本课程主要内容可以分为三个章节:
- 数据可视化的基本概念
- 可视化设计的基本原则
- 面向前端的可视化工具
本手册可以作为学生学习数据可视化的“学习指南”,按照手册所列内容,结合扩展资料进行系统的学习和实践。本课程没有讨论更为前沿的可视化课题,比如智能可视化。
什么是可视化
如何一种将数据转换成可视化形式的方式(比如 图标,地图,图标,表格等等)。
它可以分为:科学可视化(将实验数据更加直观的展示)、信息可视化(对抽象数据直观展示)、可视乎分析(对分析结构的直观展示、以及交互式反馈)。
可视化的目的是:记录信息,分析推理,证实假设,交流思想
可视化设计的原则和方法
-
能够正确的表达数据中的信息二不产生偏差和歧义
-
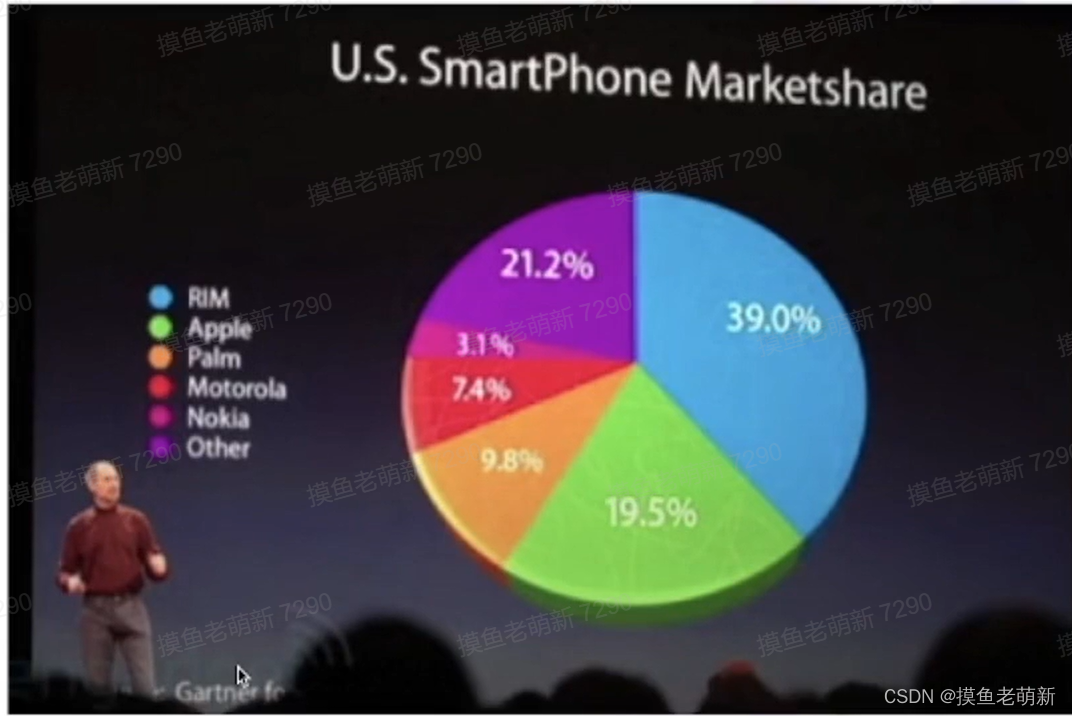
透视失真
如果数字是由视觉元素来表达的,那么它应该与视觉元素的感知程度成反比。我们应该使用清晰、详细和彻底的标签,以避免图形失真和含糊不清。如下的例子:因为可视化的图是 3D 的,因为透视的问题,绿色的图看上去比紫色的大,

