我们上一篇讲解了基础布局组件,讲解了普通容器和文本组件的用法,本篇我们继续介绍布局组件。
小程序中经常会有个功能是轮播图展示的功能,多张图片可以顺序进行切换。我们学习使用轮播容器的时候,先考虑切换的图片从哪来,通常图片都是存储到数据库中,轮播图通过调取数据库中的图片进行切换。
01 建立数据源
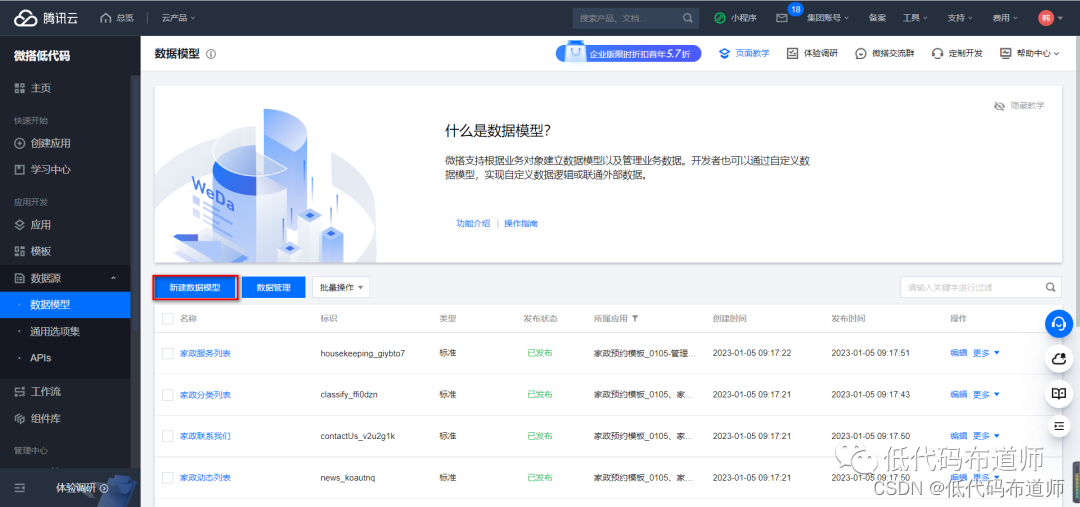
登录微搭控制台,点击数据模型,点击新建数据模型

