💻 nodejs入门核心知识(命令行使用、内置模块、node 模块化开发) 🏠专栏:JavaScript
👀个人主页:繁星学编程🍁
🧑个人简介:一个不断提高自我的平凡人🚀
🔊分享方向:目前主攻前端,其他知识也会阶段性分享🍀
👊格言:☀️没有走不通的路,只有不敢走的人!☀️
👉让我们一起进步,一起成为更好的自己!!!🎁
文章目录
- 【nodejs】nodejs入门核心知识(命令行使用、内置模块(fs、path、url、http)、node 模块化开发)
- 一. nodejs下载
- 二. 认识node
- 1. 什么是node?
- 2. 前端JS 和 nodeJS的区别
- 三. 命令行相关知识
- 1. 什么是命令行?
- 2. 怎么打开命令行窗口
- 3. windows的 powershell 或 cmd 终端中的快捷键
- 4. 命令行窗口的常用指令
- 5. 利用node 环境执行一段js代码
- 四. node 模块化开发
- (1). CommonJS规范
- (2). 导出
- (3). 导入
- (4). 模块分类
- 五. nodejs内置模块
- (一) 内置模块fs
- (1) 文件读取
- (2) 写入文件
- (二) 内置模块path
- (1) 组装成相对路径
- (2) 组装成绝对路径
- (3) 解析路径
- (三) 内置模块url
- (四) 内置模块http
- 1. 创建服务
- 2. 给当前服务配置一个端口号
- 3. 整体创建
【nodejs】nodejs入门核心知识(命令行使用、内置模块(fs、path、url、http)、node 模块化开发)
一. nodejs下载
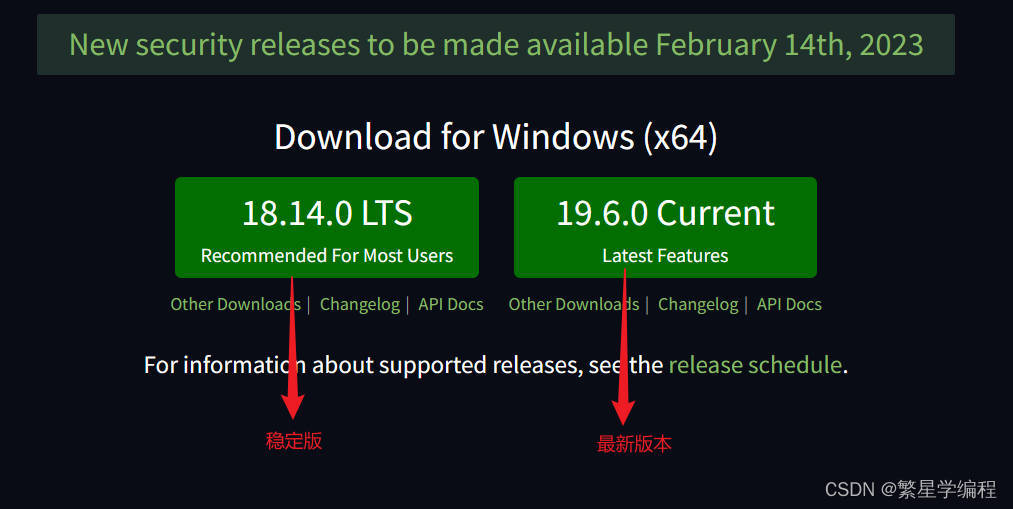
在了解nodejs之前,你需要先下载nodejs
nodejs官网下载

安装过程:一般都是默认安装路径,一直点下一步就行
二. 认识node
1. 什么是node?
node是基于 ChromeV8解析引擎的javascript 运行环境
2. 前端JS 和 nodeJS的区别
前端JS
-
js被html文件引入,放在页面中,在浏览器中执行才会有bom 和 dom
-
bom 是浏览器给的
-
dom 是html给的
-
-
可以非模块化开发,也可以模块化开发
为什么前端js可以非模块化开发?
