧移动,同时会影响右侧的元素向左侧移动;margin-top元素自身会向上移动,同时会影响下方的元素向上移动;marigin-right元素自身不会移动,但会减少自身供css读取的高度,从而影响右侧的元素向左移动;margin-bottom元素指点不会移动,但会减少自身供css读取的高度,从而影响下方的元素向上移动;
2. CSS选择器及其优先级
| 选择器 | 格式 | 优先级权重 |
|---|---|---|
| id选择器 | #id | 100 |
| 类选择器 | .class | 10 |
| 属性选择器 | a[rel=“external”] | 10 |
| 伪类选择器 | p:last-child | 10 |
| 标签选择器 | span | 1 |
| 伪元素选择器 | div::first-line | 1 |
| 相邻兄弟选择器 | div+span | 0 |
| 后代选择器 | div p | 0 |
| 子代选择器 | ul>li | 0 |
| 通用选择器 | * | 0 |
注意事项:
- !important 声明的样式优先级最高,如果冲突再进行计算;
- 如果优先级相同,则选择最后出现的样式;
- 继承得到的样式优先级最低;
- 不同来源下优先级:内联样式 > 内部样式 > 外部样式 > 浏览器用户自定义样式 > 浏览器默认样式
3. CSS3有哪些新特性
- 圆角 (border-radius)
- 文字阴影 (text-shadow)
- 文本修饰 (text-decoration)
- 自定义字体 (@font-face)
- 媒体查询 (@media)
- 过度效果 (transition)
- 旋转、缩放、倾斜、平移 (transform)
- 匹配不符合一组选择器的元素 (:not)
- 线性渐变 (linear-gradient)
- 边框上绘制图像 (border-image)
4. display的属性值及其作用
| 属性值 | 作用 |
|---|---|
| none | 元素不显示,并且会从文档流中移除 |
| block | 该元素生成一个块级元素盒,在正常的流中,默认宽度为父元素宽度,可设置宽高,该元素之前和之后产生 换行。 |
| inline | 该元素生成一个或多个内联元素盒,默认宽度为内容宽度,不可设置宽高,它们之前或者之后并不会产生 换行。在正常的流中,如果有空间,下一个元素将会在同一行上。 |
| inline-block | 该元素生成块级元素盒,它们之前或者之后并不会产生 换行。 |
| inline-flex | 元素的行为类似于内联元素并且它的内容根据弹性盒模型布局。 |
| inline-grid | 元素的行为类似于内联元素并且它的内容根据网格盒模型布局。 |
| flow-root | 该元素生成一个块级元素盒,其会建立一个新的块级格式化上下文,定义格式化上下文的根元素。 |
| table | 该元素的行为类似于 HTML 中的 <table> 元素。它定义了一个块级别的盒子。 |
| table-row-group | 该元素的行为类似于 HTML 的 <tbody> 元素。 |
| table-header-group | 该元素的行为类似于 HTML 的 <thead> 元素。 |
| table-footer-group | 该元素的行为类似于 HTML 的 <tfoot> 元素。 |
| table-row | 该元素的行为类似于 HTML 的 <tr> 元素。 |
| table-cell | 该元素的行为类似于 HTML 的 <td> 元素。 |
| table-column-group | 该元素的行为类似于 HTML 的 <colgroup> 元素。 |
| table-column | 该元素的行为类似于 HTML 的 <col> 元素。 |
| table-caption | 该元素的行为类似于 HTML 的 <caption> 元素。 |
| flex | 该元素的行为类似块级元素并且根据弹性盒模型布局它的内容。 |
| grid | 该元素的行为类似块级元素并且根据网格模型布局它的内容。 |
| list-item | 像块类型元素一样显示,并添加样式列表标记。 |
display:inline-block为什么会有间隙?
