低码开发不同于传统开发,传统开发我们通常需要编写前端代码和后端代码。前端代码由HTML、CSS和JavaScript组成,后端代码我们通常要用后端语言比如Java来编写接口。
低码开发的特点是可视化开发,在编辑器中通过组件的拖拽来完成页面的编制。如果涉及到调用数据库的,通常使用平台提供的各类方法就可以满足需要。
本篇我们介绍一下低码开发中常见的布局组件的使用方法。
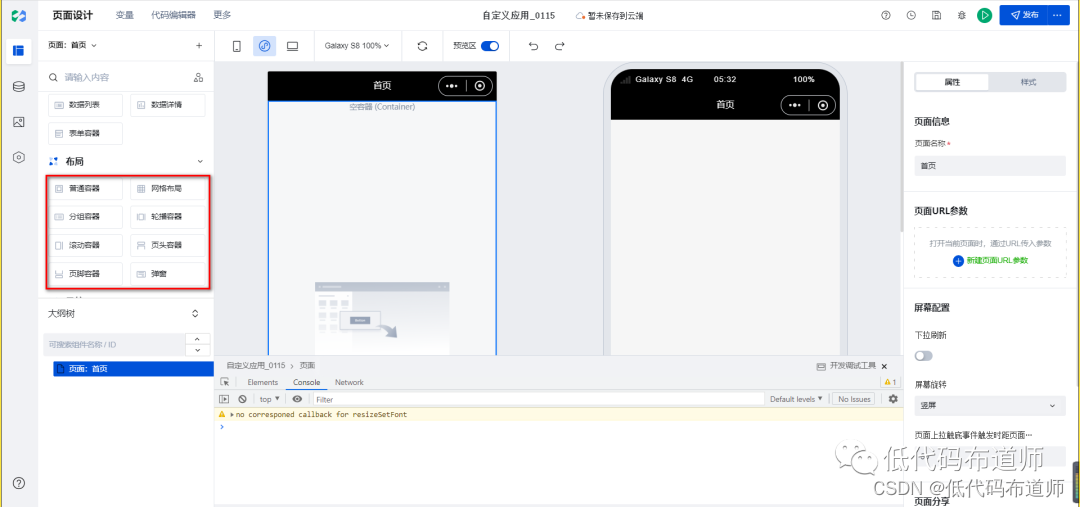
打开应用编辑器,在组件一栏中可以找到我们可以使用的各类布局组件