因为多个js文件可以共同使用同一个环境(同一个html文件)
nodeJS
-
在电脑操作系统中,直接运行单独的js,没有 bom dom,只剩下ECMA 语法
由于运行在电脑系统中:
- 可以操作文件夹、文件 (I/O)
- 可以操作 操作系统
- 可以操作 数据库
-
只能模块化开发
-
nodejs是直接执行js文件,没有全局环境
-
nodejs使用 CommonJS 的模块化语法规范
-
nodeJS的作用
使用JavaScript的语法进行后端相关代码开发
使用CommonJS模块化开发的规范书写
三. 命令行相关知识
1. 什么是命令行?
命令行一般指命令提示符,是在操作系统中,提示进行命令输入的一种工作提示符;原来称之为“DOS”的操作方式。在不同的操作系统环境下,命令提示符各不相同;在windows环境下,命令行程序为“cmd.exe”,是一个32位的命令行程序。
2. 怎么打开命令行窗口
windows
-
方法1
快捷键:win + R ,输入cmd即可打开
打开的是系统盘用户根目录 -
方法2
打开文件夹,在地址栏的位置输入cmd回车
打开的是当前文件夹目录下的
windows命令行窗口:

mac
-
方法1
直接打开终端
打开的是系统根目录 -
方法2
直接文件夹拖拽到终端图标
打开的就是当前文件夹目录下的
注:由于小编的电脑的windows的所以就无法提供mac终端窗口图了😬
3. windows的 powershell 或 cmd 终端中的快捷键
| 快捷键 | 功能 |
|---|---|
| tab键 | 能够快速补全路径 |
| esc键 | 能够快速清空当前已输入的命令 |
| ↑键 | 可以快速定位到上一次执行的命令 |
| cls | 可以清空终端 |
4. 命令行窗口的常用指令
| 作用 | window指令 | mac终端指令 |
|---|---|---|
| 查看当前目录下的内容 | $ dir | $ ls |
| 切换目录 | $ cd 文件夹名称 | $ cd 文件夹名称 |
| 返回上一级目录 | $ cd .. | $ cd .. |
| 可以清空终端 | $ cls | $ clear |
5. 利用node 环境执行一段js代码
方式1
- 打开命令行窗口,切换到要执行代码的存放路径
- 输入指令
$ node,即可执行 - 退出组合键:
ctrl + c
方式2
- 把要执行的js代码,书写在
.js文件中 - 打开命令行,把目录切换到js文件所在的目录
- 输入指令
$ node 文件名- 直接执行js文件内的所有代码
- 此刻,cmd窗口就是JavaScript的控制台
eg:
// test.js文件中的代码:
console.log('Hello!!')

四. node 模块化开发
模块化语法
(1). CommonJS规范
CommonJS最开始是Mozilla的工程师于2009年开始的一个项目,它的目的是让浏览器之外的JavaScript能够通过模块化的方式来开发和协作,Nodejs实现了这一规范。
规范的约定
- CommonJS 是最早的规范。
- CommonJS 的规范中,每个 JavaScript 文件就是一个独立的模块.