- 原来HTML代码中的回车换行等被转成一个空白符,可以删除空格解决;
margin正值时,可以让margin使用负值解决;- 使用
font-size时,可通过设置font-size:0、letter-spacing、word-spacing解决;
5. CSS中哪些可以与不可以继承属性
一、 无继承属性
-
盒子模型的属性:width、height、margin、border、padding
-
背景属性:background、background-color、background-image、background-repeat、background-position、background-attachment
-
定位属性:float、clear、position、top、right、bottom、left、min-width、max-width、min-height、max-height、overflow、clip、z-index
-
display:规定元素应该生成的框的类型
-
生成内容属性:content、counter-reset、counter-increment
-
轮廓样式属性:outline、outline-style、outline-width、outline-color
-
页面样式属性:size、page-break-before、page-break-after
-
声音样式属性:pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
-
文本属性:
- vertical-align:垂直文本对齐
- text-decoration:规定添加到文本的装饰
- text-shadow:文本阴影效果
- white-space:空白符的处理
- unicode-bidi:设置文本的方向
二、有继承的属性
- 字体系列属性
- font-family:字体系列
- font-weight:字体粗细
- font-size:字体大小
- font-style:字体风格
- 文本系列属性
- text-indent:文本缩进
- text-align:文本对齐方式
- text-transform:控制文本大小写
- line-height:行高
- letter-spacing:中文或者字母之间的间距
- word-spacing:单词之间的间距
- color:文本颜色
- 列表布局属性
- list-style:列表风格,包括list-style-image、list-styke-type等
- 元素可见性
- visibility:控制元素显示隐藏
- 光标属性
- cursor:光标显示为何种形态
6. 对BFC(块级格式化上下文)的理解
块格式化上下文(Block Formatting Context,BFC)是 Web 页面的可视 CSS 渲染的一部分,是块级盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
下列方式会创建BFC:
-
根元素(
<html>) -
浮动元素(
float值不为none) -
绝对定位元素(
position值为absolute或fixed) -
行内块元素(
display值为inline-block) -
表格单元格(
display值为table-cell,HTML 表格单元格默认值) -
表格标题(
display值为table-caption,HTML 表格标题默认值) -
匿名表格单元格元素(
display值为table、table-row、table-row-group、table-header-group、table-footer-group(分别是 HTML table、tr、tbody、thead、tfoot 的默认值)或inline-table) -
overflow值不为visible、clip的块元素 -
display值为flow-root的元素 -
contain值为layout、content或paint的元素 -
弹性元素(
display值为flex或inline-flex元素的直接子元素),如果它们本身既不是flex、grid也不是table容器 -
网格元素(
display值为grid或inline-grid元素的直接子元素),如果它们本身既不是flex、grid也不是table容器 -
多列容器(
column-count或column-width值不为auto,包括column-count为1) -
column-span值为all的元素始终会创建一个新的 BFC,即使该元素没有包裹在一个多列容器中
BFC的特点
-
垂直方向上,自上而下排列,和文档流的排列方式一致。
-
在BFC中上下相邻的两个容器的margin会重叠
-
计算BFC的高度时,需要计算浮动元素的高度
-
BFC区域不会与浮动的容器发生重叠
-
BFC是独立的容器,容器内部元素不会影响外部元素
-
每个元素的左margin值和容器的左border相接触
BFC使用场景
-
解决margin的重叠问题:由于BFC是一个独立的区域,内部的元素和外部的元素互不影响,将两个元素变为两个BFC,就解决了margin重叠的问题。
-
解决高度塌陷的问题:在对子元素设置浮动后,父元素会发生高度塌陷,也就是父元素的高度变为0。解决这个问题,只需要把父元素变成一个BFC。常用的办法是给父元素设置
overflow:hidden。 -
创建自适应两栏布局:可以用来创建自适应两栏布局:左边的宽度固定,右边的宽度自适应。
.left{
width: 100px;
height: 200px;
background: red;
float: left;
}
.right{
height: 300px;
background: blue;
overflow: hidden;
}
<div class="left"></div>
<div class="right"></div>
左侧设置float:left,右侧设置overflow: hidden。这样右边就触发了BFC,BFC的区域不会与浮动元素发生重叠,所以两侧就不会发生重叠,实现了自适应两栏布局。
7. 什么是margin重叠问题?该如何解决?