常用的布局组件有普通容器、轮播容器和弹窗。普通容器允许我们自由的设置各种布局,比如像预约列表可以有几行几列的效果。可以简单的和我们word中的表格进行类比,word中的表格就分为行和列,而且还可以合并单元格。
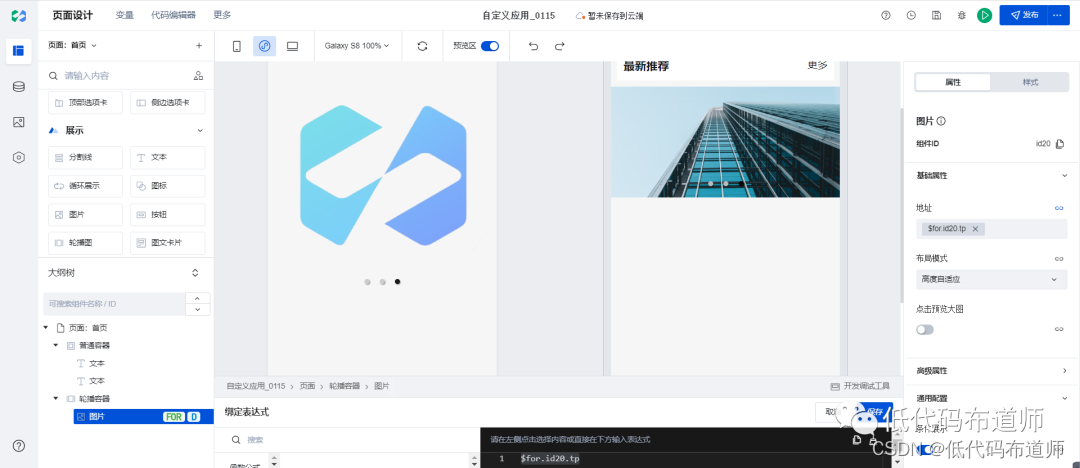
轮播容器是一个高频使用的容器,比如我们小程序一开头就出现的图片轮播,就是使用这个容器进行搭建。
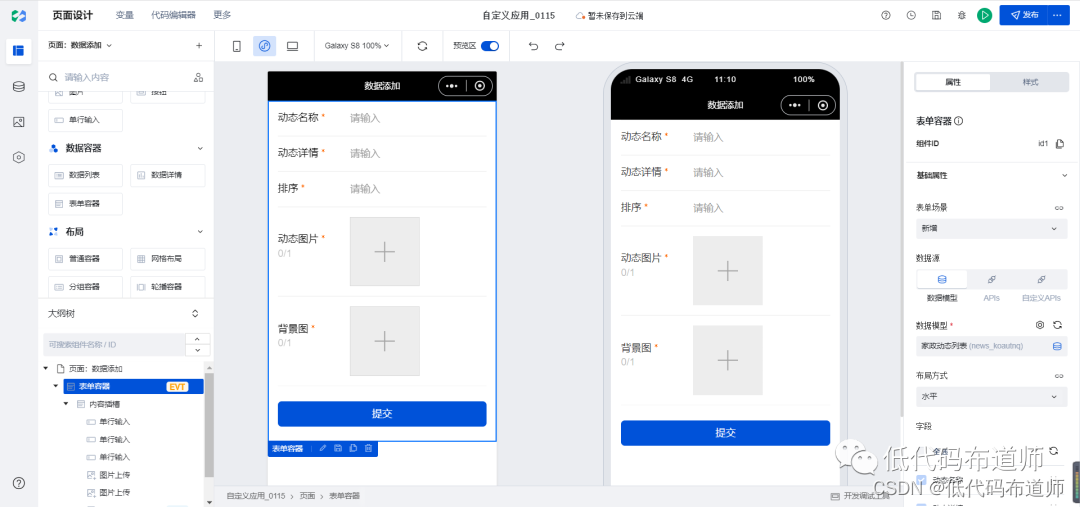
而弹窗组件一般会出现在注册页面,告知用户隐私协议,或者平台需要告知用户知道的内容。还有一种场景是电商小程序,在用户将商品加入购物车的时候,通常需要选择商品规格,我们通常将具体的规格放在弹窗里供用户自主选择。
本篇我们重点介绍一下普通容器的用法,实现的场景呢一般我们在首页都会展示各类信息,每类信息都会有一个标题,点击更多还可以查看更多的内容。
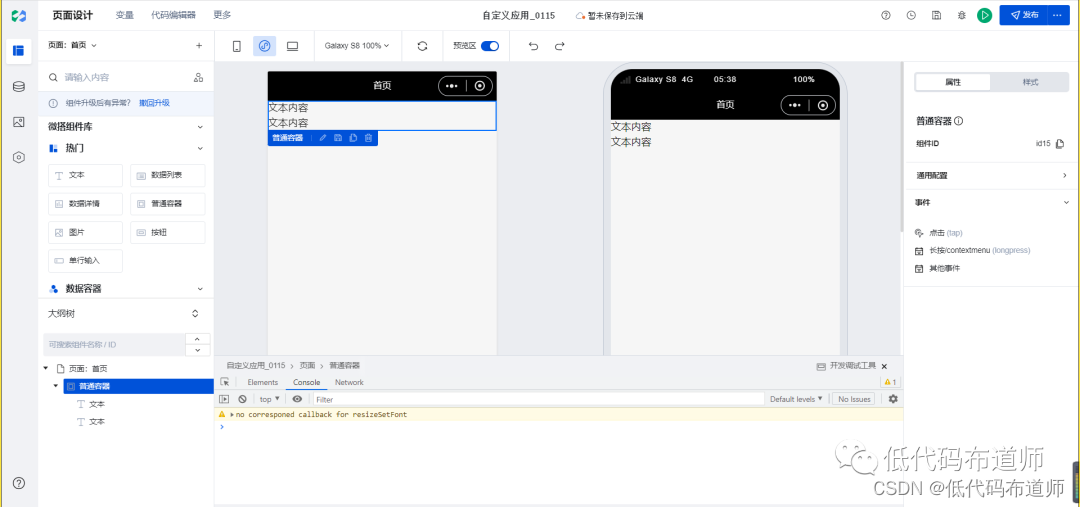
要想实现这个场景,先需要搭建组件。我们先往页面中添加一个普通容器,里边添加两个文本组件

