本文直接进入可视化,输入讲解输入列表生成图片,关于pandas操作看这篇pandas
matplotlib
导包后使用
import matplotlib.pyplot as plt
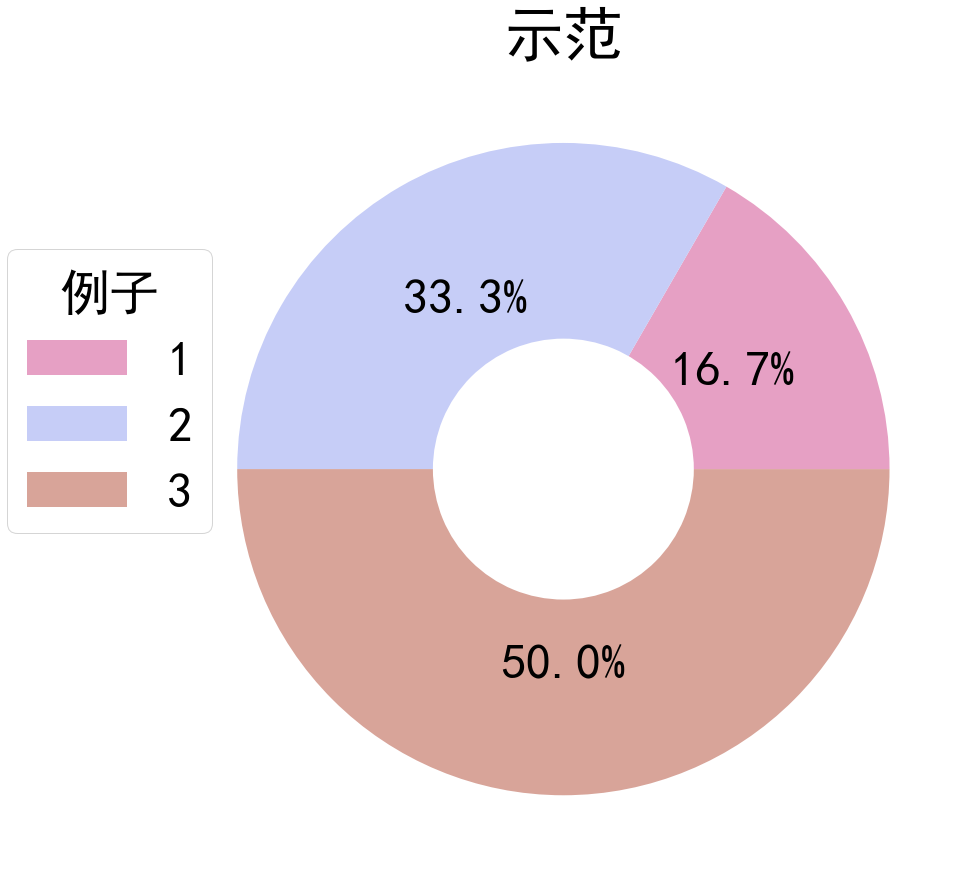
饼图
使用 plt.figure 函数设置图片的大小为 15x15
使用 plt.pie 函数绘制饼图,并设置相关的参数:
values:饼图中各个扇形所代表的数值。
radius:饼图的半径。
labels:是否在扇形上显示数据标签。设置为 None 表示不显示。
autopct:扇形上显示数据百分比的格式。
textprops:设置字体大小。
colors:饼图中各个扇形的颜色。
使用 plt.pie 再次绘制一个空心圆环图,以遮盖饼图中心的部分,使饼图看起来更美观。
使用 plt.title 函数为图片添加标题,并设置字体大小。
使用 plt.legend 函数为饼图添加图例。参数解释如下:
title:图例的标题。
bbox_to_anchor:调整图例在图片中的位置。第一个数字表示图例距离左边的距离,第二个数字表示图例距离下面的距离。
labels:图例中各个元素所代名字
def draw_pie_chart_with_legend(name, values):
matplotlib.rcParams['font.family'] = 'SimHei' # 显示中文
# 绘制饼图
plt.figure(figsize=(15,15))
#颜色组成设置,也可以用默认的,把pie的colors删了就可以了
colors = ['#E6A0C4', '#C6CDF7', '#D8A499', '#7294D4', '#C6C6BC', '#869E82']
#显示饼图的数据labels=None,不显示label,数据量过大不易展示,textprops字体大小,autopct保留几位小数
plt.pie(values,radius=1, labels=None,autopct='%1.1f%%',textprops={'fontsize': 50},colors=colors)
plt.pie([1,0,0,0],radius=0.4,colors='w')
plt.title('示范',fontsize=60)
# 绘制空心圆环图
# 为饼图添加图例
plt.rcParams.update({'font.size': 50})#图例大小
##bbox_to_anchor调节位置第一个代表距离左边距离,第二个代表距离下面距离
plt.legend(title='例子', bbox_to_anchor=(0.1, 0.8),labels=name)
plt.show()
#示范
draw_pie_chart_with_legend([1,2,3],[1,2,3])
显示结果

柱状图
def draw_bar(name, values):
# 设置图片的尺寸
plt.figure(figsize=(40,30))
colors = ['#E6A0C4', '#C6CDF7', '#D8A499', '#7294D4', '#C6C6BC', '#869E82']
# 绘制柱状图
bars= plt.bar(name,values,color=colors)
# 设置坐标轴的刻度标签斜着显示
plt.xticks(rotation=45)
plt.title('示范')
for bar in bars:
height = bar.get_height()
plt.text(bar.get_x() + bar.get_width() / 2, height / 2, f'{height}', ha='center',fontsize=50)
plt.show()
draw_bar([1,2,3],[1,2,3])
#全表相关性分析
import seaborn as sns
def heatmap(data, method='pearson', camp='RdYlGn', figsize=(10 ,8)):
"""
data: 整份数据
method:默认为 pearson 系数
camp:默认为:RdYlGn-红黄蓝;YlGnBu-黄绿蓝;Blues/Greens 也是不错的选择
figsize: 默认为 10,8
"""
plt.figure(figsize=figsize, dpi= 80)
sns.heatmap(data.corr(method=method), \
xticklabels=data.corr(method=method).columns, \
yticklabels=data.corr(method=method).columns, cmap=camp, \
center=0, annot=True)
# 要想实现只是留下对角线一半的效果,括号内的参数可以加上 mask=mask
heatmap(data=dfM, figsize=(15,10))