问题描述: 两个块级元素的上外边距和下外边距可能会合并为一个外边距,其大小会取其中外边距值大的那个,这种行为就是外边距折叠。需要注意的是,浮动的元素和绝对定位这种脱离文档流的元素外边距不会折叠,重叠只会出现在垂直方向。
解决办法:
- 兄弟之间重叠
- 底部元素变为行内盒子:
display: inline-block - 底部元素设置浮动:
float - 底部元素的position的值为
absolute/fixed
- 父子之间重叠
- 父元素加入:
overflow:hidden - 父元素添加透明边框:
border:1px solid transparent - 子元素变为行内盒子:
display:inline-block - 子元素加入浮动属性或定位
8. position的属性有哪些?
| 属性 | 概述 |
|---|---|
| static(默认定位) | 指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。 |
| relative(相对定位) | 指定元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。position:relative 对 table-*-group, table-row, table-column, table-cell, table-caption 元素无效。 |
| absolute(绝对定位) | 元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margin),且不会与其他边距合并。 |
| fixed(固定定位) | 元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed 属性会创建新的层叠上下文。当元素祖先的 transform、perspective、filter 或 backdrop-filter 属性非 none 时,容器由视口改为该祖先。 |
| sticky(粘性定位) | 元素根据正常文档流进行定位,然后相对它的最近滚动祖先和最近块级祖先,包括 table-related 元素,基于 top、right、bottom 和 left 的值进行偏移。偏移值不会影响任何其他元素的位置。 该值总是创建一个新的层叠上下文。注意,一个 sticky 元素会“固定”在离它最近的一个拥有“滚动机制”的祖先上(当该祖先的 overflow 是 hidden、scroll、auto 或 overlay 时),即便这个祖先不是最近的真实可滚动祖先。 |
9. 隐藏元素的方法有哪些
display:none:元素会变得不可见,元素从文档流中消失,不再占用文档的空间,不可交互visibility:hidden:元素在页面隐藏,仍占据空间,不可交互position:absolute:通过使用绝对定位将元素移除可视区域内,以此来实现元素的隐藏opacity:0:将元素的透明度设置为 0,以此来实现元素的隐藏。元素在页面中仍然占据空间,可以交互transform:scale(0):将一个元素设置为缩放无限小,元素将不可见,元素原来所在的位置将被保留,不可交互height:0/width:0: 将元素高度/宽度设置为0,以此来实现隐藏z-index:负值:来使其他元素遮挡住该元素,以此来实现隐藏clip/clip-path:使用元素裁剪的方法来实现元素的隐藏,这种方法下,元素仍在页面中占据位置,不可交互
10. link和@import的区别
link可以放在html任意位置,@import一定要写在除@charset外的其他任何CSS规则之前,并且@import之后的分号必须书写不可省略;link的内容会被并行加载,html内的@import也会被并行加载,但是link内的import需要等到页面加载完后才会加载;@import需要IE5以上才能使用,link作为html标签没有兼容问题;link可以使用js动态插入,@import也可以通过js插入,但是比较麻烦;需要新建一个style标签,在style标签里面再注入import指令再插入到页面上;
11. 简述transition、animation的区别
-
transition:样式过渡,从一种效果逐渐改变为另一种效果,它是一个合写属性。transition: transition-property transition-duration transition-timing-function transition-delay 从左到右,依次是:过渡效果的css属性名称、过渡效果花费时间、速度曲线、过渡开始的延迟时间transition通常和 hover 等事件配合使用,需要由事件来触发过渡。 -
