摘 要
基于四川旅游景点推荐系统的设计与实现是一个专为四川旅游景点为用户打造的旅游网站。该课题基于网站比较流行的Python 语言系统架构,B/S三层结构模式,通过Maven项目管理工具进行Jar包版本的控制。本系统用户可以发布个人游记,查看景点使用户达到良好的旅游体验。该课题的主要模块分为:个人中心、用户、景点信息推荐、游记信息分享的个性化网站。用户可以在不登录的状态下查看景点信息,浏览管理员发布的旅游资讯。用户需要进行注册和登录。后台管理系统可以使管理员对用户和景点信息进行统一的管理。
本系统所使用的开源框架为django,存储数据的数据库采用了MySQL,开发工具选择使用PyCharm代码编辑器。在实现四川旅游景点推荐系统之前,需要通过调研四川旅游景点有哪些,设计出系统对应的总体架构,之后程序开发者可以编码实现四川旅游景点推荐系统,最后需要对四川旅游景点推荐系统利用测试用例进行测试,测试完成之后根据选择优化系统。
关键词:四川旅游景点推荐系统;景点信息;django框架:
Abstract
Based on the design and implementation of Sichuan scenic spot recommendation system, it is a tourism website specially designed for Sichuan scenic spots and users. Based on the popular Python language system architecture of the website and the B / S three-tier structure mode, the subject controls the version of jar package through Maven project management tool. Users of this system can publish personal travel notes and view scenic spots, so that users can achieve a good tourism experience. The main modules of the subject are divided into: personal center, users, scenic spot information recommendation, travel notes information sharing personalized website. Users can view the scenic spot information and browse the tourism information published by the administrator without logging in. Users need to register and log in. The background management system can enable the administrator to uniformly manage the information of users and scenic spots
