vue
- 全局路由拦截
- 路由懒加载
- 路由原理
- swiper组件
- 选项卡封装
- 电影导航组件
- 正在热映获取数据
- 渲染
- axios封装
- 详情渲染
- 详情轮播
- 详情Header-组件
- 影院组件渲染
全局路由拦截
即使路径对,也会被拦截
router.beforeEach((to,from, next) => {
console.log(to)
if(某几个需要授权的路由){
if(授权通过){
next()
} else {
next('/login')
}
} else
next()
})
next可以通过
router.beforeEach((to,from, next)=> {
console.log(to)
if (to.meta.isKerwinRequired) {
//判断 本地存储中是否token
if (localStorage.getItem('token')) {
next()
} else {
next('/login')
}
} else {
next()
}
})
路由懒加载
防止首页加载过慢
// 将
// import UserDetails from './views/UserDetails.vue'
// 替换成
const UserDetails = () => import('./views/UserDetails.vue')
const router = createRouter({
// ...
routes: [{ path: '/users/:id', component: UserDetails }],
})
路由原理
(1)hash路由==> location.hash切换
window.onhashchange 监听路径的切换
(2)history路由==>history.pushState切换
window.onpopstate 监听路径的切换
swiper组件
新版大而全的方案
// import Swiper bundle with all modules installed
import Swiper from 'swiper/bundle';
// init Swiper:
const swiper = new Swiper(.…);
选项卡封装
各种控制样式,各种引入导入,各种静态资源
电影导航组件
<template>
<div>
<router-link to="/films/nowplaying" custom v-slot="{ navigate,
isActive }">
<li @click="navigate" :class="isActive ? 'kerwinactive':''">
正在热映
</li>
</router-link>
krouter-link to="/films/comingsoon" custom v-slot="{ navigate,
isActive }">
<li @click="navigate" :class="isActive ? 'kerwinactive':'">
即将上映
</li>
</router-link>
</div>
<template>
正在热映获取数据
mounted (){
axios({
url:'https://m.maizuo.com/gateway?cityId=440100&pageNum=1&
pageSize=10&type=1&k=5196770',
headers:E
'X-Client-Info':'{"a":"3000","ch":"1002","v":"5.0.4",
"e":"1606697250632532718583809","bc":"440100"}',
'X-Host':'mall.film-ticket.film.list'
}
}).then(res =>{
console.log(res.data)
})