- CommonJS 的规范中提出定义模块、调用模块、配置模块(./)的方式方法。
- CommonJS 规范的主要适用场景是服务器端(后端)编程,所以采用同步加载模块的策略。
(2). 导出
每个js文件天生自带一个变量叫做 module ,表示当前自己的这个模块的所有信息
node 的每个文件内,天生自带一个变量叫做 exports,存储的是 module.exports 的地址
语法
-
如果想向默认导出的对象中添加成员
module.exports.属性 = 值 // 或 exports.属性 = 值
-
想修改这个默认导出的内容
module.exports = 值
eg:
// 导出一个数
module.exports.num = 100
// 导出一个字符串
module.exports.str = 'hello world'
// 导出一个数组
module.exports.arr = [100, 200, 300]
// 打印自己书写的模块的所有信息
console.log(module);
// 输出:
/*
Module {
id: '.',
path: 'D:\\study\\nodejs', => 当前这个模块(文件)在电脑上存在的位置
exports: { num: 100, str: 'hello world', arr: [ 100, 200, 300 ] }, => 当前的这个模块向外暴露的内容 (导出的内容)
filename: 'D:\\study\\nodejs\\test.js', => 当前这个模块完整的文件名
loaded: false, => 当前这个模块 是否被加载过
children: [], => 当前这个模块所有的子模块 (导入过哪些)
paths: [
'D:\\study\\nodejs\\node_modules',
'D:\\study\\node_modules',
'D:\\node_modules'
]
}
*/
(3). 导入
每一个js文件天生自带一个方法叫做 require()
语法:require(‘地址’)
注意:地址书写的时候,后缀如果是.js,可以省略不写
返回值:该文件的module.exports
eg:
const fs = require('fs')
注:导入在下面讲述的nodejs内置模块中有使用,这里就不过多举例了。
(4). 模块分类
-
自定义模块
自己写的js文件
-
内置模块
node自带的模块,直接导入
-
第三方模块
从网上下载的别人写好的模块
五. nodejs内置模块
(一) 内置模块fs
专门用来操作文件的读取和写入
要在js代码中,使用fs模块来进行文件的读取与写入前,需要使用如下的方式先导入它:
const fs = require('fs')
(1) 文件读取
语法格式:
fs.readFile(path[, options], callback)
参数解读:
path:文件路径- options:配置选项,若是字符串则指定编码格式
encoding:编码格式(默认:buffer,选填:utf-8)flag:打开方式
- callback:回调函数
err:错误信息data:读取的数据,如果未指定编码格式则返回一个 Buffer
-
异步读取文件
语法:fs.readFile(文件名, 格式, 回调函数)
- 文件名(必填):要读取的文件名
- 格式(选填):(默认:buffer,选填:utf-8)
- 回调函数(必填):读取之后做的事情
// 要读取的index.txt中的内容: /* 读取文件 哈哈哈哈 121212 pink */// 首先导入fs模块 const fs = require('fs') // 使用utf-8格式的异步读取 console.log(1); fs.readFile('./index.txt', 'utf-8', function (err, data) { if (err) { console.log(err) } console.log('读取文件', data) }); console.log(2); // 输出: /* 1 2 读取文件 哈哈哈哈 121212 pink */ -
同步读取文件
语法:fs.readFileSync(文件名, 格式)
const fs = require('fs') console.log(1) const res = fs.readFileSync('./index.txt', 'utf-8') console.log(res) console.log(2) // 输出: /* 1 读取文件 哈哈哈哈 121212 pink 2 */
(2) 写入文件
语法格式:
fs.writeFile(file, data[, options], callback)
参数解读:
file:文件路径data:写入内容options:配置选项,包含encoding, mode, flag;若是字符串则指定编码格式callback:回调函数
-
异步写入文件
语法:fs.writeFile(文件名, 内容, 回调函数)
参数详解:
-
文件名 (必填) 把内容写在哪个文件中
=> 有这个文件存在,在这个文件中写
=> 如果没有这个文件,自动创建一个文件写入
-
内容 (必填) 要写的内容
=> 覆盖式书写
-
回调函数 (必填) 写入完成后做的事情
const fs = require('fs') console.log(1) fs.writeFile('./index.txt', '写入文件成功啦', function (){ console.log('异步写入成功') }) console.log(2) // 终端输出: /* 1 2 异步写入成功 */ // index.txt中文字:写入文件成功啦 // 注:如果写入的文件中存在内容,则新写入内容直接覆盖原内容 -
-
同步写入
语法:fs.writeFileSync(文件名, 内容)
const fs = require('fs') console.log(1) const res = fs.writeFileSync('./index.txt', '写入文件成功啦') console.log('同步写入成功') console.log(2) // 终端输出: /* 1 同步写入成功 2 */ // index.txt中文字:写入文件成功啦 // 注:如果写入的文件中存在内容,则新写入内容直接覆盖原内容
(二) 内置模块path
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
要在js代码中,使用path模块来处理路径,需要使用如下的方式先导入它:
const path = require("path")
(1) 组装成相对路径
语法:path.join(路径1, 路径2, 路径3…)
返回值:组装好的相对路径
eg:
const path = require('path')
const p1 = path.join('a', 'b', 'c', 'c/d', 'e.html')
console.log(p1) // a\b\c\c\d\e.html
(2) 组装成绝对路径
首先什么是绝对路径? ===> 当前路径从根目录开始
// 事例1:以盘符开头的路径: C:/user/pr...