The open source framework used in this system is Django, the database storing data adopts mysql, and the development tool chooses to use pycharm code editor. Before implementing the Sichuan tourist attraction recommendation system, we need to investigate the Sichuan tourist attractions and design the corresponding overall architecture of the system. Then the program developer can code the Sichuan tourist attraction recommendation system. Finally, we need to test the use test cases of the Sichuan tourist attraction recommendation system, and optimize the system according to the selection after the test
Key words: Sichuan tourist attraction recommendation system; Scenic spot information; Django framework:
目 录
前 言 1
第1章 需求分析 2
1.1 研究意义及应用前景 3
1.2 研究目标与研究内容 4
1.3开发意义 5
1.4论文结构 6
第2章关键技术和主要问题 7
2.1 关键技术 8
2.1.1 开发工具 9
2.1.2 Pycharm 编辑器简介 9
2.1.3 Django 框架简介 9
2.1.4 Python 语言简介 9
2.1.5 Html 简介 9
2.1.6 爬虫的过程介绍 9
2.2 主要问题 10
2.2.1 结构设计 11
2.2.2 功能技术分析 11
第3章系统结构设计 12
3.1 总体结构设计 13
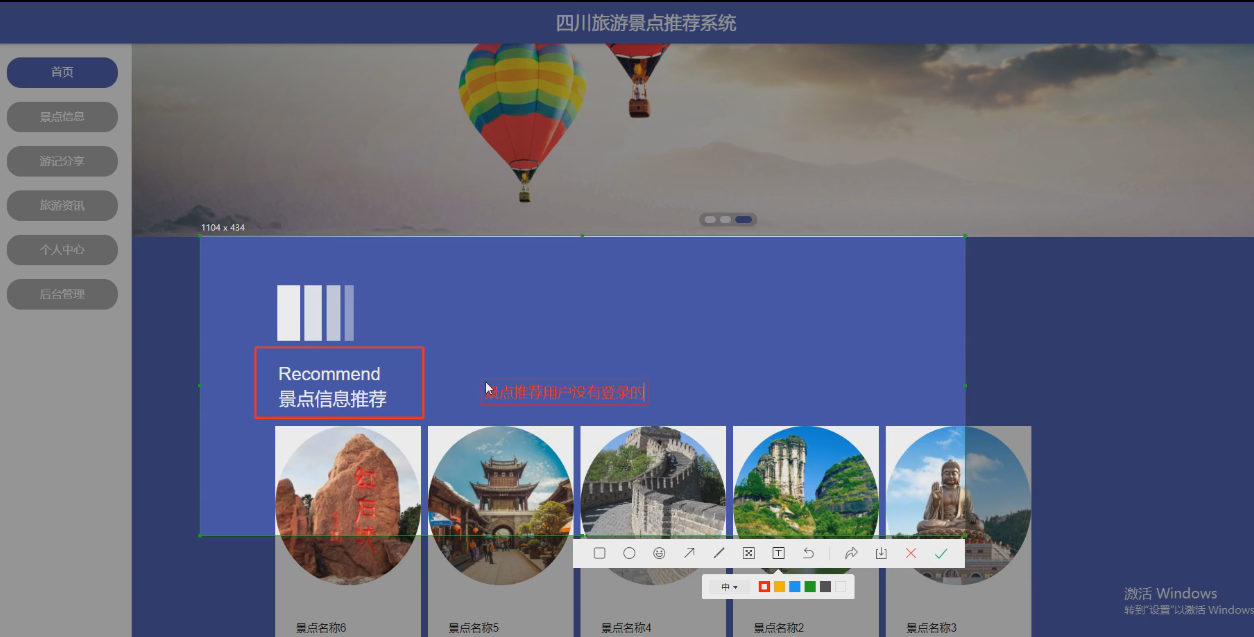
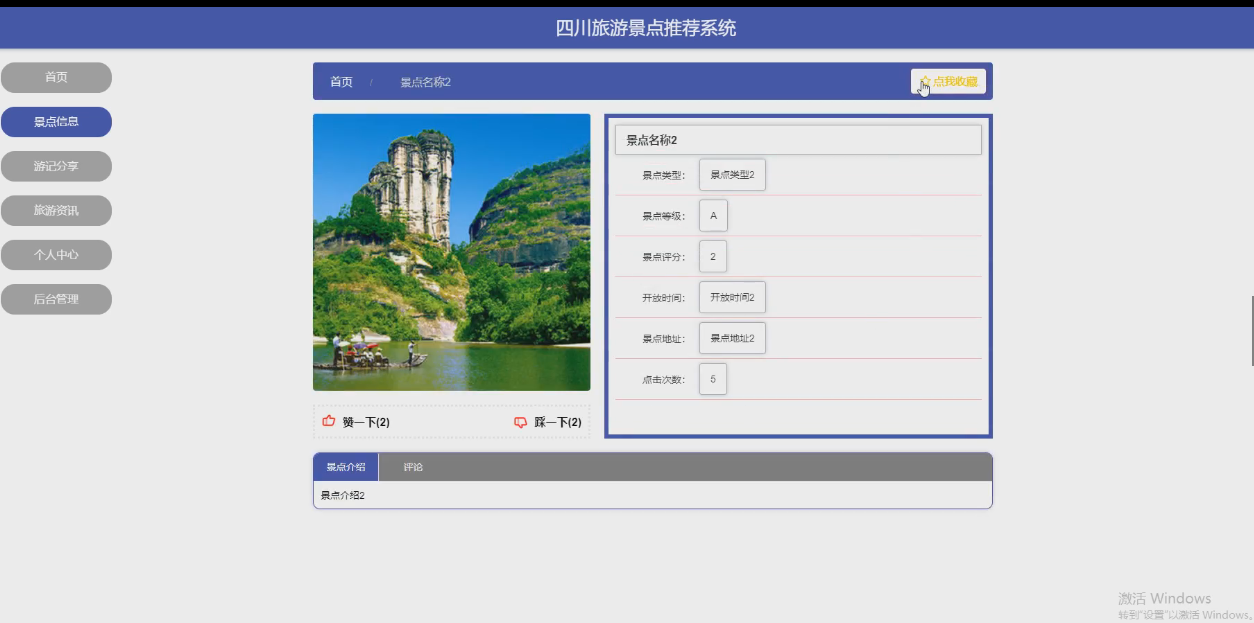
3.1.1 前台界面设计 14
3.1.2 用户后台功能模块 14
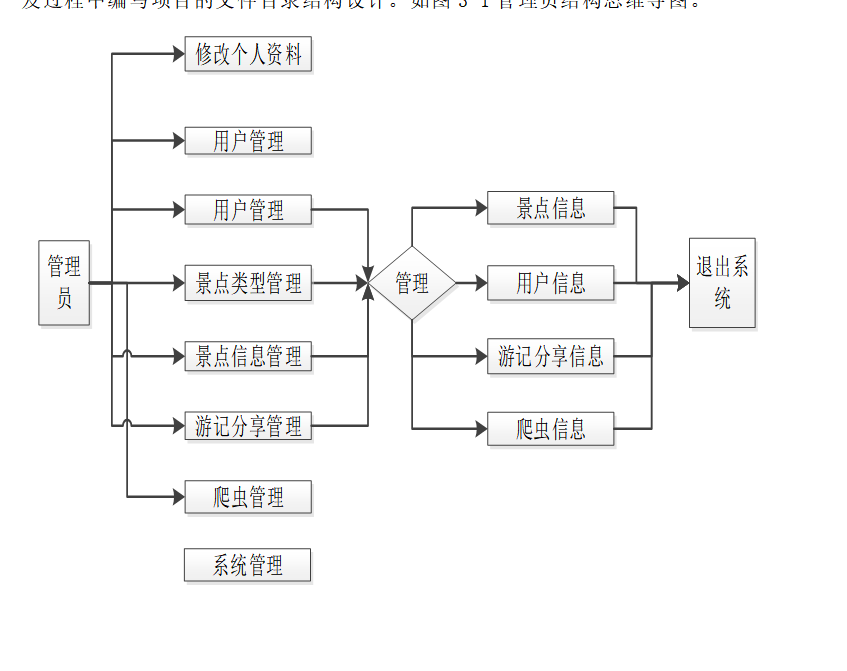
3.1.3管理员功能模块 14
3.1.4 项目代码结构设计 14
第4章数据库设计 15
4.4.1 数据库概念结构设计 16
4.1.2数据库逻辑结构设计 16
4.1.3 数据库连接原理 16
第5章测试与分析 17
5.1 软件测试的重要性 18
5.2 基本功能测试 19
5.3 测试结果 20
5.4测试环境与测试条件 21
5.4 测试结果分析 22
6 总结与展望 23
6.1 总结 24
6.2 展望 25
致 谢 26
参考文献 27
附录 28
前 言
这是一个关于四川旅游景点旅游的网站设计说明书。主要的研究目的是为国内用户提供更加专业的四川旅游景点旅游服务。目前,随着各个国家签证便利化的举措完善,中国普通护照的含金量提高,拥有七十多个国家和地区对我国的护照实现免签或者落地签,国内游目的地的选择也更加的丰富。再加上出入境证件“全国通办”政策的落地,居民国内旅行“说走就走”的愿望渐成现实。基于这些条件,为了让国内旅游的用户更加方便,“四川景点”旅游网站应运而生。该网站包括的模块主要有管理员、用户、景点信息、游记分享、旅游资讯主要的功能板块,在用户注册登录后,可以发布个人游记分享和对景的点收藏、评论、点赞。
