目录
一 安全概念
二 HTTPS的安全措施
三 总结
一 安全概念
网络安全是一个比较笼统的概念。我们说网络安全的时候,往往会包含很多安全问题,包括网络设备层面、通信过程、数据本身等多方面引入的安全问题。比如设备被有意无意的破坏,链路被监听,数据中夹带病毒,各种漏洞缺陷带来的潜在危险,这些都属于网络安全的范畴。这里,我们所述的网络安全,主要指通信过程的安全。
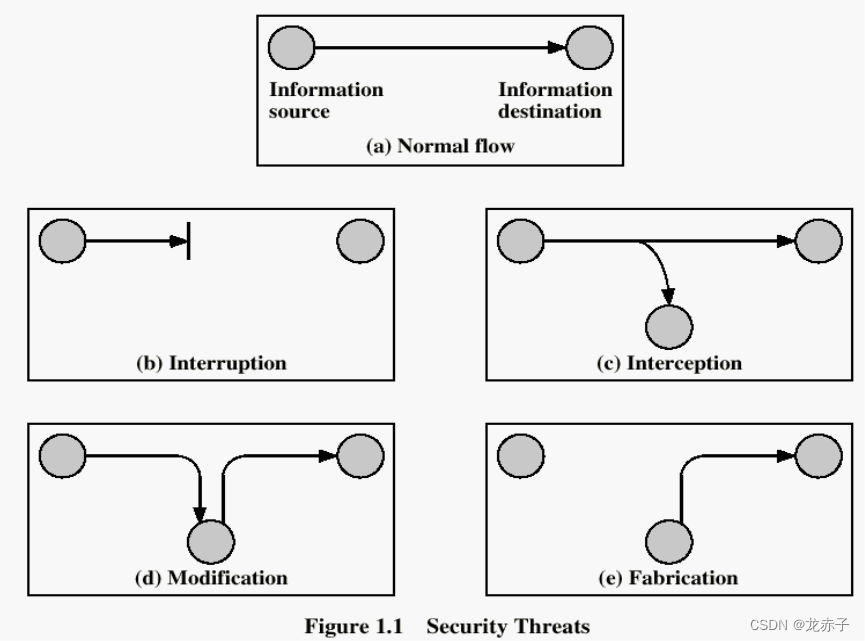
以经典的Bob 与Alice 通信为例,影响网络安全的典型情景如下图所示(图片来自
Henric Johnson
Blekinge Institute of Technology, Sweden
www.its.bth.se/staff/hjo/
henric.johnson@bth.se)

上图中总结了安全攻击的四种形式:终止、窃听、篡改、伪造。下面我们来看看这几个问题到底是什么意思。
窃听:涉及信息泄露,被第三方监听和窃取。
篡改:信息泄露就可能存在篡改。第三方获取信息后,修改后再发给通信的双方,可能干扰通信双方正常的通信,甚至对通信双方造成重大损失。
伪造:伪造和篡改属于一类问题。
冒充:冒充通信的一方,与另一方进行通信。造成类似篡改的后果。
重放(重用):重放通信过程中的数据,以便获取有价值的信息。
抵赖:除了正常的通信外,还需要有认证的价值,避免通信一方否认做出的一些授权和操作。
终止(拒绝服务):干扰正常通信流程,造成通信服务不可用,从而达到破坏通信的目的。
这里我们对上述问题做了简单的扩展。链路层的安全问题,主要就涉及上面几个方面。总的来讲,终止和拒绝服务涉及服务可用性的问题,窃听涉及数据保密性的问题,篡改涉及数据完整性的问题,伪造涉及数据真实性的问题。
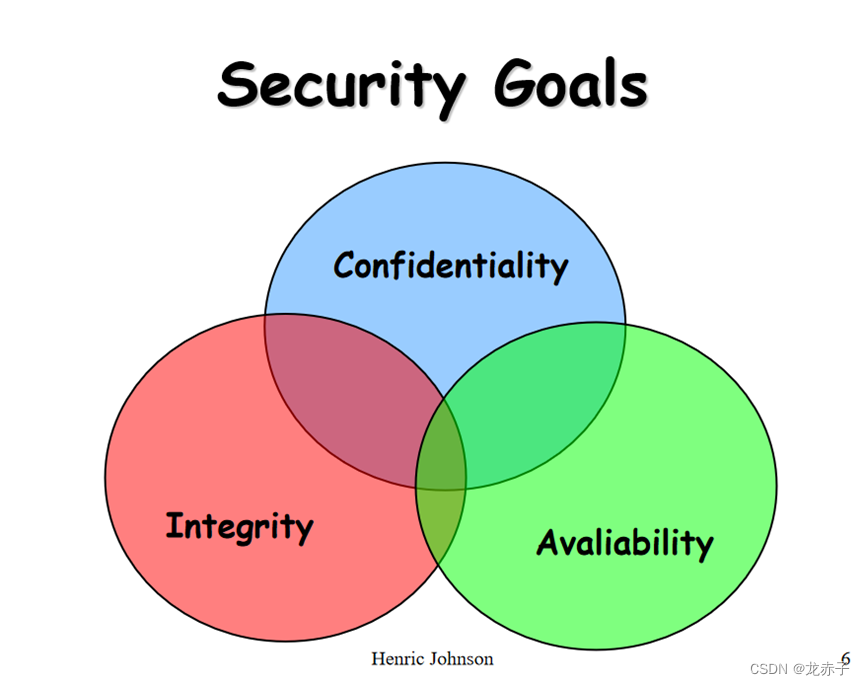
网络安全的目标,最终是在上述几个安全问题方面,都获得合适的解决方案。如下图(来源同上)

最终达到:实体可信赖,链路安全有保障。
二 HTTPS的安全措施