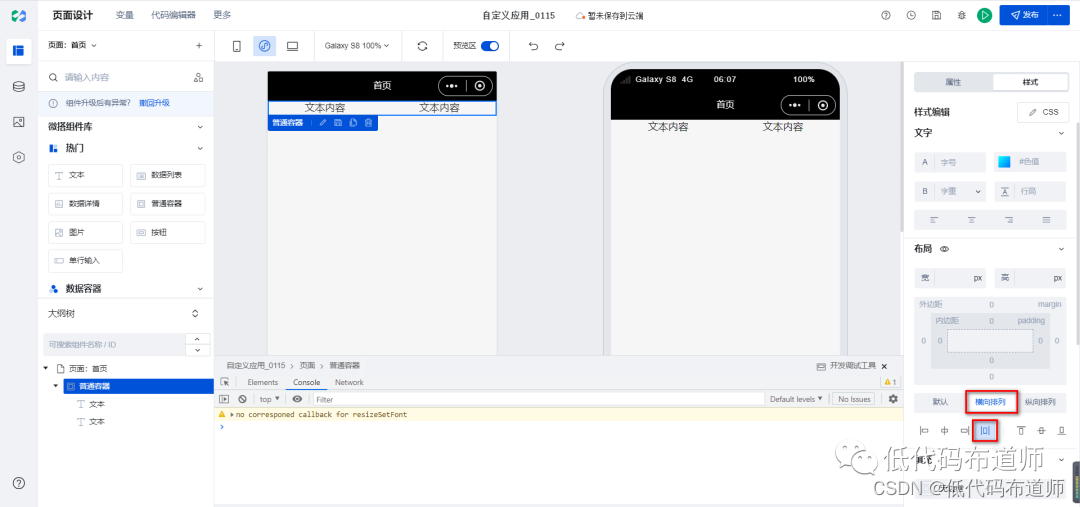
默认普通容器里边的内容是纵向排列的,为了让文本实现横向排列,我们需要设置普通容器的样式。点击右侧属性面板的样式

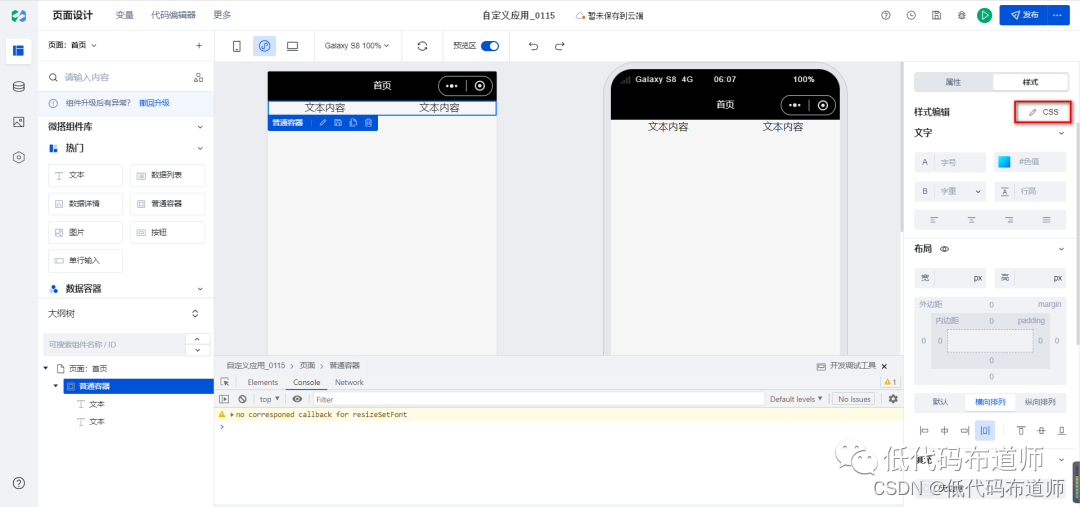
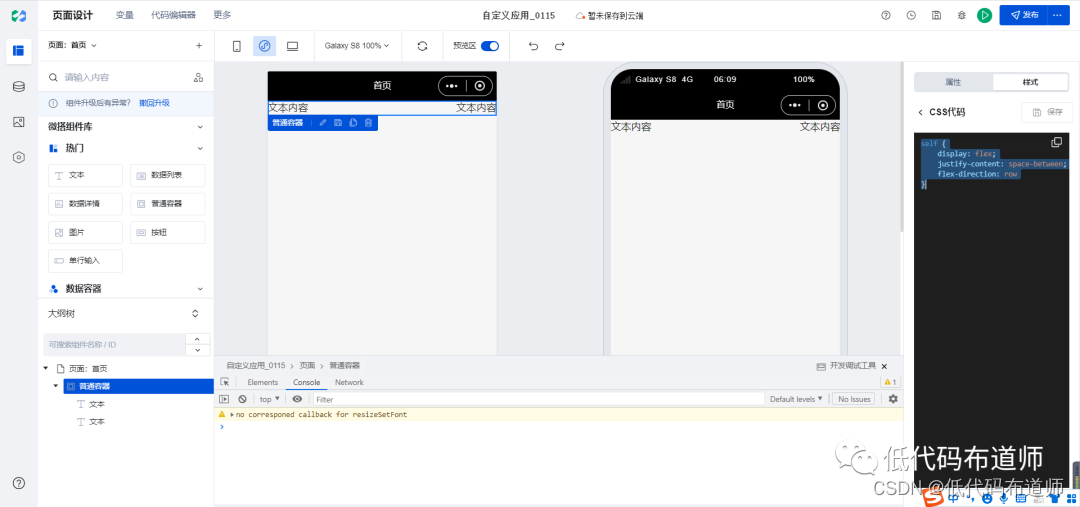
我们选择横向排列,布局模式选择横向平分。我们想要的效果是两端对齐,点击CSS,修改样式为space-between