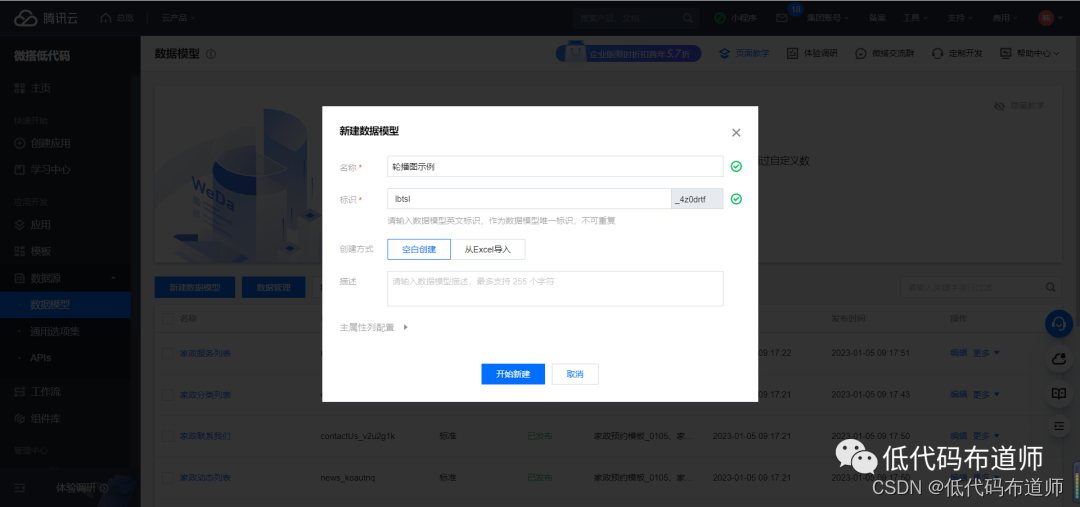
输入数据模型的名称,会根据名称自动生成标识

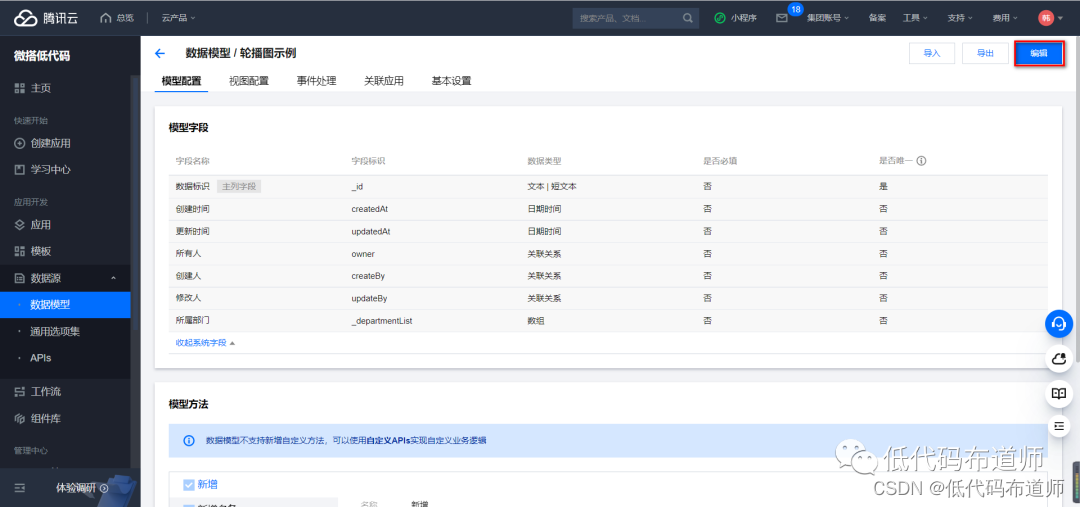
点击右上角的编辑按钮,添加字段

点击添加字段,我们增加一个图片类型的字段

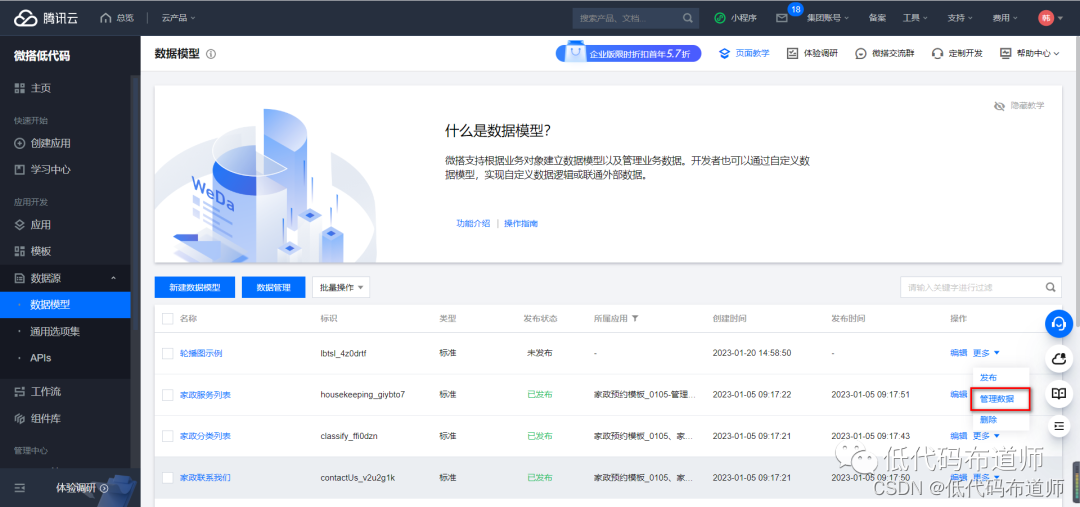
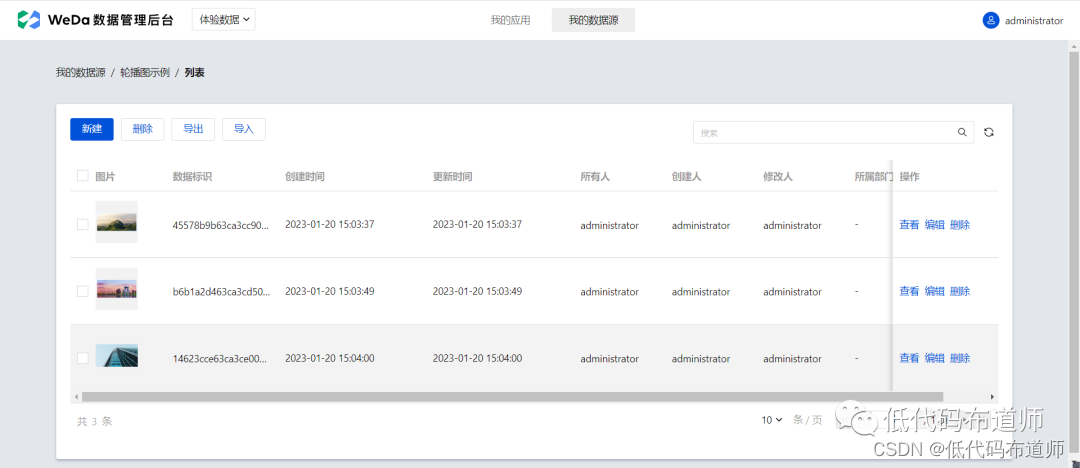
回到数据模型的列表页面,点击管理数据,我们添加一些测试数据