好了,有了上面的基础,我们来看看HTTPS到底解决了什么问题。
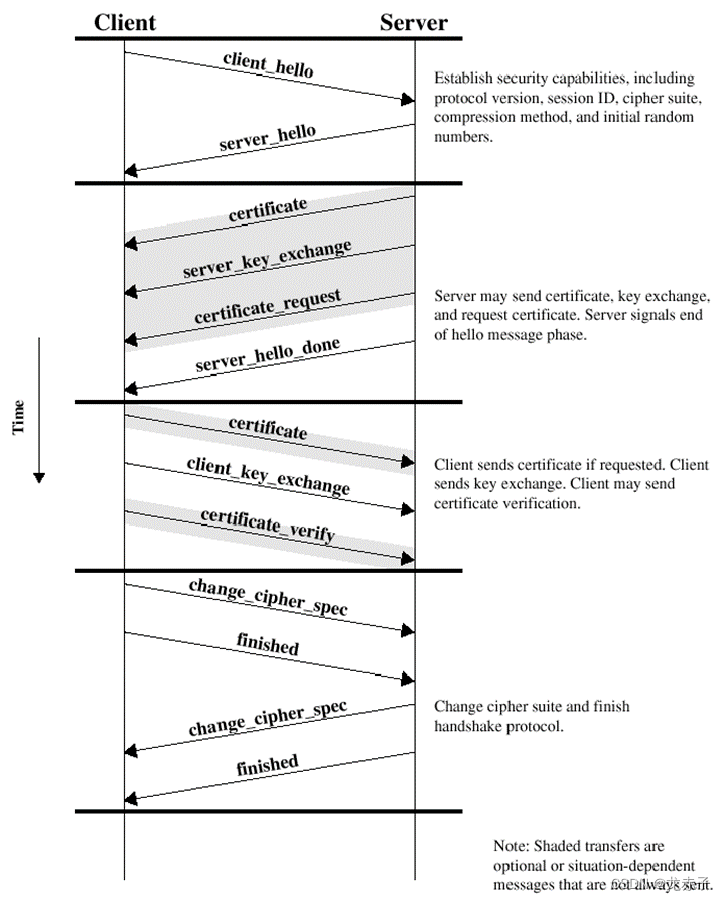
HTTPS的交互过程如下图:

为了方便理解,我们倒推来看。
HTTPS的交互过程,最终是获取到一个对称密钥,完成对交互数据的加密。这样,整个过程,数据是加密的,从而保证了数据的机密性。即使被第三方窃听了数据,也因为不能解密数据,从而失去窃听的意义。
这就引入了第二个问题:密钥如何安全的交换。如果通过明文传递密钥,那么一旦被人截获了握手过程,安全性也无从谈起。所以,密钥需要加密后交换。
这就引入了第三个问题:先有鸡还是先有蛋的问题。密钥需要加密传输,加密又需要密钥,如此出现了循环依赖的问题。这个问题该如何解决?在HTTPS中,是通过证书和非对称加密实现对称密钥交换的。简单来讲,通过发布证书,公布公钥。使用公钥加密私有信息,而公钥加密的数据,只能通过私钥来解密,这样就实现了信息的安全传递。
这就引入了第四个问题:为什么不直接用公钥和私钥完成数据传递,而需要生成一个对称密钥来做这件事呢?这是因为对称加解密的速度远远快于非对称加密。数据传输阶段,信息量大,用对称加密可以节省时间。握手阶段,信息量少,可以用非对称加密完成必要信息的安全交互。
这就引入了第五个问题:为什么证书就能保证身份和密钥的正确性?这是通过两点来实现的。一点是,非对称加密,公钥加密的数据只能通过私钥解密,私钥加密的数据只能通过公钥解密;第二点,证书是预先公知的信任机构颁发的,也就是我们常听说的证书链。这样,证书持有者可以在证书中附加一段密文,这段密文是由证书持有者通过私钥加密的。证书持有者要严格保护好其私钥,如果泄漏,上面整个认证系统的安全性就无从谈起。因为别人无从知道证书持有者的私钥,如此一来,只要通过公钥解密这段密文,跟公示的明文进行对比,如果二者一致,那就可以说明证书的确是由持有者发布的,是可信的。这是整个信任系统的基础和前提。
反过来,我们用通俗的语言来梳理下上面的过程。就以银行交易为例吧。
假设场景为小明要通过网银转账。
