🚀 ChatGPT是最近很热门的AI智能聊天机器人
🚀 用途方面相比于普通的聊天AI更加的广泛,甚至可以帮助你改BUG,写代码!!!
🚀 下面是使用python+ChatGPT+Vue实现的在线聊天机器人,可直接调用自己的API_Key部署,详细可咨询 V 【yopa66】
AIGPT
- 1.最终效果演示
- 1.1 网页端
- 1.2 手机端
- 1.3 前后端程序启动
- 2.ChatGPT 机器人介绍
- 3.机器人实现的核心代码
- 3.1 python调用
- 3.2 Node.js演示
- 3.3 JS请求响应接口数据
- 4.python后端+Vue前端实现
- 5. 部署上线
1.最终效果演示
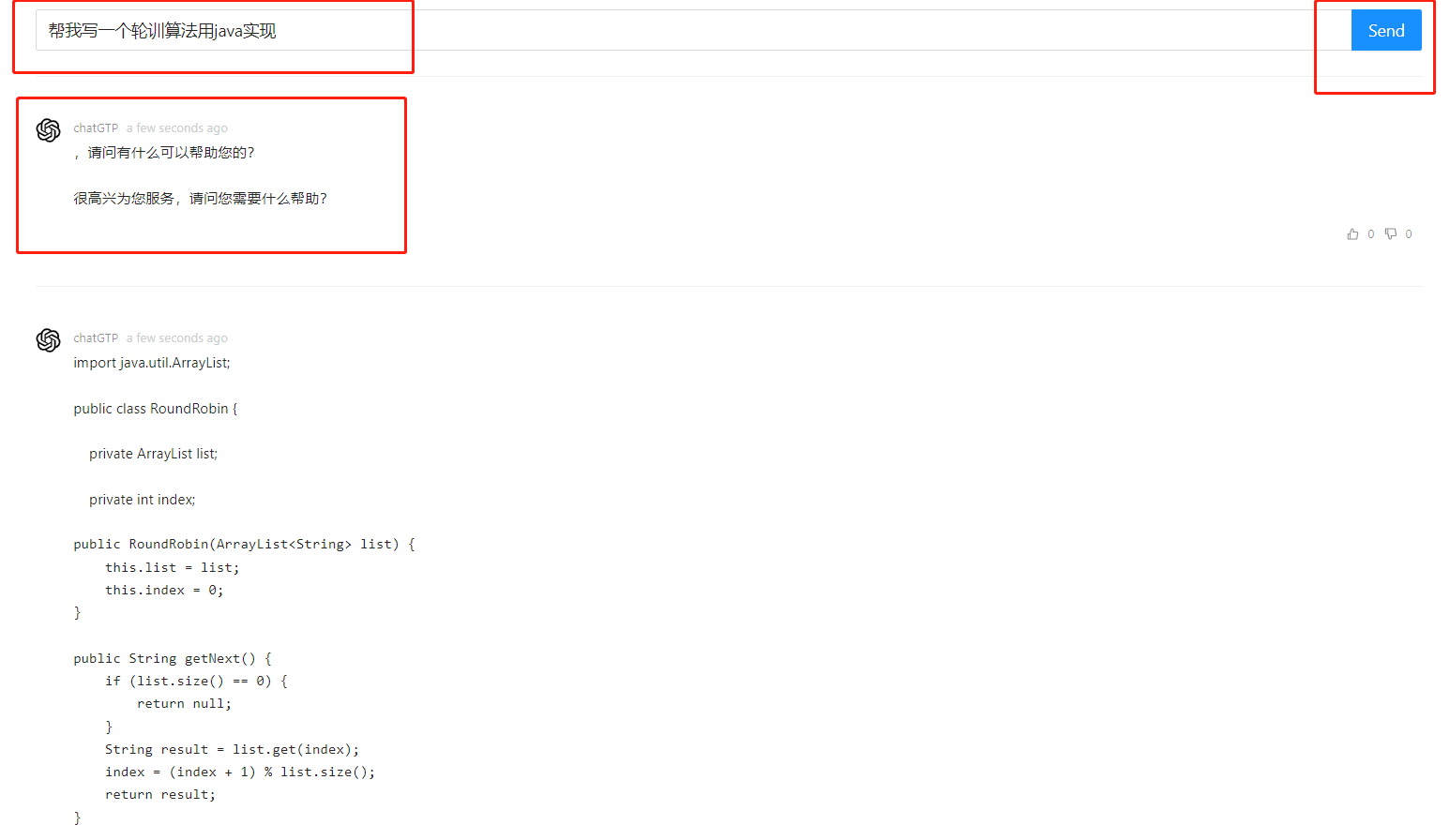
1.1 网页端

