严正声明!
重要的事情说一遍,本文章仅供分享,文章和代码都是开源的,严禁以此牟利,严禁侵犯尚硅谷原作视频的任何权益,我知道学习编程的人各种各样的心思都有,但这不是你对开源社区侵权的理由!
第16集:这一集老师啰嗦了一集,核心就两句话,一个是对axios的二次封装,还有一个是对promise结果再次封装使得其可以直接获取data,老师的代码应该是可以用的。这个写法只有get和post,不过不重要了,以后有需要在重新写,程序员就是要懒一点。
第17集:这集的封装其实也没什么必要。。。就是为了调用接口时方便一点特地把它弄成一个变量。。。不过这里还是学到东西了,param参数就是在路径里的,query参数在?后面的。这里可以看到,query参数和写在body请求体里的进行ajax请求的方式是一样的。但是不能混用这两者。
第18集:这一集就是上传代码到github,只不过这件事分三步,创建本地仓库,关联远程仓库,不过先将源码设为master,之后的每次改动都会被设置为分支,这样就可以返回任何时候的状态。Git init 在本地初始化git仓库,git add *将本地所有文件(除了.gitignore中指定的)纳入仓库中,git commit -m "init gshop"将仓库提交并命名为init gshop。
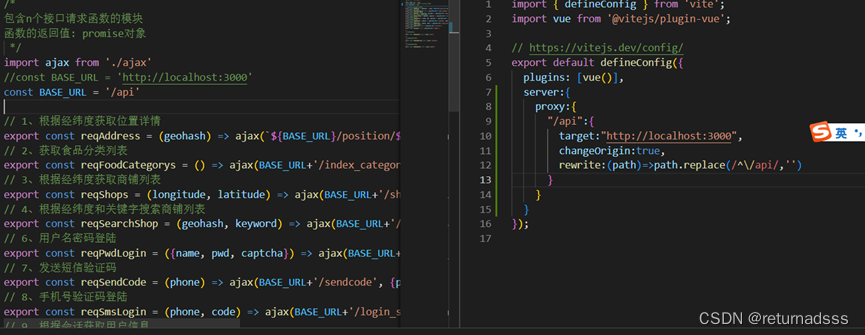
第20集:这一章其实就是简单的跨域,但是视频不完整中间跳过了一段,没关系我们直接用vite来写,当然我们可以在后端设置响应头,但我们是前端,就用vite的代理服务器来搞。

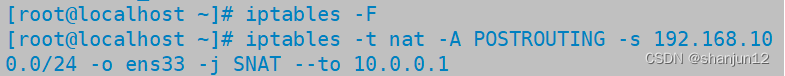
我们yarn dev后默认端口5174,跨域原理就是我们在浏览器端请求/api而不是http://localhost:3000,浏览器会自动拼接为http://localhost:5174/api,这是通过vite配置,在本地开启的服务器端请求http://localhost:3000, 在api后面还可以加路径,再将请求返回来,就相当于让本机的服务器中转了一下。
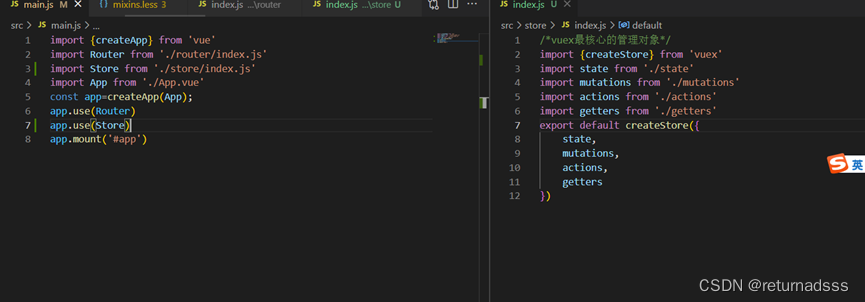
第21集:引入状态管理,跟之前引入vue-router差不多,稍加修改即可,这里分成state,mutations,actions,getters只是为了当内容多的时候方便管理,可以直接写在index.js里面都没问题。