小明的电脑浏览器首先通过银行的服务地址访问银行系统,准备进行转账交易业务。
银行系统收到连接请求后,就告诉小明电脑浏览器,我是银行,要进行安全连接建立。然后将自己的证书发给小明以验明正身。
小明电脑浏览器收到证书后,通过前面所述的方法,检验证书是否是真实有效的。如果不是,则拒绝连接。否则,将自己的证书也交给银行系统,以验明正身。浏览器早在安装时就内置了信任机构的信息,银行的证书是通过信任机构颁发的,自然也是可信的。
完成后,对通信双方来讲,银行确实是真的,客户端也是一个真实的客户端,而非第三方篡改或者伪造的客户端。
验身后,银行系统和客户端再协商一个对称密钥。客户端说就用xxx做本次交易的加密密钥吧。银行说,好的,就用xxx。这个过程传输的数据是通过各自的私钥加密的,对方可以使用自己证书中公告的公钥来解密。
上面的过程完成后,客户端和银行终于建立了信任关系。之后,客户端就可以通过加密的办法,将自己的账号密码等放心的交给银行,银行验证后,确定客户端确实是自己的用户,可以响应用户的合法请求。
基于双方的信任,小明通过银行系统完成了转账操作。
当然,上面我们只是介绍了主要过程和关键信息点。实际交互过程还有许多细节需要考虑,这部分大家就可以去看协议的具体内容来了解。
三 总结
最后,我们来看看上面的过程是否实现了最开始提到的四个安全需求:
- 终止服务。对于安全通信来讲,握手过程中,如果有任何一项验证通过不了,则通信自动断开,这反而保证了交互的安全。
- 窃取。不管是握手过程还是数据传输过程,关键信息都是加密的,自然不担心窃取。
- 篡改。因为加密,所以篡改信息很容易被发现。
- 伪造。同样因为加密,伪造数据也会被发现。
总的来看,整个过程的安全性主要是建立在加密的基础上的。服务端通过证书保证自己的身份可靠。客户端通过证书和业务密码(或者生物特征等)保证自己的身份。
通过上述措施,整个通信过程是否就如铜墙铁壁,牢不可破了呢?任何事物都有其弱点。上面系统最大的问题,就在私钥的安全性上。所以讲,如何才能破坏整个系统的安全性?答案就是窃取私钥。