animation:-css3的animation是css3新增的动画属性,这个css3动画的每一帧是通过@keyframes来声明的,keyframes声明了动画的名称,通过from、to或者是百分比来定义。
transition设置的是css属性变化时的过渡动画,而animation动画会自动执行;
transition定义的动画触发一次执行一次,想再次执行就需要再次触发;animation可以执行指定次数或者无数次;transition定义的动画只有两个状态,开始态和结束态,animation可以定义多个动画中间态,且可以控制多个复杂动画的有序执行。
12. 伪元素和伪类的区别及作用
- 伪类: 是添加到选择器的关键字,用于指定所选元素的特殊状态
button:hover {
color: blue;
}
- 伪元素: 是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式
p::first-line {
color: blue;
text-transform: uppercase;
}
总结: 伪类是通过在元素选择器上加⼊伪类改变元素状态,⽽伪元素通过对元素的操作进⾏对元素的改变。
13. 为什么有时候用translate来改变位置而不是定位
translate 是 transform 属性的⼀个值。改变transform或opacity不会触发浏览器重新布局或重绘,只会触发复合。⽽改变绝对定位会触发重新布局,进⽽触发重绘和复合。transform使浏览器为元素创建⼀个 GPU 图层,但改变绝对定位会使⽤到 CPU。 因此translate更⾼效,可以缩短平滑动画的绘制时间。 ⽽translate改变位置时,元素依然会占据其原始空间,绝对定位就不会发⽣这种情况。
14. 对line-height的理解及赋值方式
line-height CSS 属性用于设置多行元素的空间量,如多行文本的间距。对于块级元素,它指定元素行盒的最小高度。对于非替代的 inline 元素,它用于计算行盒的高度。
| 赋值 | 作用 |
|---|---|
| normal | 取决于用户端。桌面浏览器使用默认值,约为1.2,这取决于元素的 font-family |
数字(line-height: 1.2) | 该属性的应用值是这个无单位数字<数字>乘以该元素的字体大小。计算值与指定值相同。大多数情况下,这是设置line-height的推荐方法,不会在继承时产生不确定的结果 |
长度(line-height: 1.2em) | px 是固定值,而 em 会参考父元素 font-size 计算自身的 行高 |
百分比(line-height: 120%) | 与元素自身的字体大小有关。计算值是给定的百分比值乘以元素计算出的字体大小。百分比值可能会带来不确定的结果 |
15. CSS优化和提高性能的方法
加载性能:
- css压缩:将写好的css进行打包压缩,可以减少文件体积
- css单一格式:当需要下边距和左边距的时候,使用margin-bottom:bottom;margin-left:left
- 减少使用@import,建议使用link,因为link在页面加载时一起加载,@import是等待页面加载完成后再进行加载
选择器性能:
-
关键选择器,选择器的最后面的部分为关键选择器(即用来匹配目标元素的部分)。CSS选择符是从右到左进行匹配的。当使用后代选择器的时候,浏览器会遍历所有子元素来确定是否是指定的元素等等
-
如果规则拥有id选择器作为其关键选择器,则不要为规则添加标签
-
避免使用通配规则,如*{}计算次数惊人,只对需要用到的元素进行选择
-
尽量少的去对标签进行选择,而是使用class
-
尽量少的去使用后代选择器,降低选择器的权重值;后代选择器的开销是最高的,尽量将选择器的深度降到最低,最高不要超过三层,更多的使用类来关联每一个标签元素
-
了解哪些属性是可以通过继承而来的,然后避免对这些属性重复指定规则
渲染性能:
-
慎重使用高性能属性:浮动,定位
-
尽量减少页面重排、重绘
-
去除空规则:{}。空规则的产生原因一般来说是为了预留样式,去除这些空规则无疑能减少css文档体积
-
属性值为0时,不加单位
-
属性值为浮动小数点0.** ,可以省略小数点之前的0
-
标准化各种浏览器前缀,带浏览器前缀的在前,标准属性在后
-
不使用@import前缀,它会影响css的加载速度
-
选择器优化嵌套,尽量避免层级过深
-
正确使用display的属性,由于display的作用,某些样式组合会无效,增加样式体积的同时也影响解析性能
-
不滥用web字体,webfont通常体积庞大,一些浏览器在下载字体时会阻塞页面渲染损伤性能
可维护性、健壮性:
-
将具有相同属性的样式抽离出来,整合并通过class在页面中进行使用,提高css的可维护性
-
样式与内容分离,将css代码定义到外部css中
16. css预处理器/后处理器是什么?为什么要使用?