self {
display: flex;
justify-content: space-between;
flex-direction: row
}
点保存按钮让样式生效

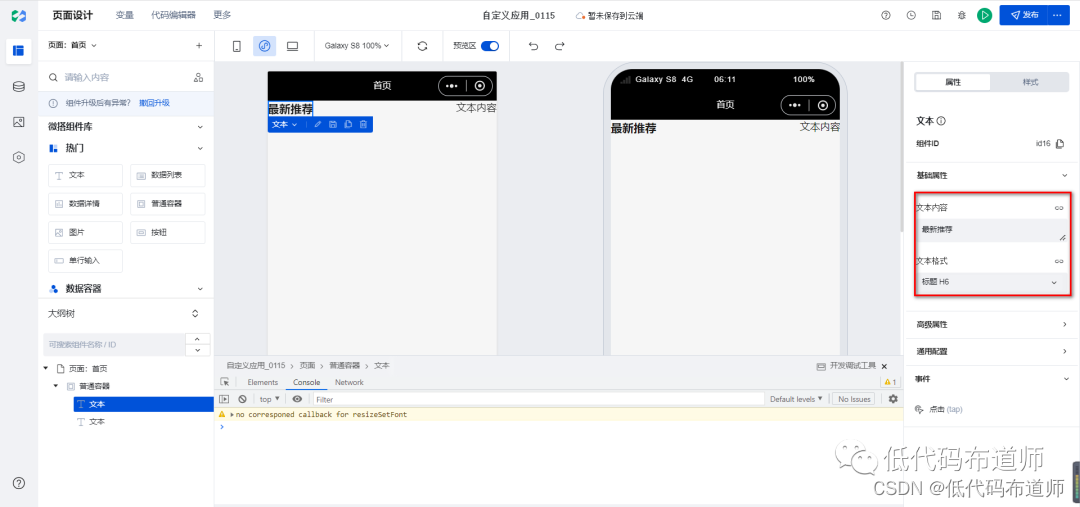
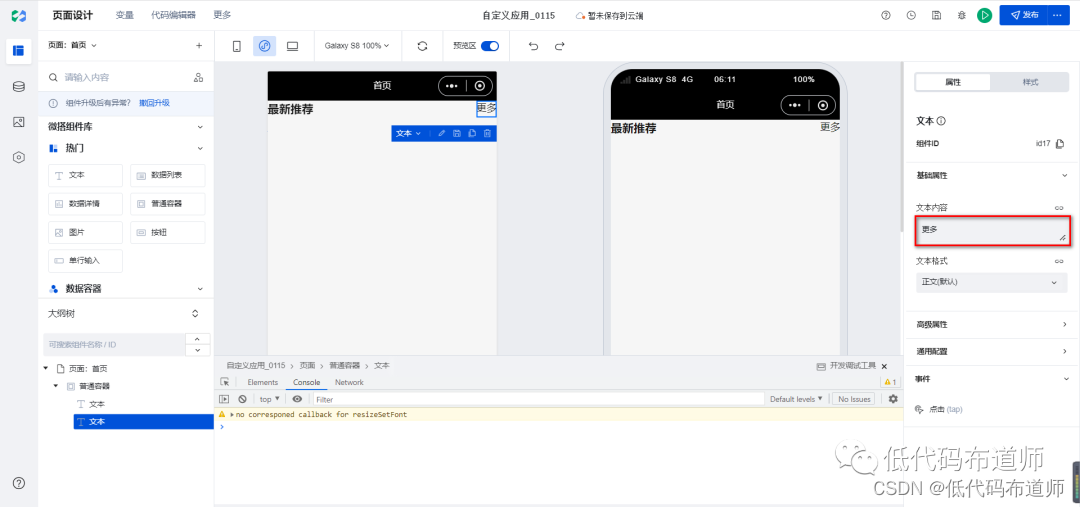
这样文本的布局模式就变成了两端对齐,我们修改一下文本内容,第一个我们修改成最新推荐,文本格式选择标题h6