该四川旅游景点推荐系统使用Python 语言设计以及django框架、PyCharm编辑器和mysql数据库是几个非常成熟的开发工具,无论在安全性、可用性、可靠性方面都毫无置疑,因此软件方面是可行的。,使用第三方提供的功能接口来实现扩展功能。例如,用户在未登录状态下可以进行用户注册,该功能采用的技术为网站验证注册,信息无误用户登录。在用户登录之后,可以在用户的个人中心模块进行身份证照片的上传,来进行身份验证。该项目是由前端用户平台和对应的后台管理系统平台组成,通过后台管理系统平台使管理员能对用户、景点信息管理、游记分享管理、游记分享管理、爬虫管理、评论进行良好的管控,极大的对四川旅游景点推荐系统带来更加便利的管理。
第1章 需求分析
1.1 研究意义及应用前景
随着我国旅游产业的不断发展和国民人均收入的稳步提升,大家越来越注重生活和旅游的质量。与此同时,由于网络的高速发展,使国内旅游更加的容易,成本相对更加的低。因此,我们完全可以本着使国内旅游的用户享受到更好更方便的服务为目的,打造一个专门提供四川旅游景点,这是研究并初步开发旅游网站的意义所在。
统计数据表明,该项目的应用前景在未来几年会越来越好。在互联网普及之前,我国普通公民很少会考虑国外,一方面是经济上的问题,在没有成为热潮的时候国外费用相对较高,另一方面是国外途径的问题,这一问题也和互联网的发展密切相关。在互联网没有普及的情况下,购买国内的机票相对容易。而近些年来我国在这两方面的进步不容小觑,以后也会向更普遍的情况发展。据调查显示,我国近几年的国内游人数比例高于线性增长。预计2020年我国国内游的人数将达到2亿人次,可谓正是火热的前景,如图1-1所示[1]。
图1-1 2010-2018年国内人数图
1.2 研究目标与研究内容
该课题的主要研究目标是了解目前我国四川旅游景点旅游人数的上升或者下降的趋势,增长率的大小。在确定网站定位之后,研究如何更好的设计和开发出一款四川旅游景点,实现这些目标需要拥有什么技术,并且能够对开发周期进行估算。
该课题主要的研究内容包括对近几年我国国内人口中以旅游为主要目的的人数进行统计,确定开发该项目需要的专业技术、相关软件、开发周期和在开发中可能遇到的困难的预测以及解决方案。本课题的实现需要研究目前景点级比较流行的Java语言与django框架都有哪些,为后续查阅相关资料做出准备。在开始项目编写之前,课题还需要研究项目结构设计方面的问题,能够正确判断设计上是否有不足的地方,在出现这些问题后如何补救。最后,需要思考,怎样才能设计和开发出拥有良好的功能扩展和代码易维护的网站。
1.3开发意义
随着全球信息化的发展,人们的生活节奏越来越快,对信息的时效性越来越重视。以传统的宣传方式为载体的传统媒介早已不能满足用户对获取信息的方式、便捷性的需求。所以四川旅游景点推荐系统渐渐成为用户关注的焦点。首先,四川旅游景点推荐系统,网上获取信息的实时性、便捷性要远远高于传统媒介。系统一经上线,无论用户在世界的哪个角落,只要能够连接互联网,就能在第一时间获得想要的景点信息。
以往的旅游景点相关信息管理,都是工作人员手工统计。这种方式不但时效性低,而且需要查找和变更的时候很不方便。随着科学的进步,技术的成熟,计算机信息化也日新月异的发展,社会也已经深刻的认识,计算机功能非常的强大,计算机已经进入了人类社会发展的各个领域,并且发挥着十分重要的作用。
