案例
在layui中调用jquery的ajxa,返回数据,赋值给全局变量,通过DOM渲染到页面。
//定义变量
let sale;
//定义请求
$.ajax({
type: "GET",
url: "http://localhost:8080/product/sale",
data: null,
dataType: "json",
success: function (data) {
console.log(data)
//全局变量赋值
sale = data
}
});
document.getElementById("saleData") = sale
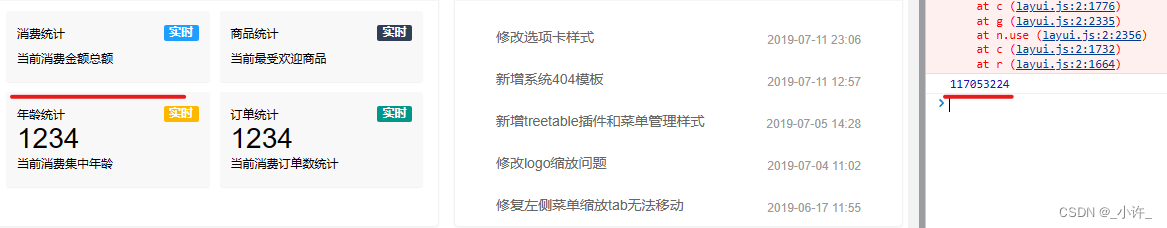
按照js的单线程执行,那么数据就会出现在页面上,可是事实是如下所示


查了资料才知道:
- JS 执行机制是单线程。但不一定是一行一行执行。
- JS执行分为同步和异步任务。
按照这种的分类方式JS的执行过程是:
首先,判断JS是同步还是异步,同步进入主线程,异步进入Event table(相当于等待队列)
其次,异步任务在Event table中注册函数,当满足特定的条件,被推入Event queue
最后,同步任务进入主线程后一直执行,直到主线程空闲后,才会去Event queue中查看是否有可执行的异步任务,如果有就推入主线程中执行。
也就是说,js在执行是先判断是同步还是异步任务,异步任务等到就绪队列,优先执行同步任务。
JS同步执行、异步执行
浏览器加载HTML,JS,CSS的顺序
而Ajax默认是异步任务,默认延迟执行
//定义变量
let sale;
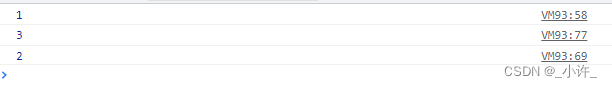
console.log(1)
//定义请求
$.ajax({
type: "GET",
url: "http://localhost:8080/product/sale",
data: null,
dataType: "json",
success: function (data) {
console.log(data)
//全局变量赋值
sale = data
console.log(2)
}
});
console.log(sale)
document.getElementById("saleData").innerText = sale
console.log(3)

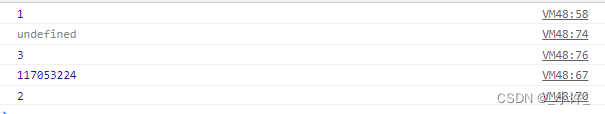
如图可以看出ajax是最后执行的,而此时表格和内容都已渲染好了再赋值就没有意义了。那么如何赋值呢?
-
将ajxa改为同步任务(不推荐)
-
将渲染方法放到Ajax内部异步执行
console.log(1)
//定义请求
$.ajax({
type: "GET",
url: "http://localhost:8080/product/sale",
data: null,
dataType: "json",
success: function (data) {
//console.log(data)
updateSaleData(data)
console.log(2)
}
});
function updateSaleData(vo){
document.getElementById("saleData").innerText = vo
}
console.log(3)