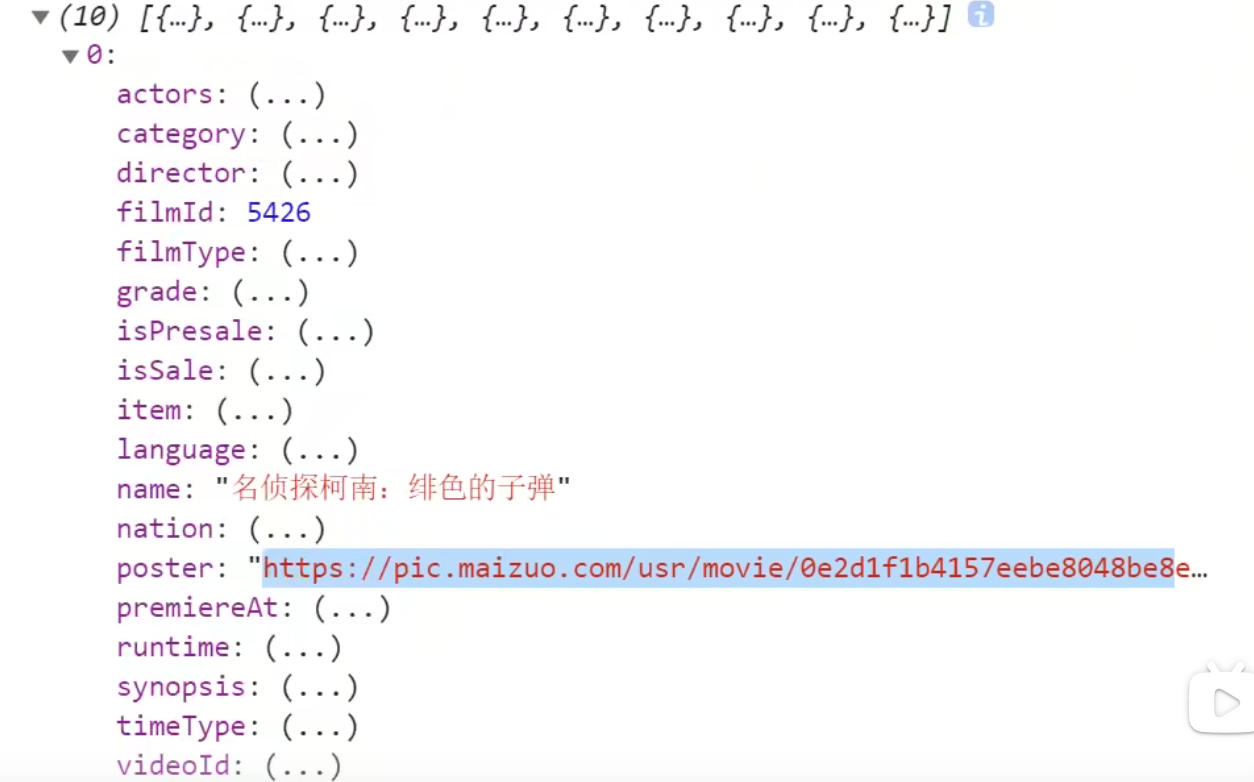
渲染

用poster找图片
nmae。。。。。
评分。。。同理
主演:
vue.filter('actorsFilter', (data) => {
console.log(data.map(iten => item.name))
return '11111'
})
axios封装
简单简化
mounted () {
http({
url:
'/gateway?cityId=440100&pageNum=1&pageSize=10&type=1&
k=5196770',
headers:
'X-Host':'mall.film-ticket.film.list'
}).then((res)=>{
}
console.log(res.data.data.films)
this.datalist = res.data.data.films
})
},
详情渲染
不建议用空数组,会报错
建议通过null
<template>
<div v-if="filmInfo">
{{filmInfo.name}}
{{filInfo.filmType.name}}
</div>
</template>
export default {
data () {
return {
filmInfo:nul1
},
动态样式
<div :style="{
backgroundImage:'url('+filmInfo.poster+')
]"></div>
<style lang="scss" scoped>
·poster{
width: 100%;I
height: 11.666667rem;
给其绑定一个ishidden的点击事件,点击后,ishidden取反
详情轮播
查询官方文档,一面多个
new Swiper('.kerwin',{
slidesPerView: 3,
spaceBetween: 30,
freeMode: true
}
动态设置:
<detail-swiper-item
v-for="(data, index) in filmInfo.actors"
:key="index"
>
<divI
:style="{
backgroundImage: 'url('+data.avatarAddress
}"
')',
class="avatar"
>
详情Header-组件
通过window.onscroll,if判断,大于一定距离显示详情,
最后记得小于一定距离的时候要清空
Vue.directive('scroll', {
inserted (el) E
// console.log(el)
el.style.display = 'none'
window.onscroll =()=>{
if ((document.documentElement.scrollTop || document.body.
scrollTop) > 50){
el.style.display = 'block'
} else {
el.style.display = 'none'
}
})
要记得销毁声明周期:unbind
//销毁执行的
unbind(){
window.onscroll= null
}
})
影院组件渲染
同理
<div>
<ul>
<li v-for="data in cinemaList" :key="data.cinemaId">
<div class="left">
<div class="cinema_name">{{ data.name }}</div>
<div class="cinema_text">{{ data.address }}</div>
</div>
div class="right cinema_name"
<div style="color:red">¥{{data.lowPrice/100 }}起</div>
</div>
</li>
</ul>
</div>