计算机技术在现代管理中的应用,使计算机成为用户应用现代技术的重要工具。能够有效的解决获取信息便捷化、全面化的问题,提高效率。
1.4论文结构
(1)绪论
网站的开发背景,意义和系统状况等,详细讲述了系统的用处,对本章进行总结。
(2)系统开发技术的介绍
分别对Python 语言、django框架、Mysql数据库和B/S架构等进行详细介绍。
(3)系统分析
本章主要是对系统可行性、系统性能、还有系统功能需求进行分析。
(4)系统设计
对系统系统功能和数据库等进行详细讲解。
(5)系统的实现
主要对用户管理、景点信息、游记分享、旅游资讯等的实现。
(6)系统的测试
在系统编码实现后,就需要对系统进行检测,检测的方法有黑盒测试和白盒测试两种方式,本网站采用的是黑白盒测试方法对不同组的数据进行功能模块测试。
第2章关键技术和主要问题
2.1 关键技术
四川旅游景点推荐系统项目采用的关键技术有:Python 语言设计、景点级主流框架以及第三方提供的功能接口。其中,Python语言是目前使用排名前三的编程语言[2]。主要用于对mysql数据库当中数据的操作。主体项目为PyCharm开发工具的django框架开发项目,前端的页面构造通过使用html标签语言和CSS样式语言进行页面布局的设计和UI优化。
2.1.1 开发工具
该课题用的开发工具是前台Python 语言,辅助工具有:mysql数据库、谷歌浏览器、Xmind 8思维导图、PyCharm代码编辑器。
2.1.2 Pycharm 编辑器简介
PyCharm 是由 JetBrains 打造的一款 Python IDE。
PyCharm 具备一般 Python IDE 的功能,比如: 调试、语法高亮、项目管理、代 码跳转、智能提示、 自动完成、单元测试、版本控制等。另外,PyCharm 还提供了一些很好的功能用于 Django 开发, 同时支持 Google App Engine ,更酷的是, PyCharm 支持 IronPython。
2.1.3 Django 框架简介
django是 python的一个 web 框架,可以帮助使用快速搭建一个 web 项目。Django 是一个开放源代码的 Web 应用框架,由 Python 写成。采用了 MTV 的框架模式。
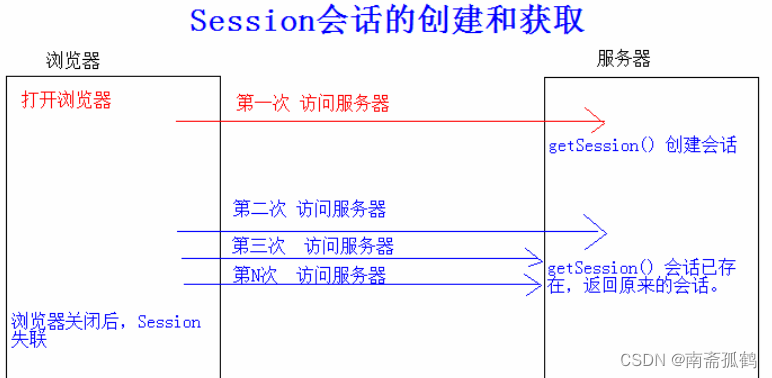
Django的 MTV模式本质上和 MVC 是一样的,也是为了各组件间保持松耦合 关系,只是定义上有些许不同,Django的 MT分别是指:M 表示模型(Model):编写程序应有的功能,负责业务对象与数据库的映射 (ORM)。T表示模板 (Template):负责如何把页面(html)展示给用户。V 表示视图(View):负责业务逻辑,并在适当时候调用 Model 和 Template。除了以上三层之外,还需要一个 URL分发器,它的作用是将一个个 URL 的页 面请求分发给不同的 View处理,View再调用相应的 Model 和 Template,MTV的 响应模式。
2.1.4 Python 语言简介
python 是一门编程语言,与java 、c++等类似,都可以完成软件的实现。比其他 语言更有优势的地方在于语法简洁、编写速度快、容易上手(学习成本低,学习的效 率高) 。python 目前是比较流行的编程语言,某些中学、大学已经开设 python 课程, 包括中小学都开始学习 python。主要用于: 基础软件开发、web 开发、爬虫开发、数 据分析、人工智能。