预处理器 如:less、sass、stylus,用来预编译sass或者less,增加了css代码的复用性;层级,mixin,变量,循环,函数等对编写以及开发UI组件都极为方便
后处理器 如:postcss,通常是在完成的样式表中根据css规范处理css,让其更加有效。目前最常做的是给css属性添加浏览器私有前缀,实现跨浏览器兼容性的问题
css预处理器为css增加一些编程特性,无需考虑浏览器的兼容问题,可以在css中使用变量,简单的逻辑程序,函数等在编程语言中的一些基本的性能,可以让css更加的简洁,增加适应性以及可读性,可维护性等
使用原因:
- 结构清晰,便于扩展
- 可以很方便的屏蔽浏览器私有语法的差异
- 可以轻松实现多重继承
- 完美的兼容了css代码,可以应用到老项目中
17. 单行、多行文本溢出隐藏
单行
overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出用省略号显示
white-space: nowrap; // 规定段落中的文本不进行换行
多行
overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出用省略号显示
display: -webkit-box; // 作为弹性伸缩盒子模型显示
-webkit-box-orient: vertical; // 设置伸缩盒子的子元素排列方式:从上到下垂直排列
-webkit-line-clamp: 3; // 显示的行数
18. 对媒体查询的理解
@media CSS @ 规则 可用于基于一个或多个媒体查询的结果来应用样式表的一部分。使用它,你可以指定一个媒体查询和一个 CSS 块,当且仅当该媒体查询与正在使用其内容的设备匹配时,该 CSS 块才能应用于该文档。
<!-- link元素中的CSS媒体查询 -->
<link rel="stylesheet" media="(max-width: 800px)" href="example.css" />
<!-- 样式表中的CSS媒体查询 -->
<style>
@media (max-width: 600px) {
.facet_sidebar {
display: none;
}
}
@media only screen and (min-width: 320px) and (max-width: 480px) and (resolution: 150dpi) {
body {
line-height: 1.4;
}
}
@media (400px <= width <= 700px) {
body {
line-height: 1.4;
}
}
</style>
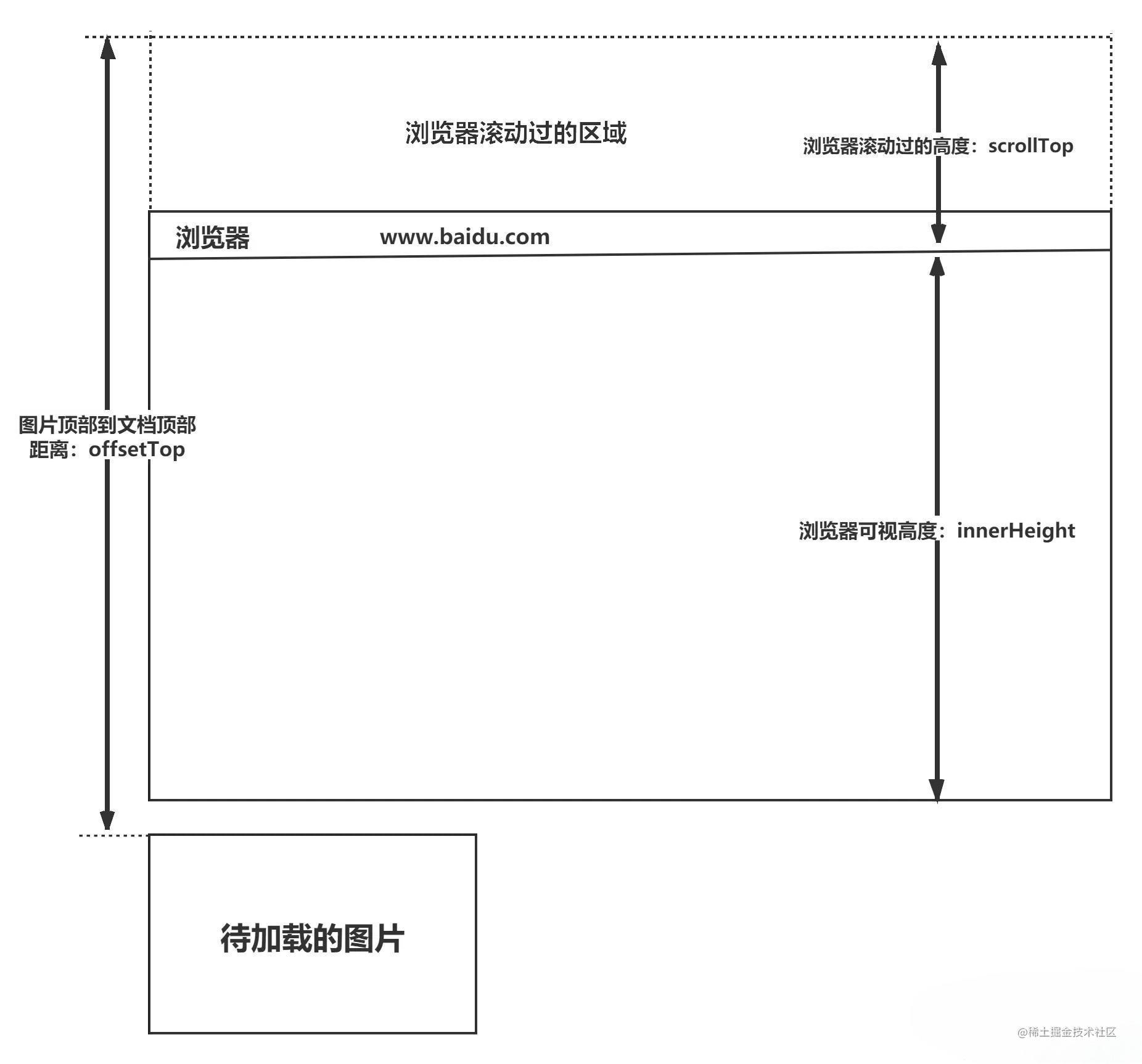
19. 如何判断元素是否到达可视区域
-
window.innerHeight是浏览器可视区的高度; -
document.body.scrollTop || document.documentElement.scrollTop是浏览器滚动的过的距离; -
imgs.offsetTop是元素顶部距离文档顶部的高度(包括滚动条的距离); -
内容达到显示区域的:
img.offsetTop < window.innerHeight + document.body.scrollTop;

20. 说说弹性盒布局模型以及使用场景
-
通常被称为
flexbox,flex是弹性布局,是CSS3的一种布局方式,给子元素提供了空间分布和对齐能力。它由(Flex Container容器/Flex item项目成员)构成。 -
flex布局的元素称为Flex Container容器,它的所有子元素都是Flex item项目成员; -
容器有两个轴线排列,水平轴和垂直轴,默认为水平轴排列;
理器属性
-
flex-direction属性:有row | row-reverse | column | column-reverse等取值,决定主轴的方向(即项目成员的排列方向)。row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
-
flex-wrap属性:有nowrap | wrap | wrap-reverse等取值如果一条轴线排不下,如何换行。nowrap(默认):不换行。wrap:换行,第一行在上方。wrap-reverse:换行,第一行在下方。
-
flex-flow属性:是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。 -
justify-content属性:定义了项目在主轴上的对齐方式(水平方向)。 -
align-items属性:定义项目在交叉轴上的对齐方式(垂直方向)。 -
