3dMax是一款功能非常强大的三维设计软件,但无论它的功能多么强大,也不可能包含所有三维方面的功能,这时候,第三方插件可以很好的弥补和增强3dMax的基本功能,下面就给大家介绍十款非常不错的3dMax插件。
森林包(Forest Pack)
这是创建巨大的树木和植物表面的最佳解决方案之一。传统上,创建大量植被是一项费力、占用大量内存且几乎不可能有效执行的工作。Forest Pack 不仅提供散布工具,还提供大型逼真的树木和植物库,从而消除了所有麻烦。

Itoo Software 会定期发布包含提示、技巧和工作流程的教程
地板生成器(Floor Generator)
它按照罐子上说的做。该插件可让您创建单独的木板地板,非常适合木地板或类似地板。有很多自定义工具可以将随机性插入到几何体中。将此插件与 MultiTexture 一起使用可以让您为地板创建逼真的和随机放置的纹理。

在很短的时间内创建令人难以置信的逼真地板
轨道克隆(Railclone)
令人惊讶的是,我们有多少场景受益于参数化解决方案,而这正是 Railclone 的用武之地。如果您可以通过一组数学规则定义您的对象,那么这个插件将为您完成剩下的工作。但不要被愚弄,它不只是用于栏杆!他们已经证明它可以用于其他事情,例如在体育场内放置书籍或椅子。

使用一些构造规则创建参数化几何体
高仿真渲染器(Maxwell Render)
3ds Max 附带 mental ray 作为其主要渲染解决方案,但还有其他解决方案!麦克斯韦是一个很好的选择。它已经存在多年,非常稳定,并且会以其物理上完美的材料和灯光带来美丽的效果。一个非常值得信赖的插件。

Maxwell 定期添加新功能,使其成为非常有吸引力的渲染解决方案
Vray渲染器(V-Ray)
这是渲染市场中的重量级人物。我开始使用 mental ray 进行可视化,但是一旦尝试了 V-Ray,我就再也没有回头。我发现它直观且快速。Chaos Group 也在不断改进他们的产品,这意味着我可以放心,他们将在速度和功能方面保持领先地位。

VRay 易于使用,但功能众多。支持社区也很棒
电晕渲染器(Corona Renderer)
除了 V-Ray 和 Maxwell,还有 Corona Renderer。它是一个公正的渲染器,已经流通了 5 年多了。它开始在 3D 社区中获得真正的关注,我强烈建议您检查一下。它的功能集正在不断改进和更新,因此将其应用到您的工作流程中是没有风险的。

随着每个版本的改进,Corona 肯定会赢得一些喝彩
SketchFab
如果您需要一个网络友好的解决方案来展示您的 3D 模型,那么 SketchFab 可能适合您。它使您能够导出 3D 模型,并使用户能够在基于 Web 的环境中与它们进行交互。您的网络浏览器不需要插件。

使用 Sketchfab 免费发布和查找最佳 3D 内容
增强现实(Augment)
增强现实已经存在了几年,但随着 Augment 等应用程序的发布,它变得越来越容易获得。这个插件让您只需单击一下就可以将模型发布到 Augment 应用程序,它甚至可以让您烘焙光照和纹理。使用 Augment 应用程序的用户随后可以查看您的模型。

在真实世界、真实尺寸和实时模拟您的 3D 模型
Laubwerk 植物插件(Laub werk Plants Kit)
该插件使您能够快速轻松地将 Laubwerk 内容添加到您的场景中。他们拥有广泛的植物库,使您能够为您的场景添加自然的触感。植被可能是一个挑战,但 Laubwerk 已经完成了艰苦的工作,并为您提供了一个易于使用的解决方案。

Laubwerk 工厂甚至可以针对该附加功能进行定制
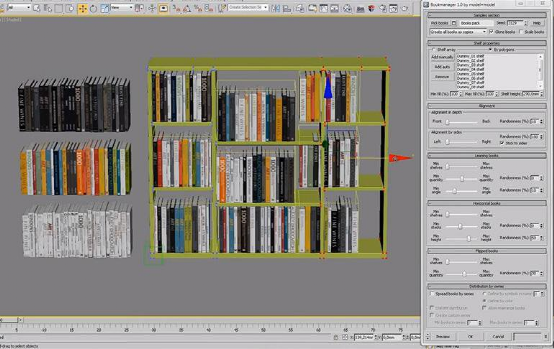
图书管理员(Book Manager)
如果您曾经从事过室内可视化工作,那么您就会知道创建书籍并将其放置在书架上是多么费力!Model+Model 出色地提供了一个解决方案,使您能够在阵列或多边形上克隆、缩放、对齐和放置书籍。也可以进行随机调整以添加自然外观。

使用 Book Manager 消除放置书籍的所有麻烦
*希望这些建议对你有所帮助。关键是要不断寻找你以前从未见过的新插件。有很多优秀的博主分享他们最新的工作流程,让您进入软件和插件的新世界。如果你能够及时了解这些事情,那么你会发现你的工作流程越来越顺畅。如果没有插件可以解决你的需求,也可以考虑自己创建一个插件!