02 定义变量
我们的需求是从数据源中读取图片,就需要创建一个变量用来存放我们从数据源读取到的数据。
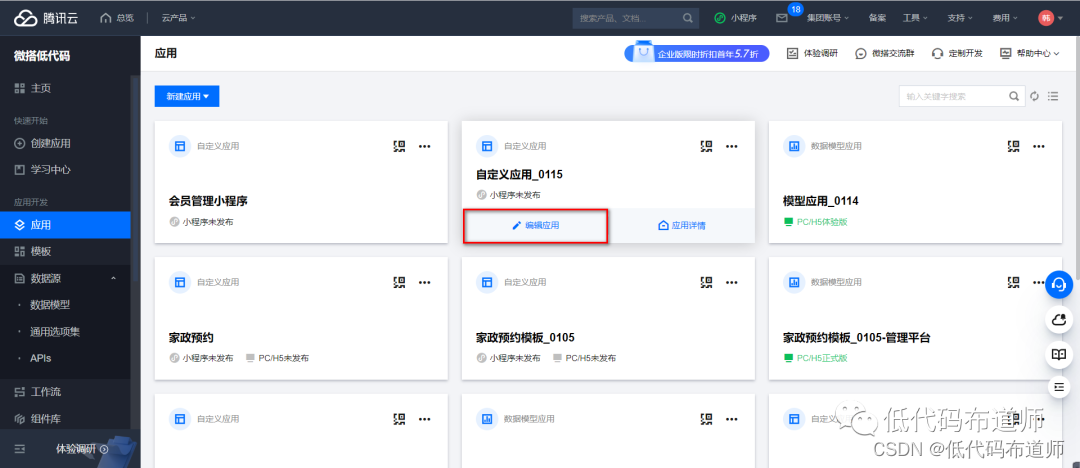
在应用模块,点击编辑应用,进入我们已经创建好的应用