第二个文本内容修改为更多

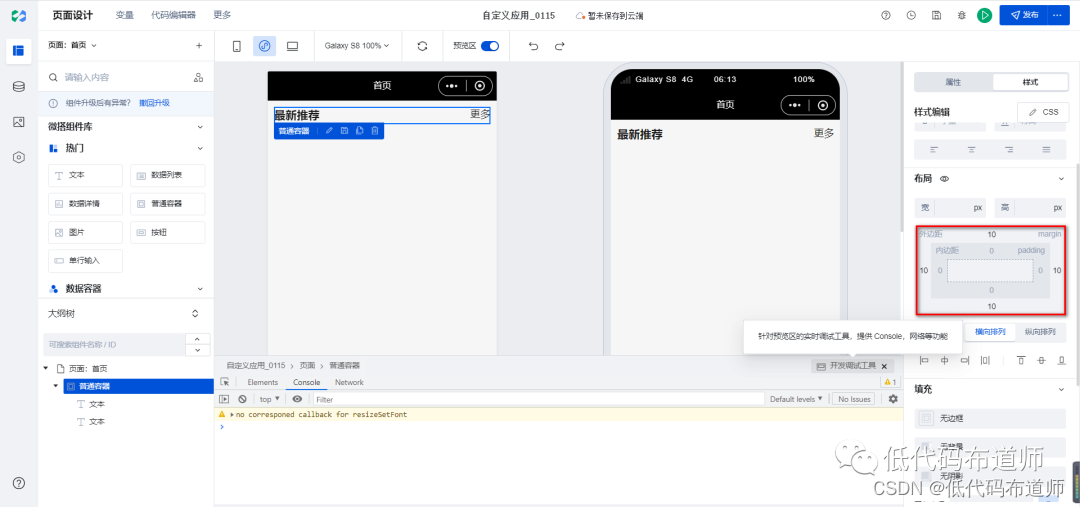
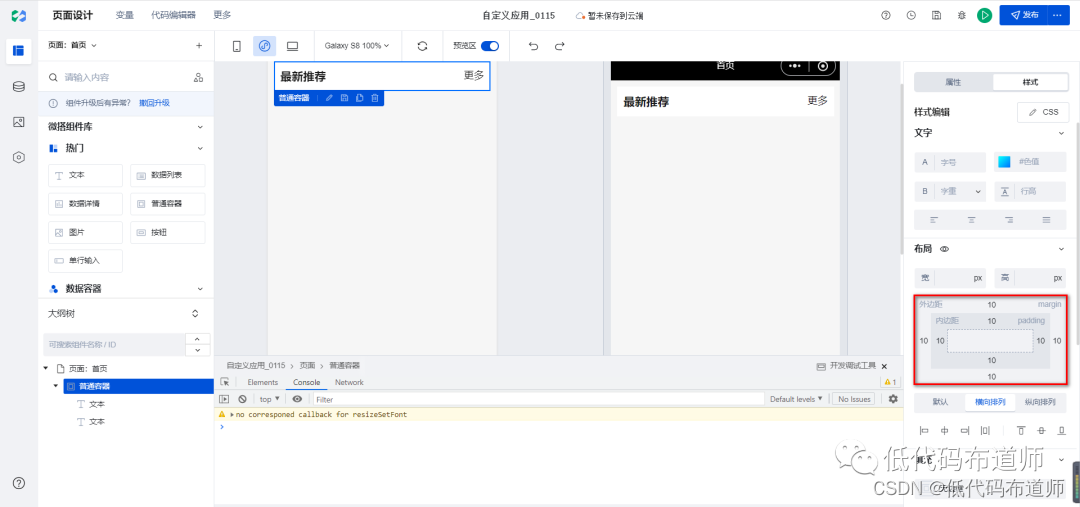
现在内容有点挤,我们可以设置普通容器的外边距来解决