2.1.5 Html 简介
超文本标记语言(英语: HyperText Markup Language ,简称: HTML)是一种用 于创建网页的标准标记语言。HTML 是一种基础技术,常与 CSS 、JavaScript 一起被 众多网站用于设计网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可 以读取 HTML 文件,并将其渲染成可视化网页。HTML 描述了一个网站的结构语义 随着线索的呈现,使之成为一种标记语言而非编程语言。
HTML 元素是构建网站的基石。HTML 允许嵌入图像与对象,并且可以用于创 建交互式表单,它被用来结构化信息——例如标题、段落和列表等等,也可用来在一 定程度上描述文档的外观和语义。HTML 的语言形式为尖括号包围的 HTML 元素(如 <html>),浏览器使用 HTML 标签和脚本来诠释网页内容,但不会将它们显示在页 面上。
HTML 可以嵌入如 JavaScript 的脚本语言,它们会影响 HTML 网页的行为。网页 浏览器也可以引用层叠样式表(CSS)来定义文本和其它元素的外观与布局。维护 HTML 和 CSS 标准的组织万维网联盟(W3C)鼓励人们使用 CSS 替代一些用于表现 的 HTML 元素。
2.1.6 爬虫的过程介绍
简单介绍以下几种:
a、登录验证
在文献[15]中,作者介绍了新浪微博进行了爬取。首先,先分析新浪微博的授权认证过程,这个过程使用的是OAuth认证。认证完成之后进行模拟登录,而模拟登录时,网络爬虫需要将用户名和密码进行Base64编码发送到新浪微博服务器去,服务器会返回cookie信息,之后将cookie信息在存储在缓冲之中,供多个任务之间进行共享,这样就能实现并行访问了。
b、用户行为验证
基于用户行为的技术主要是指:例如如果同一IP短时间内多次访问同一页面,或者同一账户短时间内多次进行相同操作,这种操作的时间间隔明显是非人为的。
文献[15]中,作者提到了由于微博的限制,一个用户短时间不能过高频率访问微博服务器,并且每次访问返回的记录数都有限,而且普通用户1小时之内最多进行四千次的访问,每次访问最多返回5000条记录。所以我们需要使用多个账号来同时进行数据的爬取。
c、动态页面
有一部分网站,我们需要爬取的数据是通过ajax请求得到,或者通过Java生成的。首先用Firebug或者HttpFox对网络请求进行分析。如果能够找到ajax请求,也能分析出具体的参数和响应的具体含义,我们就能采用上面的方法,直接利用requests或者urllib2模拟ajax请求,对响应的json进行分析得到需要的数据。
d、基于http headers
基于http headers反爬虫技术是最常用的也是最简单的。这个主要是从用户请求的headers反爬虫是最常见的反爬虫策略。很多网站都会对headers的User-Agent进行检测,还有一部分网站会对Referer进行检测(一些资源网站的防盗链就是检测Referer)。如果遇到了这类反爬虫机制,可以直接在爬虫中添加headers,将浏览器的User-Agent复制到爬虫的headers中;或者将Referer值修改为目标网站域名。对于检测headers的反爬虫,在爬虫中修改或者添加headers就能很好的绕过。如果headers反爬虫技术不起作用的时候,那么可以使用基于用户行为反爬虫。