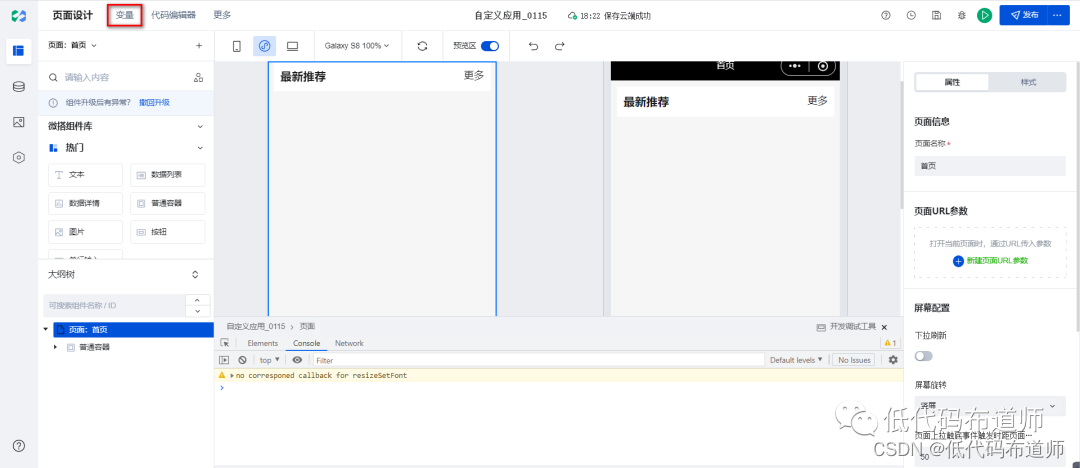
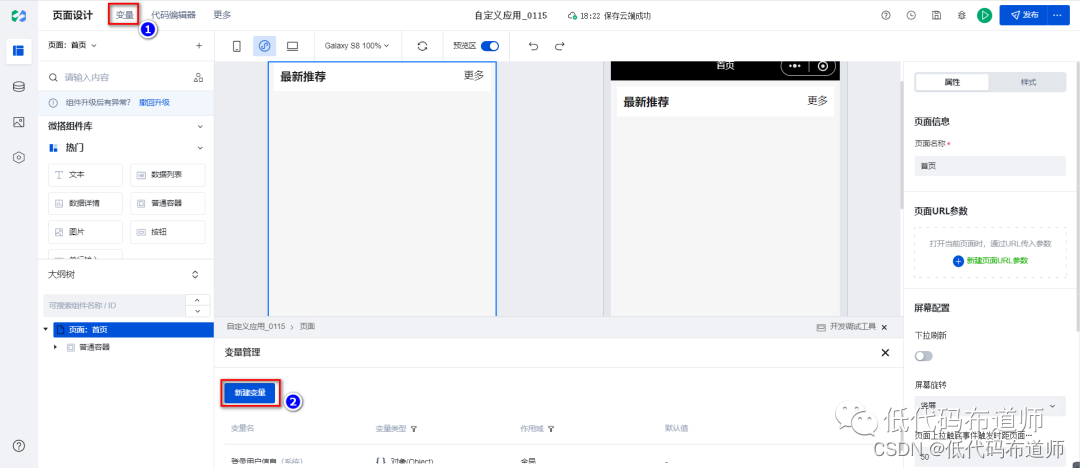
打开应用编辑器,点击顶部导航条上的变量