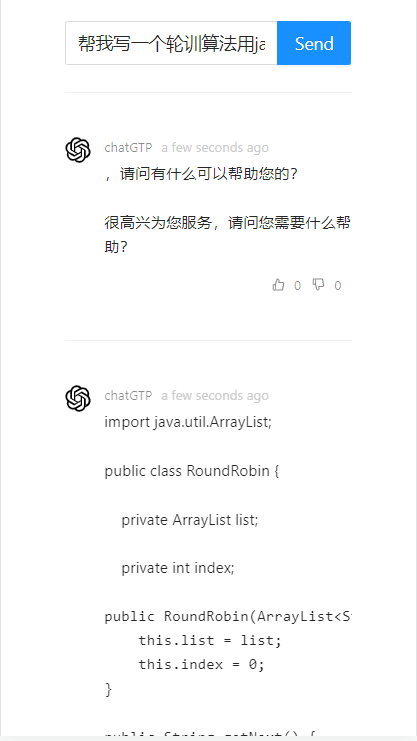
1.2 手机端

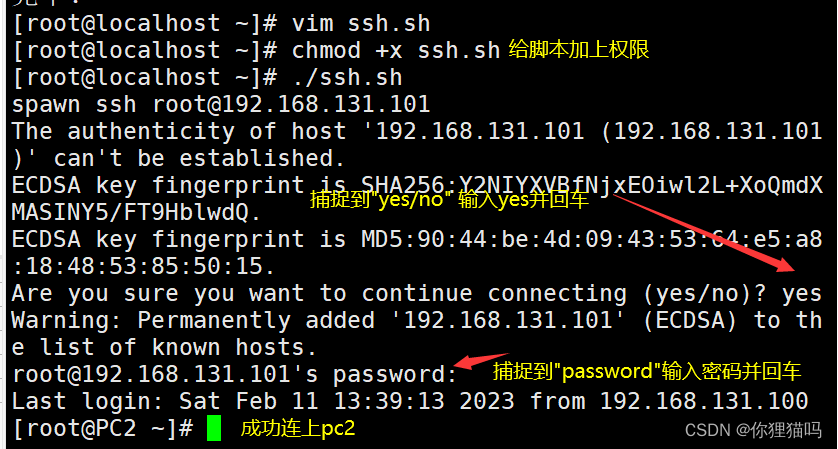
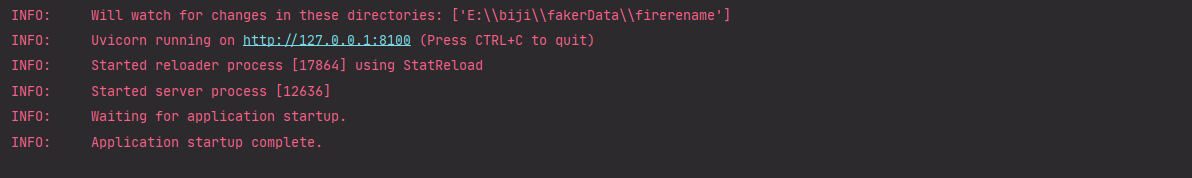
1.3 前后端程序启动
采用 python FastAPI+VUE3


2.ChatGPT 机器人介绍
ChatGPT是一款基于GPT-3模型的聊天机器人,它可以模拟人类的聊天方式,让用户可以与聊天机器人进行自然的聊天对话。ChatGPT使用GPT-3模型来生成聊天响应,它可以根据用户输入的上下文来生成准确的聊天响应,并且可以记忆用户的话语,以便更准确地理解用户的话语。ChatGPT还可以学习用户的语言习惯,并且可以根据用户的输入,自动生成更准确的聊天响应。
3.机器人实现的核心代码
3.1 python调用
import os
import openai
openai.organization = "org-Hvsg2rpCBmVfIf9rzK6eJZQH"
openai.api_key = os.getenv("OPENAI_API_KEY")
openai.Model.list()
3.2 Node.js演示
import { Configuration, OpenAIApi } from "openai";
const configuration = new Configuration({
organization: "org-Hvsg2rpCBmVfIf9rzK6eJZQH",
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
const response = await openai.listEngines();
3.3 JS请求响应接口数据
主要是通过接口的请求来快速返回数据
var xhr = new XMLHttpRequest();
var url = "https://api.openai.com/v1/completions";
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.setRequestHeader("Authorization", "Bearer <your API>");
4.python后端+Vue前端实现
demo主要采用FastAPI作为后端进行接口规范编写,前端通过Vue3进行展示,实现前后端分离开发
前后端分离的接口与请求方式是指,前端应用程序通过HTTP协议,向后端发起请求,获取后端提供的数据接口服务,而不是直接访问后端应用程序。请求方式有GET、POST、PUT、DELETE等,其中GET用于获取资源,POST用于创建资源,PUT用于更新资源,DELETE用于删除资源
5. 部署上线

- 部署上线可以通过云服务器进行
- 通过服务器搭建宝塔进行快速上线部署,只需要把本地文件上传,配置好Nginx代理即可进行全网访问
- 短期的服务器成本只需要30左右即可部署上线一个月进行访问