align-content属性:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
项目属性
-
order: 定义项目的排列顺序。数值越小,排列越靠前,默认为0 -
flex-grow:项目的放大比例,默认为0,即如果存在剩余空间,也不放大- 如果所有项目的
flex-grow属性相等(或都为1),将等分剩余空间,如果有一个为2,那么它占据的剩余空间将比其他项目多
- 如果所有项目的
-
flex-shrink:项目的缩小比例,默认为1,即如果空间不足,该项目将缩小 -
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,也就是项目的本来大小 -
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto后 两个属性可选。该属性有两个快捷值:auto (1 1 auto)和none (0 0 auto);如果设置flex:1,就等于flex: 1 1 0;设置flex:0;就等于flex: 0 0 0 -
align-self:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
注意事项
在父级元素设置为
flex布局后,子元素的float、clear、vertical-align属性都将失效,所以在使用flex布局时,不应该先设置完子元素布局后再使用
作用
水平垂直居中,两栏、三栏布局等的场景里
21.两栏布局实现
- 左
float+ 右margin(左设置固定宽度+向左浮动,右边设置margin-left为左边的固定宽度)
.left {
float: left;
height: 100px;
width: 200px;
background: tomato;
}
.right {
margin-left: 200px;
height: 100px;
width: auto;
background: gold;
}
- 左
float+右BFC,是利用了BFC的区域不会与float的元素区域重叠的机制
.left{
width: 100px;
height: 200px;
background: red;
float: left;
}
.right{
height: 300px;
background: blue;
overflow: hidden;
}
- 使用
flex布局(左定宽,右flex1)
.outer {
display: flex;
height: 100px;
}
.left {
width: 200px;
background: tomato;
}
.right {
flex: 1;
background: gold;
}
- 左
absolute+右margin
.outer {
position: relative;
height: 100px;
}
.left {
position: absolute;
width: 200px;
height: 100px;
background: tomato;
}
.right {
margin-left: 200px;
background: gold;
}
- 双
float+ 右calc
.parent {
width: 300px;
height: 400px;
}
.left {
float: left;
width: 100px;
height: 100%;
background: #bce8f1;
}
.right {
float: left;
width: calc(100% - 100px);
height: 100%;
background: coral;
}
22. 三栏布局实现
- 左右
绝对定位+中margin:左右两栏设置绝对定位放左右,中间设置两个方面的margin值
.outer {
position: relative;
height: 100px;
}
.left {
position: absolute;
width: 100px;
height: 100px;
background: tomato;
}
.right {
position: absolute;
top: 0;
right: 0;
width: 200px;
height: 100px;
background: gold;
}
.center {
margin-left: 100px;
margin-right: 200px;
height: 100px;
background: lightgreen;
}
圣杯布局:父元素设置左右padding,子元素三栏都通过float浮动,通过负值margin进行调整
.outer {
height: 100px;
padding-left: 100px;