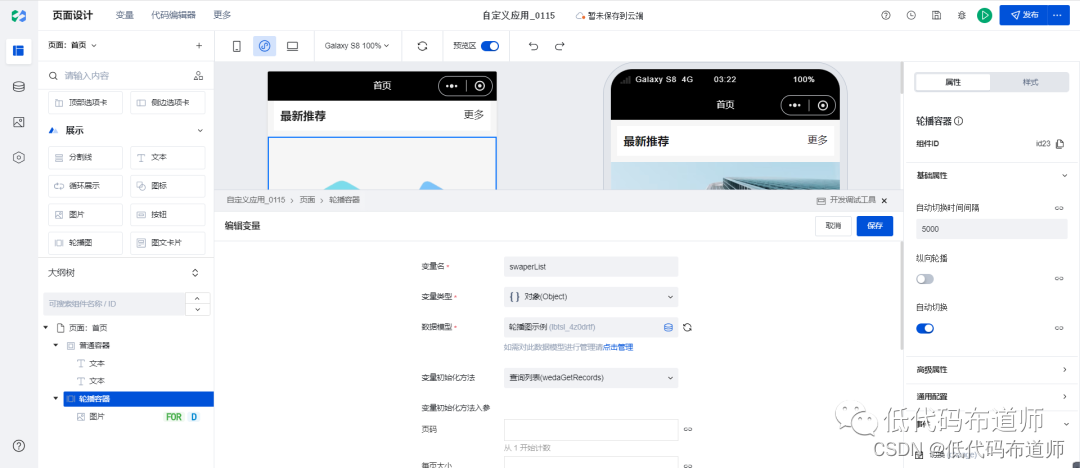
点击新建变量

输入变量名,类型选择对象,选择我们刚刚创建的数据源

03 数据绑定
现在我们变量已经定义好了,微搭中将变量中存放的数据显示到页面上的概念叫数据绑定。轮播容器因为需要显示多张图片,就需要绑定循环展示。
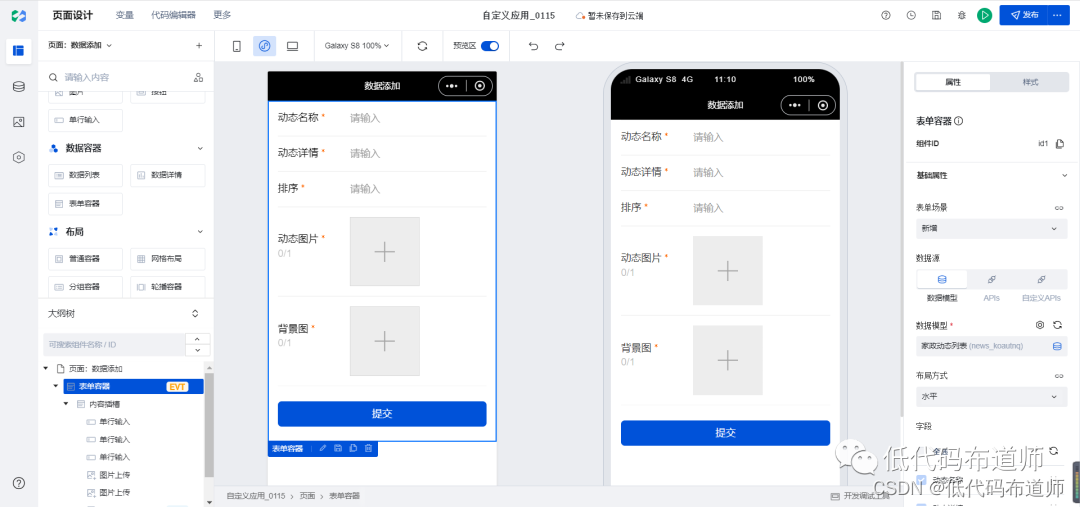
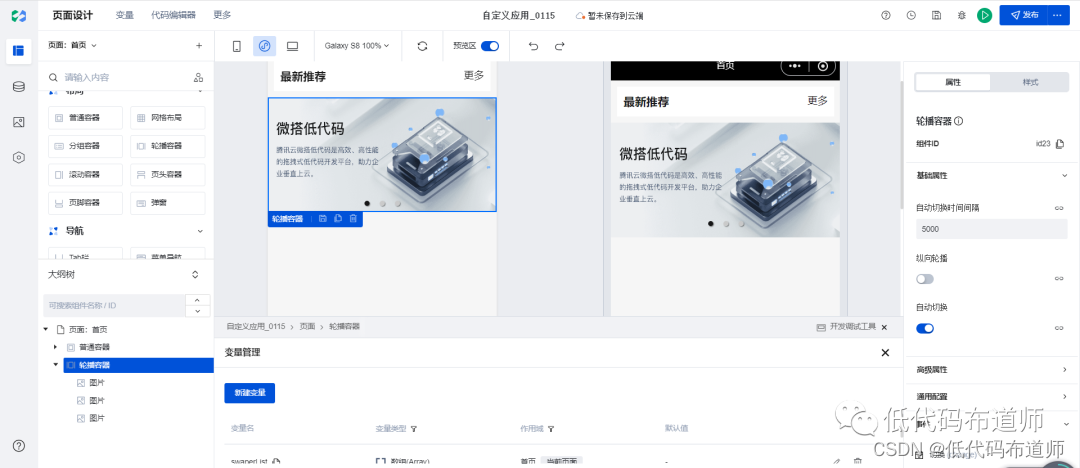
先往页面中添加轮播容器组件