-
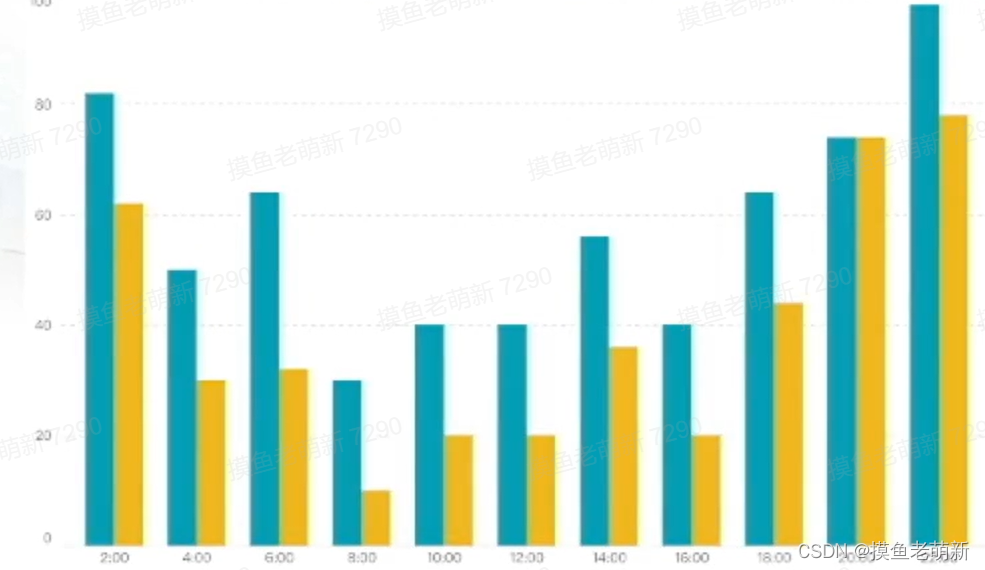
图形设计 & 数据尺寸
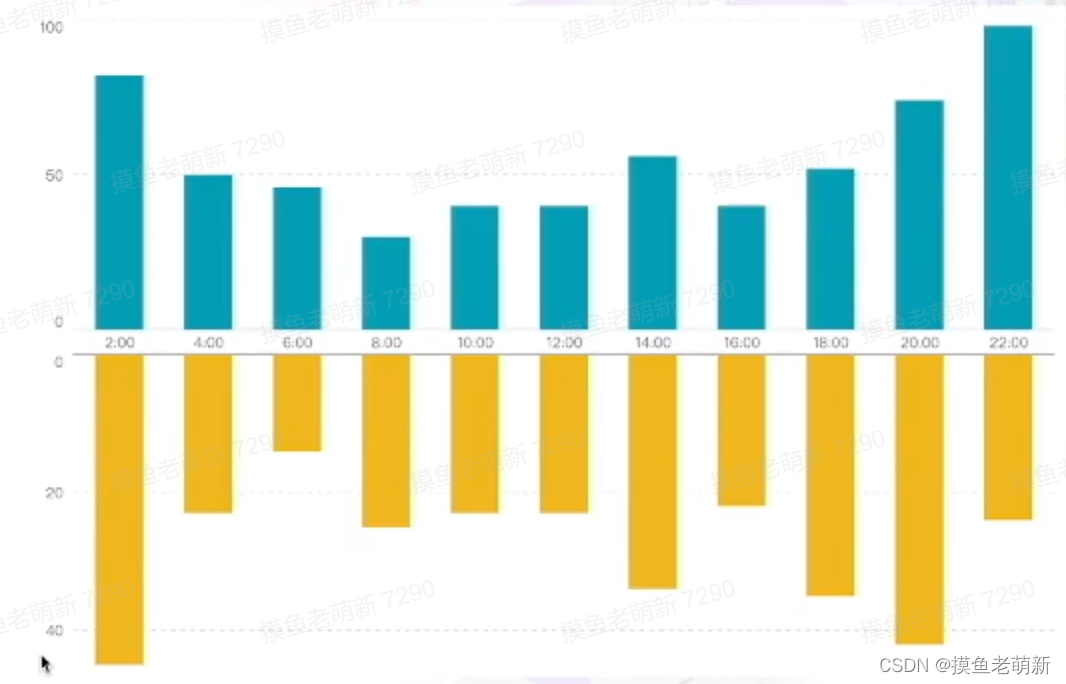
图形的每一个部分都会产生对其的视觉预期,这些预期往往决定了眼睛看到的东西;错误的数据洞察,产生于在图形的某一个地方发生的不正确的视觉预期推断。例如下面的例子:刻度不均匀,之前一格是20,之后是40,导致会产生误判。