padding-right: 200px;
}
.left {
position: relative;
left: -100px;
float: left;
margin-left: -100%;
width: 100px;
height: 100px;
background: tomato;
}
.right {
position: relative;
left: 200px;
float: right;
margin-left: -200px;
width: 200px;
height: 100px;
background: gold;
}
.center {
float: left;
width: 100%;
height: 100px;
background: lightgreen;
}
- 左右
float+中margin:左右栏定宽并设置浮动,中间一栏设置左右两个方向的margin值且不设置宽度;(中间一栏必须放在最后)
.outer {
height: 100px;
}
.left {
float: left;
width: 100px;
height: 100px;
background: tomato;
}
.right {
float: right;
width: 200px;
height: 100px;
background: gold;
}
.center {
height: 100px;
margin-left: 100px;
margin-right: 200px;
background: lightgreen;
}
双飞翼布局:对圣杯布局的改进,取消了相对定位
.outer {
height: 100px;
}
.left {
float: left;
margin-left: -100%;
width: 100px;
height: 100px;
background: tomato;
}
.right {
float: left;
margin-left: -200px;
width: 200px;
height: 100px;
background: gold;
}
.wrapper {
float: left;
width: 100%;
height: 100px;
background: lightgreen;
}
.center {
margin-left: 100px;
margin-right: 200px;
height: 100px;
}
- 最简单的
flex布局,左右设置flex: 0 1 200px;中间设置flex:1;父元素flex
.outer {
display: flex;
height: 100px;
}
.left {
width: 100px;
background: tomato;
}
.right {
width: 100px;
background: gold;
}
.center {
flex: 1;
background: lightgreen;
}
23. 实现一个三角形
CSS绘制三角形主要用到的是border属性,也就是边框。
平时在给盒子设置边框时,往往都设置很窄,就可能误以为边框是由矩形组成的。实际上,border属性是右三角形组成的,下面看一个例子:
div {
width: 0;
height: 0;
border: 100px solid;
border-color: orange blue red green;
}
24. 实现一个扇形
用CSS实现扇形的思路和三角形基本一致,就是多了一个圆角的样式,实现一个90°的扇形:
div{
border: 100px solid transparent;
width: 0;
heigt: 0;
border-radius: 100px;
border-top-color: red;
}
25. 实行一个宽高自适应的正方形
- 利用vw来实现:
.square {
width: 10%;
height: 10vw;
background: tomato;
}
- 利用元素的margin/padding百分比是相对父元素width的性质来实现:
.square {
width: 20%;
height: 0;
padding-top: 20%;
background: orange;
}
- 利用子元素的margin-top的值来实现:
.square {
width: 30%;
overflow: hidden;
background: yellow;
}
.square::after {
content: '';
display: block;
margin-top: 100%;
}
26. 画一条0.5px的线
- 采用transform: scale()的方式,该方法用来定义元素的2D 缩放转换:
transform: scale(0.5,0.5);