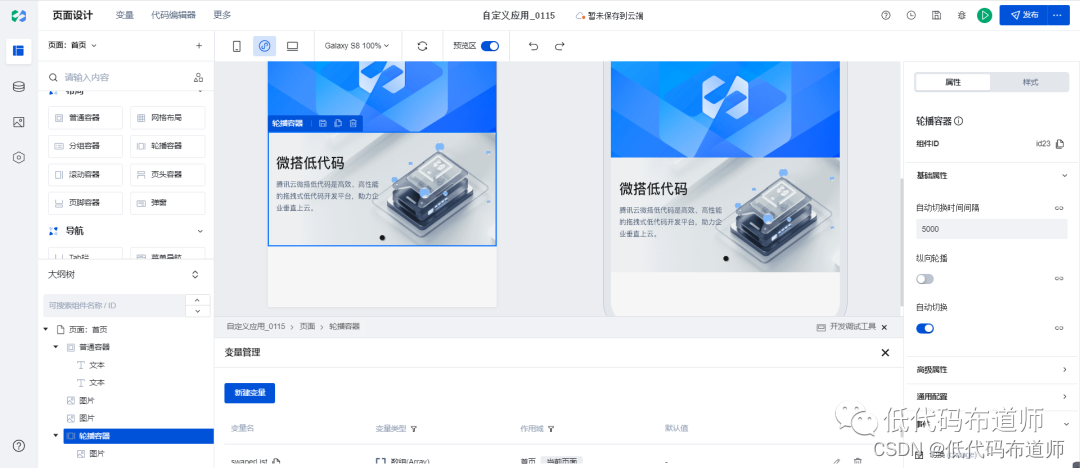
轮播容器自带三张图片进行切换,我们只保留一个图片组件

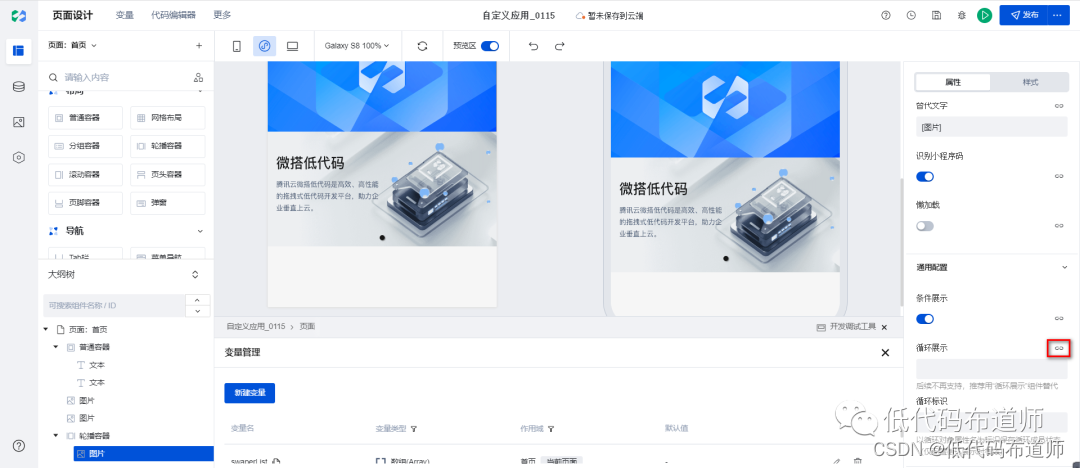
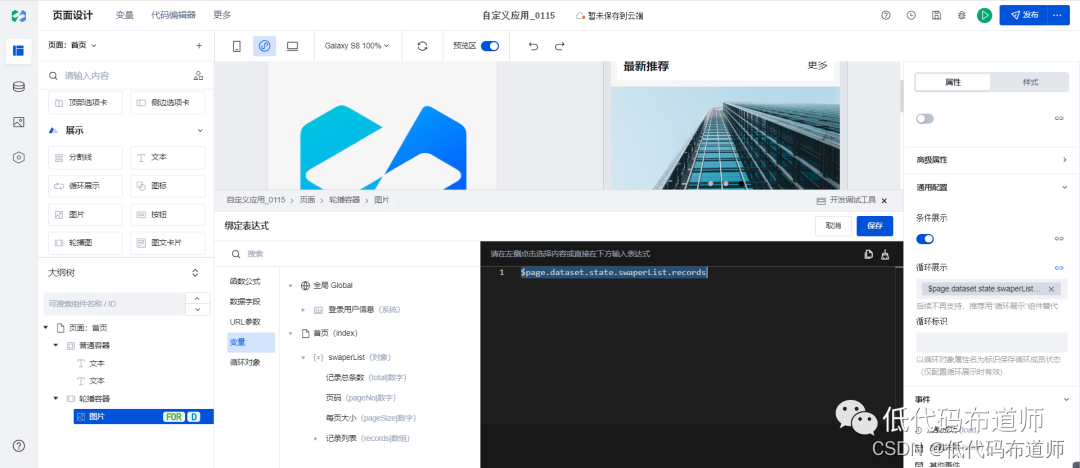
选中图片组件,点击循环展示旁边的超链接图标