-
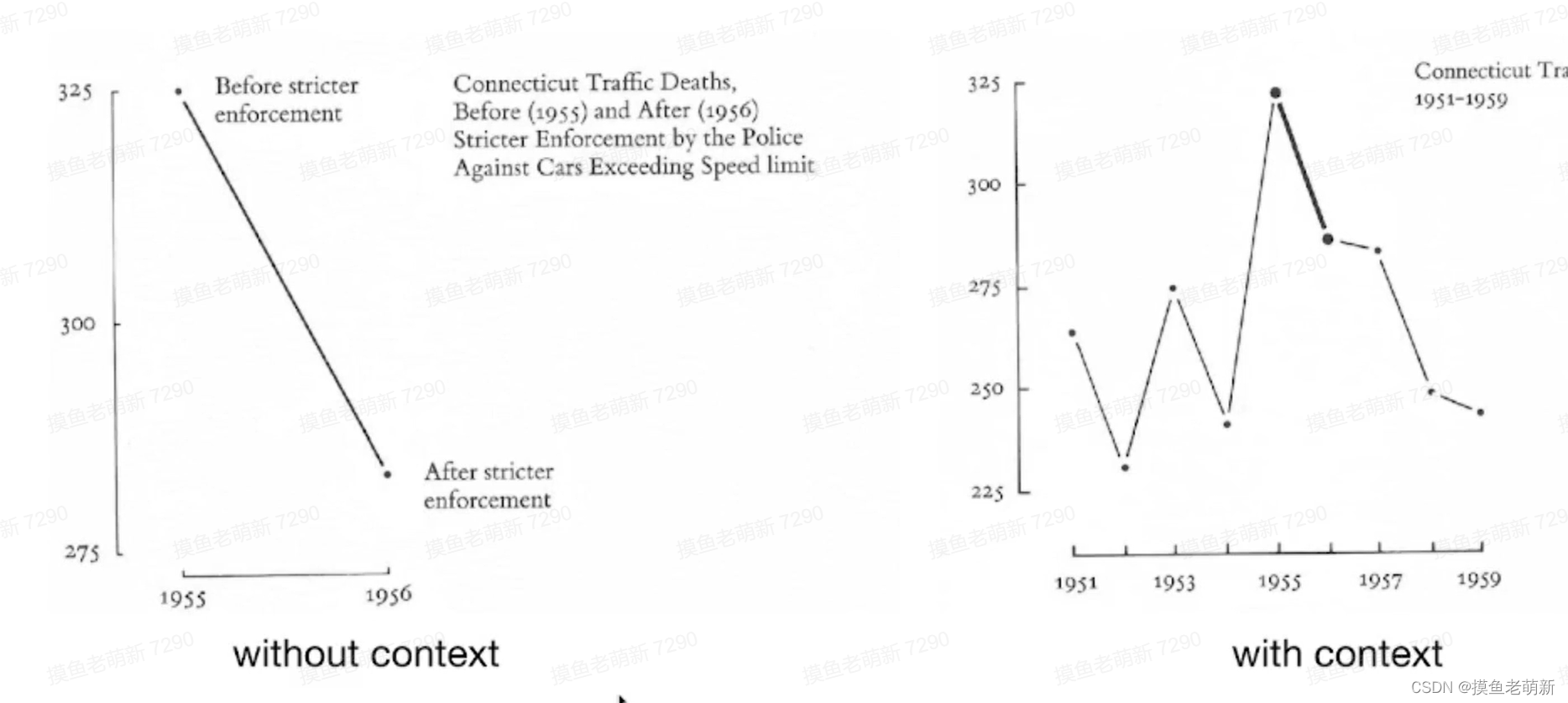
数据上下文
如下:取出一部分和查看整个图表会得出完全不一样的结论

-
-
准确的展示数据
-
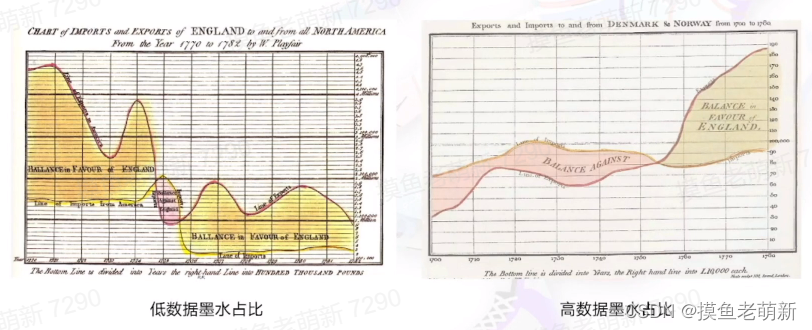
节省笔墨
-
节省空间
-
消除不必要的“无价值”图形
-
在最短时间内传达最多的信息
-
最大化数据墨水占比 ——可视化核心的不可去除的部分被称为数据墨水