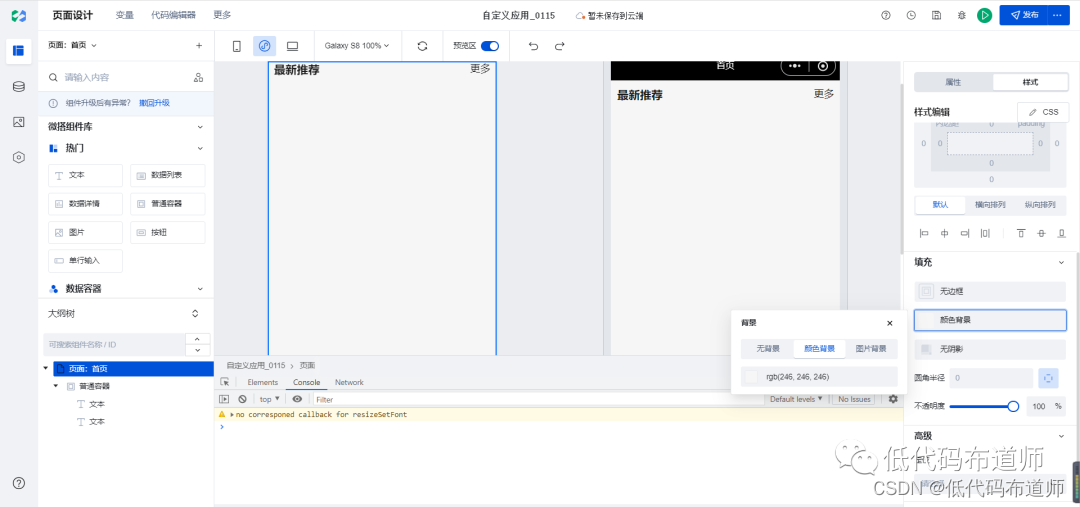
为了让内容有个突出的效果,先设置页面的背景色为灰色

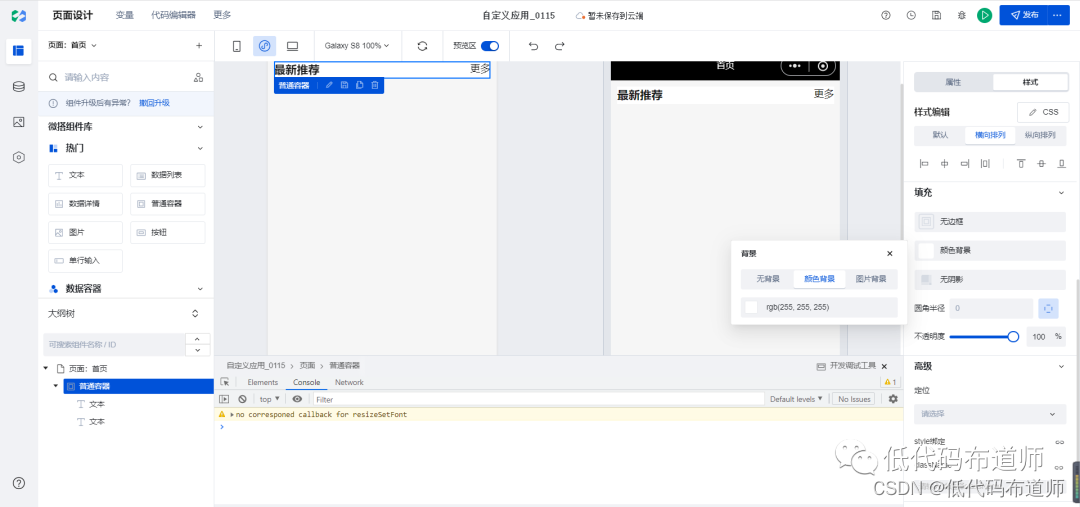
然后设置普通容器的背景色为白色

普通容器里边的文本有点挤,我们可以设置普通容器的内边距

一般我们的页面的各种效果都是使用这种通用组件,通过设置样式来实现。微搭还提供了一些其他的布局容器,用起来总体感觉不是太灵活,还是使用基本布局组件实现比较自由。