选择我们刚刚定义的数组变量

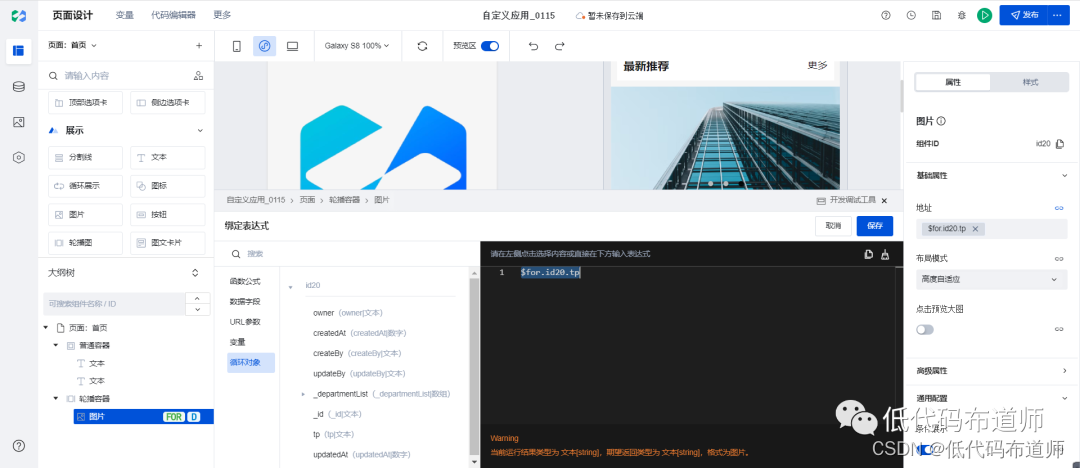
然后给图片组件的地址属性绑定变量,我们从循环对象里选择图片字段


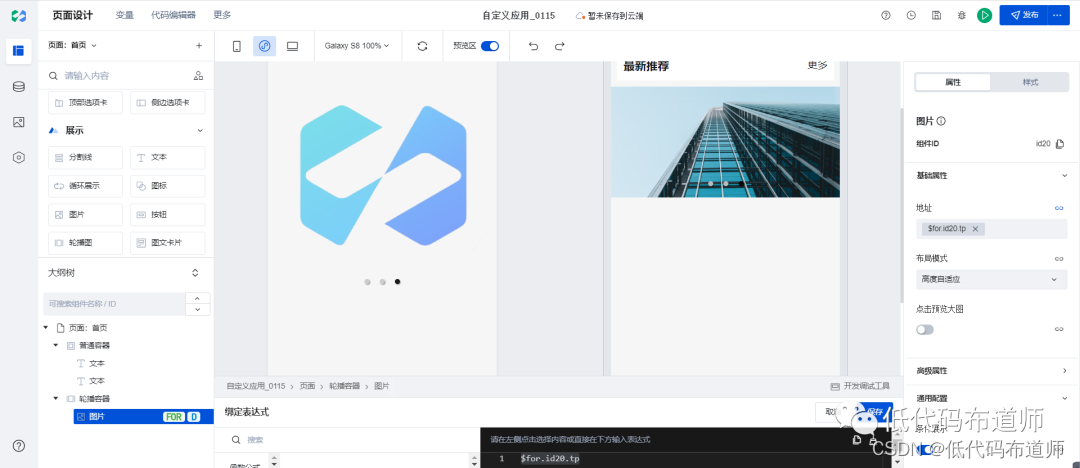
这样一个轮播容器就配置好了
总结
像轮播容器这种需要从数据源读取数据的组件,总是先需要考虑定义数据源的结构,也就是考虑数据源都需要哪些字段,字段的类型选择什么。
构造好数据源之后,在编辑器中想调取数据的,需要定义变量。最后的一步配置就是根据组件的各类属性,做数据绑定。不同的属性需要选择不同类型的变量。
像我们的循环展示,我们需要绑定为数组,而我们的图片的地址则需要绑定为文本类型的变量。
还有一点需要注意的就是,真正我们的循环内容是从循环变量里选择对应的字段。
以上就是今天讲解的全部内容。