// 事例2:有些以/开头的路径: /a/b/c.html
语法:path.resolve(路径1, 路径2, 路径3)
- 如果第一个参数就是根目录,那么不会组装当前的绝对路径
- 如果第一个参数不是根目录,那么会把当前的绝对路径拼接上
返回值:组装好的绝对路径
const p2 = path.resolve('c:', 'a', 'b', 'c.html')
console.log('返回值:', p2) // 返回值: c:\a\b\c.html
(3) 解析路径
语法:path.parse(路径地址)
返回值:该路径地址的所有信息
const res = path.parse('D:study//nodejs//nodejs内置模块内置模块fs//1.html')
console.log(res)
/*
{
root: 'D:', => 根目录
dir: 'D:study//nodejs//nodejs内置模块内置模块fs/', => 信息目录
base: '1.html', => 当前完整文件名
ext: '.html', => 文件名后缀
name: '1' => 该文件的文件名
}
*/
(三) 内置模块url
node自带的模块,用来操作url地址
要在js代码中,使用url模块来处理网页的url地址,需要使用如下的方式先导入它:
const url = require("url");
解析地址
语法:url.parse(地址, 是否深度解析)
- 地址(必填):要解析的内容
- 深度解析(选填)
- false (默认):表示不把query转成对象
- true:表示把query转成对象
返回值:解析好的内容
const res = url.parse(
"http://www.zs.com:8080/a/b/c/index.html?username=tom&age=19",
true
);
console.log(res);
/*
Url {
protocol: 'http:', => 传输协议
slashes: true,
auth: null,
host: 'www.xiaohua.com:8080', => 域名+端口
port: '8080', => 端口
hostname: 'www.xiaohua.com', => 域名
hash: null, => 哈希
search: '?username=tom&age=19', => 查询字符串
query: [Object: null prototype] { username: 'tom', age: '19' }, => 携带数据
pathname: '/a/b/c/inde.html', => 路径名称
path: '/a/b/c/inde.html?username=tom&age=19', => 路径+携带数据
href: 'http://www.xiaohua.com:8080/a/b/c/inde.html?username=tom&age=19' => 完整的地址
}
*/
(四) 内置模块http
开启一个http服务
要在js代码中,使用http模块来开启一个http服务,需要使用如下的方式先导入它:
const http = require("http");
1. 创建服务
语法:http.createServer(函数)
函数每当前端有一个请求来到当前的服务器,就会触发一次这个函数
返回值:一个服务
const server = http.createServer(function(req,res){
console.log('创建成功')
})
// req(request)表示本次请求的所有信息(请求报文中的内容)
// req.url:本次请求的地址
// req.method:本次请求的方式
// res(response)表示本次响应的相关信息,只要添加到res内,就会由服务器自动组装响应内容
2. 给当前服务配置一个端口号
语法:服务.listener(端口号, 回调函数)
server.listen(8089, () => {
console.log('启动服务成功')
})
3. 整体创建
在创建一个服务器时需要1和2同时使用
res.end(字符串)
作用:返回给前端信息
const http = require('http')
const server = http.createServer(function (req, res) {
// 每当有人从前端(浏览器)访问我这个服务器地址,就会触发下面这个函数
res.end('hello')
console.log('创建成功')
console.log(req);
})
// 给当前服务配置一个端口号
server.listen(8089, () => {
console.log('启动服务成功')
})
结束语:
希望对您有一点点帮助,如有错误欢迎小伙伴指正。
👍点赞:您的赞赏是我前进的动力!
⭐收藏:您的支持我是创作的源泉!
✍评论:您的建议是我改进的良药!
一起加油!!!💪💪💪