在爬虫获取数据之后,通常还需要对数据进行处理,特别是大数据的处理。文献[16]讲述了Docker与Spark之间的异同,各自的优缺点。其中Spark是UC Berkeley AMP lab (加州大学伯克利分校的AMP实验室)所开源的类Hadoop MapReduce的通用并行框架,Spark,拥有Hadoop MapReduce所具有的优点;但不同于MapReduce的是Job中间输出结果可以保存在内存中,从而不再需要读写HDFS,因此Spark能更好地适用于数据挖掘与机器学习等需要迭代的MapReduce的算法。但是虽然Spark的性能更加优秀,但是我还是采用Hadoop来进行大数据的处理,因为Spark对于硬件性能要求较高一点,并且Spark没有数据存储的功能,所以选择Hadoop。
开发完成之后,我们还需要对爬虫进行部署。在进行资料的查阅之后,参考文献[17]Docker来进行部署。Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。
2.2 主要问题
在项目开发前的设计阶段、项目开发中期,或者是开发结束的维护升级中,会遇到各种各样的问题。在项目初期,主要面临的问题是该网站需要提供哪些功能,还需要结合这个问题进行数据库的设计,这个问题解决之后,才能开始真正的项目开发[7]。在中期代码编写阶段,主要问题是页面的功能该用什么技术去实现,如何去实现更加高效,项目的层级架构如何定义,前端页面的布局怎样设计能够更符合大众用户的习惯。最后,在项目完成之后,要进行整个流程的梳理,对各个接口和页面功能进行全面测试,修改在测试当中提出的bug。
2.2.1 结构设计
该项目主要有三个平台:前端平台,这是给真正的用户去浏览的。后台管理系统平台,能够使管理员对用户看到的信息进行管理控制。管理员后台,用于发布景点信息、旅游资讯,实现爬取个大网站的数据。
前端页面的结构设计是最主要的一个任务。首先,该课题需要站在用户的角度去思考,怎样的结构和UI设计符合现在的用户习惯和审美标准。用户访问网站主页进入到的是首页页面,这个页面呈现的内容是一个总的预览界面,包括热门的景点信息,供用户浏览最近比较火热的旅游项目。其次,本课题需要注意的是导航栏的结构设计。导航栏的作用是将网站主要功能划分为多个区块,点击相应的标签即可跳转到相关内容的页面。导航栏的标签有首页、景点信息、游记分享、旅游资讯、个人中心/登录注册,
2.2.2 功能技术分析
四川旅游景点推荐系统项目的开发,宏观上来看第二个主要问题在于对网站功能的分析。微观上,某一块结构大致由什么技术去实现,这是一个主要的问题。结构设计好了之后,功能技术之间有连贯性,如果最后不能去实现某个功能,则会面临着更改之前的结构设计问题。
功能技术的分析很有必要。在前端页面当中,用户在注册时,当用户手机号已经被注册过,需要详细准确的对用户的操作做出提示。用户在登录之后可以查看个人中心,在个人中心页面用户可以进行头像上传,后台进行手机号码和姓名读取,进行个人信息完善。个人信息的完善和身份认证情况都需要详细的反应给用户。后台管理系统中,管理员对用户的管理能够涉及哪些信息,管理员能否修改用户的密码、个人信息或是锁定某用户,这是在功能细分后的具体技术分析的主要问题。
第3章系统结构设计
3.1 总体结构设计
系统的结构设计主要分为各个界面的结构设计和项目代码的结构设计。界面设计是呈现在浏览器中的每个页面的样式结构设计,而项目代码结构设计是