第22集:这一集就是照例抄代码,有些高度封装(老师喜欢的写法)多看几遍,有些是解构赋值,有些是对象属性值简写。
第23集:这一集基本没什么问题,出现问题可以按代码逻辑推一下,我的问题是后台的接口写错了,获取不到数据,改一下就好了。
第24集,25集:照着写没大问题。
第26集:这一集有点坑,首先是这个图片接口已经废弃了,我直接用网上的接口来代替,按照这个接口数据,只考虑shops.json的数据的话,这个根据经纬度其实只能返回一个商家,算了我们直接改接口,返回所有商家。
第27-第31集:没啥难点,照着敲就行了.
第32,33集:简单的防抖节流,没啥好说的,${}外面不加括号也可以。
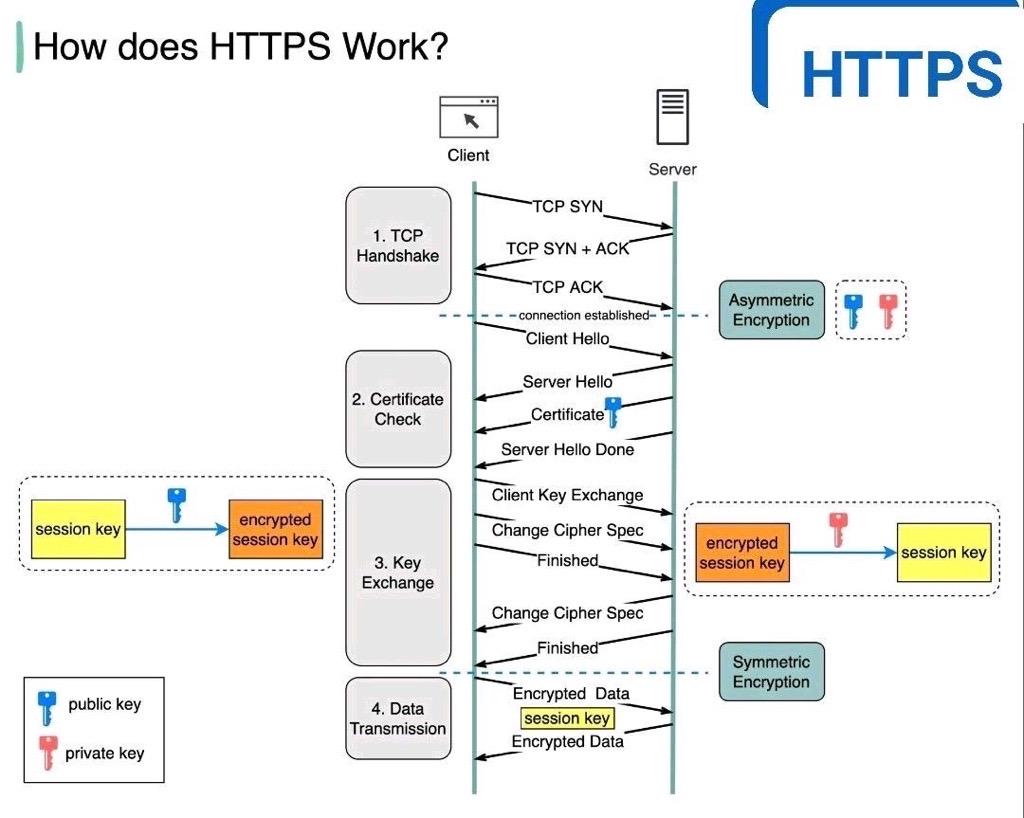
第34,35集:也是照着写就行了,有一个知识点就是自定义事件的冒泡传递。还有一个是前台只能做合法性验证,没法安全验证。第35集复习,一般在mounted异步获取数据。打开network看ajax请求的情况,这个可以看尚硅谷的ajax或者promise课程。
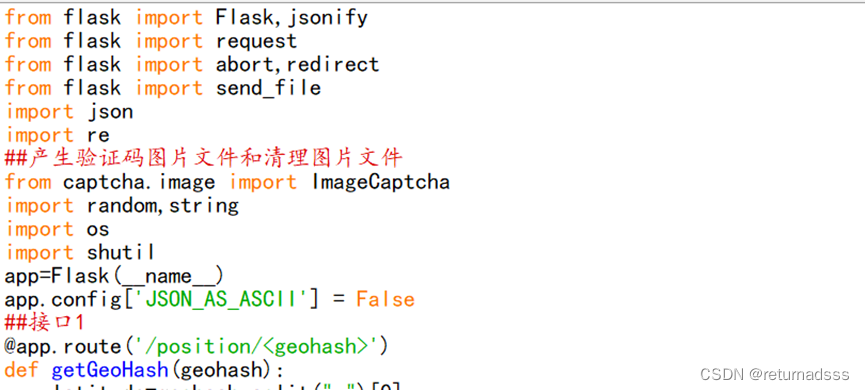
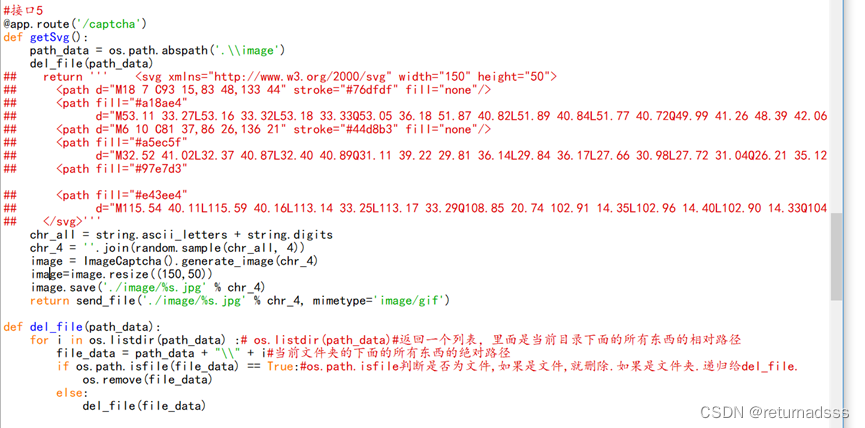
第36集:这一集跟老师比起来我的后台没有返回动态验证码,搜点资料改一下。把接口写好更新。


这样就可以返回图形验证码了,这里的思路是每次在image文件夹下产生一个验证码图片并返回它,然后下一次访问该路径时清空image文件夹下图片,然后再产生返回。想更完备一点连image文件夹都可以在代码里创建,不过python不是前端的重点,这里不赘述了。
第37集就改名字。
第38集:好家伙,短信验证码接口又搞起来了,抱着一丝希望node一下这个sms_util.js,果然报错。送佛送到西,我把python的短信后台接口也写一遍吧。
后面两集笔记忘了保存,问题不大,可以评论区问我,我给你发调通了的源码。