目录
时序逻辑电路-概述:
时序逻辑电路:
时序逻辑电路——有记忆功能:
时序电路的分类:
按照触发器的动作特点:
按照输出信号的特点:
同步时序逻辑电路:
异步时序逻辑电路:
时序逻辑电路-概述:
数字电路按其完成逻辑功能的不同特点,划分为组合逻辑电路和时序逻辑电路两大类。
时序逻辑电路:
时序逻辑电路是一种输出不仅与当前的输入有关,而且与其输出状态的原始状态有关的电路。相当于在组合逻辑的输入端加上了一个反馈输入,在其电路中有一个存储电路,可以将输出的状态保持住。

时序逻辑电路——有记忆功能:
从逻辑上讲,时序电路在任一时刻的输出不仅取决于该时刻的输入,而且还和电路原来的状态有关
从结构上讲,时序电路不仅仅由逻辑门组成,还包含有存储信息的有记忆能力的电路:触发器、寄存器等
由于时序逻辑电路,包含的存储电路,因此不能采用组合逻辑电路的描述方式。时序电路引进了现态和次态的概念。使用逻辑表达式进行描述。描述方式如下:
逻辑关系:

时序电路的分类:
按照触发器的动作特点:
同步时序逻辑电路:所有触发器的状态变化都是在同一时钟信号作用下同时发生的。
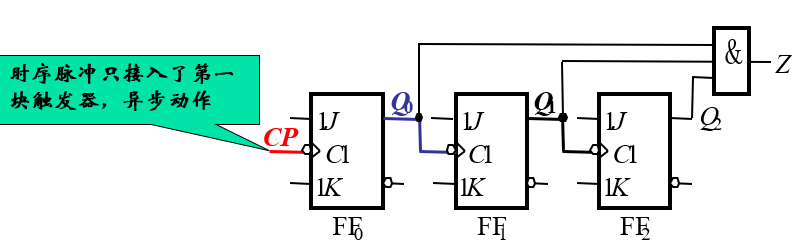
异步时序逻辑电路:没有统一的时钟脉冲信号,各触发器状态的变化不是同时发生,而是有先有后。
按照输出信号的特点:
米里(Mealy)型:输出状态不仅与存储电路的状态Q有关,而且与外部输入X也有关。
摩尔(Moore)型:输出状态仅与存储电路的状态Q有关,而与输入X无直接关系。或者没有单独的输出。
同步时序逻辑电路:
所有的存储元件都在时钟脉冲CP统一控制下,用触发器作为存储元件。只有一个“时钟信号”,所有的内部存储器,只会在时钟的边沿时候改变。
几乎现在所有的时序逻辑都是“同步逻辑”

优点:
简单。每个电路里的运算必须要在时钟的两个脉冲之间固定的间隔内完成,称为一个时钟周期。满足该条件下的电路是可靠的。
缺点:
功耗大,时钟是高频率信号,而时钟必须分布到各个触发器而不管触发器是否要工作
频率低,最大的时钟频率是由电路中最慢的逻辑路径(关键路径)决定的,因此限制了工作的最高频率(Pipelining流水线)
异步时序逻辑电路:
异步时序逻辑是设计上困难度最高的。最基本的储存元件是锁存器。锁存器可以在任何时间改变它的状态,依照其它的锁存器信号的变动,它们新的状态就会被产生出来。
异步电路的复杂度随着逻辑门的增加,而复杂性也快速的增加,因此他们大部分仅仅使用在小的应用。