-
-
视觉感知
-
视觉感知是客观事物通过人的视觉在人脑中形成的直接反映
-
人类视觉系统观察的是变化,而不是绝对值,并且容易被边界吸引
-
在可视化设计中,设计者需要充分考虑到人类感知系统的这些现象,以使得设计的可视化结果不会存在阻碍或误导用户的可视化元素。
-
这里我们使用格式塔理论进行设计
- 就近原则
在视觉元素在空间距离上相距较近的时候,我们通常将他们归为一组,将数据放在靠近的位置,可以突出他们之间的关联性

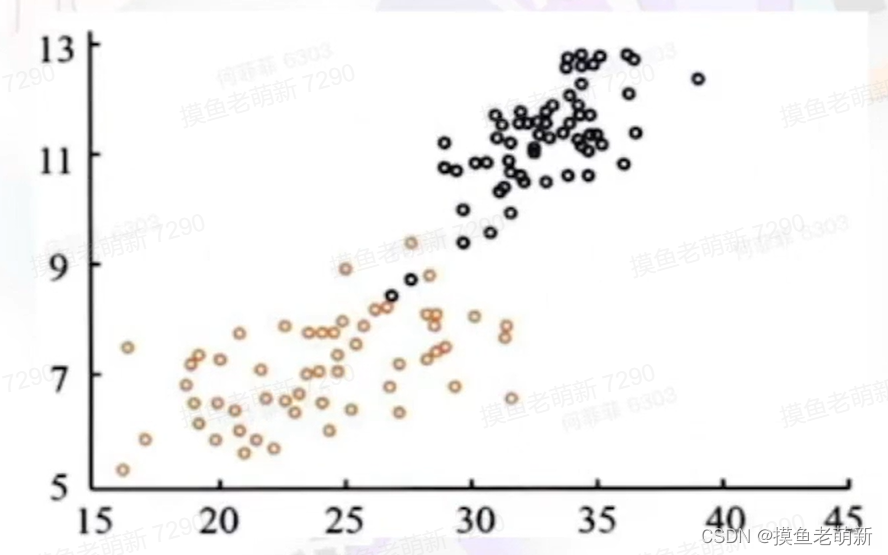
- 相似原则
形状大小颜色强度等属性比较相似的时候,这些问题比较容易被看成一个整体:

- 连续性原则
人在观察事物的时候会很自然的沿着物体的边界,将不连续的物体视为连续的整体

- 闭合原则
有些图案可能本身是不完整的或者不闭合的,但是主体有一种使其闭合的倾向,人们就会很容易的感知整个物体而忽略未闭合的特征

- 共势原则
如果一个对象中的一部分都向着共同的方向去运动,那么这些共同移动的部分就容易被感知为一个整体。

- 对称原则
对称的元素通常会被视为同一组

- 图形与背景关系
通常认为构图中最小的物体,更大的是背景

-
-
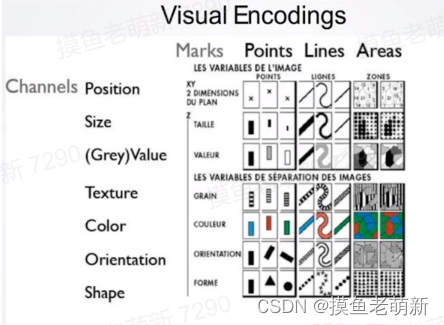
视觉编码
-
这是一种将数据信息映射成可视化元素的技术

-
可视化符号包括:表示元素的括点、线、面等。表示关系的闭包、连线等
-
视觉通道包括:数量通道:用于显示数据的数值属性(长度高度大小);标识通道:用于显示数据的分类属性(空间区域,色相,动向)。
-
可视化工具
D3.JS : https://observablehq.com/@d3/bar-chart-remix
Vega : https://vega.github.io/vega/
G2 : https://d3js.org/
Echarts : https://echarts.apache.org/zh/index.html